在这个 Midjourney 描述关键词学习指南中,我们将探讨如何使用它来提高您在工作相关任务中的效率和创造力。人们对 Midjourney 如此兴奋的原因之一是它可以完成许多现实世界的设计任务:它可以做平面设计、插画、游戏设计和网页设计。设计师可以通过多种方式将 Midjourney 融入他们的设计过程:
激发您的视觉品牌
生成您的标志
创建营销插画
网页设计和样机
我们今天的重点是网页设计和样机,虽然 Midjourney 不会生成完整版的网页设计方案(可以缩放到任何分辨率并发送给 Web 开发人员的矢量图形),但您可以制作设计风格稿和初步方案。
我们将分享一些能够产生出色结果的prompt(咒语)描述关键词,以及教你将这些prompt关键词转化为实际网页设计。
1,入门
最简单直接的用法,用“ web design for...”或“ modern web design for..”开始你的描述。然后接着描述您的业务或品牌。
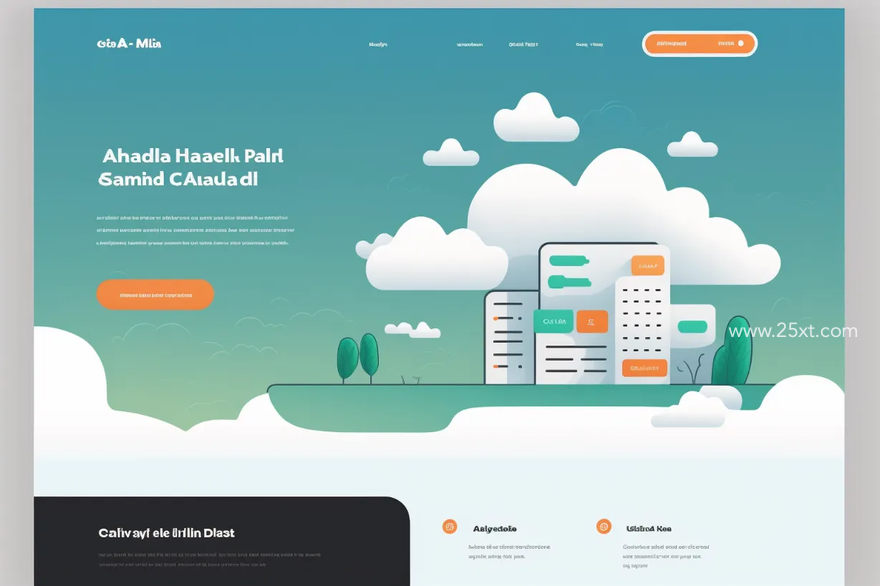
示例 prompt(咒语):web design for a generic SaaS startup --ar 3:2
出图:

2,Negative Prompting 反向关键词
在您的提示中使用“ --no”。这是一个非常强大的命令,很多人用的不多。
--no 告诉 Midjourney 你不想要什么。之后输入的任何内容都不会出现在您的绘画中。这称为:Negative Prompt 反向关键词。
Midjourney 的默认风格倾向于“现实和详细”。但这可能不适合您的品牌。如果你是一个更注重科技的品牌,你可能会想要更简单的图形和插画。所以你可以在关键词中添加相关的反向关键词。
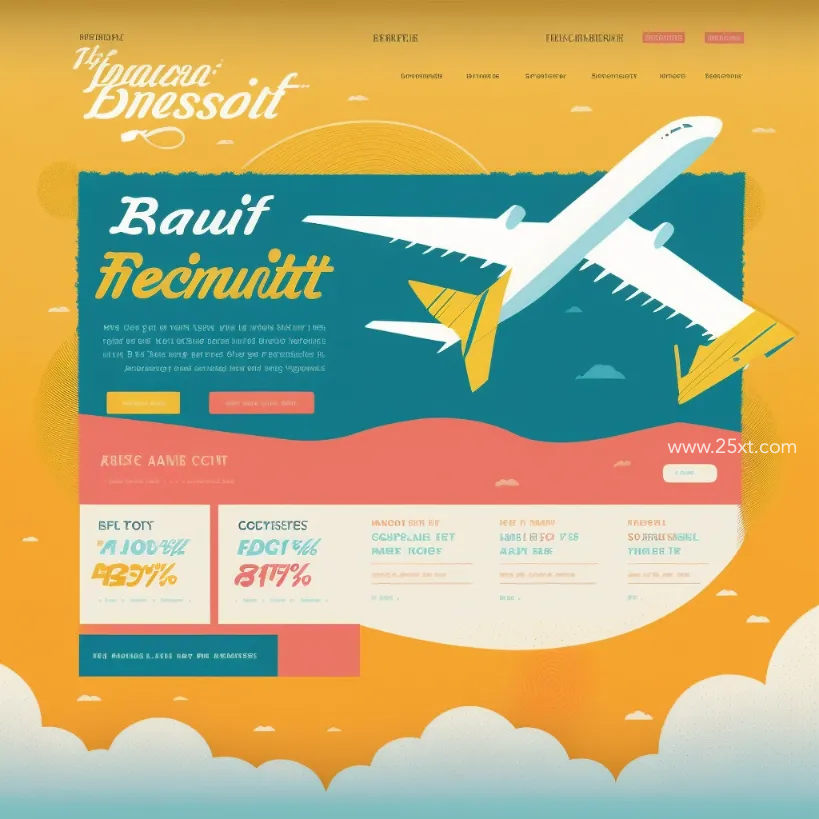
示例 prompt(咒语):web design for a flight discount service
出图:

示例 prompt(咒语):web design for a flight discount service --no shading realism photo details
出图:

第一张图:Midjourney 的默认样式,有很多细节和阴影。第二张图:相同的关键词,但带有否定关键词。所以我们不能依赖默认设置。
3,纵横比
如果您正在创建网页设计,请使用“ --ar 3:2 ”。此命令设置 3:2 的宽高比,这将使您的结果看起来更像“网页设计”。
比较这些使用相同提示但纵横比不同的结果。正方形的构图看起来更像是信息图表。当宽高比增加时,图像的内容会发生变化。
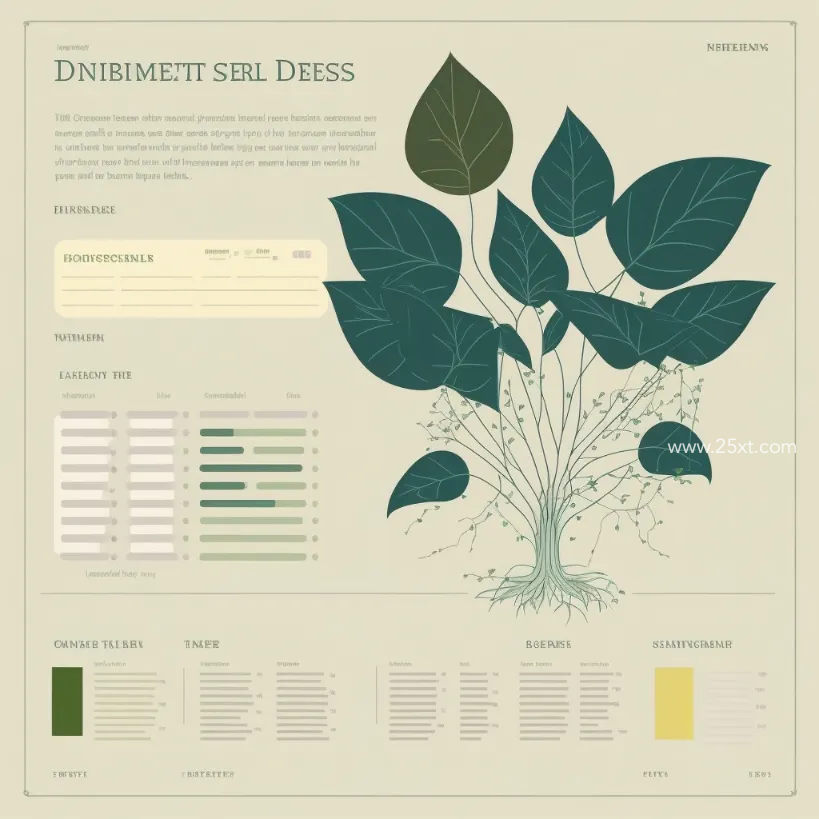
示例 prompt(咒语):web design for a plant database, minimal vector flat --no photo detail realistic
出图:

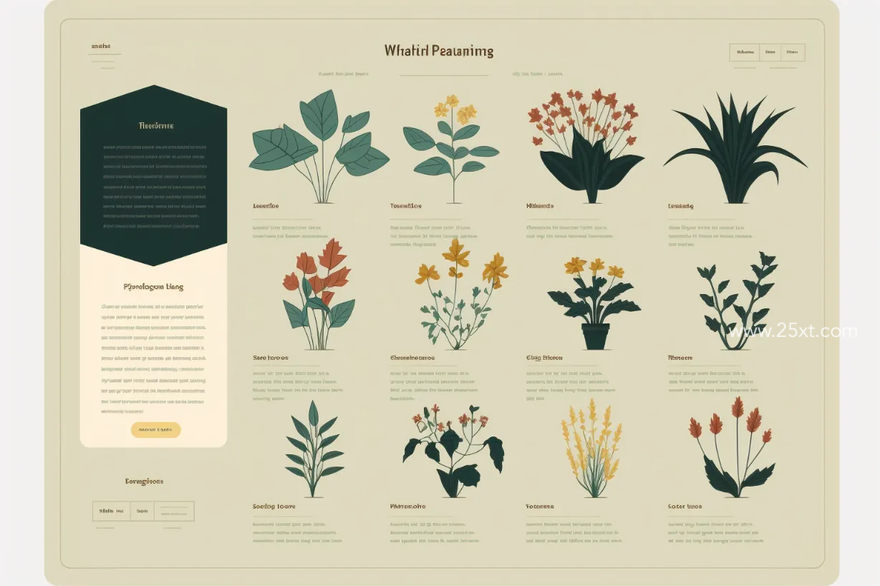
示例 prompt(咒语):web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2
出图:

示例 prompt(咒语):web design for a plant database, minimal vector flat --no photo detail realistic
出图:

示例 prompt(咒语):web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2
出图:

4,样机展示还是不带样机展示?
Show with laptop/desktop
您会注意到 Midjourney 有时会随机显示带样机的设计。如果你想要这个,你可以更明确要求:
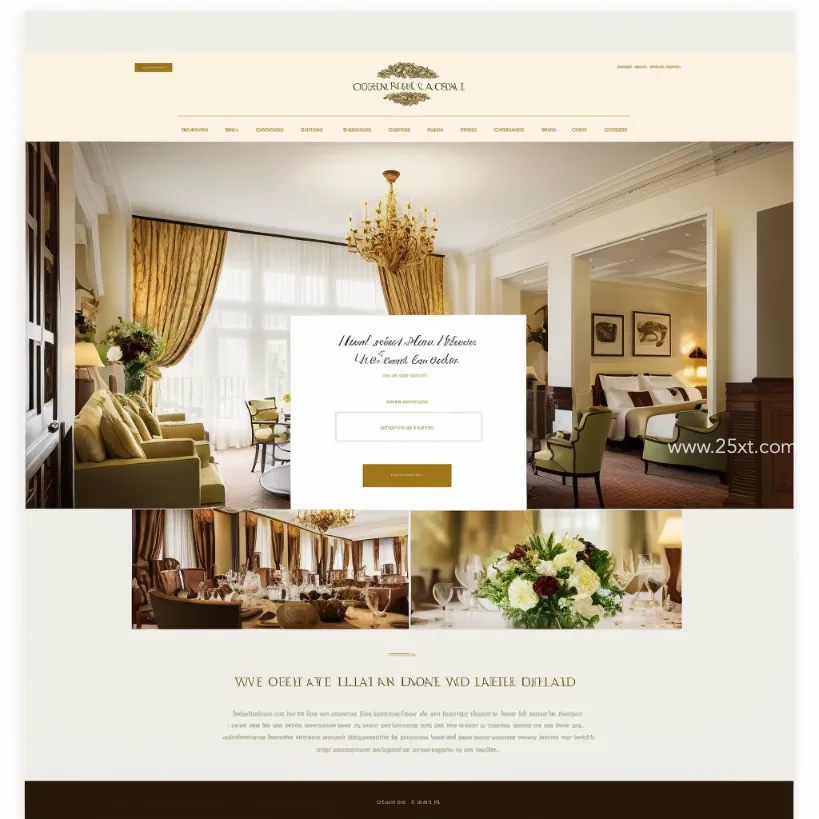
示例 prompt(咒语):web design for a hotel website --no shading realism details --seed 1024912
出图:

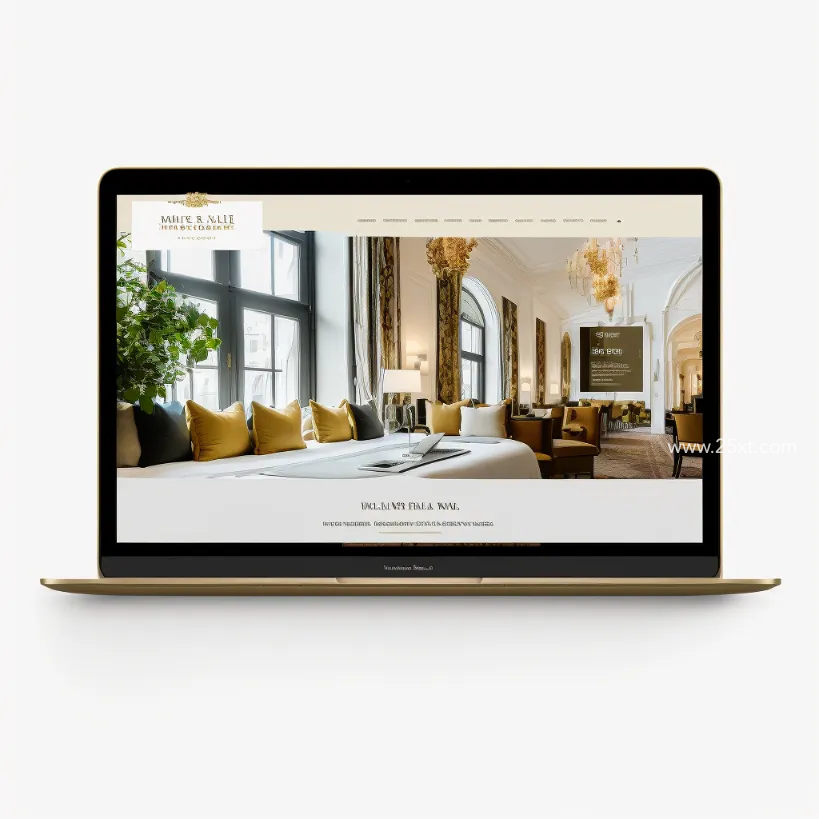
示例 prompt(咒语):web design for a hotel website macbook m1 mockup --no shading realism details --seed 1024912
出图:

Design only
如果您不想在设备或浏览器窗口中显示您的设计并且只想要设计方案本身,您也可以明确说明:
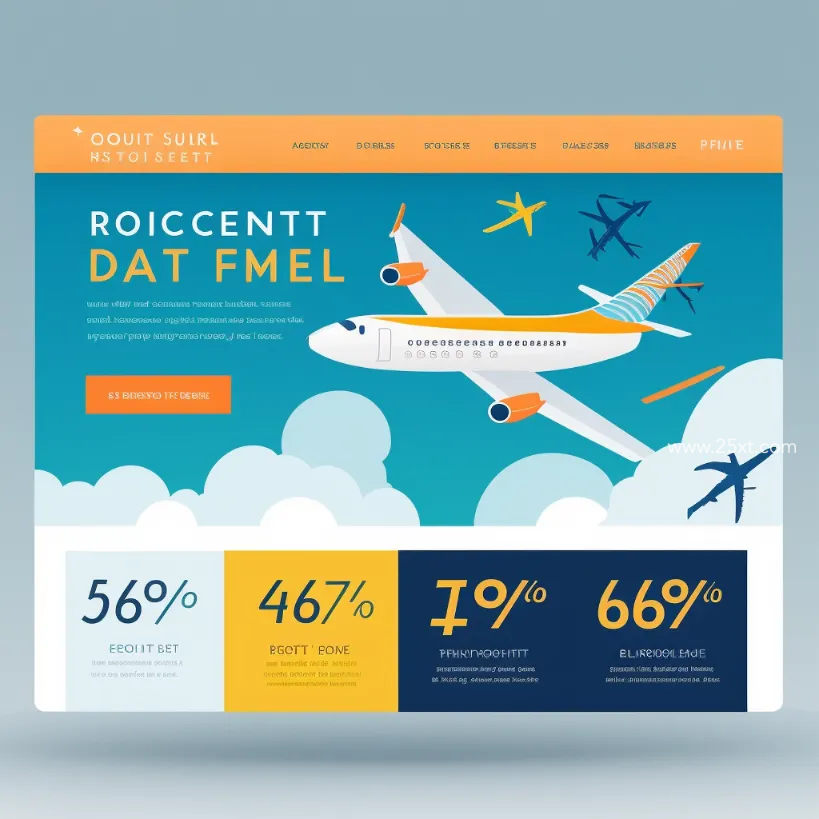
示例 prompt(咒语):web design for a flight discount service --no shading realism photo details --seed 1024912
出图:

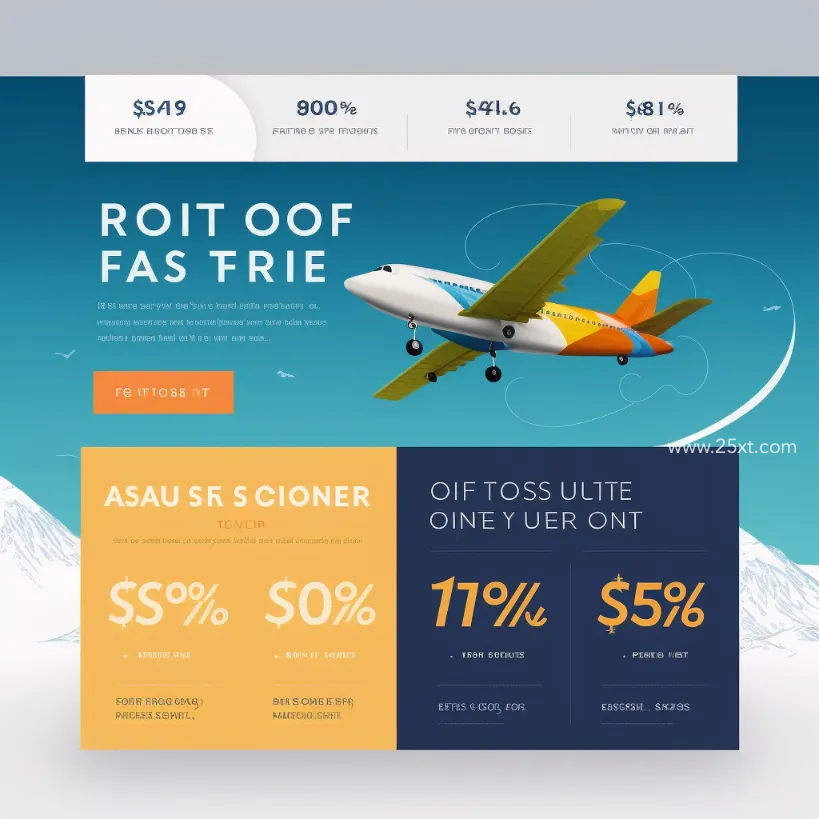
示例 prompt(咒语):web design for a flight discount service --no shading realism photo details device computer window --seed 1024912
出图:

注意:在这些关键词中,使用--seed 命令,使生成的绘画更具有一致性和连续性。本案例中使用的是V4版本生成的,V5版本有一些差异。
更多网页设计模板:
全站高品质素材免费下载!

