互联网的设计工作常常需要设计师们协同完成,尤其是大型的项目,参与的设计师会更多。在实际工作中我们发现,现有的工作方式不能让所有参与项目的设计们很好地进行设计协同。如何能让大家的协作更高效,设计的输出质量更好体验更一致呢?这是我们想要解决的问题。本文将从分析现有设计协同工作方式的问题出发,然后提供一种新的思路和方式——云端智能化设计协同工作方式,希望对大家有所帮助。

现有设计协作方式的问题
在过去几年里,我们大多会采用以下方式解决多人设计协作的问题——
建立并维护一个设计规范网站,参与的设计师们通过这个网站获取该项目的设计信息。
设计规范网站上会详细描述设计的原则/风格指导/组件控件的类型以及使用细节/并提供可下载的UIKIT包。(TIPS:UIKIT是设计师画图的组件包,用组件画图能够提高设计输出的效率和质量。当UIKIT里的内容足够全,且大家都是一样的版本时,就会让设计师们的输出较为一致。)
但这种方式在实际操作中其实有一些问题的——
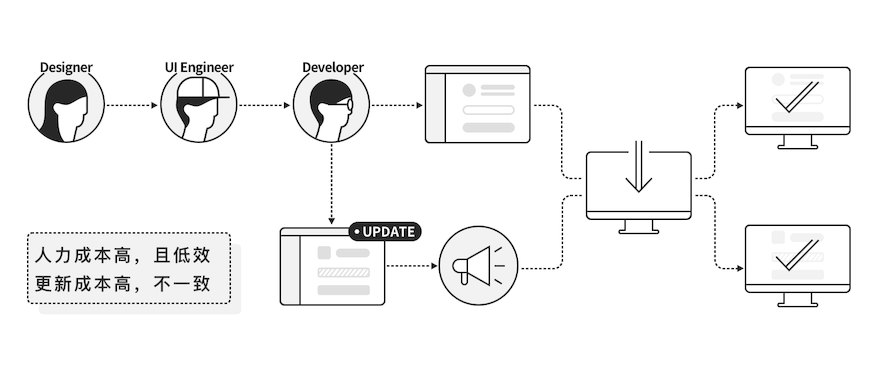
1/ 网站的滞后性及高维护成本,使得这种工作方式不高效且很难长久维持。
● 滞后性
在项目初期往往你无法快速拥有一个规范网站。因为项目前期一般都会资源紧张,时间很赶,没有额外的设计和开发资源去做这件事。
等有时间和资源建立规范网站以后,之前做的内容中可能会有一部分内容需要按照规范重新设计开发,这里必然会有一定的资源浪费。
● 维护成本高
规范是一个随着需要不断迭代更新的事情,没有一成不变的规范,及时迭代优化才能让规范更好地满足当下项目的需要。但是维护规范网站的高成本让迭代更新变得不那么容易。
迭代规范设计师需要做:设计师构思并定义新的规范 → 书写规范的迭代内容 → 更新UIKIT
迭代规范网站设计师需要做:设计师构思并定义新的规范 → 书写规范的迭代内容 → 更新UIKIT → 整理成可发布至规范网站的格式 → 上传到规范网站 → 人工通知其他设计师有更新,并提醒他们下载新的UIKIT
其中后面的这些环节都会花费很多时间和精力,比迭代规范麻烦多了。
思考:是否一定要用规范网站这种比较耗费资源的方式实现信息的中心化呢?如何让设计更聚焦在定义设计本身,去掉这些多余的耗费人力的环节呢?
2/ 更新通知和触达不及时有效,让需followed设计师们很难快速掌握最新设计信息。
规范网站缺少自动通知的能力,也缺少自动标记更新点的能力。每次更新规范都需要通过人工方式传达和普及。如写邮件通知、组织大家进行会议宣讲等方式通知大家变更了什么,其实真的是成本高又低效的工作方式。
思考:有没有自动智能更新的方式呢?
3/ UIkit的更新不能及时且智能化地更新,让受众的设计师不能第一时间获得最新画图组件。
规范网站提供了可下载的UIKIT包,但是没有有效地通知渠道,并且需要每个设计师手动下载到各自的设备上使用。想要让每位设计师通过手动方式实现版本一致且同时更新到最新版本几乎是不可能的。大家用不同版本的uikit画图当然会经常遇到输出不一致的问题。
思考:有没有可以实时通知到人,且智能自动更新uikit的方法呢?UIKIT是设计师们画图的必经路径,关键一环。

更优的方式是:让设计协同工作云端智能化
简单来说,新的工作方式就是——
建立一个基于设计工具的云端设计中台。把设计规范网站和UIKIT打包成云端的设计库,嵌入到设计师每天画图必须使用的设计画图工具中。
云端设计库的原理其实是:通过画图工具制作了一份设计文件,然后放在云端,通过云帐号的能力使得大家都可以同时使用这份文件。这份文件会包含包含设计规范说明/组件/核心界面/常用模块/UIKIT。这些内容都是设计师画图时可以直接使用的。
这种方式的好处是非常明显的——
1/ 云端化,可以实时更新,有效触达。
所有设计规范和UIKIT都在云上,云有自动推送消息的能力,并且能够自动标记出更新迭代的内容。不需要花费额外的成本就能实时更新,且有效地触达到每一位参与其中的设计师。
2/ 维护和使用成本低
对于规范的制定者,云端库的更新维护成本也比之前很低。不需要维护网站。云端设计库本身就是一份文件,绘制好了稿件以后,规范和UIKIT就都有了。不再需要额外为规范网站调整样式导出内容上传内容通知大家等一系列额外的环节。为设计师减负了不少,设计师可以将精力更聚焦在定义设计的本身上。由于成本比较低,所以更新实效性也高了很多。云端库的维护者只需要更新这个云端库文件,follow者就都能在第一时间享用最新的内容。
对于follow者来说,由于所有规范和UIKIT都是嵌入到了画图工具中,通过云的能力实时自动更新到最新版本,不需要手动下载UIKIT,不需要通过额外的方式或渠道获取更新的设计规范的相关信息。设计师只需打开画图工具就能享用一切。使用在关键路径上既简单又有效。
3/ 所有人都能自动实时使用最新UIKIT,查阅最新设计规范。
云的能力让都所有人都能实时更新到最新内容,所有人用最新的uikit来画稿,一致性必然要好很多。
4/ 不滞后与可复用
在项目初期你就可以快速拥有一份新的云端设计库。
如何做到的呢?如果我们在A项目中积累了一份A-云端设计库,你只需要复制文件+调整组件Symbol就能快速拥有一个具有新风格的新库,使用到其他项目上。Symbol的修改是非常简单易操作的。
这种低成本的可复用性让我们在项目初期或资源紧张的情况下,也能快速拥有一个可用云端设计库。
如果公司级各个团队之间都使用云端设计库的方式设计,那么大家就可以共享这些库,拥有更加丰富的设计组件资源,形成更大更全的设计云端库,效率和质量应该会更高,受益的团队也会更多。(PS: 考虑到安全性,需要对文件脱敏,以及建立管理和使用资源的机制权限。)

目前,我们在Sketch设计工具上实现了云端设计库的工作方式
1/ Sketch上的云端设计库的使用方法
备注: 如果是Photoshop的使用者,这个方法可能还帮不到你。我们挑选在sketch工具上做云端设计库的原因是:目前我们团队做界面设计比较多,且sketch的插件能力比较丰富,设计师不需要借助额外的开发资源就能自给自足地实现工作方式的升级。
2/ Sketch上的云端设计库是什么
Sketch cloud Library 是基于 iCloud 帐户云能力创建的 Sketch的云端设计库,通过 iCloud 自动同步最新版。使用者只需将组件库添加到 Sketch Library,即可随时调用最新组件,快速搭建和输出页面。Sketch上的云端设计库会包含设计规范,关键和常用设计页面,UIkit这三部分内容。规范中会包含整体的样式、排版、适配规则,以及组件的样式标注、使用说明和使用示例。
我们目前选择是基于iCloud云能力来做的,大家也可以根据自己的诉求选择喜欢的云。其实Sketch工具自身也是拥有云能力的,而我们选择iCloud云的原因是:1. iCloud不需要翻墙,随时随地移动办公不受限制;2. 目前sketch的云能力不算太完备和稳定,担心大家升级Sketch的版本后会用不了。
3/ 云端组件库/UIKIT的优势
● 实时更新最新组件和界面
● 多人共享一份规范,确保对外输视觉稿的一致性
● 组件实时更新,避免信息不对称,减轻重复劳动
● 将各端规范收拢并清晰地划分权限,便于长期维护
● 团队成员在使用这份规范的过程中可以随时提议增加/删除/需改规范,有助于我们检验组件库的可用性和覆盖范围,不断完善组件库。
前提条件:
系统:macOS
软件:Sketch App
账号:iCloud 账号,且启用了 iCloud Drive

使用方法:
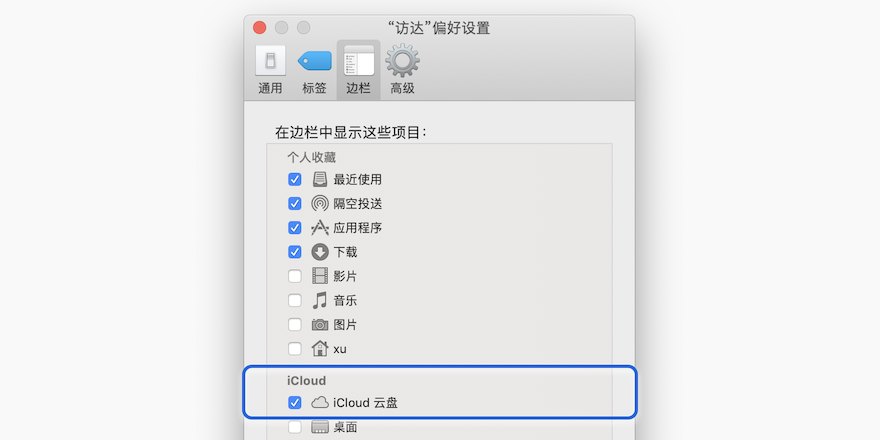
1/ 设置iCloudDrive
如何开启 iCloud Drive:https://support.apple.com/zh cn/HT204025
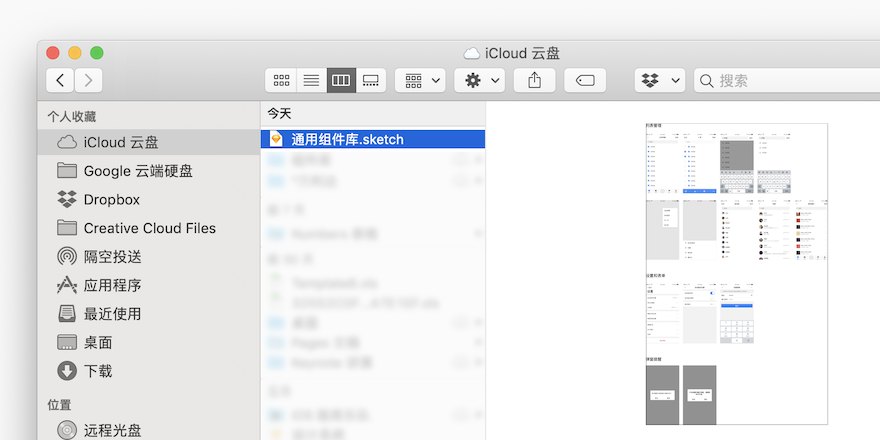
成功后 Finder 侧边栏应出现“iCloud 云盘”。如果没有出现,请打开 Finder 的 Preference,选中”边栏“并勾选”iCloud“云盘:

完成以上设置后请联系组件库管理员将你添加为成员。管理员会给你发送规范文件的链接,点击链接后文件将自动出现在你的 iCloud 云盘。此时你的本地 Finder 应显示如下:

2/ 将规范添加为 Sketch Library
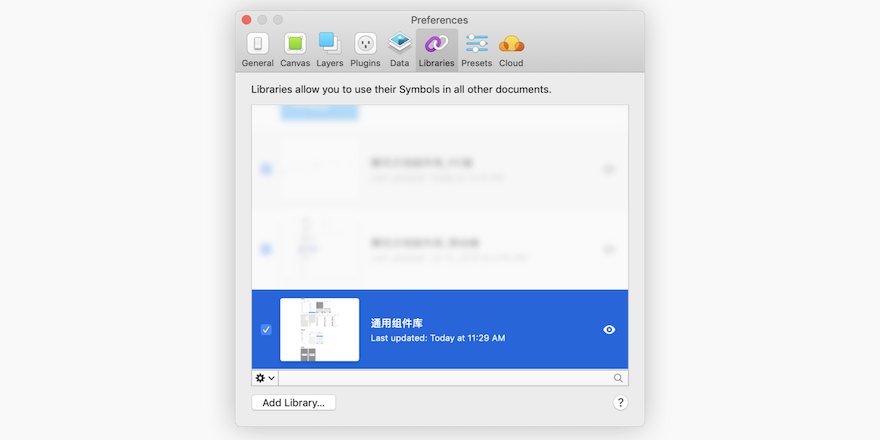
打开 Sketch 左上角第一个菜单的 Preference,选择 Libraries 卡片,将本地 iCloud Drive 中的规范文件拖拽进这个区域,然后关闭该窗口。

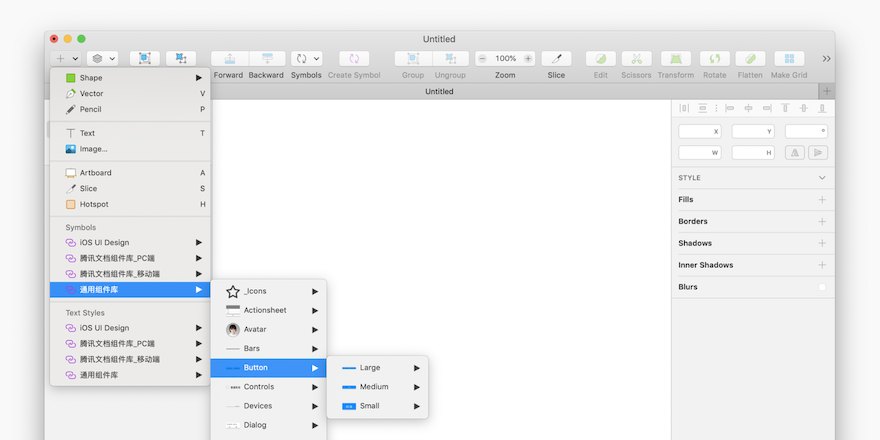
此时你就可以通过 Symbol 在 Sketch 中引用规范中的组件:

3/ 更新组件
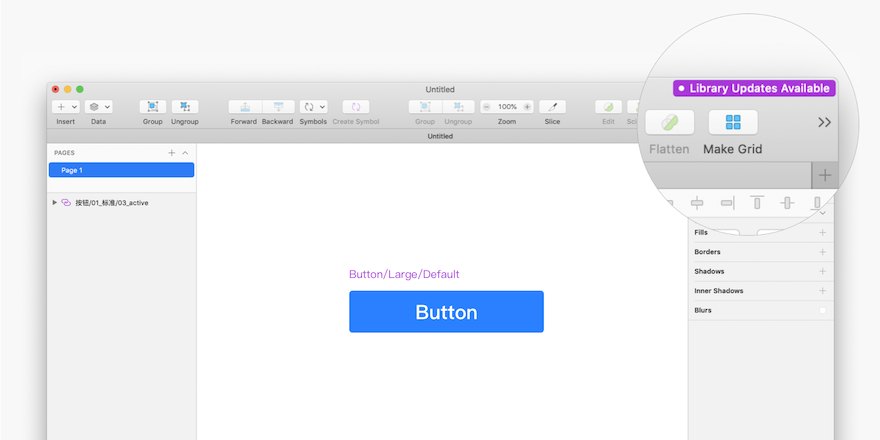
每当规范有更新时右上角会出现“Library ”推送,选择你需要更新的组件就OK啦。

4.维护与权限
考虑到安全性,目前我们没有让所有参与人都有权限编辑规范,当然大家可以根据自己的需要来设置相应的权限。
作者:CONTRIBUTORS
原文链接:https://isux.tencent.com/articles/isux-efficient-design-methods.html
全站高品质素材免费下载!

