很难相信一年即将接近尾声,但这并未阻止网站设计师们不断尝试新事物,以保持设计的趣味性。随着触感质感、网格布局和双栏设计备受关注,本月的网站设计趋势汇集了一些你可以在年末之前可以尝试的创意元素。

1. 可触摸的质感
当你想到凉爽的天气、秋天或冬天时,“舒适”一词常常浮现在脑海中。这种词语仿佛能让人联想到毛衣或毯子的柔软质感。
将这种概念以视觉形式呈现,正是这一设计趋势的核心——通过一组看似可以触摸的图像,引发观者对其在现实世界中触感的联想。
今年以来,模糊数字空间与现实世界界限的设计一直是热门趋势,而这一趋势则将这种理念推向了纯粹的视觉表达层面。(这些例子几乎让我“感受到”它们的质地。)
但这一设计趋势的挑战在于必须经过精心规划。你需要完美的视觉元素——有时是静态的,有时是动态的——并且必须真实到让网站访客产生“触感”的错觉。
这种效果可以通过摄影或视频实现,但关键在于艺术作品的触感属性以及它与屏幕上其他元素的互动方式。以下每个例子都用不同的方式实现了这种效果。

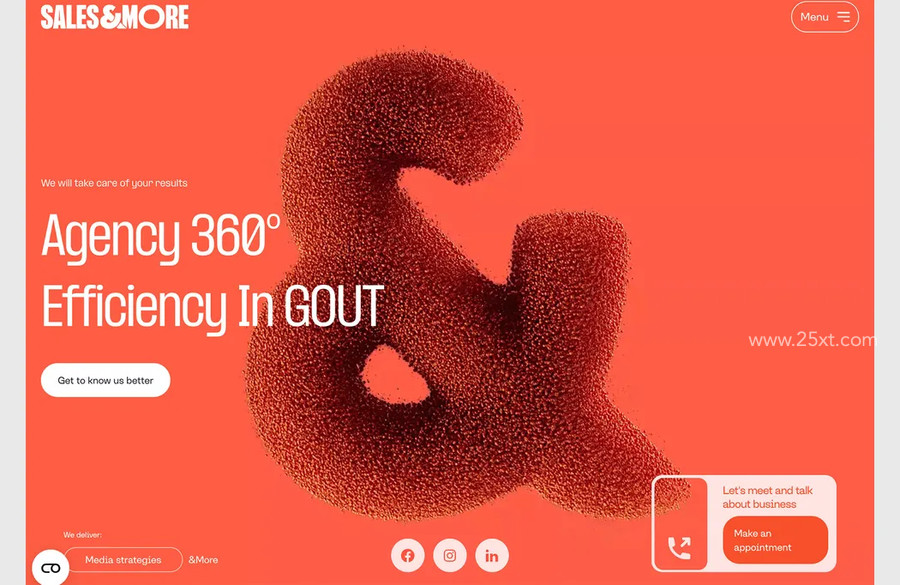
Sales & More 运用了带质感的动态效果,营造出一种难以定义但又让人忍不住想触碰的感觉。你几乎可以想象握住那些小球的触感,或者它们从“&”形状中飘离时的微风拂过感受。简洁的平面背景使得这种设计更具冲击力,加之单色调配色和高度互动性,整体效果更为突出。

Every Exquisite Font Factory 运用了多种纹理元素来突出字母形态并增加视觉趣味性。通过阴影效果、简约的背景以及独特的应用方式(如将纹理融入字母中),每个字母都仿佛“触手可及”。
这一设计中结合了多种质感元素,并在细节上表现出极高的精致度,使整体呈现出丰富而引人入胜的视觉效果。

Moyceram 展示了具有液态光泽感的陶瓷艺术品,这种效果几乎让人能“感受到”作品的表面质感。即使是面部上绘制的睫毛和眉毛,也显得轻盈且触手可及。
然而,最引人注目的元素可能在于每件作品的表面都呈现出一种湿润的质感,使得每件艺术品的情感更加鲜明地展现出来。
2. 独特网格
一个设计精美的网站网格往往令人愉悦。网格能够将内容有序地排列,使页面保持平衡并具有视觉吸引力。
尽管网格几乎随处可见,这一趋势更注重将网格明确地展现出来,而不仅仅是作为设计的辅助工具。
这种设计风格给人一种高度结构化的感觉,使大量内容各得其所,同时避免了杂乱无章。这类网格设计形式多样,几乎适用于任何类型的内容,其主要驱动力在于组织需求。

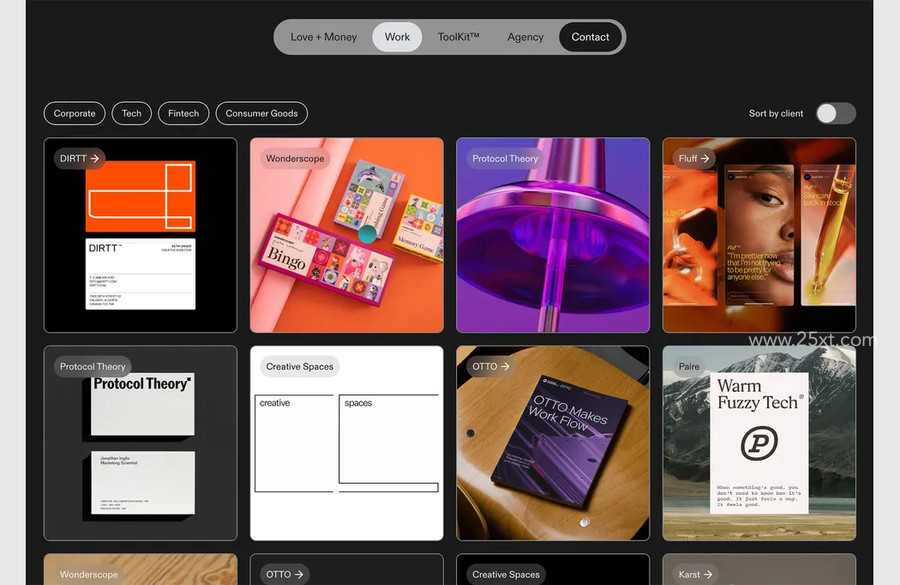
Love and Money Agency 使用了简单的方块图片网格来展示其作品。网格中的方块混合了静态图片和动态影像,一些方块链接到作品页面并带有悬停状态效果,而另一些则没有。这种网格设计简洁明了,通过多样化的内容类型,营造出一种“自定义探索”的体验感。

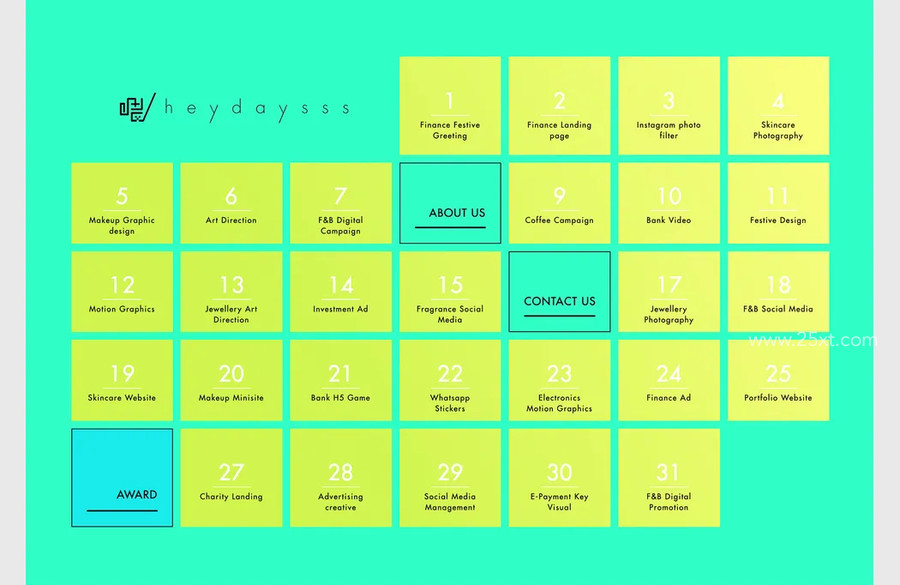
Haydaysss 采用了一种看起来像日历的网格设计,这种视觉效果让大多数人都能轻松理解。更有趣的是,这种网格几乎就是整个首页的全部内容。
这个网格设计不仅用于内容展示与入口,还承担了导航功能。每个方块都有简单的悬停动画,提示用户它是可交互的。同时,每隔几秒屏幕上还有动态效果穿梭而过,进一步吸引访客的注意力并提升互动体验。

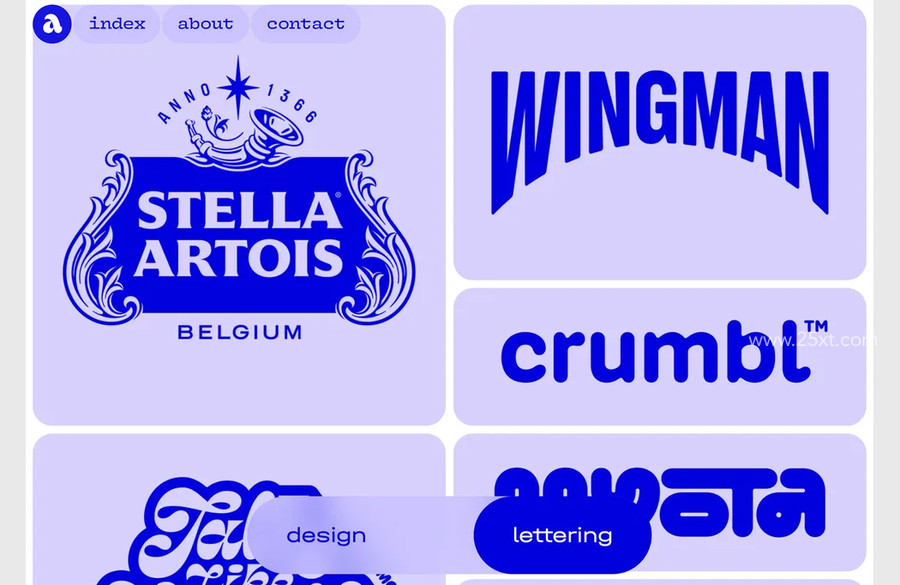
Alec Tear 的作品集网站延续了网格方块的主题设计。整体的单色调外观本身就非常引人注目,而当鼠标悬停时,方块切换为全彩效果,进一步吸引用户进入不同的作品。
这种设计略带粗野主义风格,为其中精致复杂的作品提供了一种视觉上的平衡感。单色调的配色还能有效突出页面的重点——字体设计,这也正是这个作品集页面展示的核心内容。
3. 双栏布局
网格设计的另一种形式是双栏布局。需要注意的是,双栏布局并不一定意味着两个对称的等宽列。(非对称设计往往更具吸引力。)
每个双栏设计的例子都通过这种布局来组织内容,为网站提供易于阅读的文本区块。全宽的文本在桌面屏幕上通常会让人感到视觉疲劳,因此多栏布局成为了一个可行的替代方案。而双栏布局在小屏设备上也能以逻辑清晰的堆叠方式很好地适配。

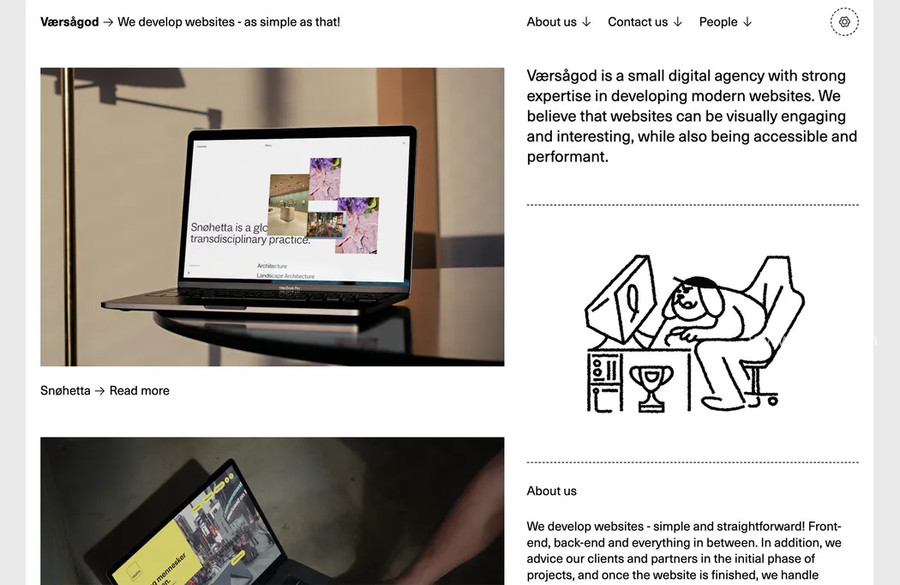
Vaersagod 使用了彼此相对独立的双栏设计。右侧列展示视觉作品和作品集的示例,而左侧列则滚动显示文本内容。这种布局风格贯穿于后续页面,用户几乎需要通过点击和滚动来完全感受其交互设计的独特之处。

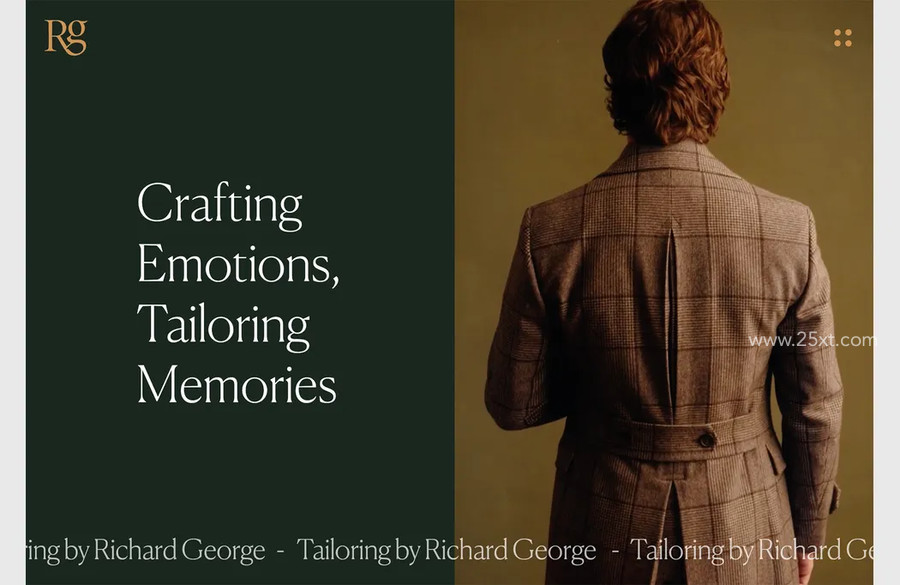
Richard George 使用了更传统的分屏设计,分为两个面板——一个用于文本元素,另一个用于展示视觉内容。这个设计模式之所以始终流行,是因为它非常实用,且能够为访客提供简洁的互动体验。

RTRFM 的整体网格设计非常出色——你需要点击并滚动才能完全看到它——其中的双栏卡片是使用双栏布局的完美示例,同时又充满了时尚感。
这些卡片呈现出一种粗野主义风格,包含大量内容和可点击元素,非常具有互动性,能够有效地处理丰富的信息。小巧的动画效果提升了整体的视觉体验,而这种设计风格与网站的内容非常契合,完美地增强了信息的呈现方式。
总结
在这一系列趋势中,给我留下最深刻印象的是质感的运用。这些几乎可以触摸到的设计激发了人们更多的互动欲望,也让我想要通过视频、摄影或三维插画来创作,创造出让网站访客感受到“触感”的效果。
其他趋势则通过网格和独特的模式来帮助网站内容看起来更有条理——在一年中繁忙的时刻,这种设计方式尤其清新、舒适。这些趋势更容易构思并快速应用。
无论你最喜欢哪种设计风格,都可以尽情尝试,并确保在设计过程中进行实验!
文章来源:webdesignerdepot
全站高品质素材免费下载!

