
-
格式
Sketch
Adobe XD
Figma
-
大小
230.4 MB -
尺寸
- -
数量
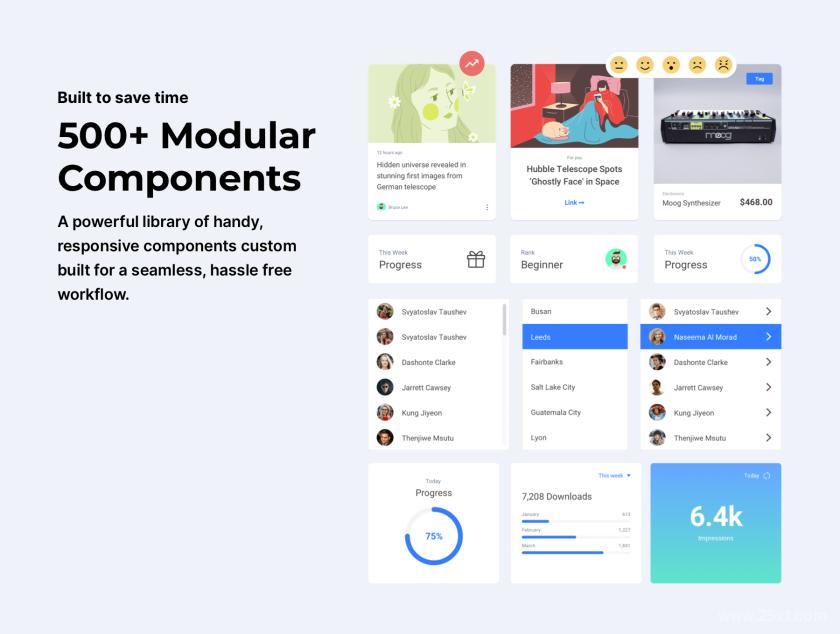
500+ -
分类
-
标签
-
时间
2020-09-10 -
版权
仅限学习交流,不可商用
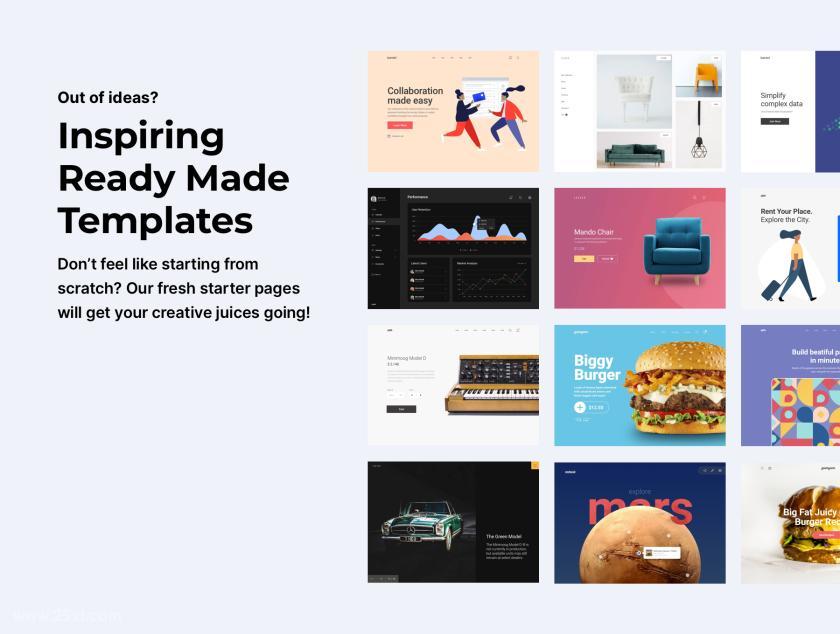
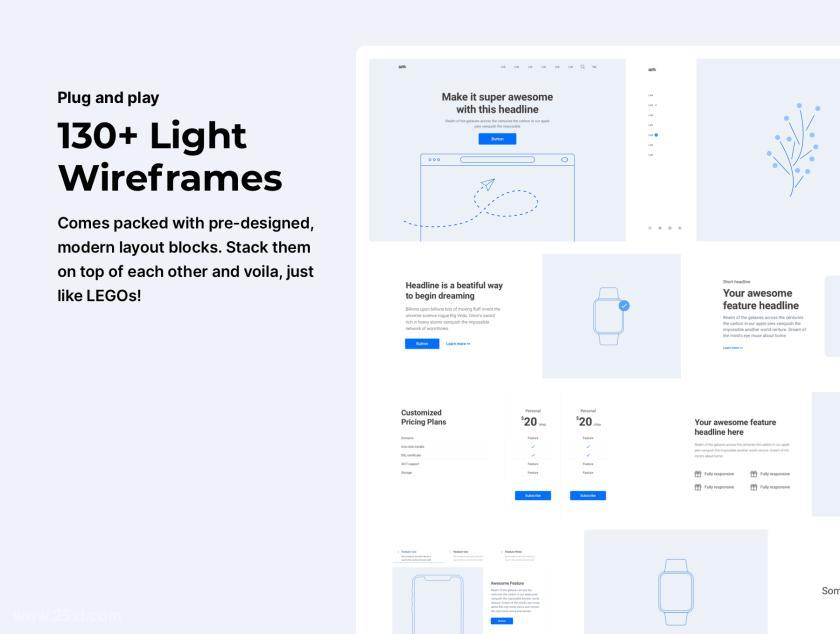
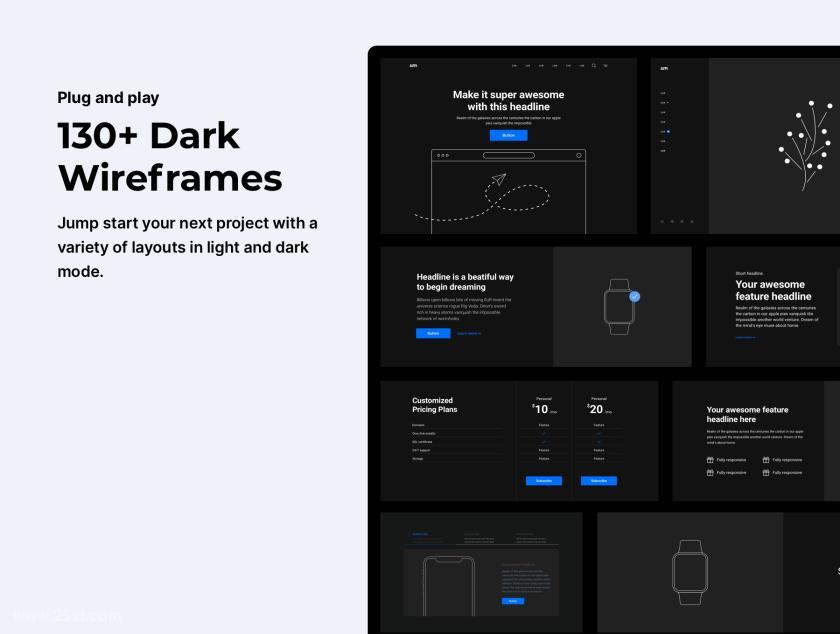
Fabrx推出的网页设计规范系统组件Bootstrap前端和设计模板。模板包含了250多个线框图、500多个ui设计组件(包含插画、信息图表、数据列表),14个示例模板、自适应网页设计组件(深色模式和浅色模式)、色彩规范、字体规范,以及使用Bootstrap 4框架构建的HTML / CSS完整前端模板。网页组件包含有:hero页面、CAT、菜单、页尾、价格表、特征介绍、卡片排版、图片幻灯片、评价、输入框、评论、文本等。ui元素组件包含了:图标、按钮、卡片、输入框、下拉菜单、播放器、标签、提示框。示例页面有:科技、电商、服务业、app、餐饮、产品、工具等主题。
设计模板包含了sketch、adobe xd和figma三种格式,前端模板为html可编辑格式,你可以使用模板快速的做出自适应的网页前端。






推荐素材