在如今的设计理念当中,移动设计先行。纵观国内外一些优秀的APP和网站,25学堂帮大家整理了15个小而见大的交互体验设计细节。值得我们来学习。
之前25学堂也分享过《APP交互设计之10个值得设计师学习的创新方向》

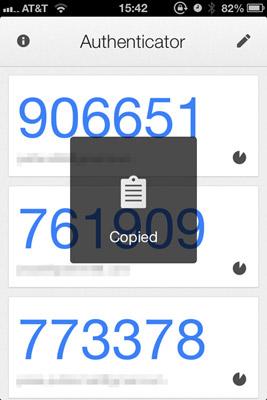
1、Google验证
用户点击验证码后系统会自动对其进行复制(便于后续的粘贴操作)
2. Basecamp — 当填写表单出错时,左边的小人物会从微笑变成惊讶的表情。

3. Asos - 当你在ASOS购物时,你可以隐藏一个品牌的所有商品。

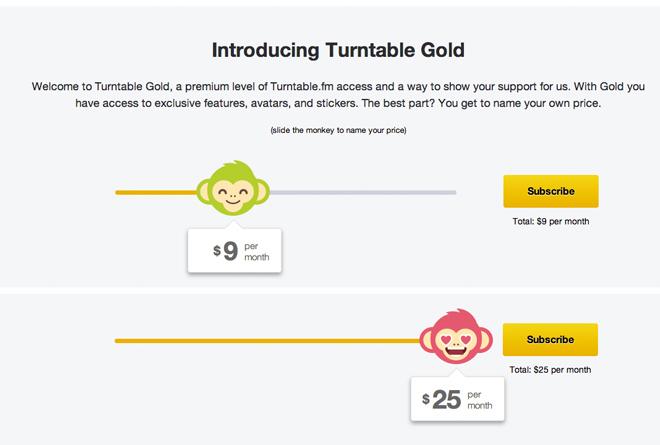
4、Turtable.fm
订阅方案的选择,使用了滑块模式;小猴的表情会随着你愿意支付的金额而动态的产生变化。
5. Android Device Manager - 当你定位一个你正在使用的设备时,软件会告诉你“它就在你手上”。
6. WordPress - 当你的邮箱域名输错的时候,软件会自动给出纠正提醒。
7. Windows 8 Calculator - 当你使用单位换算计算100,000茶匙时,还会告诉你它能装满多少个浴缸。
8. Google - 当你搜索身体状况时,Google会建议你去咨询医生才是最正确的。
9. Waymate - 当你在搜索行程时,加载页面会显示目的地的天气信息,并且会显示从你到达那天开始的三天。
10. Paypal - 在iOS应用切换界面下,PayPal界面会呈现模糊的状态。
11.Timehop - 当你浏览到界面底部时,如果继续滚屏,就会看到吉祥物小恐龙只穿底裤的样子。

12.Eventbrite - 在显示二维码供用户扫描的界面中,系统会自动检测屏幕亮度,如果发现过低,则会暂时提高屏幕亮度(事先向用户知会)。

13.Coda 2 - 订单提交按钮被点击之后会直接转变为进度条的角色。

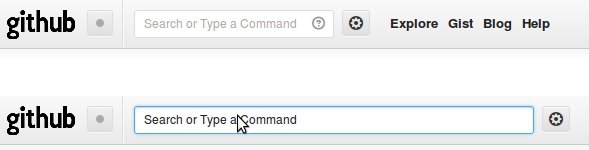
14.Github - 点击搜索框后,右侧导航项会自动隐藏,给搜索框更多空间。

15.iOS - 在“朗读所选项”的设置中,用来代表朗读速率快慢的是乌龟与兔子形象的图标。

全站高品质素材免费下载!