首先,这不是一个专业设计教程,本教程适合那些没有设计经验又渴望设计出赏心悦目内容的人,这边只讲最简单的,只需要你拥有一台 iPad 甚至只是一台手机,就拥有了设计能力。
如今,依托移动互联网创作变得平民化,通过本教程做出的图片输出完全可以满足基本的微博朋友圈分享,甚至是网红写作插图,应该说,可以大大满足这一点,也许还不止于此。
正如苹果那句广告语:别问有什么用,放手试!但最关键的,是你举一反三的能力,当然为了效率复制一下我也不反对,如果能在我提供的思路上延伸一点就非常棒了。

在简单遮罩的基础上,你可以融入一些写实的质感,而这时 Phonto 这种便捷的 App 就无法满足高度定制的要求了,这时我们就要引入那个很多数码艺术家都听说过的 Procreate,对于许多入门绘画的人,这个工具强大而友好,不仅是绘画,YouTube 和 B 站上的大量视频博主已经证明这款软件在设计方面的价值。
选取和观察一张图片素材的构图,选择合适的位置添加文字,这张我决定在上一个教程的基础上更进一步,做出树叶遮挡文字的阴影。

步骤(如果有 Apple Pencil 就赶紧用上吧):
在开始之前有一点需要注意,Procreate 设计初衷是为了绘画,所以它并不是一款为设计量身定做的 App,其中图层中的素材在画布上调整完成后不会保持原始分辨率,会在缩小后适应画布的分辨率,当你再放大分辨率还是缩小后的,而且调整后超过背景边缘的区域会裁掉。所以入门选手注意规避它的这种限制就好,学习能力强的也可以使用 Affinity Photo 来制作,图层逻辑是一样的。
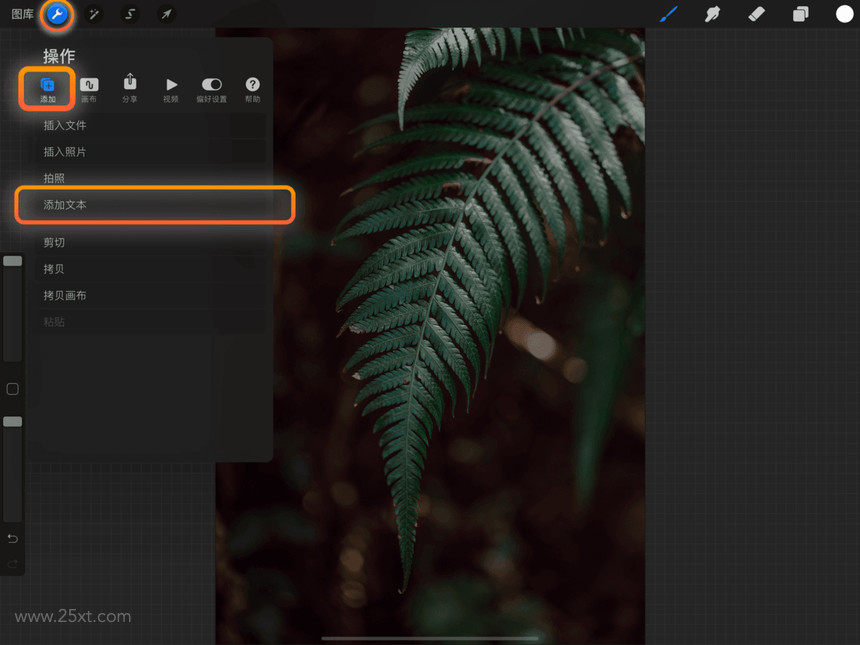
导入图片,左上角第一个图标(「图库」右侧)里的「添加 - 添加文本」,选择合适的字体,这里我选择的是 NEUTRA 的变体。

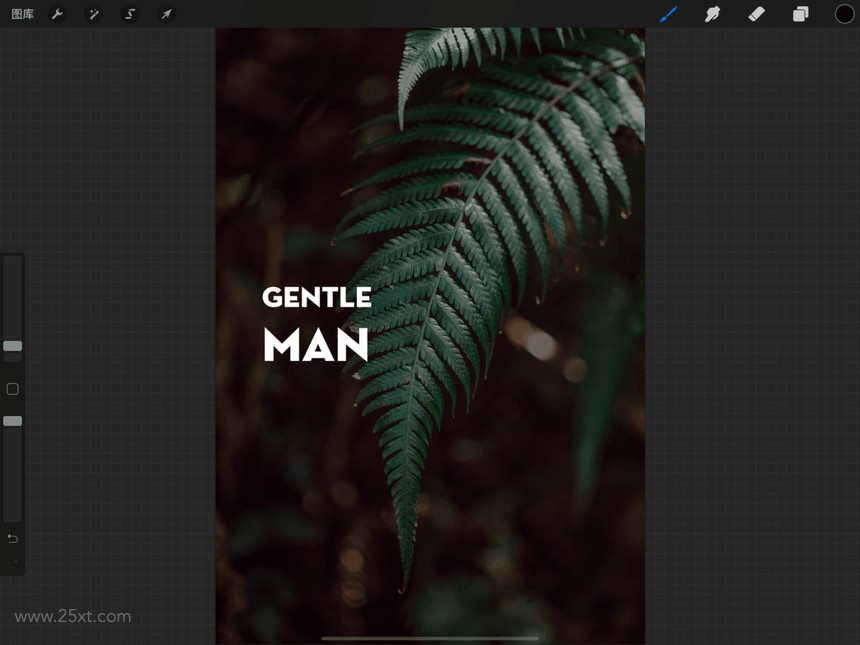
将文字移动到与树叶的重叠处,然后隐藏文字图层。

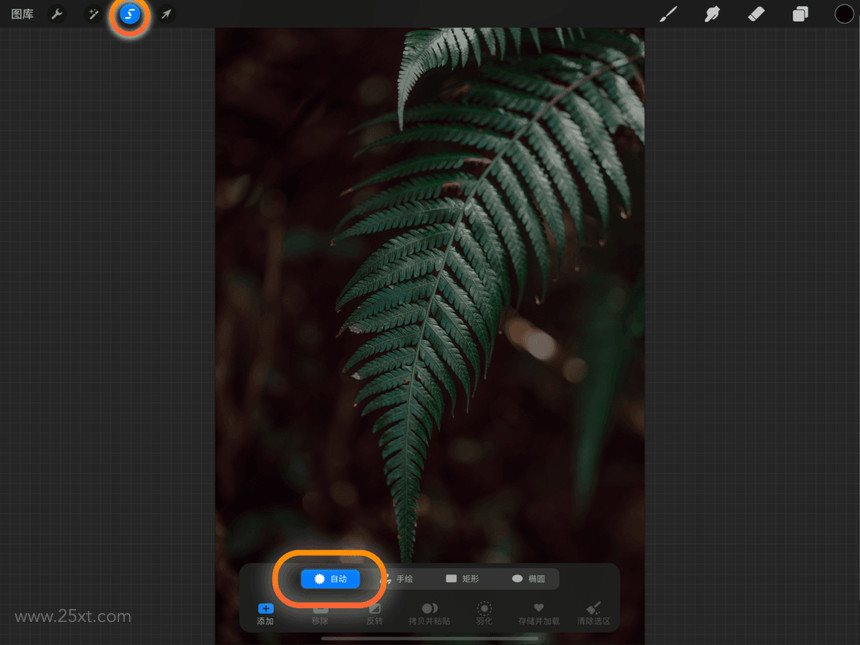
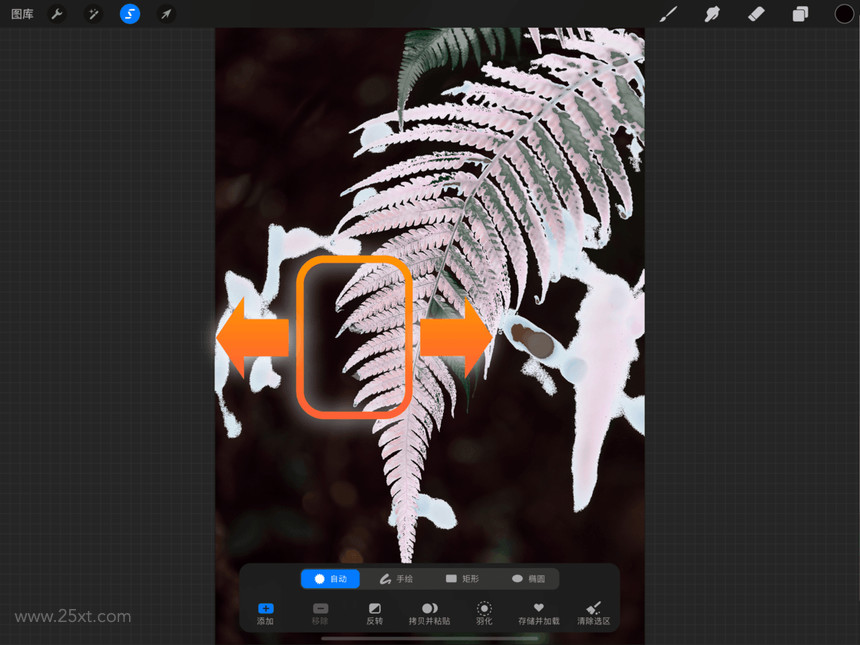
选择叶子所在的图层,点击左上角第三个「选区」图标,点底栏第一个「自动」选项。

然后点住文字和叶子的重叠处并左右滑动,调节选区阈值,这个阈值其实就是根据算法的自动抠图,我们只需让选区中包含树叶遮住文字的区域就够了,选择好后点一下图层。

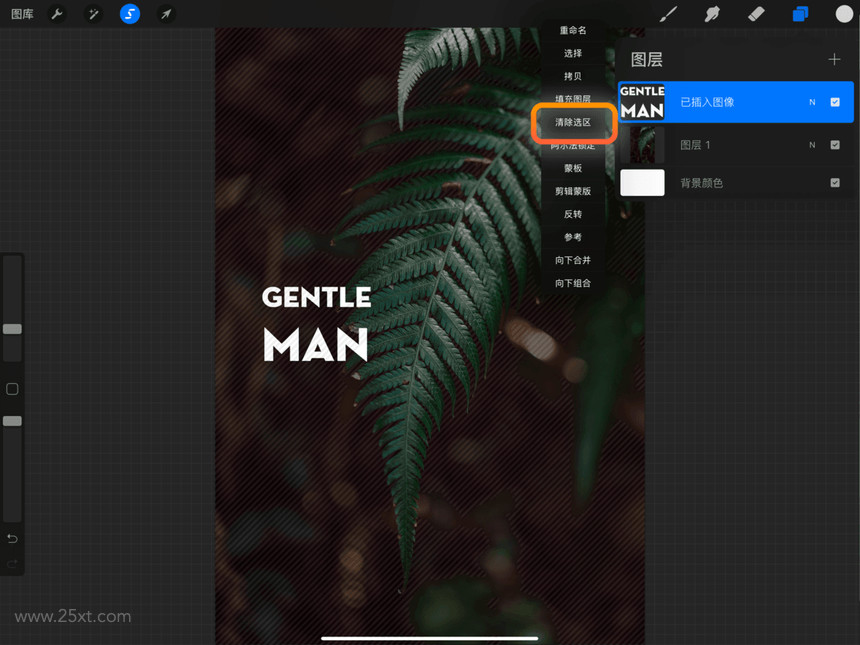
再显示文字图层,再点一下文字图层,然后选择菜单栏里的「清除选区」,这就是直接抠好图了,基本不需要像 Phonto 那样的手动擦除。

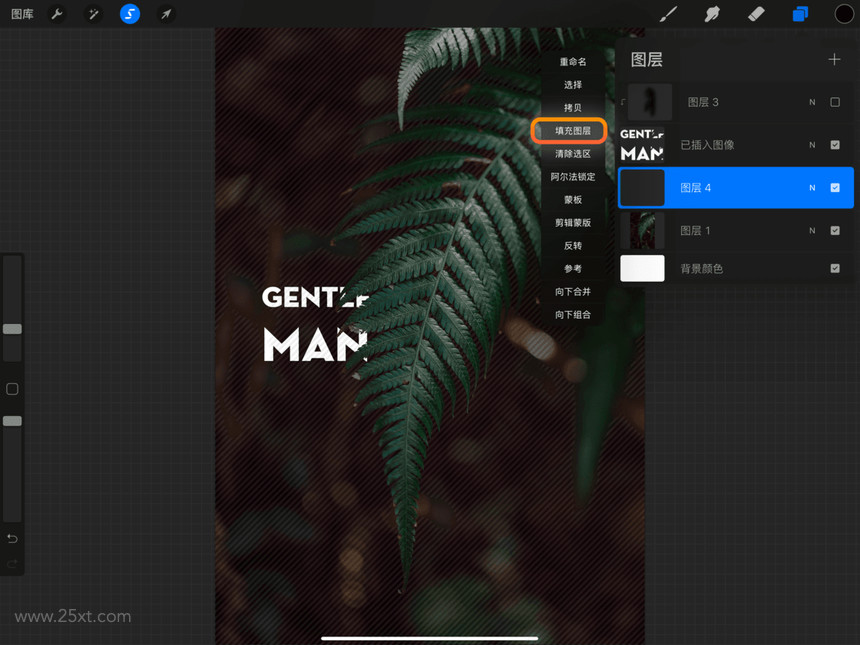
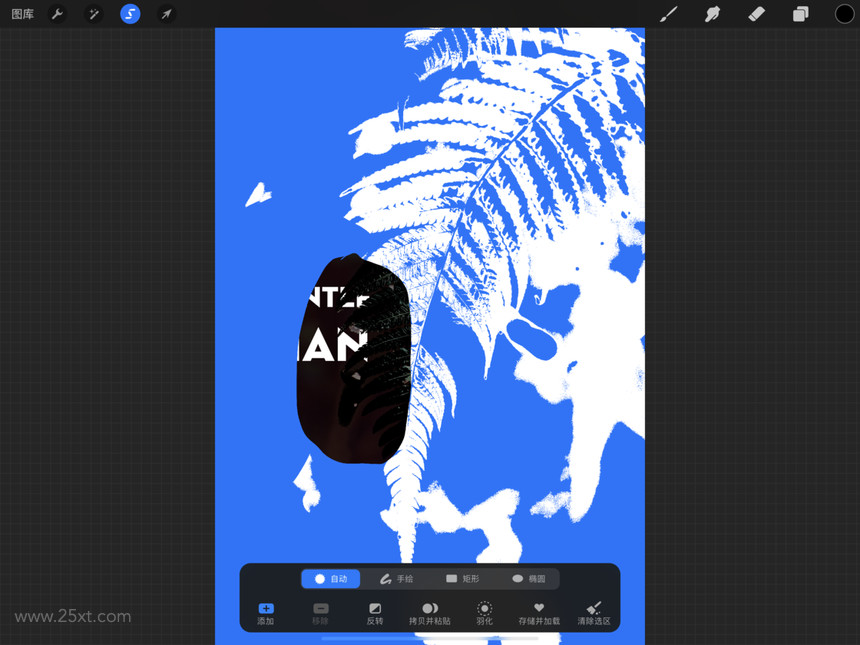
这一步就是实现阴影。重复上面的「选区」步骤,然后新建一个图层,选择黑色,点击图层,菜单栏中选择填充图层。

再结合选区工具和清除选区将多余和错误的区域清除,只留下大致包含树叶和文字重叠的部分。然后将这个黑色填充图层移至文字图层上方。

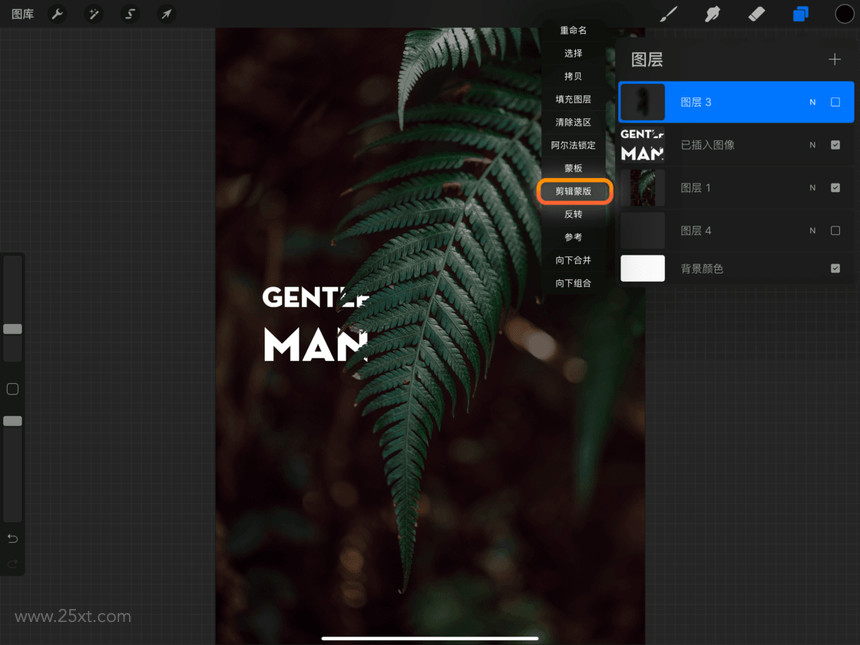
为了让阴影符合空间关系,这里还需要将阴影图层设置为文字图层的剪辑蒙版,点选图层的菜单栏中选择剪辑蒙版,这样阴影就只会投在文字上。

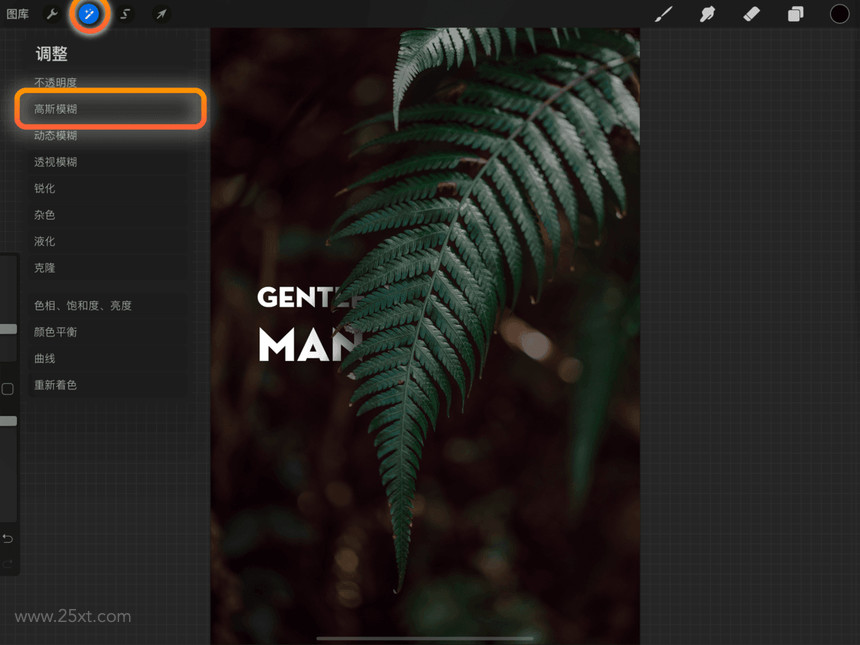
然后选择界面左上角第二个「调整」图标中的「高斯模糊」,左右滑动选择模糊程度,这张图我调整到 20% 左右。

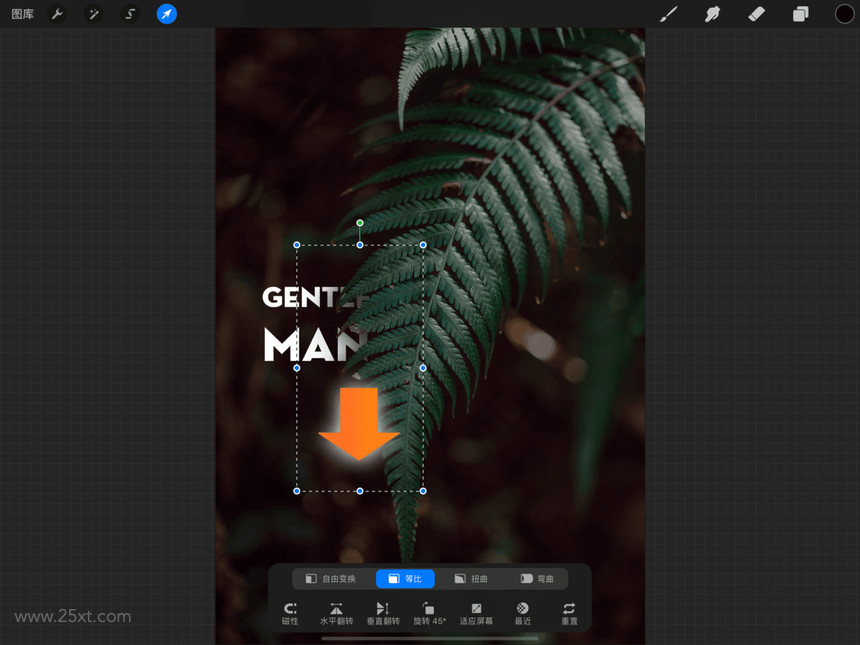
用「移动」工具将阴影图层稍微下移。这段文字的遮罩+阴影就完成了。重复同样的方法制作下一个文字效果就可以了。

在这里补充一点,实现相同效果,图层逻辑可以有很多种,在这里我选择的是一种较为简便的作法。当然,为了更进一步,你也可以让部分文字在最上一层,形成前景中景后景的关系。
更多样例:

内嵌维度
思路:其实实现这个都是很简单的技巧,无非是直接抠图,或者利用图层和混合模式之类的,关键不在于实现的技巧,而是在于构思上:文字内嵌的内容要与文字的结构协调,这就要考验你的创造力了。
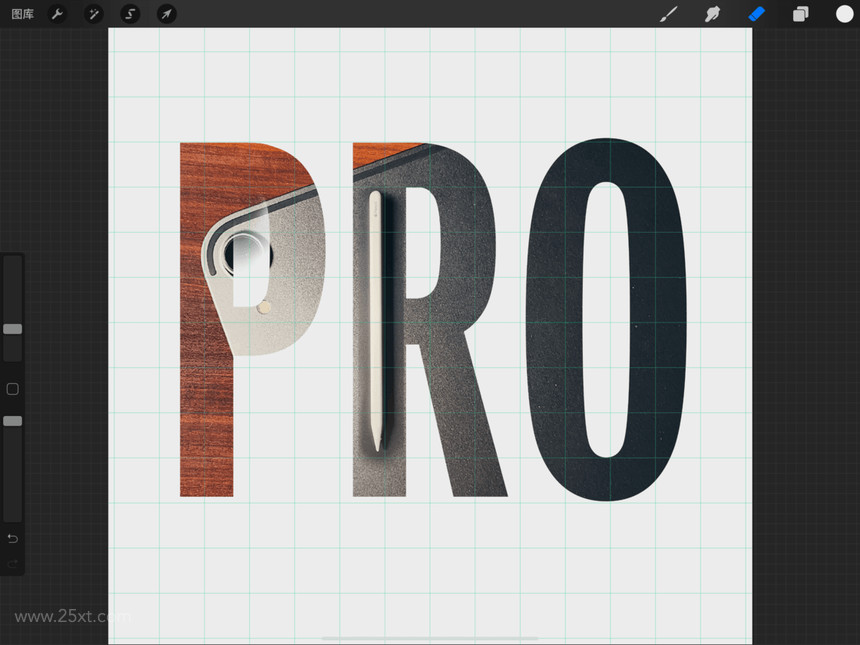
譬如这个 iPad Pro 的简单例子,首先我用手机拍摄了背景图,然后我在 Procreate 的画布上尝试各种角度,发现圆形摄像头放在P字的内圈正好可以联系起来,另外我还想形式上更好一点,于是我又重拍一张将笔直的 Apple Pencil 放置在字母 R 的竖线笔划上的图,形成呼应,但是由于位置不好掌控,于是我干脆选择将 Apple Pencil 抠出来移动到合适的位置。

步骤:
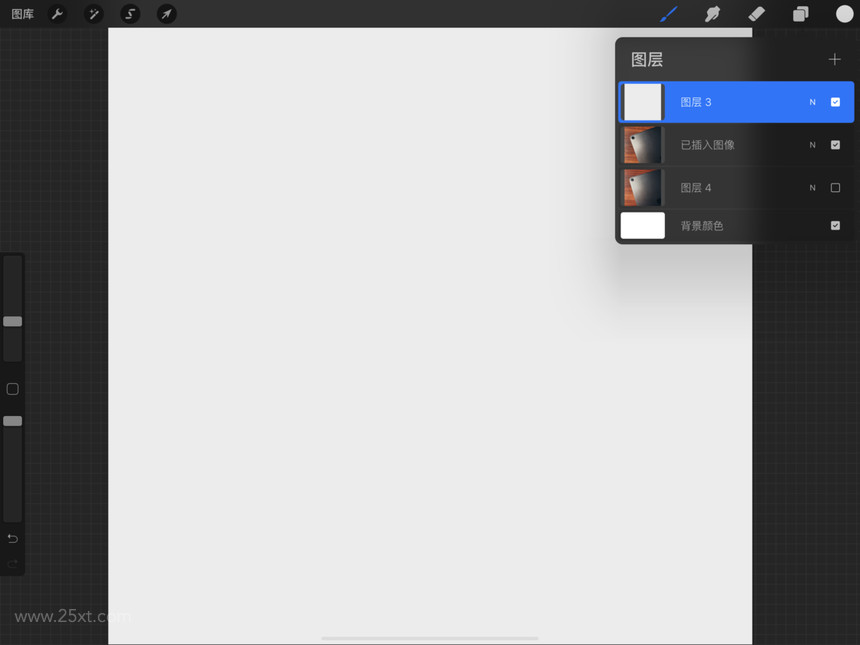
首先导入背景图层,然后添加一个图层,填充稍微有点灰度的亮色。

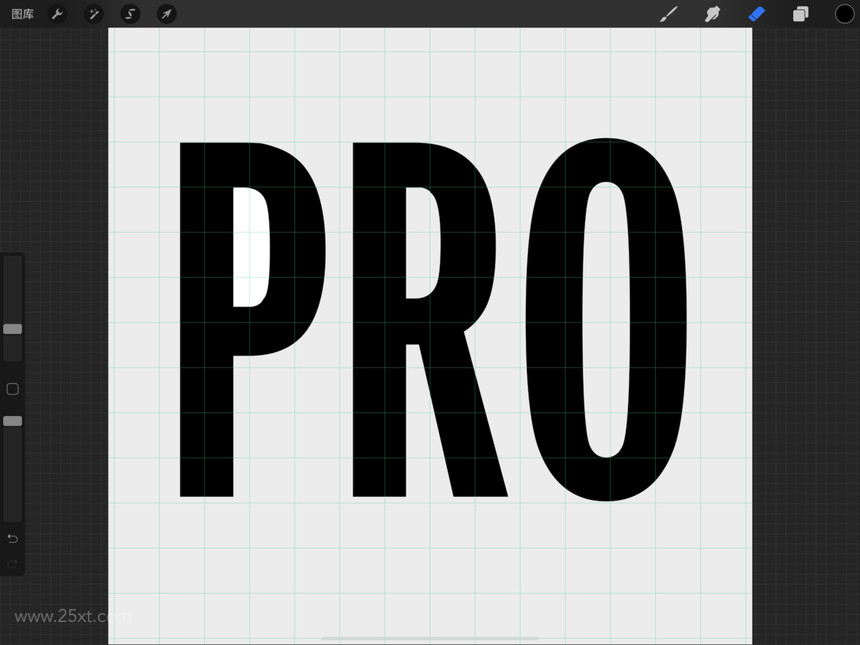
再添加一个文本图层,输入文本,因为是方形构图,三个字母,所以这里我选择的字体是较为瘦长的 FranklinGothic 的变体,居中放置(可以开启「绘图指引」辅助对齐)。

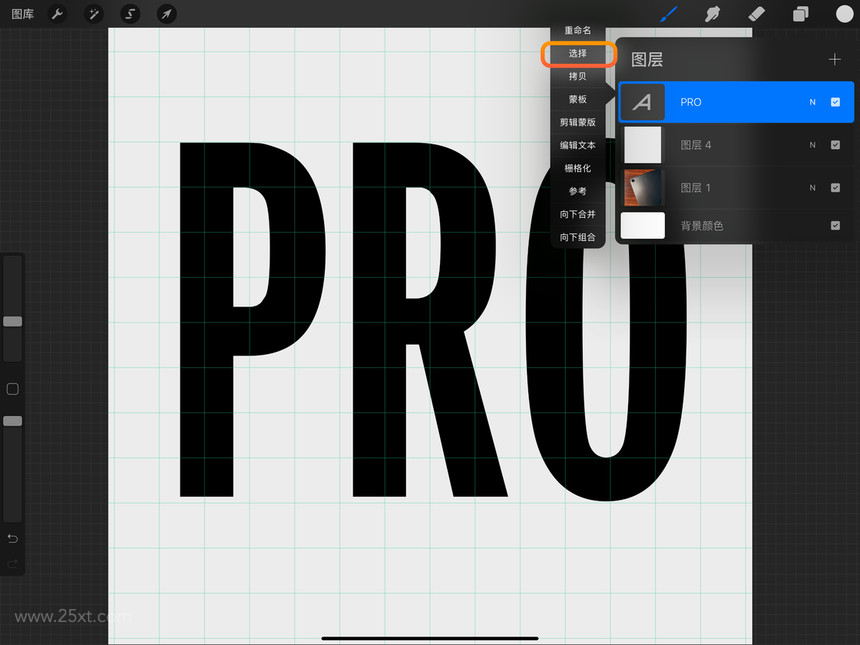
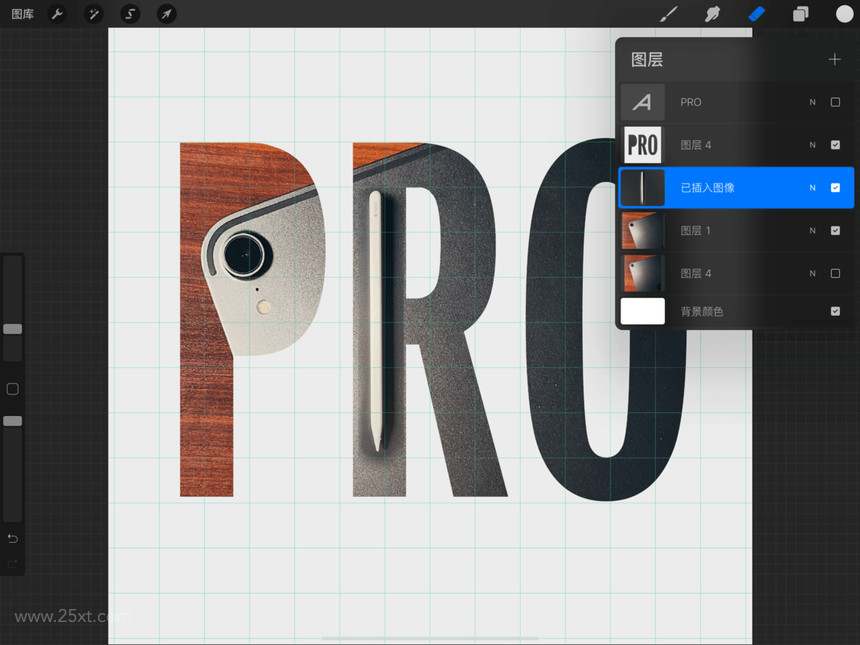
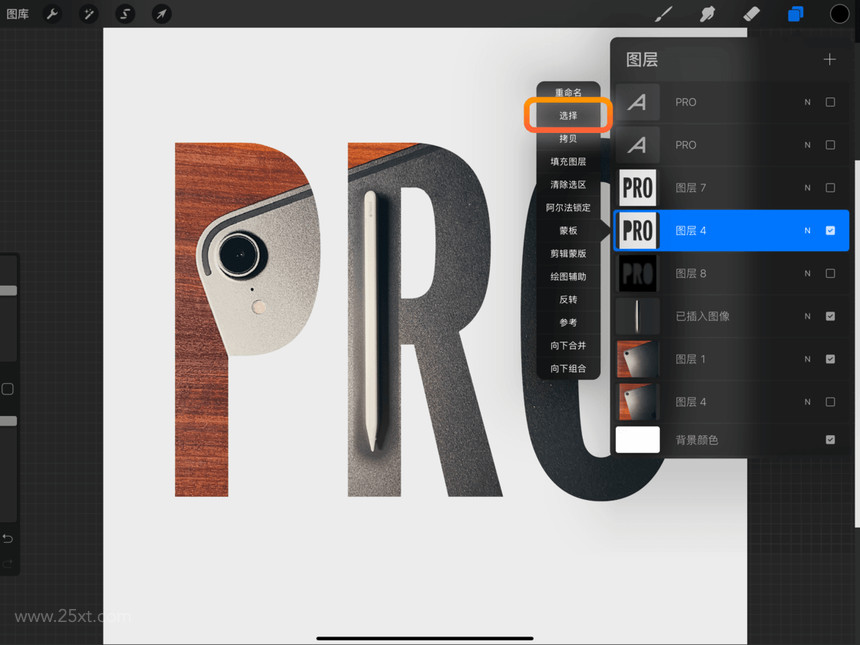
然后就是呈现设计感的一步,点击文本图层选择菜单栏中的「选择」,就相当于字体部分作为选区。

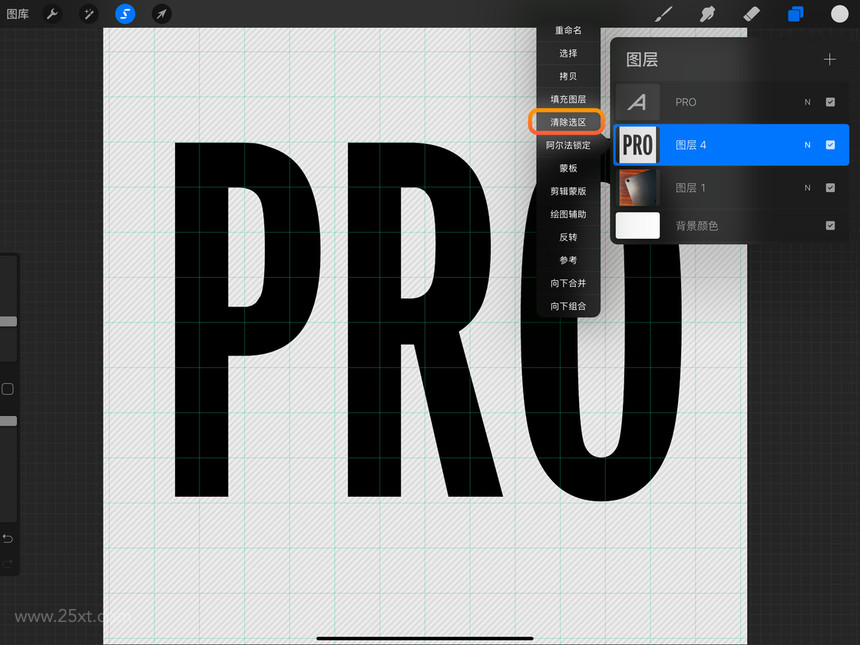
再选择下面的纯色图层,在菜单栏中选择清除图层,将上面的文本图层隐藏,再次选择下面已经抠除 PRO 字样的纯色图层。

再用橡皮擦将字母 P 的内圈抹去,为的是下一步对齐摄像头的位置,然后通过调整 iPad 那张照片的大小角度,找到最合适的位置,最重要的是摄像头对应字母 P 的内圈,然后我尽可能地让 iPad 的左侧线条切在字母P的下方倒角上,这样的细节会给强化构图的和谐感。

再添加 Apple Pencil 图层并抠图,基本上就完成了这张图的主体。最后可以选择性加点说明文字或者某些修饰性元素。

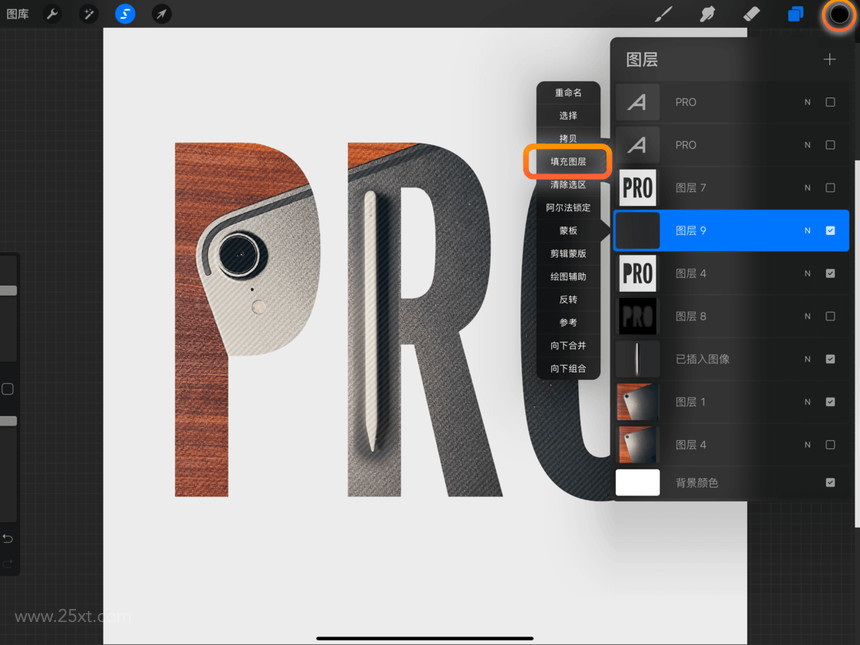
这时还可以更进一步,通过给字体内部添加阴影实现内嵌效果,怎么做呢?也很简单,选择那张抠除文字的纯色图层,点菜单栏的「选择」。

然后新建一个图层,调色盘选为黑色,点菜单栏中的填充图层,将图层移动到抠除文字的纯色图层下方,再使用前面说过的高斯模糊,然后将透明度调到合适。

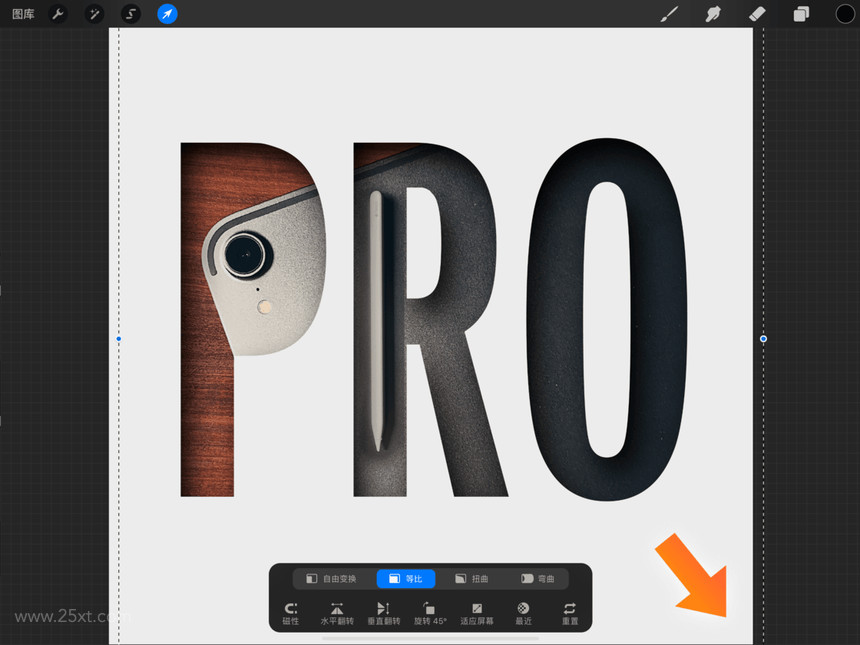
最后使用「移动工具」将图层向右下方略微移动一些。

更多样例:

素材推荐:
原文地址:https://sspai.com/post/60099
全站高品质素材免费下载!

