
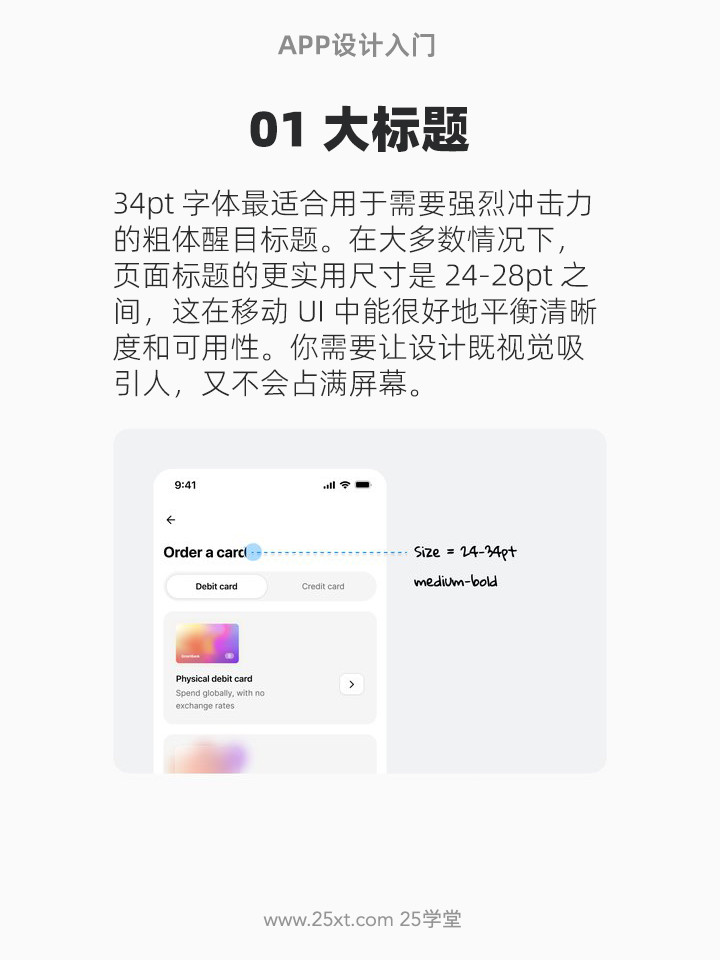
01 大标题
34pt 字体最适合用于需要强烈冲击力的粗体醒目标题。在大多数情况下,页面标题的更实用尺寸是 24-28pt之间,这在移动 UI 中能很好地平衡清晰度和可用性。你需要让设计既视觉吸引人,又不会占满屏幕。

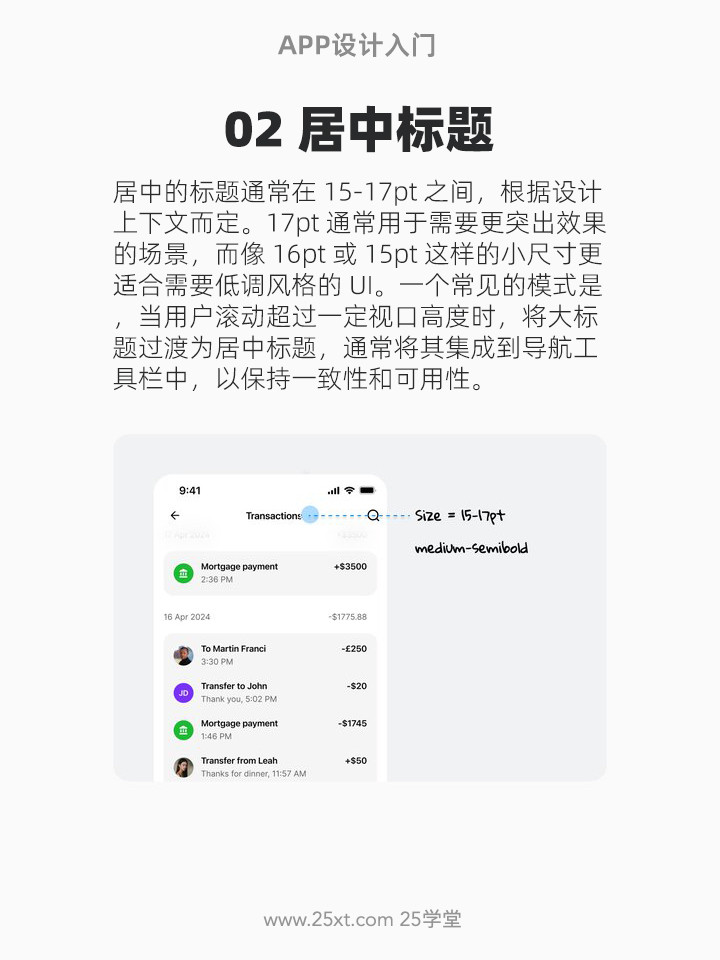
02 居中标题
居中的标题通常在 15-17pt 之间,根据设计上下文而定。17pt 通常用于需要更突出效果的场景,而像 16pt或 15pt 这样的小尺寸更适合需要低调风格的UI。一个常见的模式是,当用户滚动超过一定视口高度时,将大标题过渡为居中标题,通常将其集成到导航工具栏中,以保持一致性和可用性。

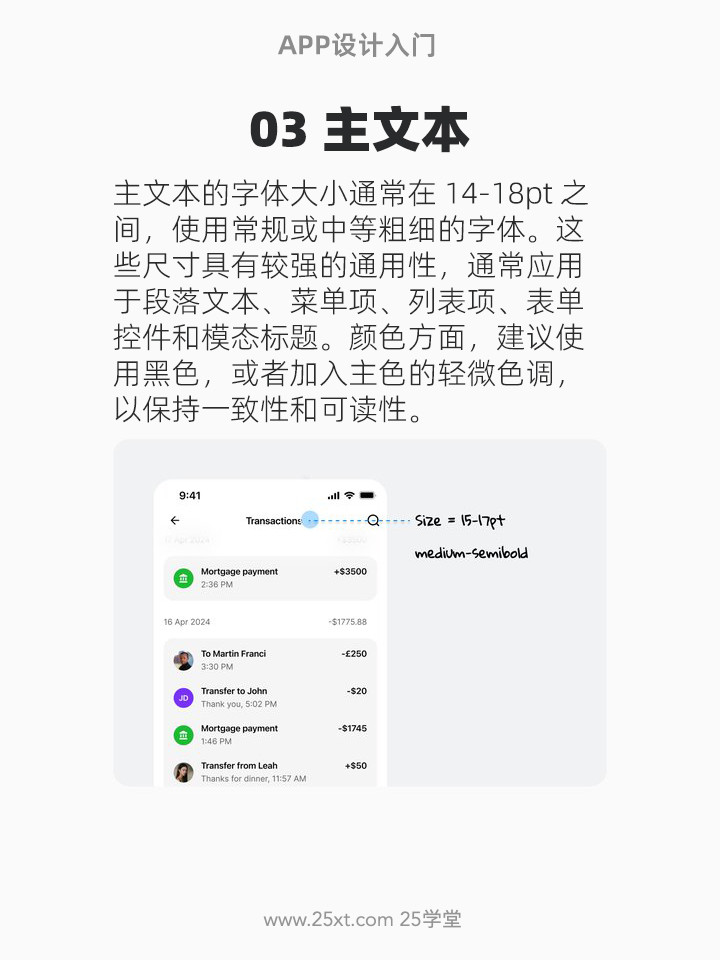
03 主文本
主文本的字体大小通常在 14-18pt之间,使用常规或中等粗细的字体。这些尺寸具有较强的通用性,通常应用于段落文本、菜单项、列表项、表单控件和模态标题。颜色方面,建议使用黑色,或者加入主色的轻微色调,以保持一致性和可读性。

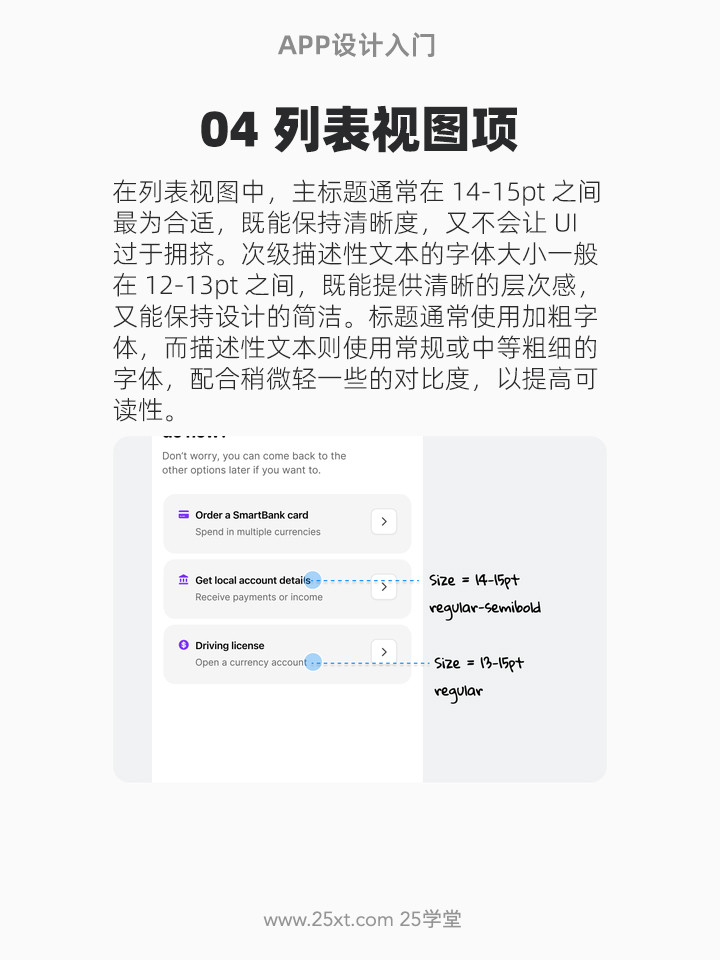
04 列表视图项
在列表视图中,主标题通常在 14-15pt 之间最为合适,既能保持清晰度,又不会让 UI过于拥挤。次级描述性文本的字体大小一般在 12-13pt之间,既能提供清晰的层次感,又能保持设计的简洁。标题通常使用加粗字体,而描述性文本则使用常规或中等粗细的字体,配合稍微轻一些的对比度,以提高可读性。

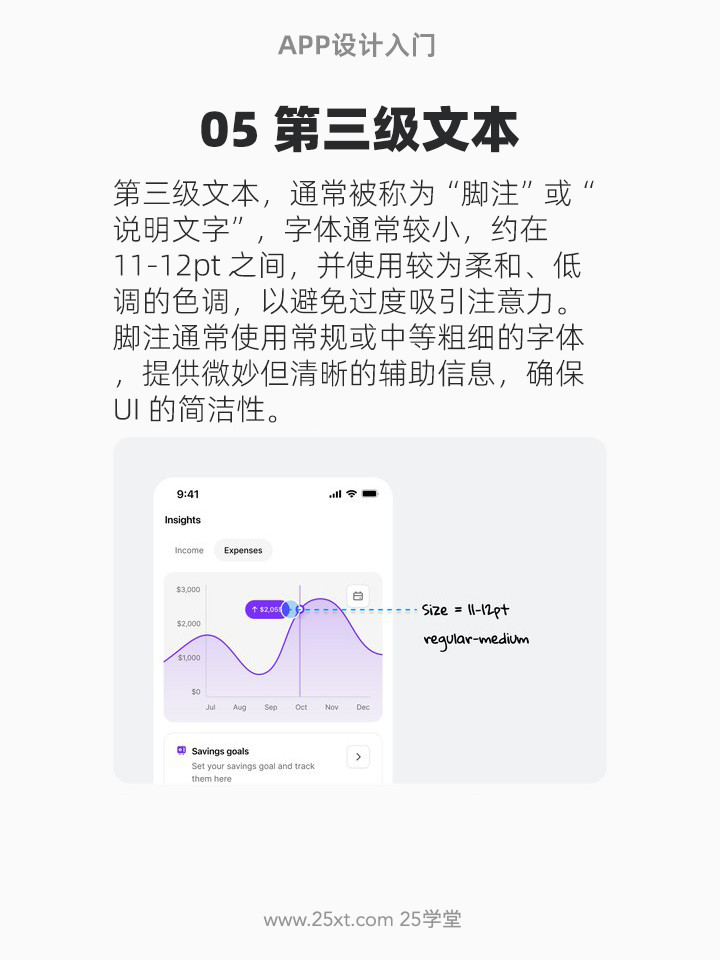
05 第三级文本
第三级文本,通常被称为“脚注”或“说明文字”,字体通常较小,约在11-12pt 之间,并使用较为柔和、低调的色调,以避免过度吸引注意力。脚注通常使用常规或中等粗细的字体,提供微妙但清晰的辅助信息,确保UI 的简洁性。

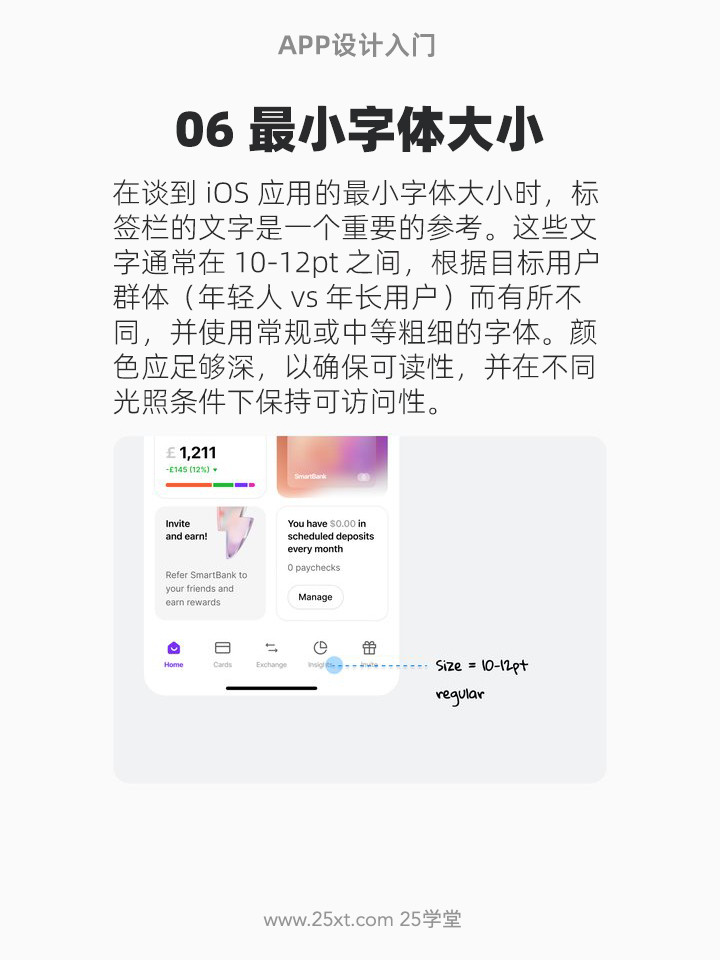
06 最小字体大小
在谈到iOS 应用的最小字体大小时,标签栏的文字是一个重要的参考。这些文字通常在10-12pt 之间,根据目标用户群体(年轻人VS年长用户)而有所不同,并使用常规或中等粗细的字体。颜色应足够深,以确保可读性,并在不同光照条件下保持可访问性。

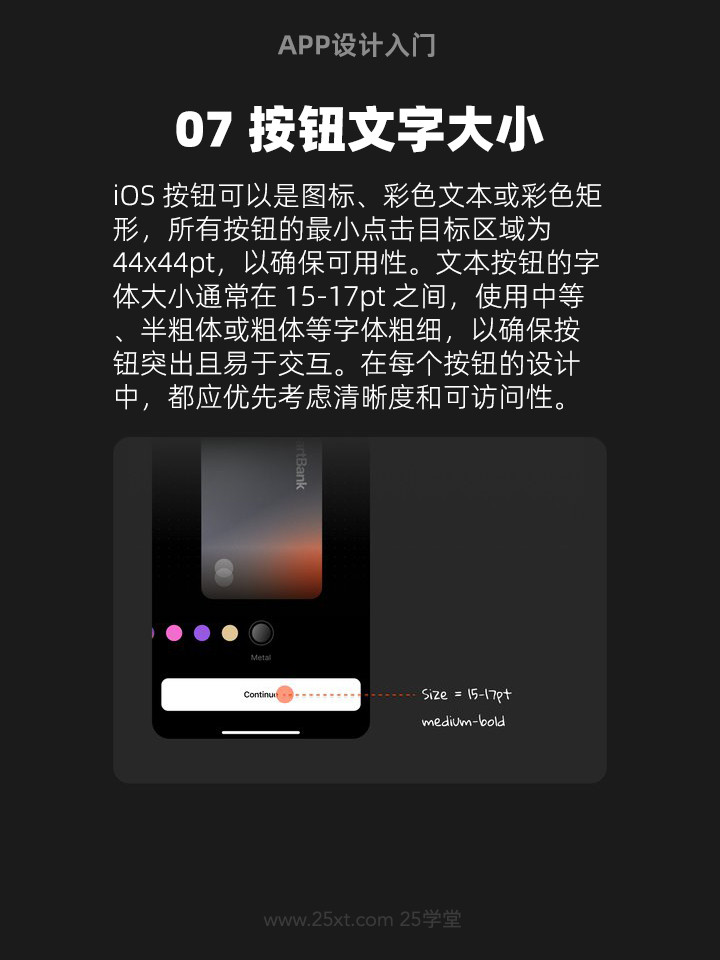
07 按钮文字大小
iO5 按钮可以是图标、彩色文本或彩色矩形,所有按钮的最小点击目标区域为44×44pt,以确保可用性。文本按钮的字体大小通常在 15-17pt之间,使用中等、半粗体或粗体等字体粗细,以确保按钮突出且易于交互。在每个按钮的设计中,都应优先考虑清晰度和可访问性。

全站高品质素材免费下载!

