我们越来越常见到的一种网页设计趋势是“可定制”的网站。最常见的形式是一个按钮,用于切换深色和浅色主题,但现在的选项变得越来越复杂了。
在这一组20个网站中,我们有深色和浅色主题、图片和纯文本模式、颜色切换、整体主题更改、自定义文本选项,甚至还有图片编辑功能。这类交互不同于事件触发的动画和过渡效果。为了达到最佳效果,通常简洁的布局是最优选择,这些示例正是如此。希望你喜欢!
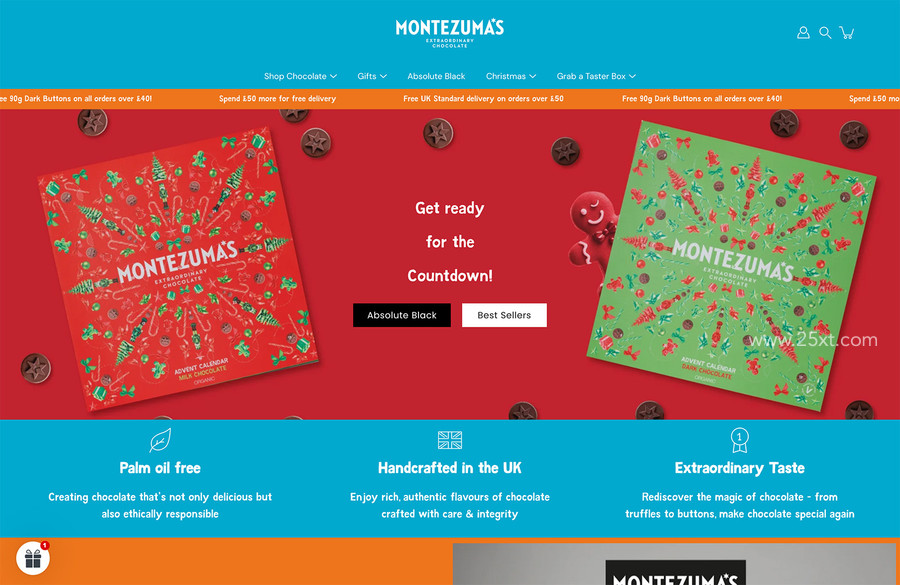
1 Montezuma’s

高端巧克力品牌 Montezuma’s 更新了其网站,以提升用户体验。网站的配色方案和休闲字体与产品包装相呼应,而包装设计则反映了品牌的道德理念。
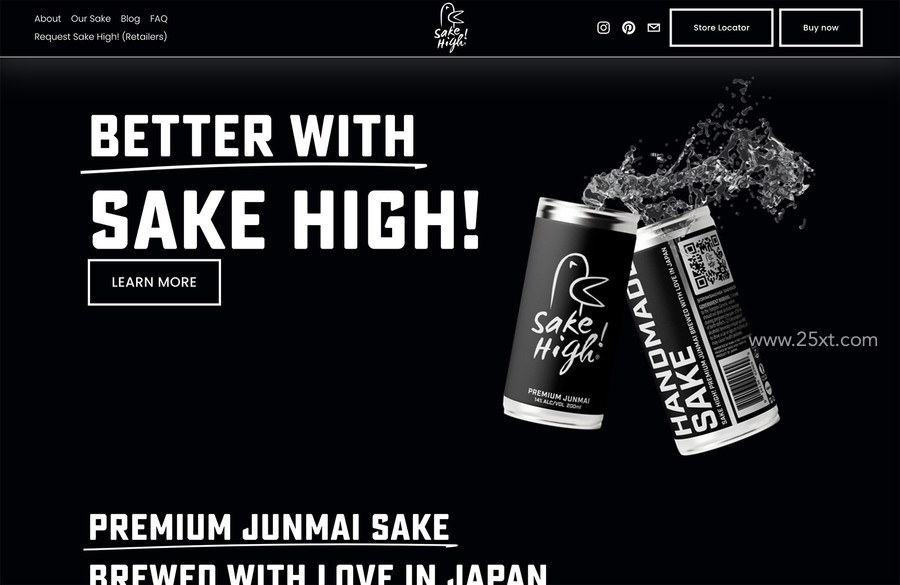
2 Sake High

Sake High 的字体选择为其以黑白为主的设计增添了干练与现代感。对比效果也让偶尔出现的彩色照片更具层次感。
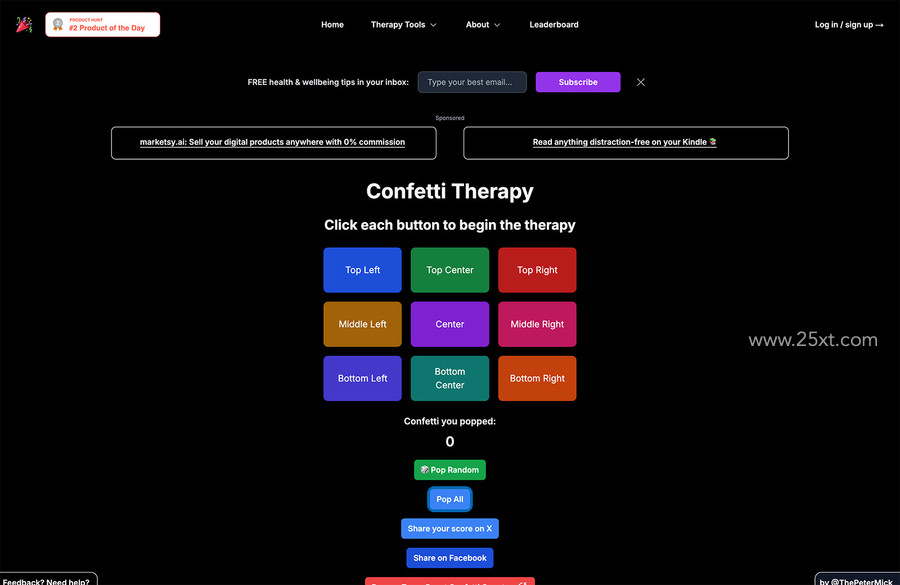
3 Confetti Therapy

这是一个充满趣味的小网站,背后却有着减压的严肃目标。研究表明,微互动和即时反馈能让用户感到愉悦,而这正是 **Confetti Therapy** 的核心理念:点击一个按钮,选择一个方向,欣赏彩纸炮的绽放吧!
4 Pesquera Diez

这家建筑事务所网站的动画设计,尤其是过渡效果,带来了非常愉悦的用户体验。清新的黄色点缀为简洁的布局增添了一抹活力。
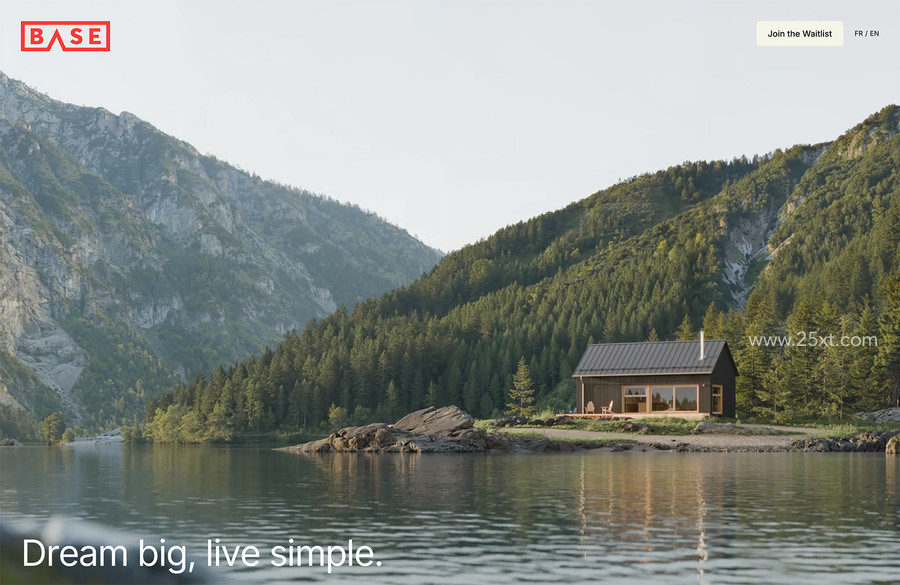
5 Base Habitation

高质量的照片巧妙地与模型图结合,让用户能够直观地想象产品的实际效果。信息被分成小块呈现,以突出图片的主导地位。
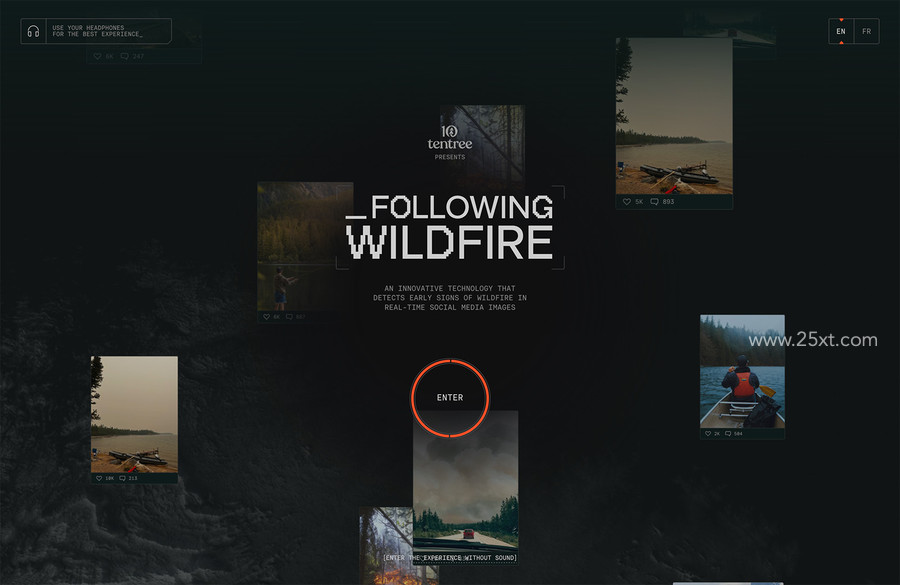
6 Following Wildfire

Following Wildfire是一个如今已显得弥足珍贵的范例,它将社交媒体、技术和优秀设计结合,创造出真正实用的工具。平台会扫描公开照片中的潜在野火迹象,并将结果添加到交互式地图中。
7 Sound Ethics

Sound Ethics致力于倡导艺术家的权益,并推动建立AI伦理新标准。他们的目标不是排斥AI,而是让AI为音乐人和艺术家服务,而非与他们对立。网站采用深色背景搭配荧光黄绿色,视觉效果极具冲击力,表达了鲜明的立场。
8 ThermoKonnect

网站的一大亮点是像素化图片逐渐转换为产品3D模型的效果,极具吸引力。滚动动画进一步增强了互动性,让用户始终保持参与感。
9 La Mulata

这家连锁餐厅的网站架构设计巧妙地集中展示了适用于所有分店的内容,例如菜单,同时又为每家分店保留了独特的个性化展示空间。
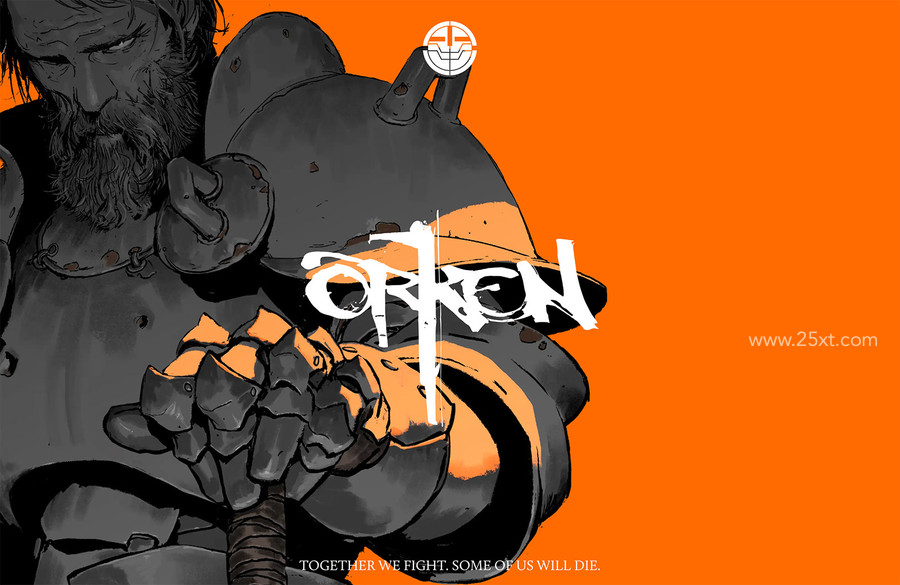
10 Orkenworld

Orken是一个全新的幻想世界,将通过多种媒介呈现,并将在即将启动的 Kickstarter 上发布。这个预告网站提供了示例插图和视频片段,信息简洁却足够引起用户的兴趣。
11 Serious.Business

棉花糖粉色和笑脸符号可能看起来不像是一个名字中带有“serious”(严肃)的机构的明显选择,但事实上,这种矛盾感恰到好处,反而增添了独特的魅力。
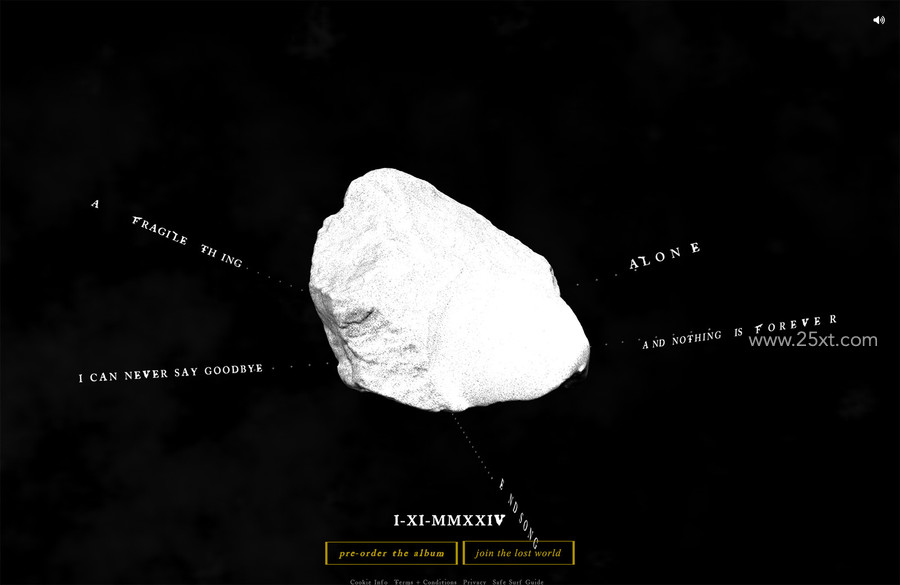
12 Songs of a Lost World

这是为 The Cure 新专辑打造的预告页面,回归了一个时代,那时用户可以自由探索和发现事物,而不必依赖常见的“大红按钮”式的行动号召(CTA)。页面简洁却充满趣味,比起常规的CTA,它更加引人入胜。
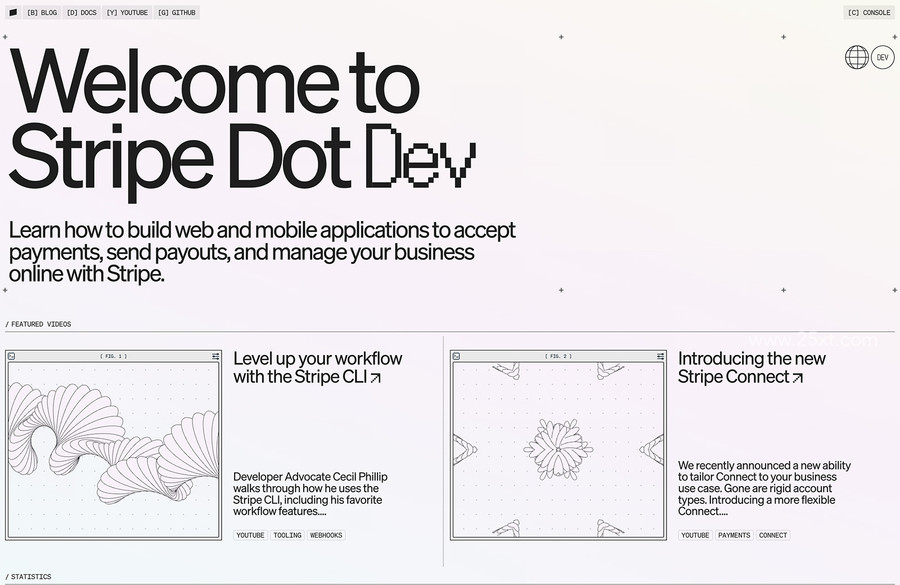
13 Stripe.dev

这是 Stripe 为开发者提供的资源中心,包含视频、文章和社区链接,同时也充满趣味。默认的设计是简单的黑白配色,配有荧光色高亮,但更有趣的是,它还提供了一个控制台,让你可以随意玩弄所有非实际内容的部分。甚至还可以玩贪吃蛇游戏。
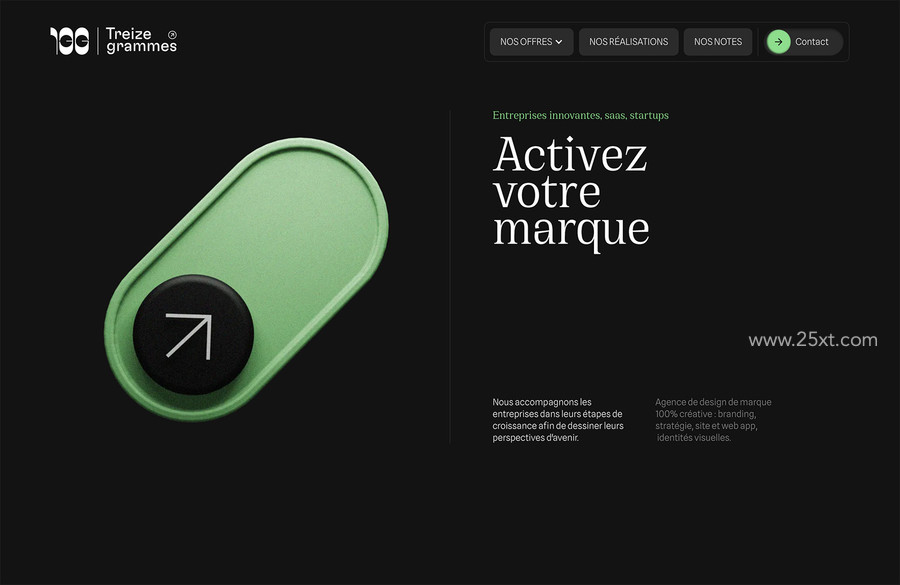
14 Trieze Grammes

品牌设计公司Treize Grammes重新设计了他们的网站,以适应业务发展带来的变化。结果是网站结构清晰,展现了高水平的专业性。色彩的选择和滑动开关的设计元素增添了个性和亲和力。
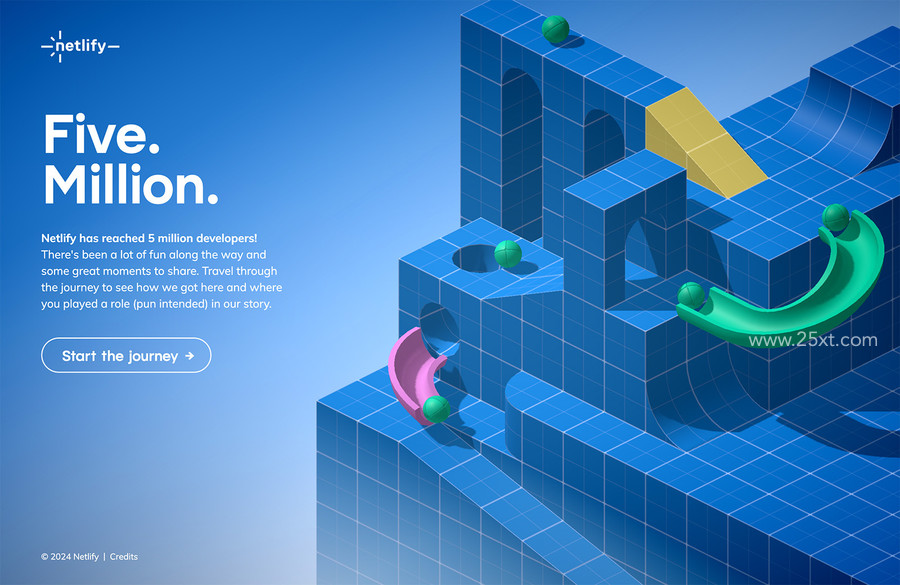
15 Netlify 5 Million Devs

Netlify 平台通过这个互动游戏庆祝达成 500 万开发者的里程碑。游戏中的每一个路标都会揭示 Netlify 迄今为止的发展历程。
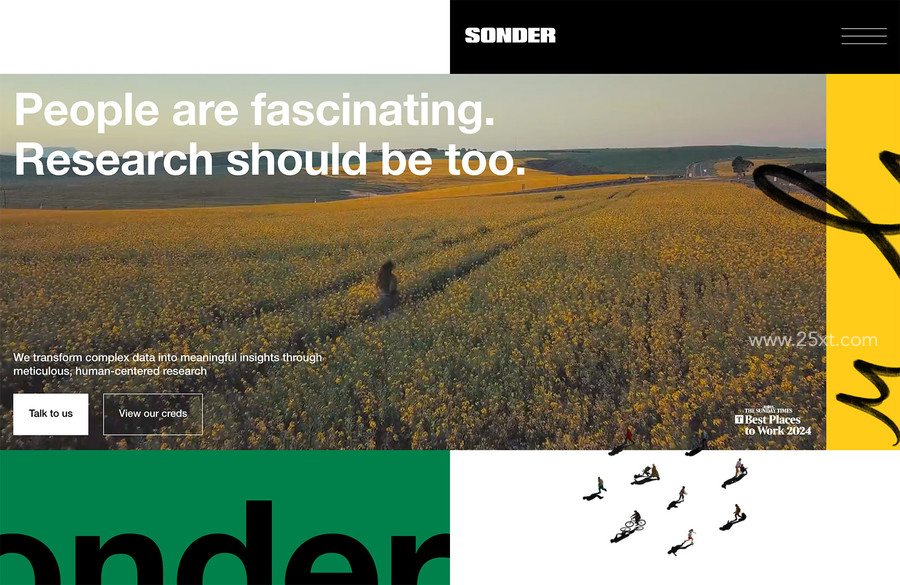
16 Sonder

这家市场调研公司 Sonder 的网站将明亮的色彩、干净利落的字体和简洁的布局相结合,打造出一种自信且积极的视觉风格。
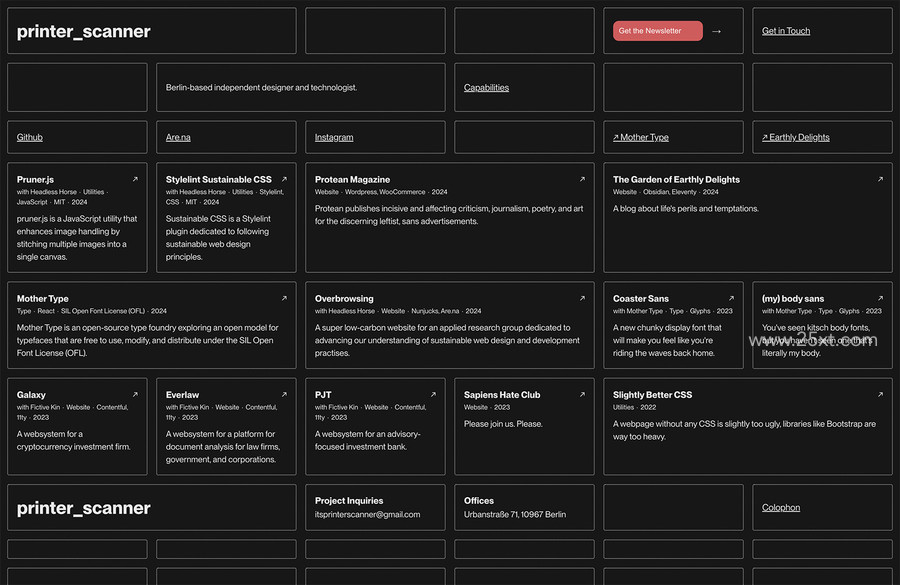
17 Printer Scanner

Printer Scanner的网站延续了粗犷主义风格,虽然视觉设计简单,却也令人愉悦。点击标志性字形会随机切换四种主题:两种深色版本和两种浅色版本。
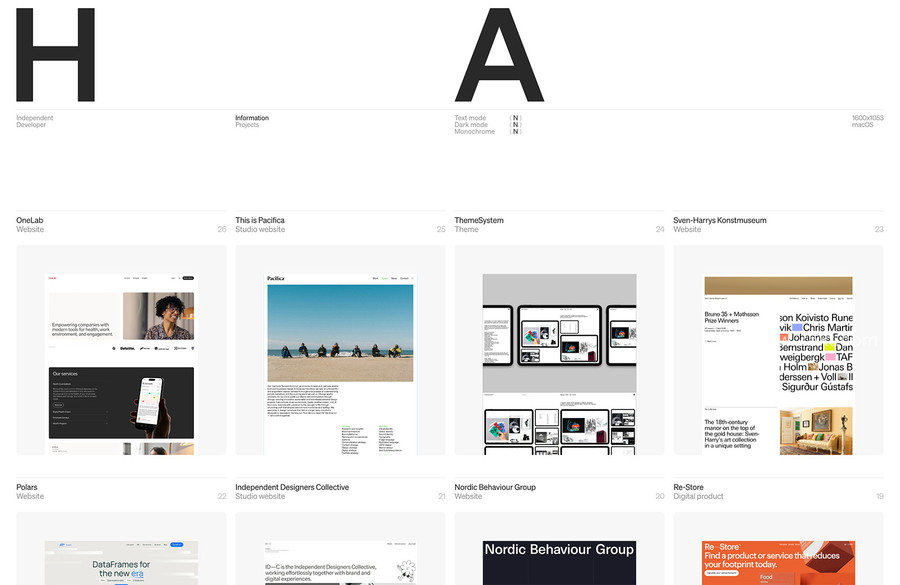
18 Harry Atkins

这是一个结构良好的作品集网站,布局简洁,流程直观。作为前端开发技能的额外展示,网站提供了多种切换选项,包括深色或浅色模式、图片或纯文本模式,以及彩色或灰度模式。
19 Mathieu Crepel

或许不出所料,冲浪和滑雪运动员Mathieu Crepel的网站中,照片是主要元素。甚至菜单部分也用照片代替了常见的文字或图标。虽然这种设计不常见,但在这里却效果很好。
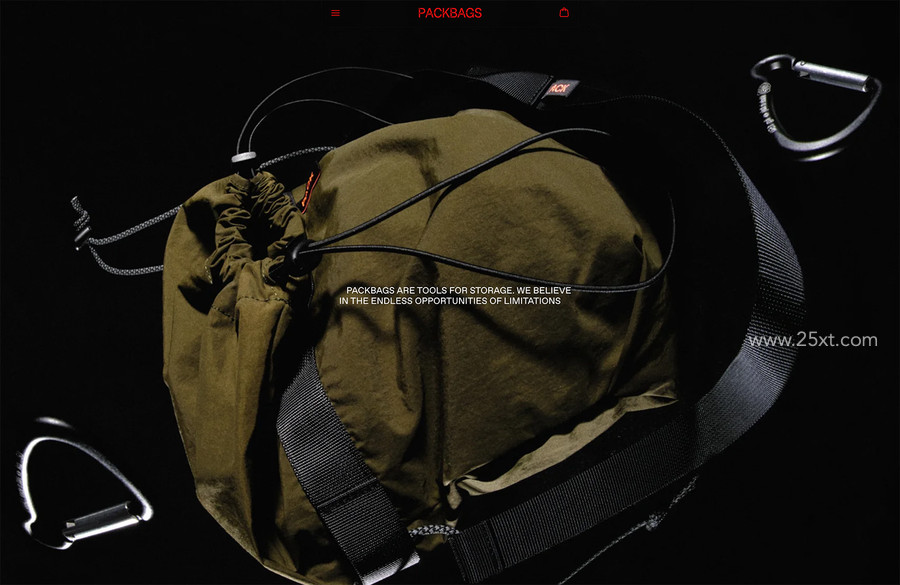
20 PackBags

PackBags的概念是根据客户选择的组件(如包身、背带和登山扣)定制个性化背包。网站设计清晰易懂,且配置器非常友好,用户可以轻松进行自定义操作。
全站高品质素材免费下载!

