在竞争激烈的网络世界中,您的网站必须拥有一个能吸引理想目标受众的配色方案,同时促进转化并提升品牌的视觉形象。
一个不合适的配色方案如果无法激发正确的情感,可能会导致访问者离开您的网站,转而选择竞争对手,从而让您错失销售机会和其他潜在转化。
本文将探讨色轮的概念,解释网站配色方案为何对访问者至关重要,并分析在选择完美配色方案时需要考虑的四个关键因素。
理解色轮
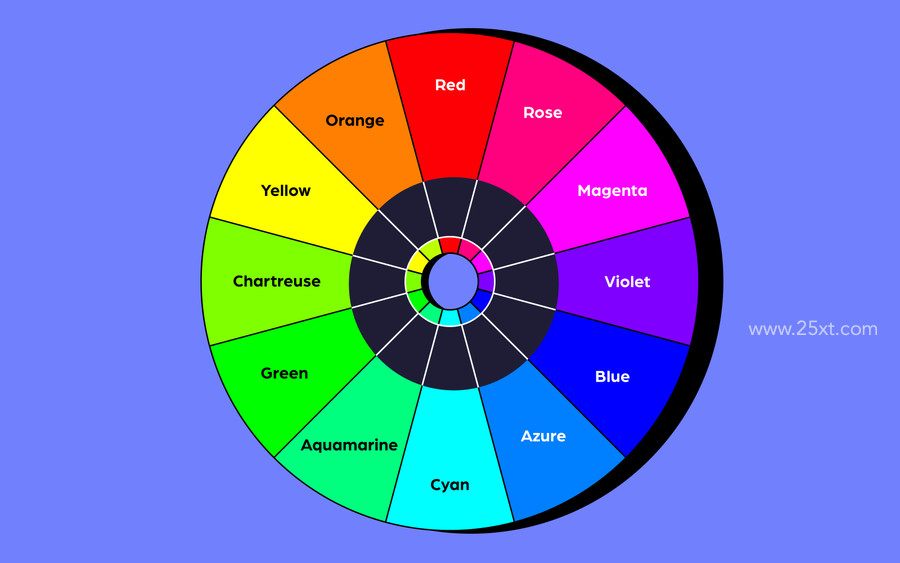
选择完美的配色方案需要先了解色轮,也称为色环。
艾萨克·牛顿于 1666 年发明了色轮,用以展示在颜色圆环中,原色、间色和三次色之间的视觉关系。
色轮分为两种类型:红、黄、蓝(RYB)色轮通常用于艺术家调制颜料颜色;红、绿、蓝(RGB)色轮则用于在线环境,主要涉及光的混合。

通过色轮,网站设计师可以探索不同颜色之间的关系,研究特定配色组合如何使其他颜色更突出,并了解不同颜色能够激发的情感反应。
网站配色方案的重要性
以下是网站配色方案对访问者至关重要的四个原因:
1. 提升品牌认知度
颜色可以将品牌认知度提升至 80%。当品牌在网站和营销材料中始终如一地使用相同的配色方案时,客户更容易在不同平台上识别品牌并与之互动。

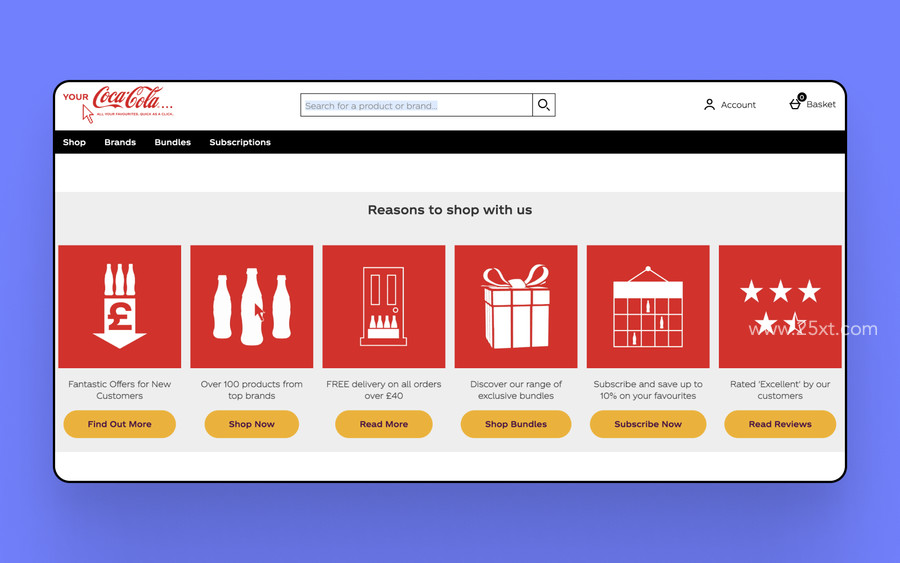
以可口可乐为例,其经典的红白配色早已成为品牌的象征,并同时出现在其产品包装和网站设计中。
2. 留下良好的第一印象
颜色对初次印象的影响高达 90%。选择合适的配色方案可以让您的网站访客对品牌产生良好的第一印象,并降低他们在未转化前离开的可能性。
3. 建立情感连接
色彩心理学(我们稍后会进一步探讨)表明,人们会将特定颜色与不同的情感和感受联系起来。因此,您可以利用配色方案来激发目标受众希望感受到的情绪。
例如,使用黄色进行品牌塑造的企业通常旨在唤起幸福、启发和自信的情感。

4. 突出重要元素
您可以使用某些颜色(如黄色或橙色)来突出网站上的重要元素,例如行动号召(CTA)按钮。正确的配色可以引导访客完成转化,例如购买产品或订阅邮件列表。

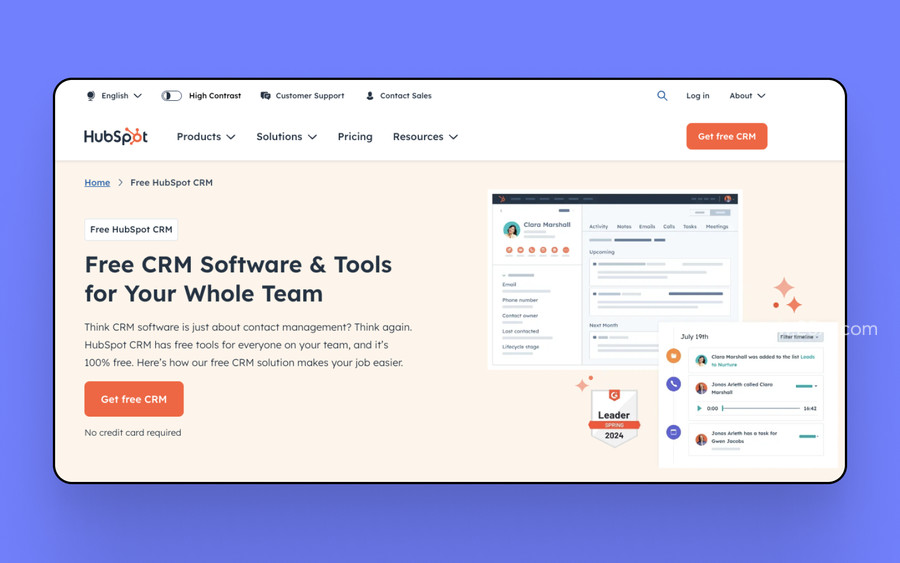
HubSpot 是一个很好的示例。他们的网站中通过使用橙色高亮显示 CTA 按钮,有效地将客户的注意力引导至销售漏斗的下一阶段。
此外,如果您的网站某个部分旨在鼓励访客了解特定活动或优惠,那么使用与页面主要内容形成鲜明对比的颜色,可以有效吸引用户的目光。
选择完美配色方案时需考虑的四个因素
1. 配色组合
网站设计师在选择完美的配色方案时,应考虑不同的配色组合。
类比配色组合:通过使用色轮上紧邻的三种颜色(如蓝色和紫色或红色和橙色),创造出低对比度、优雅的设计。
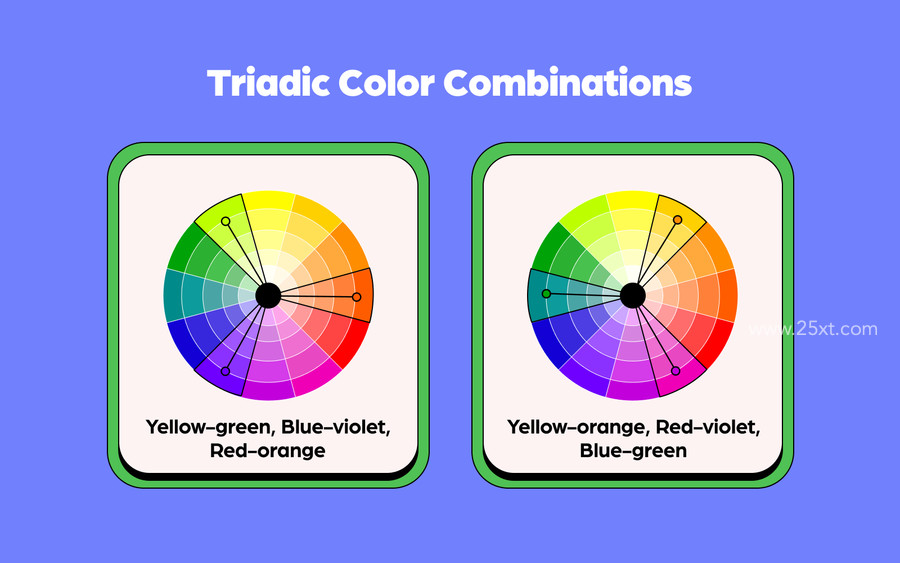
三原色配色组合:通过使用色轮上均匀分布的三种颜色(如橙色、紫色和绿色),创造出高对比度、充满活力的设计。如果您在这三种颜色之间画线,将形成一个等边三角形。
单色配色组合:使用同一色相中的不同色调和明度,创造简洁的设计。例如,使用蓝色为主色调,再搭配不同深浅的蓝色作为配色。
互补配色组合:用于需要快速吸引访客注意的元素(如按钮),这种配色方案由色轮上相对的两种颜色组成,如红色和蓝色。


2. 色彩心理学
色彩心理学研究颜色如何影响人类行为和激发情感。这意味着,您选择的配色方案会影响访客对品牌的印象,并可能决定他们是否会进行购买。
以下是不同颜色的使用建议:
红色:吸引最多的注意力,激发兴奋,适用于大多数网站,除了奢侈品和专业品牌。
黄色:能吸引注意力,但如果使用过多,可能会造成视觉疲劳,建议适量使用。
橙色:同样能吸引注意力,适用于行动号召(CTA)、促销或其他需要突出展示的内容。
绿色:眼睛最易接受的颜色,适用于与自然相关的网站。对于奢侈品或科技类网站则不太合适。
蓝色:常被大型公司使用,象征可靠性。然而,蓝色通常会抑制食欲,因此不适用于餐饮类网站。
紫色:令人放松,营造奢华和财富感,但不适合用于吸引注意力。
棕色:能激发食欲,适用于餐饮类网站,但不适合用来吸引注意力,因此不适合用在CTA上。
黑色:可以是现代感或经典优雅,取决于与其搭配的颜色。然而,黑色也可能让人感到威胁或不安,带来负面情绪。
白色:适用于医疗、科技或科学类网站。与黑色、金色、银色或灰色搭配时,白色也适合奢侈品网站。
灰色:具有镇静效果,适用于奢侈品和专业类网站,但不适合用来吸引访客注意。
粉色:适用于女性产品或面向女性和年轻女孩的内容。
3. 视觉层次
网站访问者应该能够区分英雄文本和描述性文本。此时,您需要使用配色方案来创建视觉层次。
当设计师为文本选择特定颜色时,访客可以快速辨别哪个部分更重要。例如,使用鲜明的颜色来突出文本中的最重要部分,而较为柔和的颜色或色调则可用于其他部分。

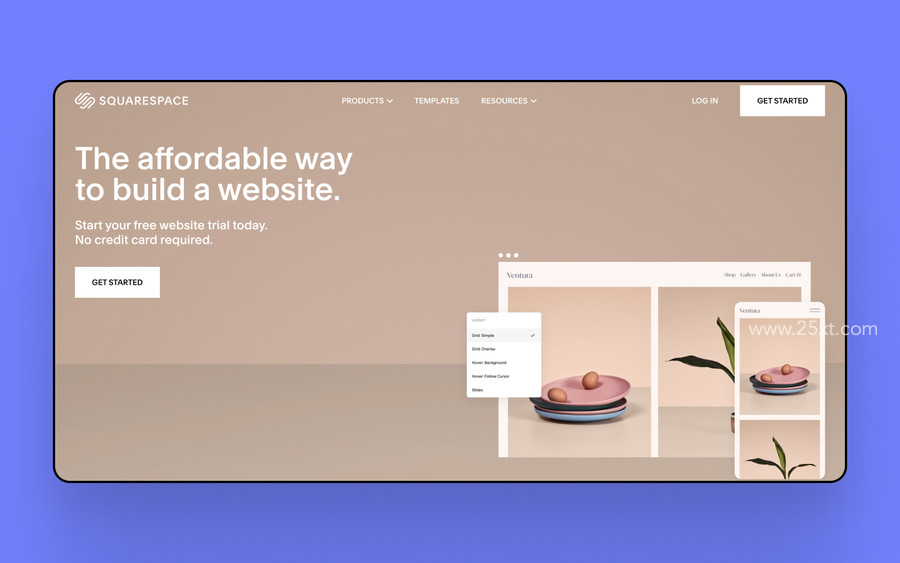
例如,SquareSpace 就展示了在页面上使用大胆颜色与柔和的“负空间”叠加的效果。在他们的网站中,文本突出并将视线直接引导至页面中央的CTA按钮。
此外,设计师还可以利用颜色帮助访客理解网站文本中哪些部分是相关联的,属于同一类内容。
4. 目标受众
在选择配色方案和编辑网站之前,您必须了解设计的目标受众。首先定义目标受众的年龄、性别、文化和位置,然后考虑这些因素如何影响您的配色方案。
例如,患有视网膜退化的老年人往往难以处理温暖的颜色(如红色、橙色和黄色)。如果您的目标受众是65岁以上的人群,可以考虑使用冷色调,如蓝色和绿色。
如果您不确定该选择哪些颜色,Hostinger 的网站设计工具提供了一个出色的AI网站构建功能,您可以输入目标受众、品牌风格和主要设计目标的信息,从而快速选择适合的配色方案。
此外,考虑文化差异也很重要。相同的颜色在不同文化中可能代表截然不同的意义。例如,许多文化将红色与危险联系在一起,但在印度文化中,黄色则与危险相关联。
完美配色方案
通过考虑这四个因素并理解色轮,您将能够为网站创建与品牌信息相契合、并吸引目标受众的完美配色方案。
您的配色方案应在网站、社交媒体渠道、移动应用和其他营销材料中保持一致,以提高品牌认知度和转化率。
文章来源:lottiefiles
全站高品质素材免费下载!

