网站头部(Header)设计在网站中起着关键的作用,并为网站的其他各个方面奠定了基调。特别是现在的极简主义时代,各种设计的花样很多。有时没有什么其他的东西可以吸引眼球,所以网站头部设计的作用显著增加。
网页设计师花了很多精力来设计这一部分,为它注入了创意和效率。据Google所说,形成对一个网站的印象只需要50毫秒,而这些印象的发展只需要难以置信的17毫秒。消费者对品牌的认识始于此。
要学习如何设计一个网站的头部,它应该包括什么元素,以下是一些例子。“人生就是第一印象。你只有一次机会。让它成为永恒。”― J.R.Rim
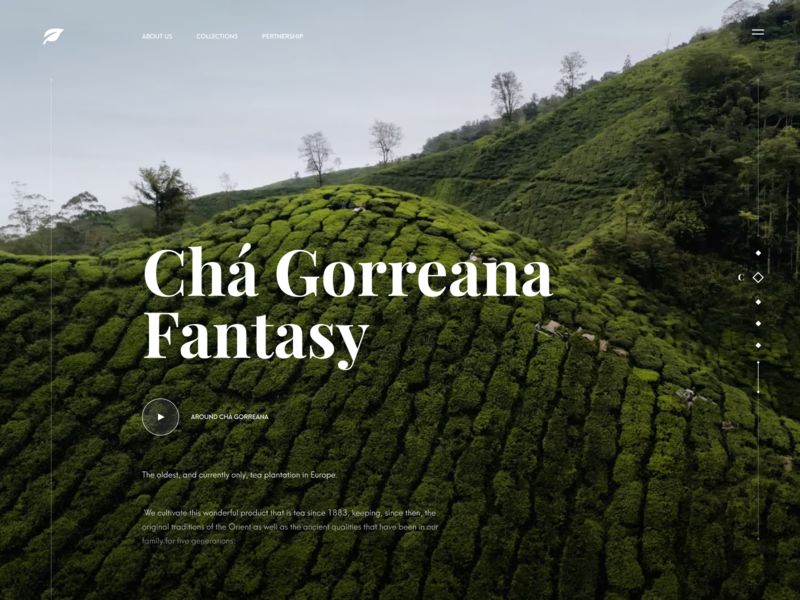
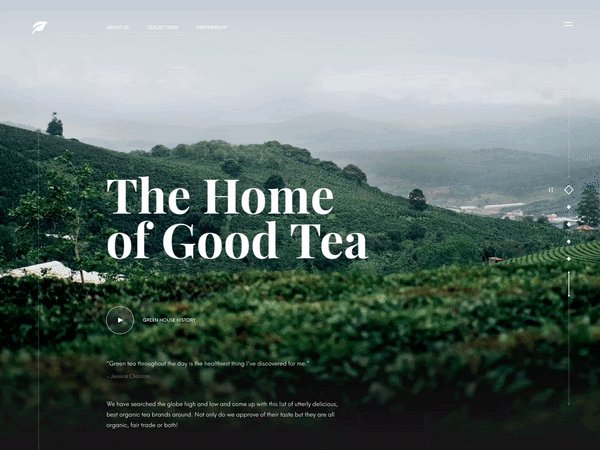
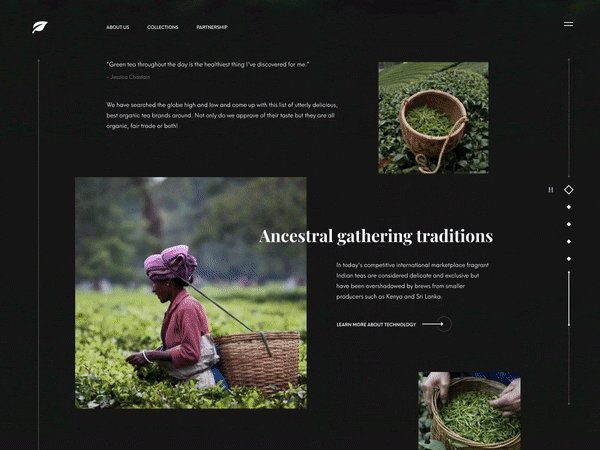
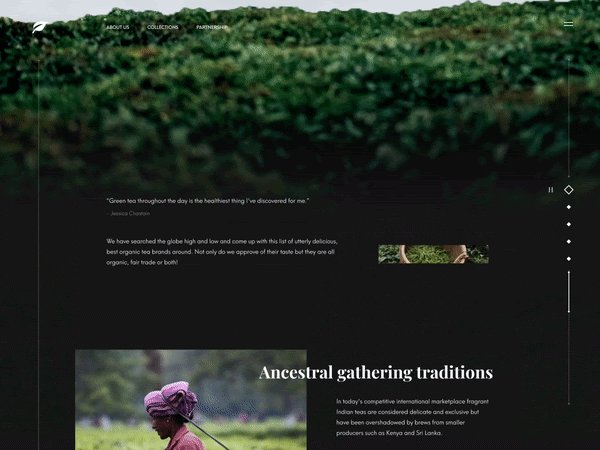
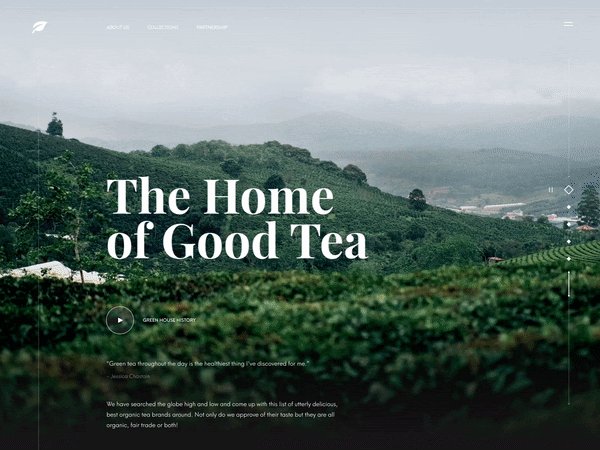
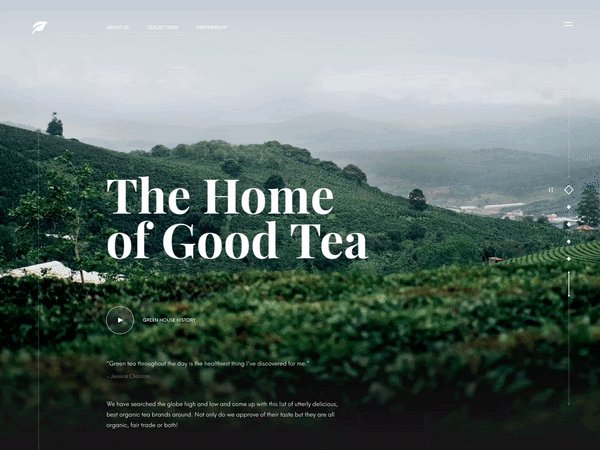
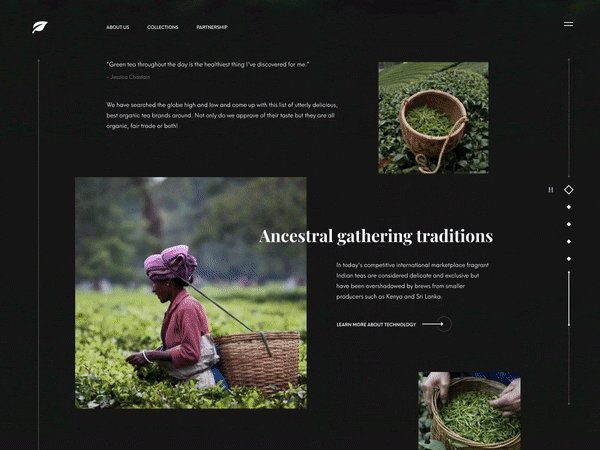
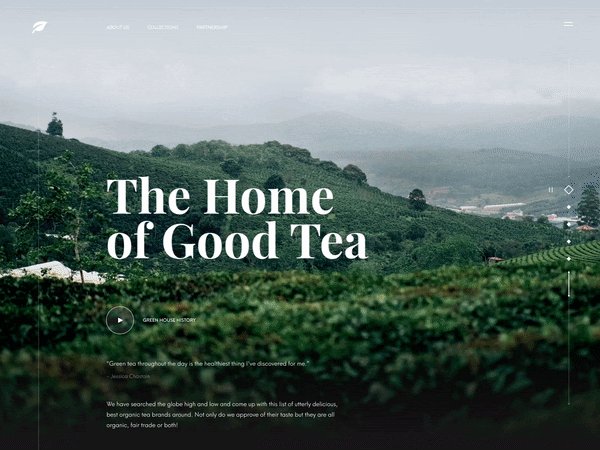
Tea Manufacturer Website Concept什么是网站头部?
网站头部是网页的顶部部分。在过去,人们把标题理解为网站顶部的窄条,其中包含一个标志、一个行动召唤和联系信息。但在现代设计中,主页折叠上方的整个空间被认为是页眉。作为人们在加载网站的第一秒看到的页面部分,头部起到了邀请的作用。它应该提供关于站点的基本信息,以便用户能够在几秒钟内理解它所提供的内容。一些设计师为网站的不同部分制作不同的头部。例如,您可以为主页创建一个大头部,而为其他页面保留一个小头部。但要保持一致。内页的头部设计应该是主页面头部的缩略版。这是一个很好的网站设计方式。

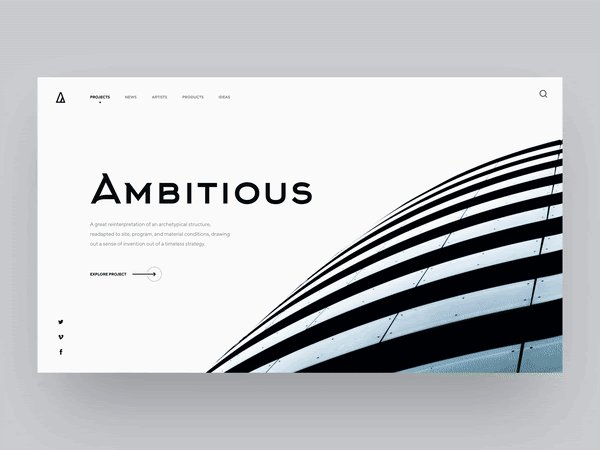
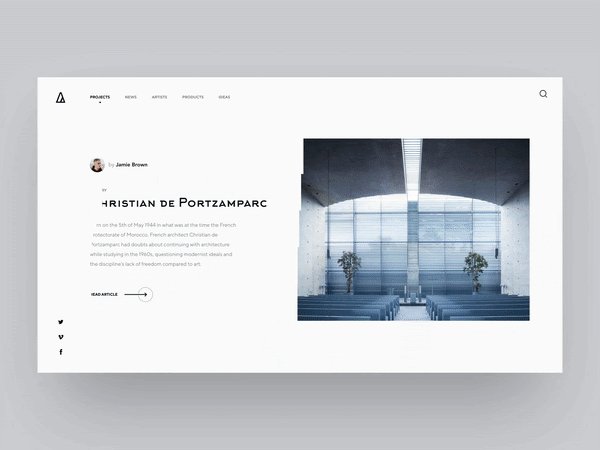
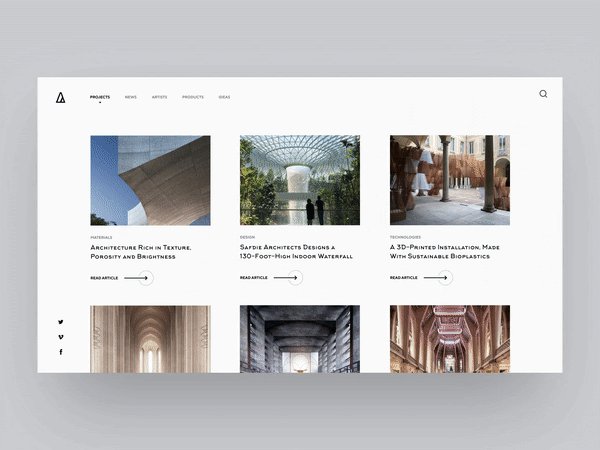
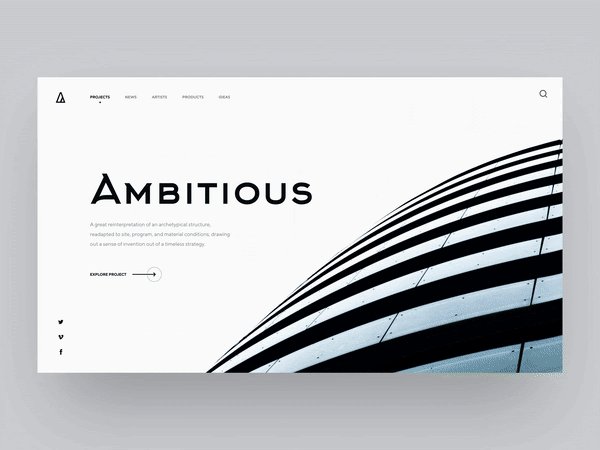
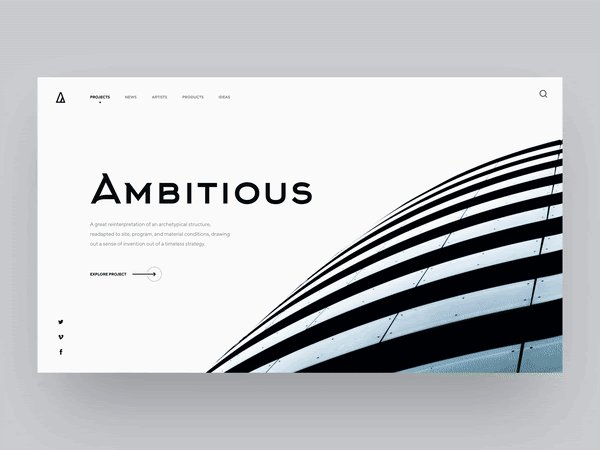
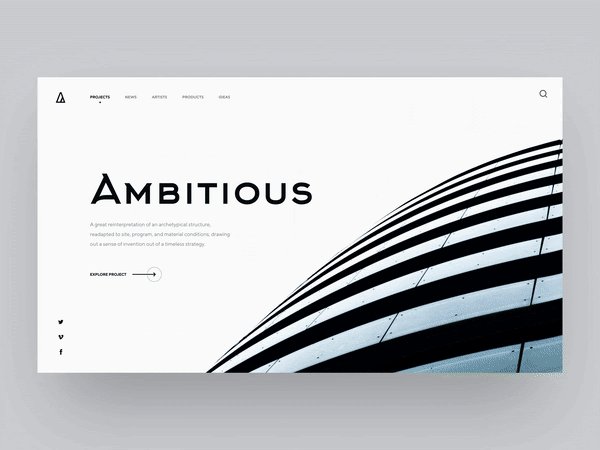
Architectural Platform Home
网站头部包含哪些元素?
头部的任务是为用户提供基本问题的答案:代表什么品牌,提供什么商品和服务,如何与公司的员工取得联系,是否有任何当前的交易,等等。除此之外,它还代表了一个网站的质量甚至身份。如果头部引起了良好的情绪反应,并且观众觉得它有价值,那么你已经初步成功了。不必一次吃成个胖子。可以在丰富的信息和良好的信息排列之间找到一个平衡点。只使用必要的数据,不管所有的链接看起来多么重要,重载标题都是没有好处的。让头部太空也不是一个好主意。如果用户在几秒钟内无法理解您的界面,那么他很可能离开不再回来。一个糟糕的头部会把访问者推到另一个网站去。在简约的头部设计,只有导航的主要部分和标志。这种方式在设计落地页时特别有用。

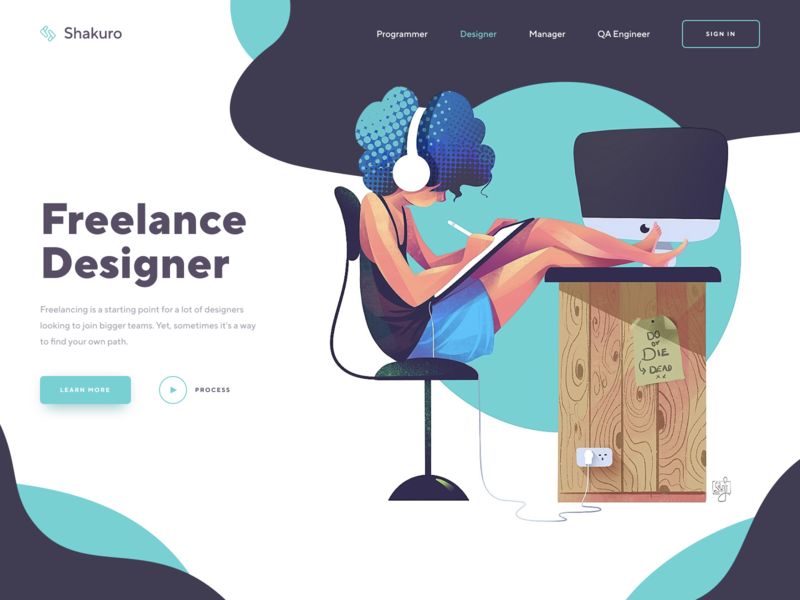
Design Freelancing Home Page
最佳网站头部设计实例
在设计头部部分时,没有什么会限制你的创造力。网站的头部是一个开放的领域,应该是难忘的,简洁和有用的,所以任何创意都可以。
让我们复习一下要点。
1,头部的大小
网站头部图片应该多大?对此没有一个明确的答案。曾有人试图提供精确的数据表,但是现在网站建设最困难的方面之一,是确保每个屏幕大小的有效性。即使两个屏幕大小相同,分辨率也可能不同,所以用户不会看到相同的东西。所以不要执着于精确的像素概念,最好遵循简单的常识规则。头部的高度应该不要干扰内容的感知。对于信息网站来说,一个小头部是一个很好的选择;而对于落地页,头部可能需要更大。对于长页面网站的头部,最好在下面留出一些空间,这样用户就可以看到下面的内容并开始滚动。

2,视觉层次结构
尼尔森诺曼集团在2006年首次提出了他们关于网络阅读的F型模式理论,该理论至今仍有其价值。一个人发现自己进入了一个新的不熟悉的网站,他的视觉旅程总是从屏幕的左上角开始。如果他们在那里没有找到期望的信息,那么页面将自动被认为是棘手的和不标准的,需要太多的努力来理解。标志。尼尔森诺曼进行的另一项研究发现,用户更容易记住那些标识放在左边的品牌,而不是放在中间或右边。如果你有一个圆形的标志,那么把它放在屏幕的中心是可以接受的,尽管它的有效性不如放在左边。导航。注意不要把网站的这个部分弄得太乱。太多的链接让访问者应接不暇。有时一个网站的整体结构改造,可能是为最重要的导航分类清理出空间。让访客更容易明白他们在哪里,以及如何找到想去的地方。使用悬停效果来引导用户导航。行动召唤。根据可视化层次结构的原则,自然地突出显示行动召唤(按钮或链接)。

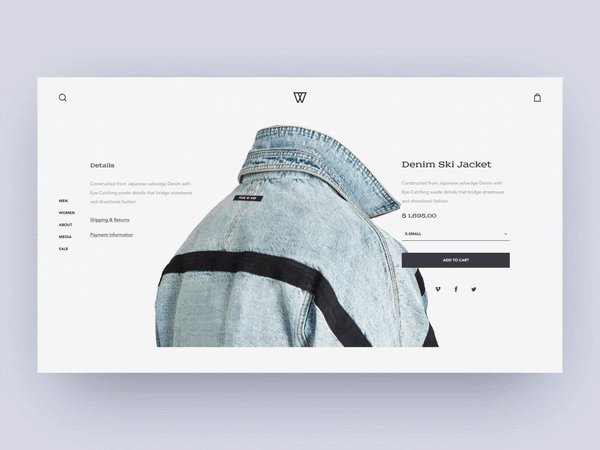
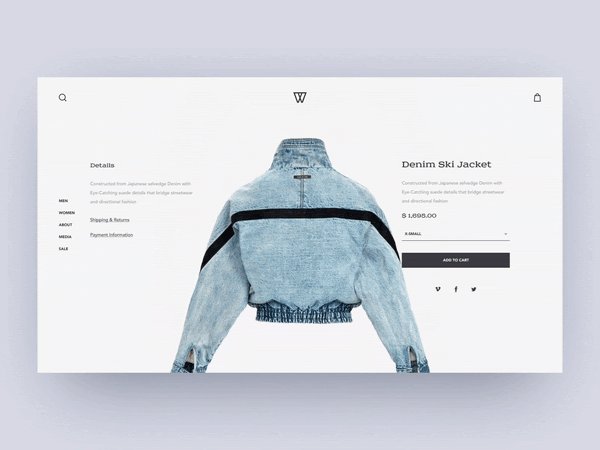
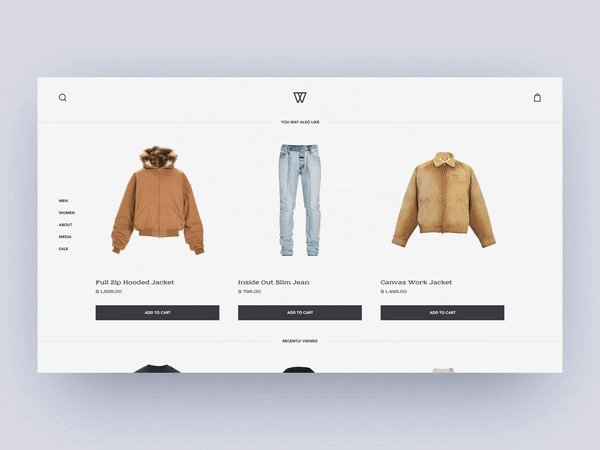
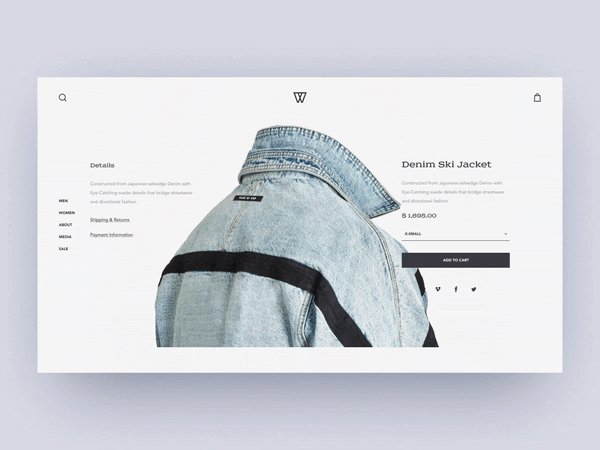
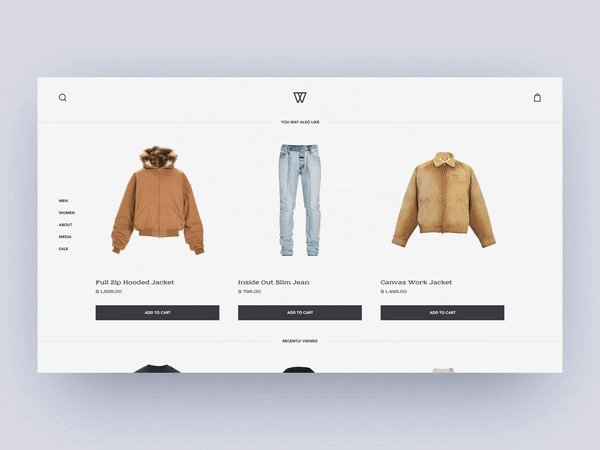
Street Fashion Product Page3,常驻的网站头部
常驻导航栏或者“粘性头部”,意味着当用户滚动页面时,导航会常驻出现。这是目前的网页设计标准。让头部固定,如果它不违反你的整体设计概念。这对于桌面和移动设计都是一个好主意:常驻的头部可以改善客户体验,保持用户导向,并给予他们更多的控制。

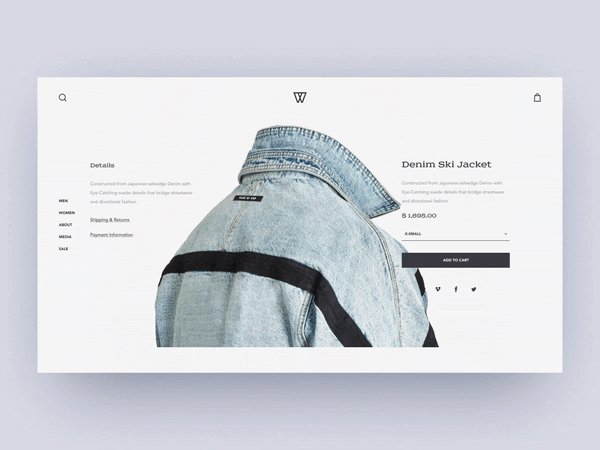
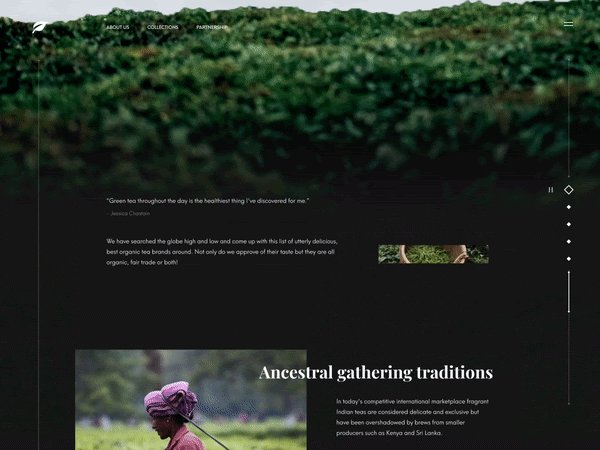
Tea Manufacturer Website4,网站头部传达的信息
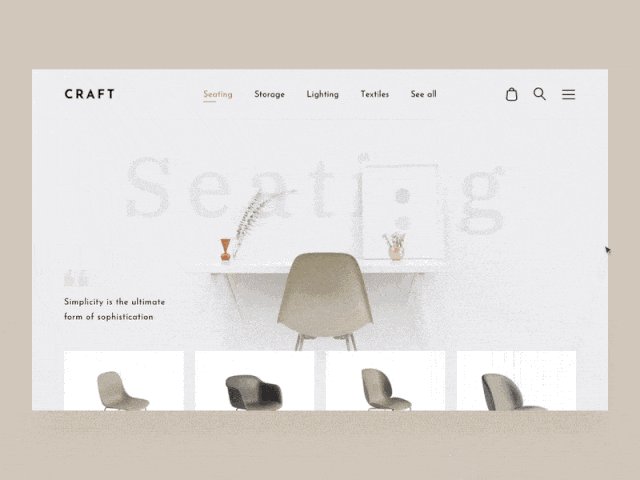
在设计标题之前,思考网站的整体风格和它的主要目的。如果这是一个宣传网站,目的是展示产品,头部设计可能包含到主要部分的链接,在第一屏展现大的关键图片,因为这样一个网站的主要目的是有效地展示产品。对于电子商务或商业网站,情况可能有所不同。用户需要轻松导航,了解最新的交易,如何快速联系经理,以及在哪里查看他们已经完成的订单,所以在这种情况下,头部可能要更简洁,为其他内容让路。这取决于具体网站的目标。

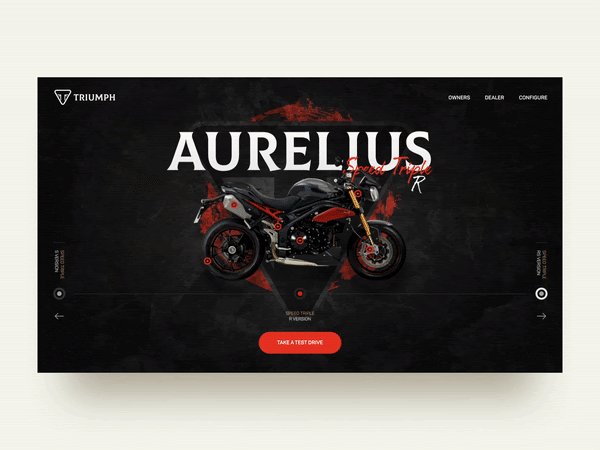
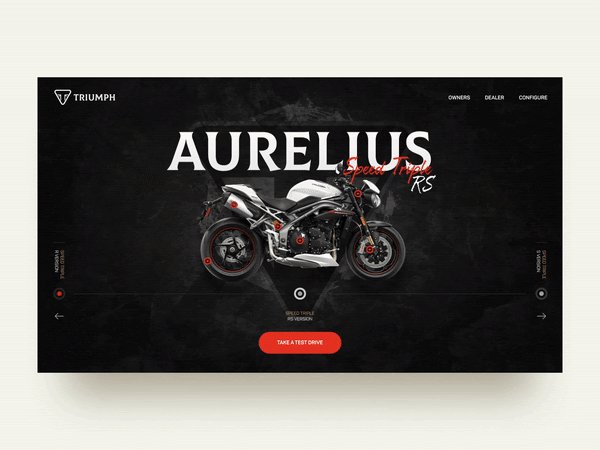
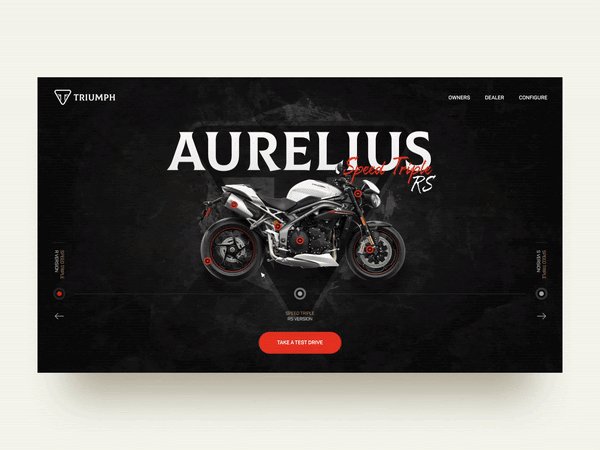
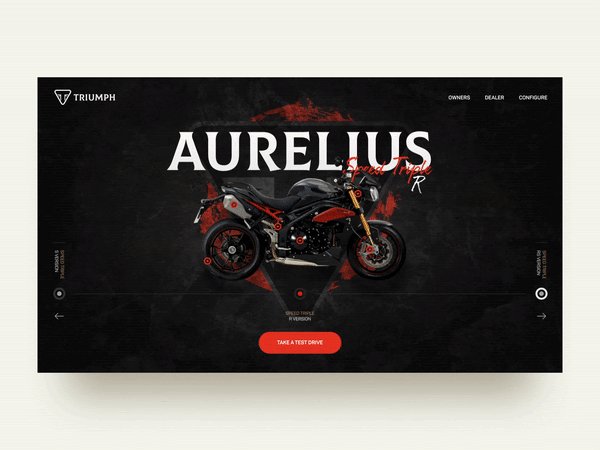
5,相关的图片
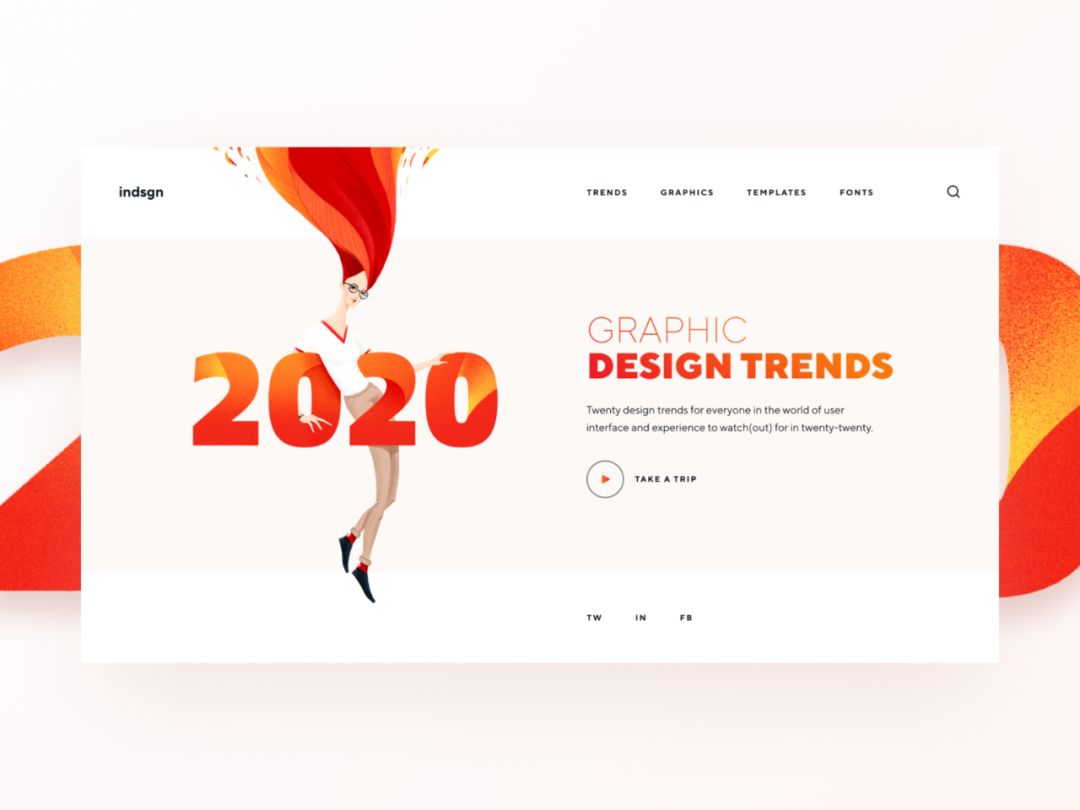
头部的图片应该直接传达有关业务的信息。例如,如果它代表的是送餐服务,那么图像可能描绘的是一个整洁的快递员和具有审美吸引力的食物。让访问的用户产生购买欲望。高质量的照片。对于网页设计师来说,图片是一个强大的工具。它可以讲述一个故事,唤起情感,并激励你的访客进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的头部。它能更好地显示图像,并展示主要链接。幻灯图片。如果你有几个非常棒的产品或业务照片,那就太棒了!用户可以滚动浏览一组精美的高分辨率图像。插图。网站的标题图片必须能引起读者的共鸣,建立起人与人之间的联系。更好的是,如果一个插图很有独特性,那会给人们留下很深的印象。可以尽量设计符合当下的插图设计趋势。
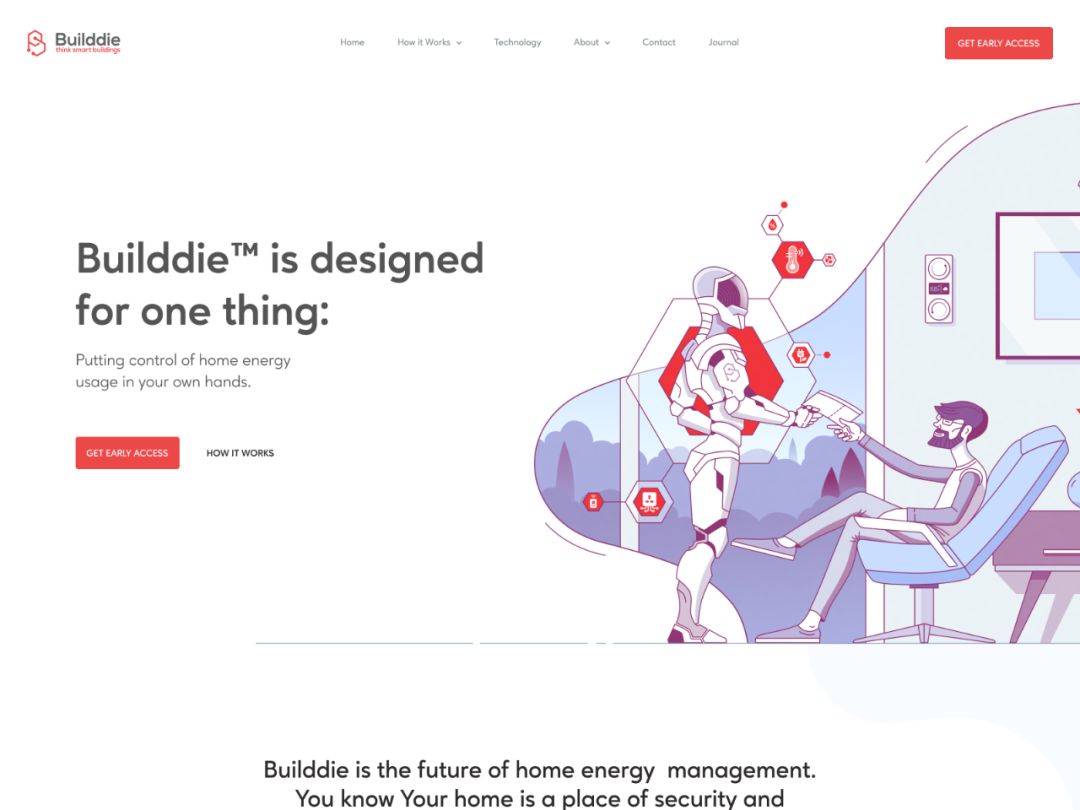
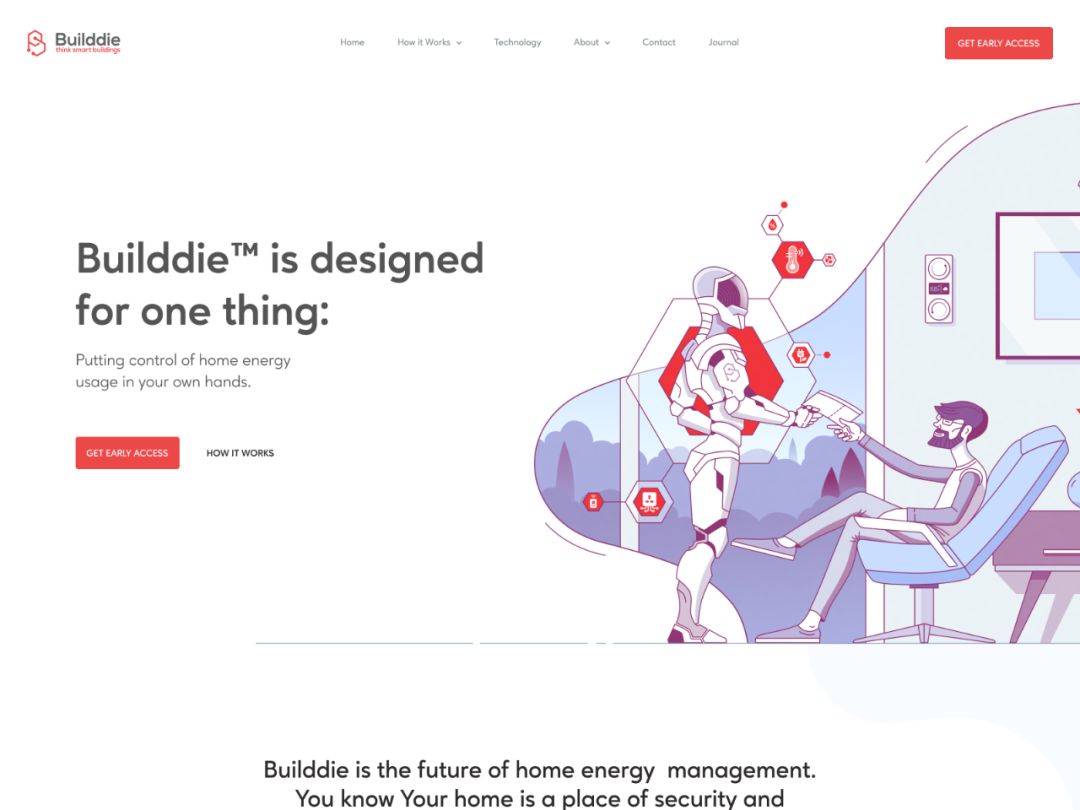
 Builddie Website Homepage
Builddie Website Homepage6,视频或动画
添加视频是最有效的网站头部创意之一。如果可能的话,尝试在头部添加主题视频。许多网站在展示他们的公司或产品时,都用视频来吸引观众。另一种使你的设计更有吸引力、更生动、更令人难忘的方法是添加动画。它可以成为很酷的网站头部。如果你正在寻找一个吸引观众的互动网页,动画是一个很好的选择。

7,一个精心设计的行动召唤(Call to Action)
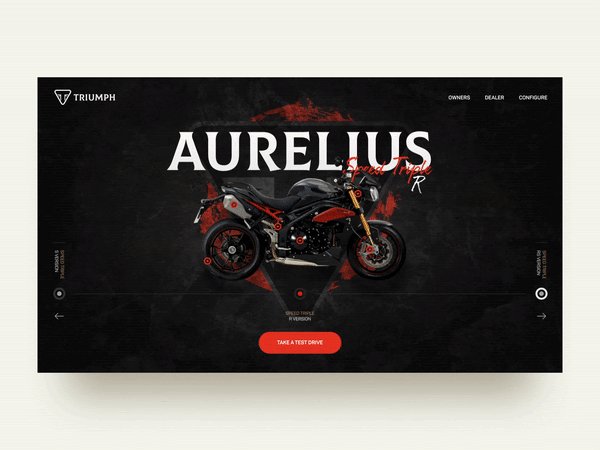
在设计网页头部时,设计师会加入一些行动按钮,如“登录”、“登录”、“联系”等。为了吸引用户的注意,从而产生所需的行动,按钮应该包含一个可以被客户理解的词语,并且在其他内容中脱颖而出。有效的行动召唤非常有意义,可以促使用户在一开始就采取行动,从而提高你的转化率。有些行动召唤按钮可以在一段时间内用来促进购买,有些则可以长期存在。

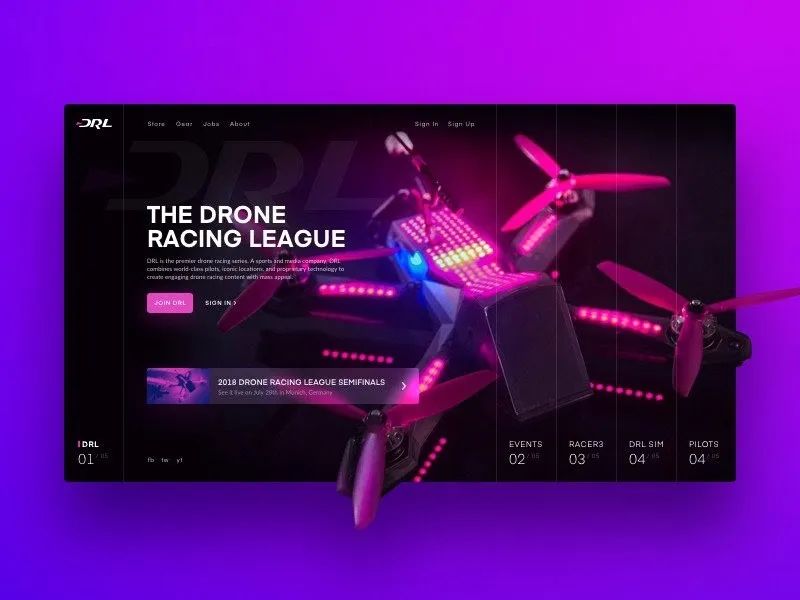
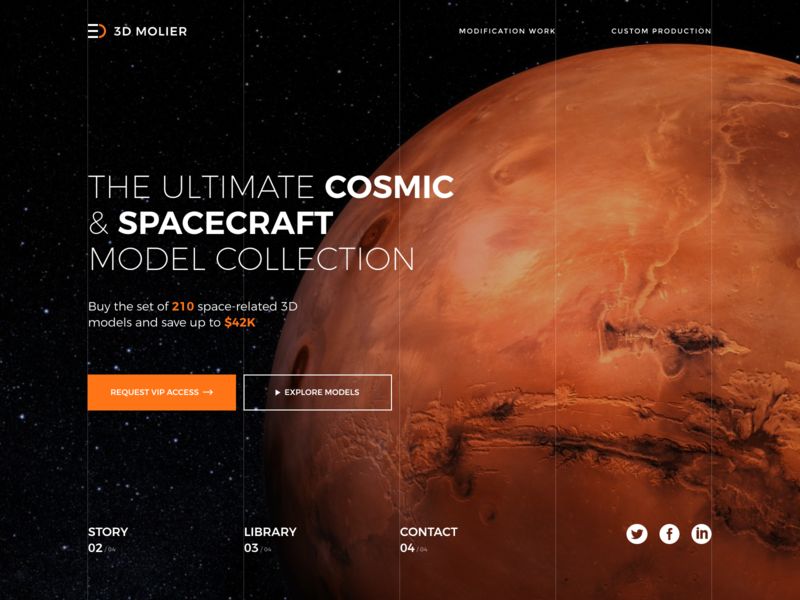
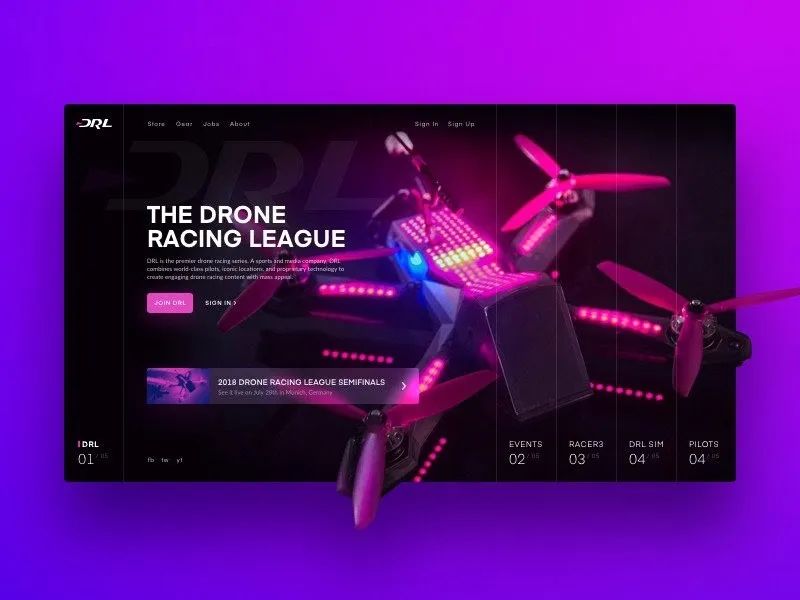
Drone Racing League Redesign Concept8,适合网站头部的最佳字体
首先,联系方式、有趣的报价等信息,会让用户得到较好的感知。因此,您需要选择清晰、易读的字体,这些字体不会损害用户的感知能力,而且一眼就能看懂。对于大的主页头部,你可以使用一些大胆的排版和富有想象力的元素来吸引用户的注意力,否则,最好不要选择那些难以阅读的花哨字体。

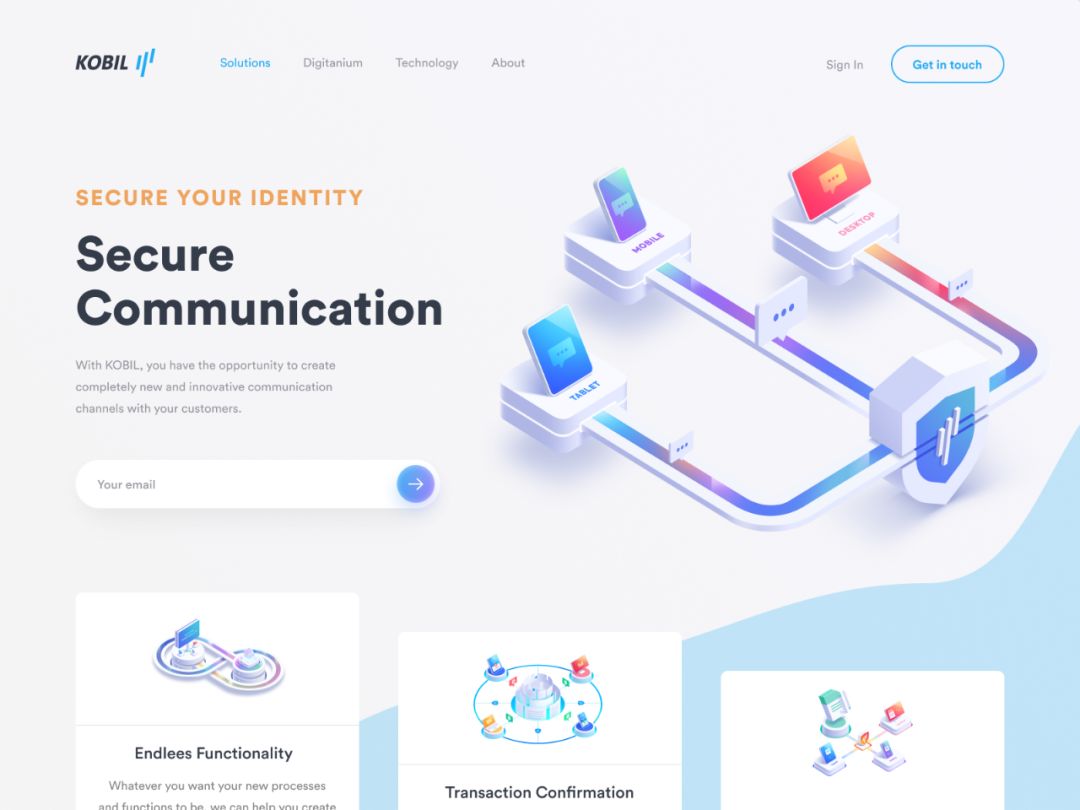
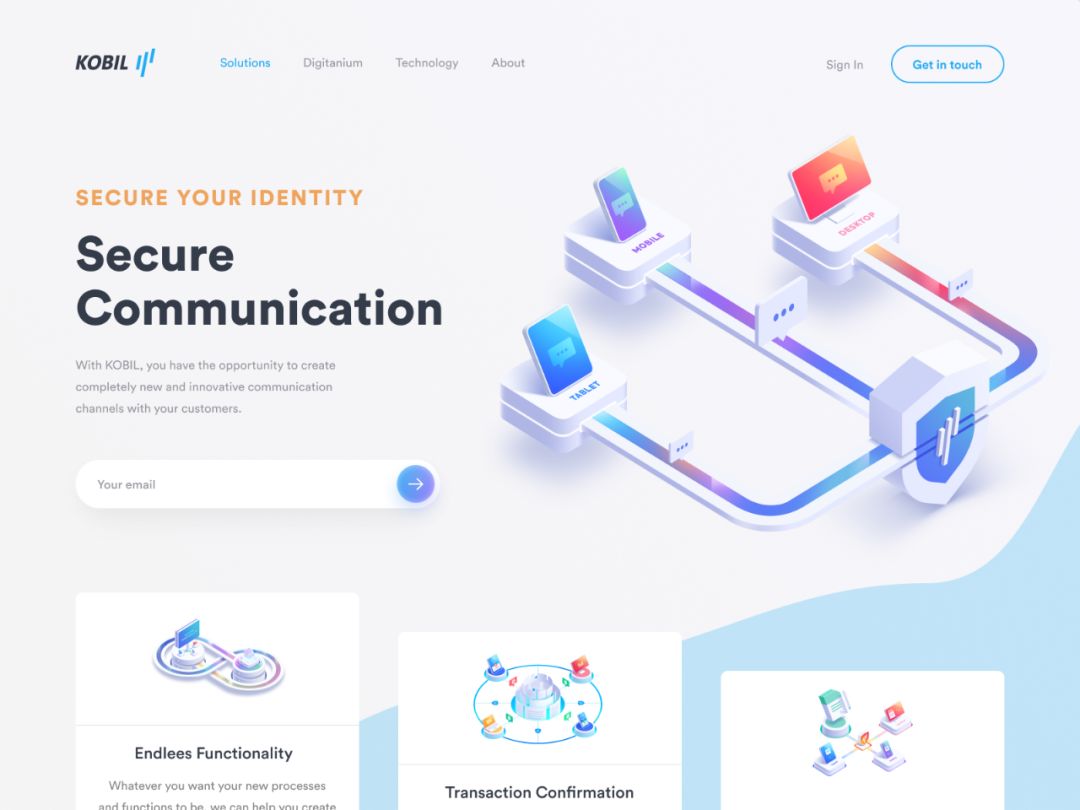
Communication Security Web Page
9,简单的头部设计
通过保持头部的清晰和整洁,访客会感觉访问没有过分的负担。一个有创意的网站标题也可以有非常简单的外观。

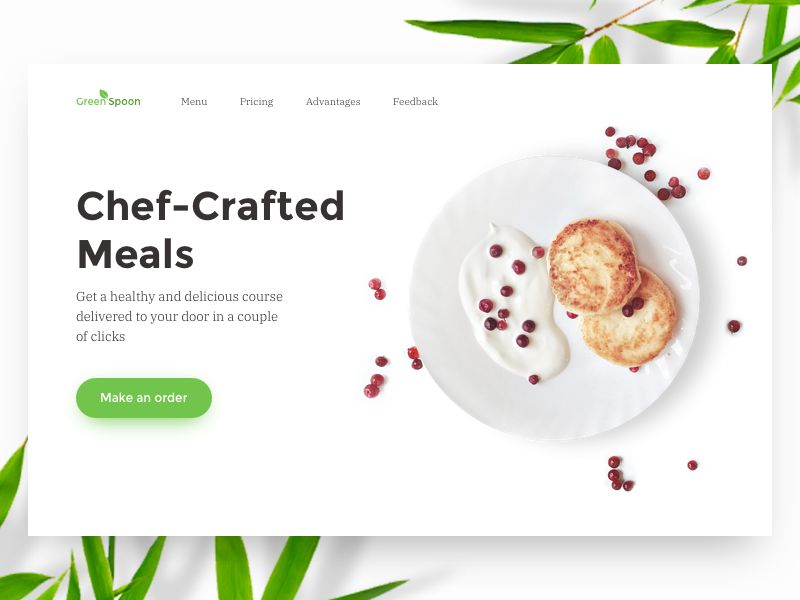
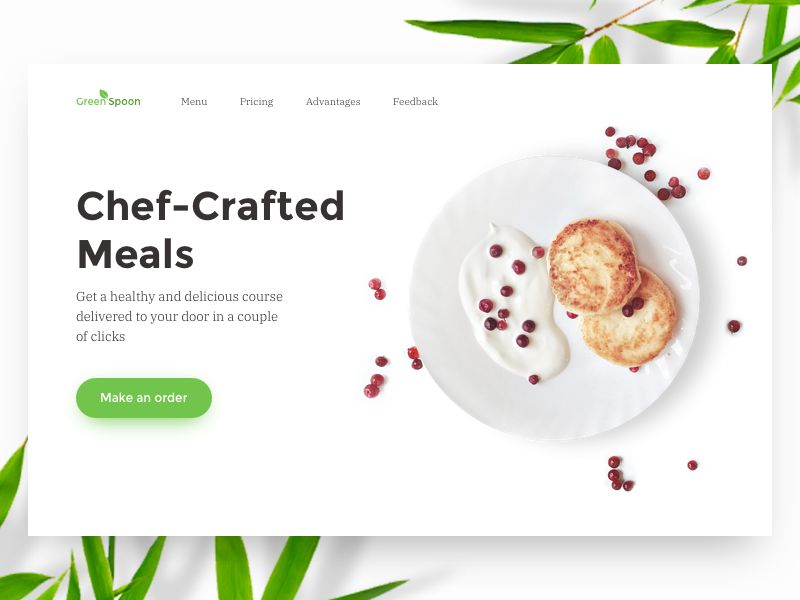
Meal Service Home Page
10,隐藏导航(汉堡包菜单)
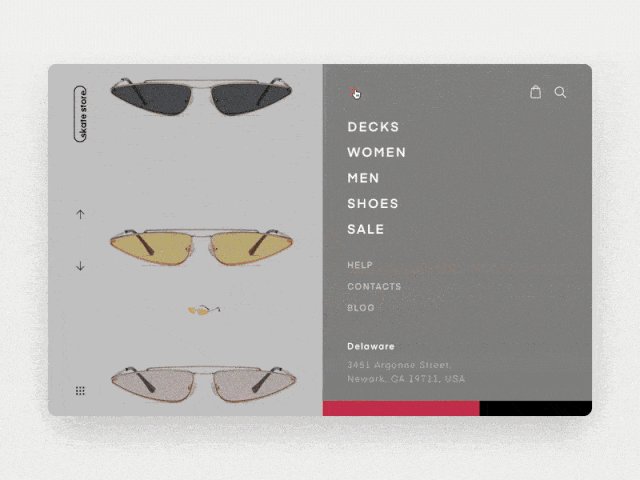
这是一个越来越多用于网站设计的解决方案。汉堡包菜单是一个由三道条纹组成的小图标,点击后会显示完整的菜单。当设计师需要专注于主屏幕时,他们就会使用这种技术。从网站可用性的角度来看,这是一个不错的选择。这样的菜单来自移动设计,用户已经很熟悉了。这种汉堡适用于促销网站,在那里主要强调使用照片或视频来高质量地展示产品。对于在线商店,这个选项可能不太合适,因为对于客户来说,拥有一个购物车、已购产品和搜索是很重要的。

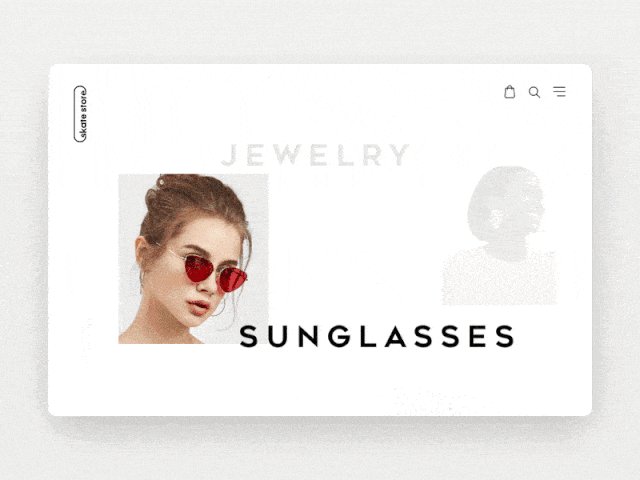
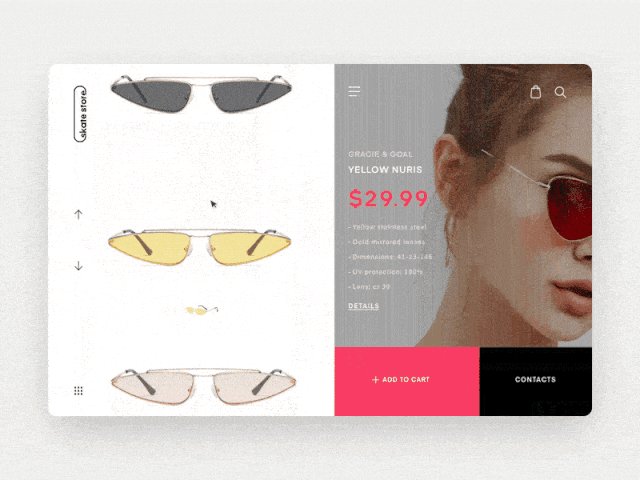
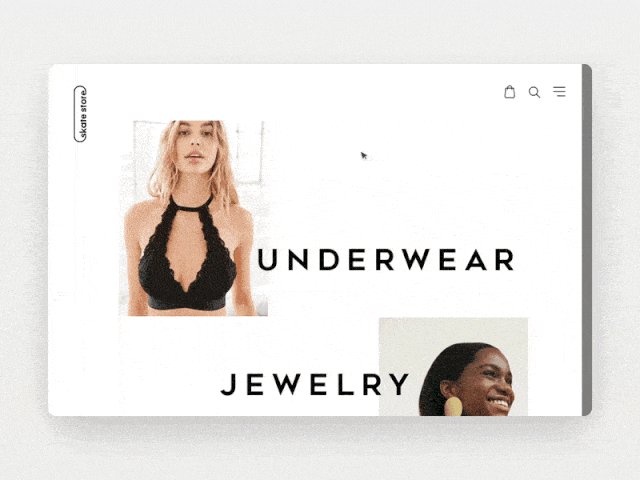
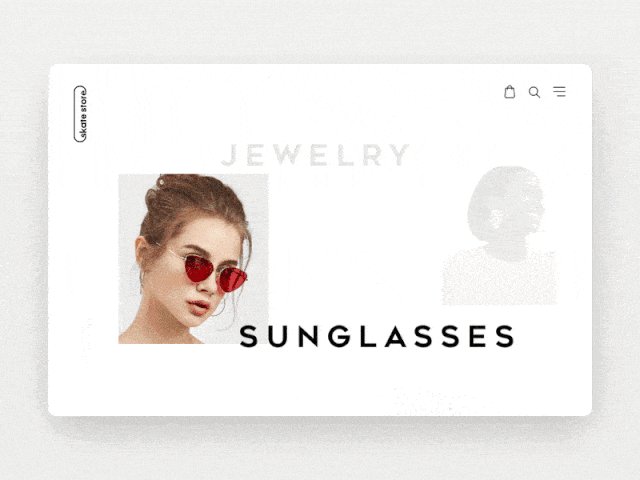
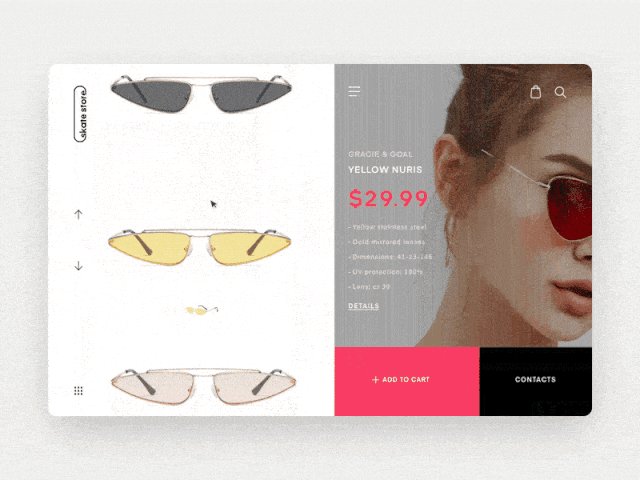
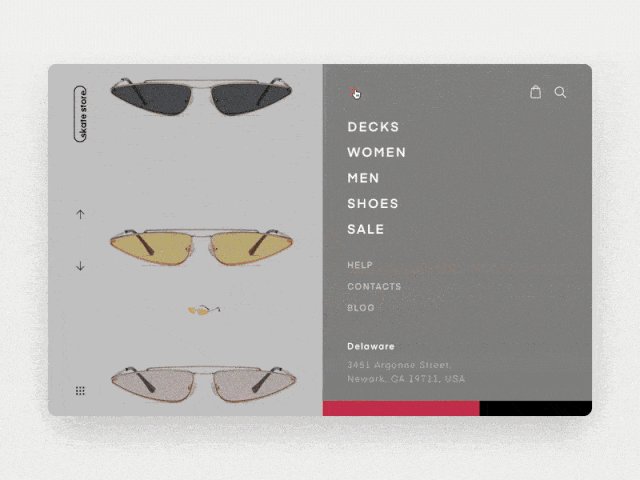
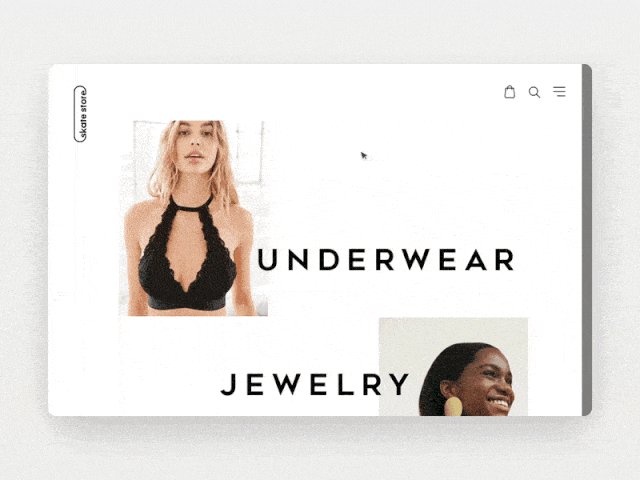
Skate Store Versatility Case
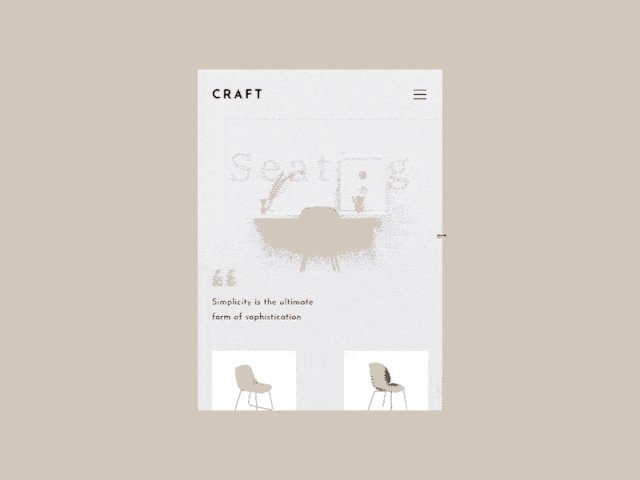
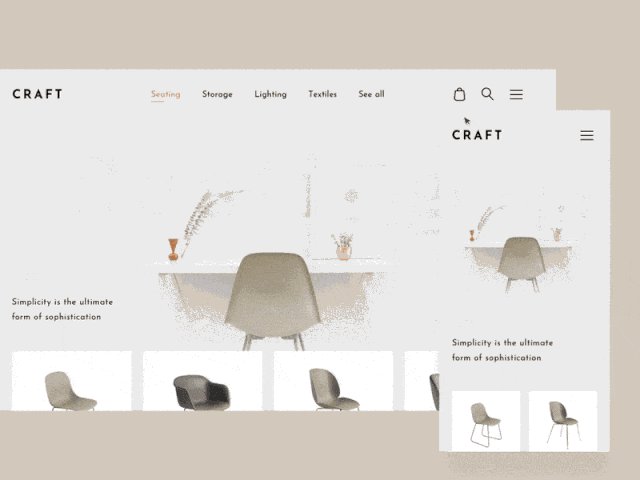
11,移动版网站的头部设计
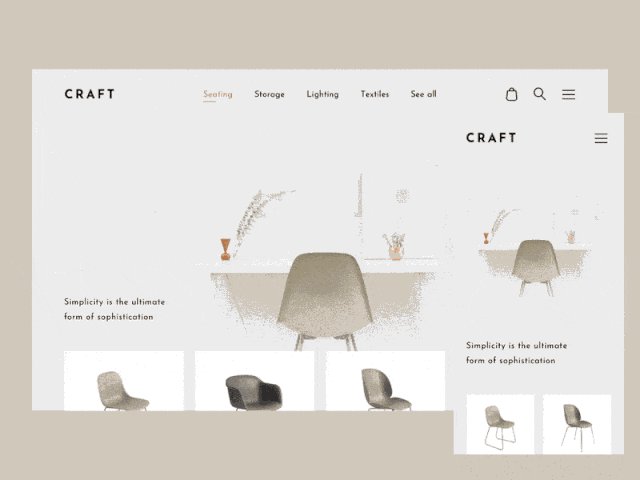
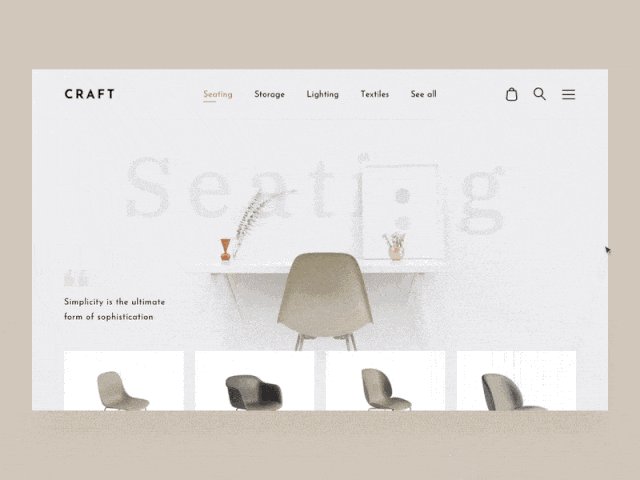
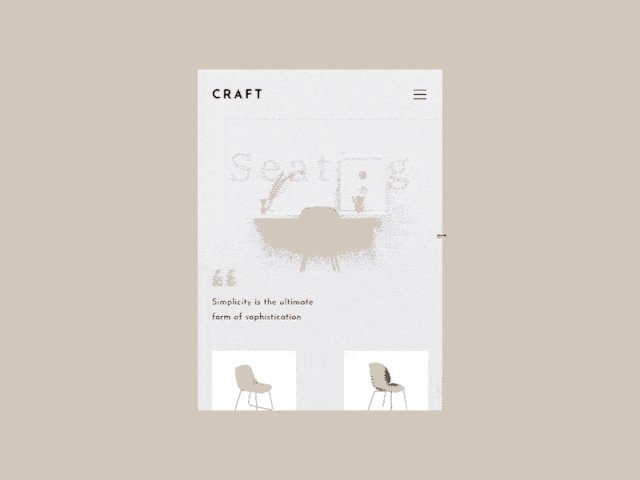
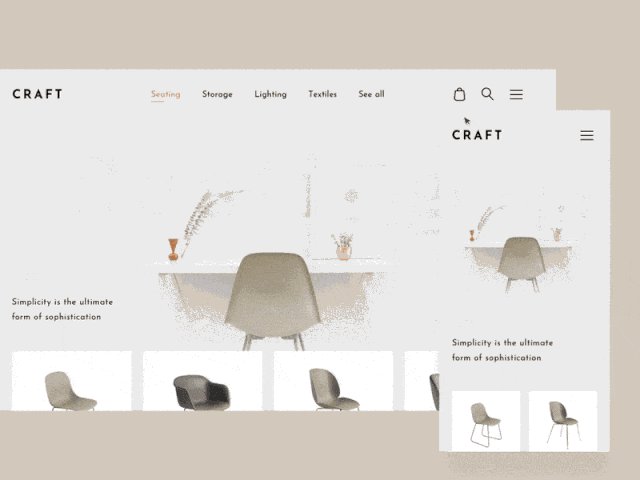
头部不仅应该在网站的桌面版本上正确显示,而且应该在移动版本上正确显示。因此,它必须反应灵敏,能够很好地适应任何移动设备。移动设备的日常使用导致了网站设计看起来就像以移动为导向的,即使是在它们的桌面版本中。例如,大的形象图片和汉堡包菜单的都来自于移动版设计。

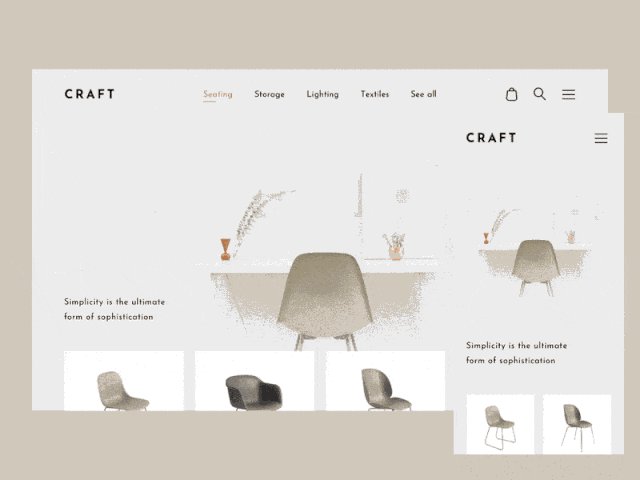
Furniture Store Responsive Design
总结
网站头部就是网站的名片。因此,在设计网站时,要尽可能的关注头部设计。网站头部设计的最后一个最佳实践是:定期迭代以保持你的网站更新。可以充分利用本文提供的各种建议。
作者:Kate Shokurova 原文:https://uxplanet.org/website-header-design-in-2020-best-practices-and-examples-1992f80ddd69