Design System Starter Kit是一套精美的特别的网页设计规范模板,本套模板与其他的规范不一样,本套模板主要是定义排版、定义空白、定义颜色概览、定义网格、设置基本原子(例如按钮和表单)等。这将带来更一致的设计、更好看的设计以及对开发人员更友好。模板内含有:
1. 设计系统设置:设计系统是什么,以及文件是如何设置的。
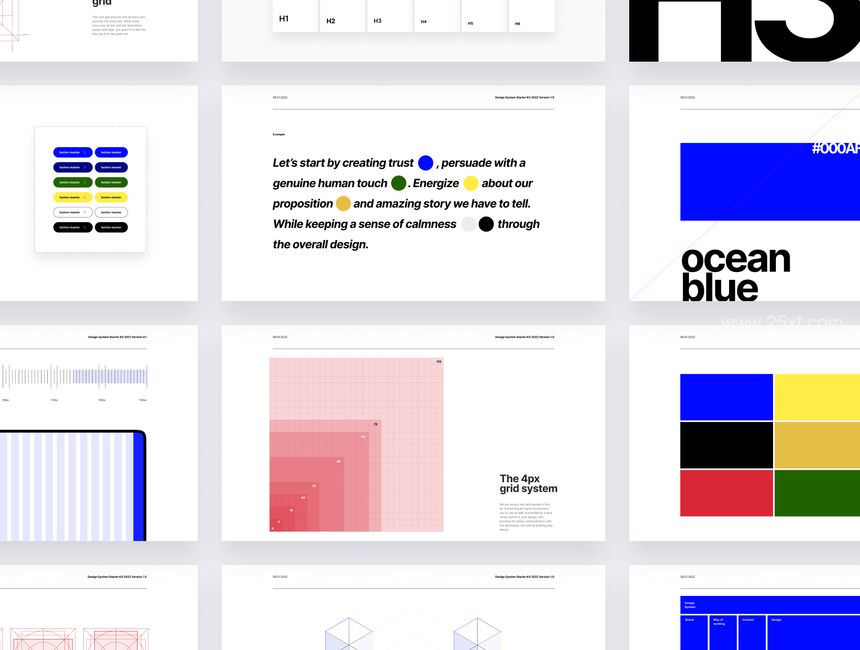
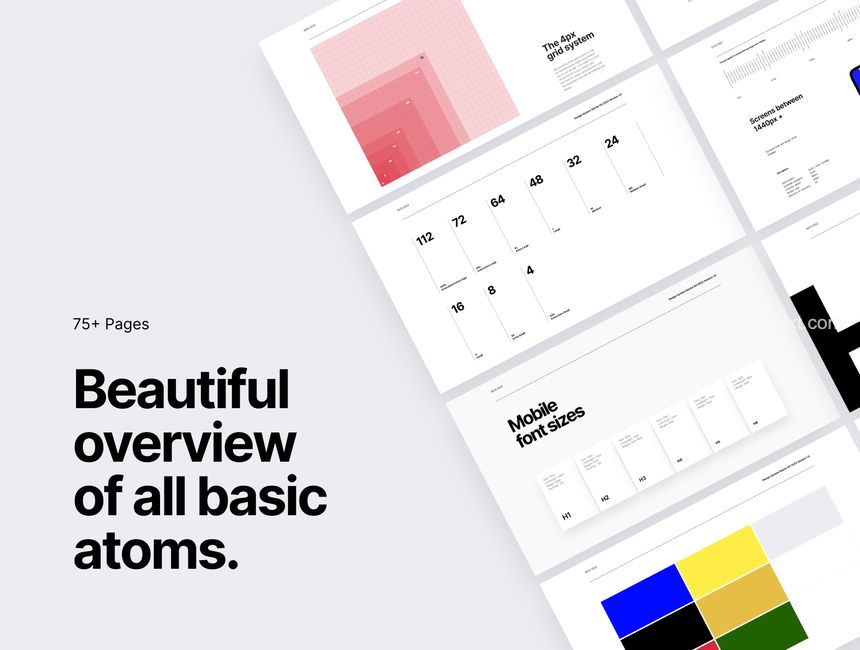
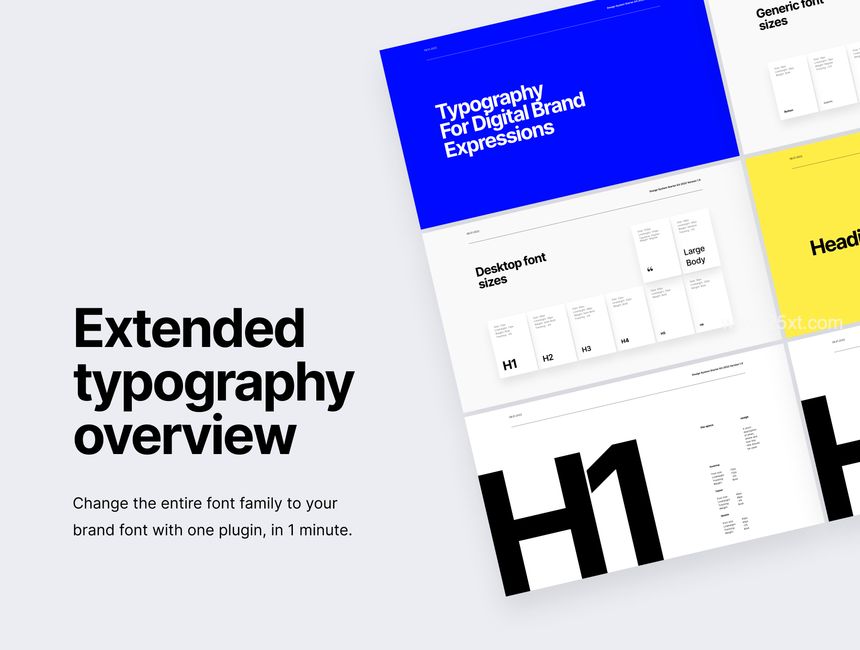
2. 排版:15 个精心设计的画板提供了桌面、平板电脑和移动屏幕尺寸的排版概览。
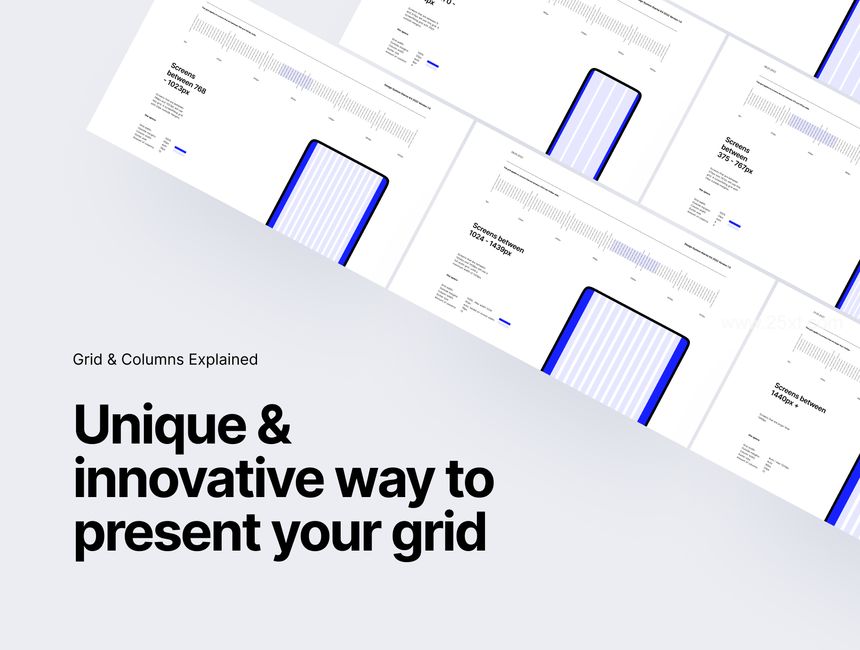
3. 网格:八个画板解释了这个设计系统的网格。为 6 种不同的屏幕尺寸定义。
4. 颜色:这个设计系统中使用的颜色的漂亮概述。容易改变。
5. 空白:这些幻灯片解释了空白的使用,并概述了允许的空白。
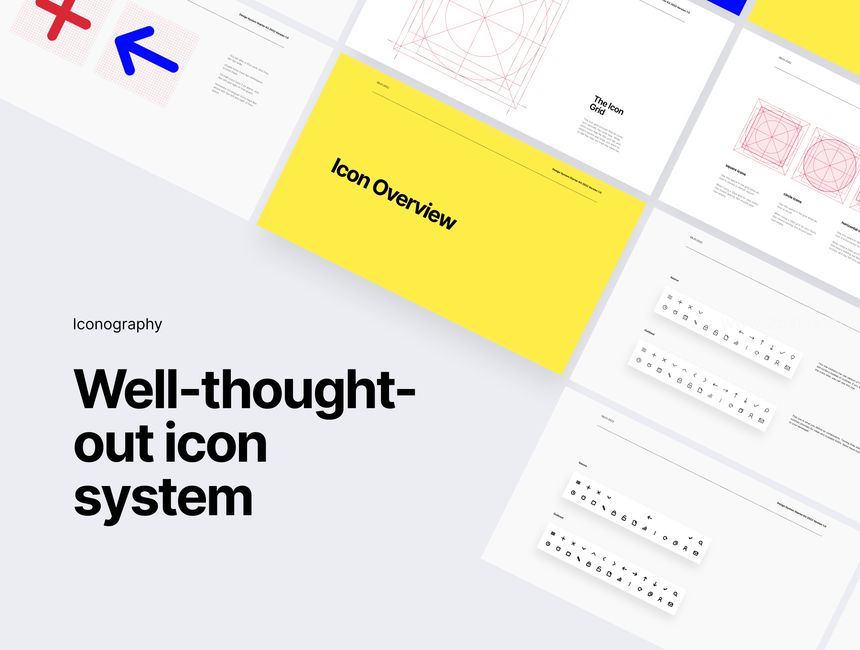
6. 图标:一组13个常用图标。
7. 交互:按钮、字段和下拉菜单,根据最新的 Figma 功能进行设置。
8. 摄影:我们喜欢如何在 Figma 中设置摄影方向的示例。
9. 分子:本文件中使用的分子的概述。
10. 有机体:有机体的概述,结合干净整洁的布局,根据智能命名系统组织所有有机体。这部分如果非常独特,并且将是您在其他套件中找不到的东西。






推荐素材