根据《2017年世界人口前景:修订报告》,预计到2050年,六十岁以上的人口数量将增加一倍以上(从9.62亿增加到全球的21亿),到2100年将增加两倍(达到31亿) 。在全球范围内,六十岁以上的人群的增长速度超过任何其他人口。
随着年龄的增长,某些生理和认知上的老龄化几乎是不可避免的。尽管许多60岁以上的人几乎整个成年生活都离不开科技,但我们需要根据他们的生理和认知变化而设计。
当然,也有一些老年人对一般的技术或更具体的东西(如电子科技)不那么熟悉或很难适应。更多需要鼓励使用,与年轻一代相比,他们在应用程序等方面的使用模式截然不同。
但是,随着人口老龄化,更多的“老年人”开始逐渐适应新科技,只是需要在生理和认知变化上得到更多的关怀。UX和UI设计师需要了解他们的生理和认知特点,以便有效地掌握老年人的界面设计。

移动设备上的微小界面元素不仅是老年人的痛点
感官受损用户的视觉元素
视力丧失是美国成年人中最常见的残疾,估计70岁以上的人中有六分之一报告视力障碍。UI设计师在设计可能会被老年人访问的网站时考虑视觉可访问性至关重要。考虑到美国有超过7500万婴儿潮一代(婴儿潮(Baby Boomers)是指大批出生于二战后1946年到1964年期间的婴儿,相对来说也是指当下(2016年)55-73岁的人群),可能至少其中一些人几乎可以在线访问任何网站。
随着人们年龄的增长,他们的视力通常会发生许多变化。许多老年人会使用老花镜或选择大得多的字体。对老年人来说,蓝色的色调可能会出现模糊褪色的视觉效果,蓝色元素也会大大降低界面中的对比度。总而言之,应在适用于老年人的网站和应用中提高色彩对比度。
尽管最终的解决方案是使用户易于随意增加或减小字体大小,但文字和按钮应保持较大的尺寸。基本上所有的可阅读或单击的所有内容都应按比例放大。字体至少应为16px(一些资料显示12px已经足够,但在这种情况下使用较大的字体是更好的选择)。非衬线字体通常是提升屏幕可读性的首选。任何网页端或手机端在发布之前都应使用屏幕阅读器进行测试。
ICON是为老年人的设计中另一个特别关注的领域。ICON应尽可能搭配文字说明。这使图标的含义对每个人都清晰可见。并不是所有老年人都与像他们的后代一样熟悉使用电子科技,确保所有文本可以被容易地理解是必不可少的。

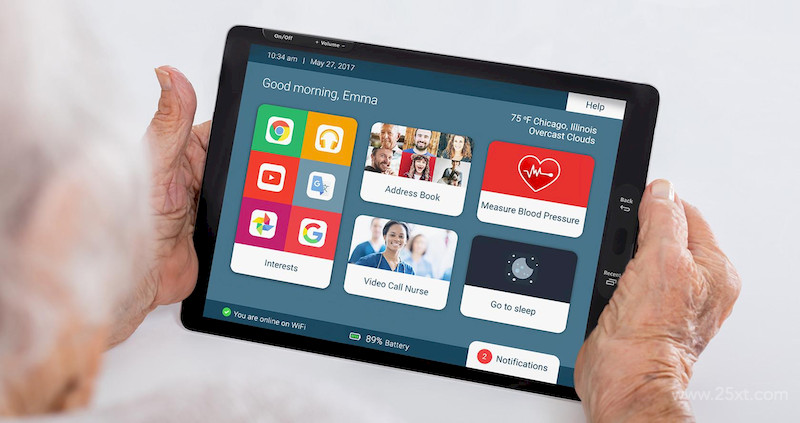
对于可能开始有视力或精细运动控制问题的老年人,较大的图标和其他界面元素更易于使用。
当界面交互设计的内容中包括了视频和音频时,字幕的解释非常重要。无论怎样这都是一个好的设计习惯,因为人们经常会想使用耳机或者访问视频或音频信息而不打扰周围的人。
操作和互动
交互是用户体验的基础。视觉提示通常对于这些交互至关重要。对于老年人,尤其是视觉信息需要明确,容易理解,并容易操作。但这不仅仅是确保视觉提示清晰。交互的每个部分都必须保持易于理解和完成。随着目标人群年龄的增加,操作能力会随着年龄的增长而下降,一些复杂手势之类对与老年人而言更具挑战性。
此外,设计师还应注意其他一些方面。
通常在苹果公司的《人机界面指南》建议在按对角线测量时,按钮的尺寸至少应为9.6mm,(iPad上为44 x 44像素),增加老年人基本视觉元素尺寸可提高产品可用性。通常,无论在何处指定“建议的”大小或距离,设计师应该针对老年人的习惯和操作习惯为界面设计的最低要求。
手势是老年人有时会出错的另一个领域,尤其是当他们刚接触触摸屏技术时。老年人可能有许多在年轻一代中并不常见互动方式。这些包括像用一只手打字,尤其是在移动设备上打字(不要假设较早的一代不知道如何在常规键盘上打字;许多人在学校上过打字课)。
在为老年人设计时(尤其是70岁以上的老年人),请保持手势易于操作。避免需要两个以上手指的复杂手势(无论年龄大小,这些手势都很难掌握)。简单的水平、垂直或对角线运动就可以了,因为它们都是自然运动。避免将手势与快速移动,或者或两个以上手指的多个手势结合在一起的操作。这些会给那些即使了解科技但是运动机能降低的老年人造成困难。

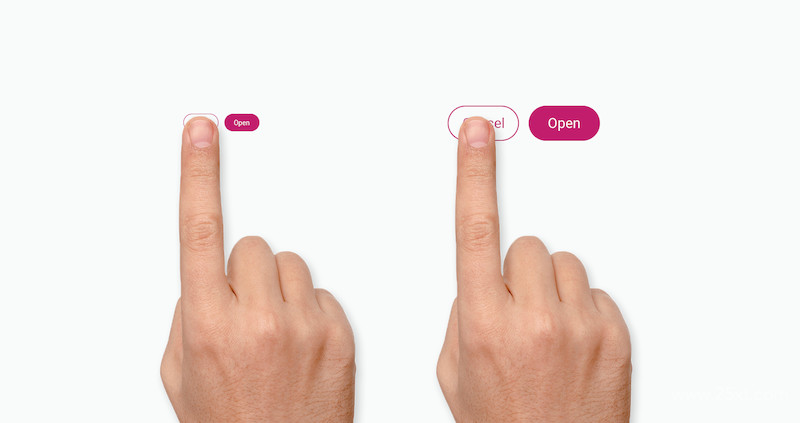
较大的按钮和其他可单击的目标对于老年用户而言很重要。
记忆力和注意力问题
虽然并非每个老年人都有记忆力和注意力无法集中的问题,但大部分的老年人的认知能力会随着年龄的增长而下降。老年人处理信息的速度会随着年龄的增长而减慢,他们可能要比年轻时多花一些时间去完成一些操作任务。
因此,老年人需要更多时间来理解信息并采取适当的行为;当面临复杂的操作时,需要快速获取和处理信息以做出决策,这才成为真正的问题。
不同类型的记忆方式也会随着年龄的增长而下降,包括记住将来做某事的能力(push通知会对此很有帮助)包括能够在短时间内保留和运用信息的能力 ,例如记住一个要拨打的电话号码)。
设计师在设计时可以将这些痛点考虑在设计流程中,并采取相对应的解决方案。

渐进式呈现(Progressive Disclosure)是设计人员在为老年人群设计用户界面时可以使用的技术之一。
逐步引入产品特性(渐进式呈现和简约设计)可以帮助防止老年人降低因心理处理速度而引起的认知超负荷。设计师还应确保老年人不会被多个操作任务或屏幕的一部分分散注意力。
可以通过提示清晰可见的进度反馈并提醒用户最终目标等方法来解决记忆问题。如果当前任务需要存储先前的操作,避免将其拆分为多个屏幕也很有帮助。即使是熟悉的操作,通过包含提醒和工具提示,也可以使产品变得更友好。
动机
虽然年轻一代通常将技术无缝地融入生活(他们成长的过程中一直在使用这些技术,所以这是他们日常活动的自然延伸),但老年人对技术的使用却有所不同。
老年人通常会忽略不常用的应用程序。即使是有消息通知,老年人如果无法及时找到常用的应用程序,他们可能会在几天、几周甚至几个月的时间内都会忽略它。
但如果他们看到使用应用或网站的好处,就会激励他们定期使用。虽然游戏化和类似的鼓励动机对于年轻人来说效果很好,但他们对老年人的影响通常不那么大。相反,确保应用程序有用且易于老年用户是维持使用该应用程序的最佳方法。

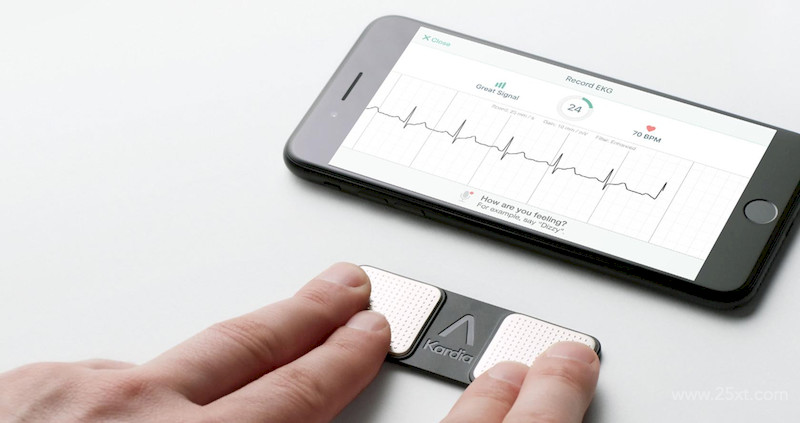
老年人更有可能使用他们认为特别有用的工具应用,例如有助于维持健康的应用。
需要注意的是,老年人更倾向于平板电脑而不是智能手机。考虑到屏幕尺寸和易用性的差异。根据一些研究报告显示,老年人是平板电脑的主要使用者,并且比年轻人更早使用平板电脑。
社交因素
通常,老年人更喜欢与较小,较亲密的人群联系。例如,在社交媒体上,他们可能只会与亲密朋友和家人的联系,不会像许多年轻人那样开放式的社交(例如,他们仅通过Facebook评论与之交谈的朋友)隔离可能是一个问题,但也使小圈子关系更密切。
老年人可能会担心使用应用软件的隐私和安全性。比如说,当涉及到健康数据共享时,他们可能会比年轻人更多的选择“与谁共享数据”。而他们更愿意分享照片或新闻类的信息。
同时,如果没有针对性的对所有年龄段和人口统计的用户进行全面测试,则隐私设置可能会面临挑战。老年人最终可能会在没有意识到的情况下公开分享信息或者只限制谁可以看到他们在Facebook的信息。
为了最好地服务于老年人,设计时应确保管理隐私和安全设置的易用性。使信息的操作方式透明化,并提出有关任何隐私或数据泄露的建议,建立与老年用户之间的信任感。

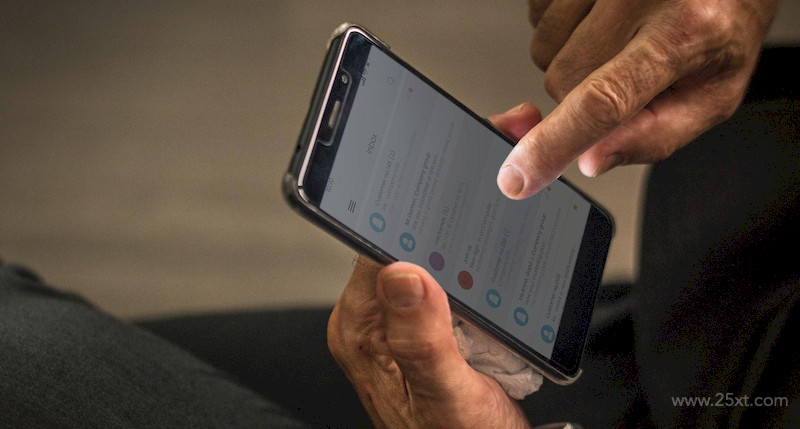
老年用户使用社交传递和通信类应用程序的方式与许多年轻用户不同。
老年人的技术经验
为了使任何用户都能舒适地使用应用程序,他们必须能够快速轻松地从A点(起点)到达B点(执行任务点)。这也就是为什么界面上简易的导航极其重要。建立重要和次要功能的信息架构和接触可以提高可用性。
为老年人设计时,重要的是要确保导航不仅易于使用,而且还应在登陆体验中具备适当的引导功能,向用户介绍他们可能不熟悉的功能。在成长过程中将技术融入日常生活而的年轻用户可能更愿意潜入并开始探索他们从未见过的应用程序或界面,但许多年长用户却会为此犹豫不决。
就UX而言,开始简化导航结构之类的事情是一个不错的起点。在为老龄化人群设计用户界面时,严格遵循可用性最佳实践(最小化导航中的子级别,将菜单保留为单个功能等)是一个好的开始。保持“返回”功能和“主页”导航易于访问也是界面上的一种安全点。
获得帮助
老年人遇到问题时,他们更有可能求助于应用程序的帮助功能或教程。因此,设计人员应确保用户容易快速找到这些功能。
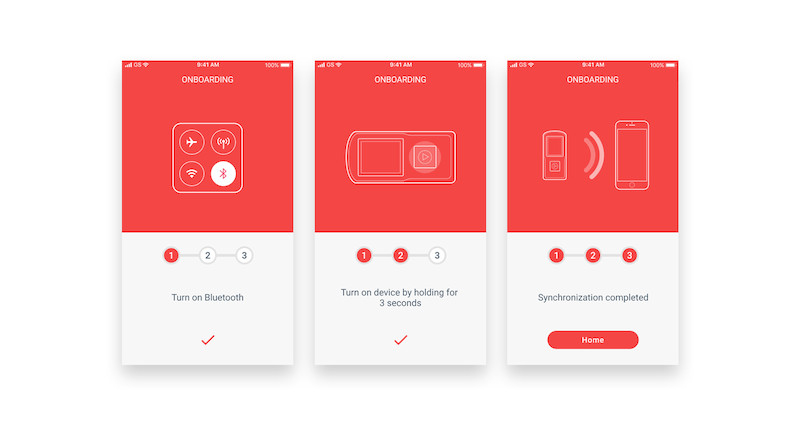
尽管年轻用户可能会跳过入门屏幕,但老年用户可能会更加关注它们,在单击之前阅读所有说明。以及在整个应用程序中包含情景性的提示,这些提示既可以在首次访问功能时自动显示,也可以在用户访问之后查看。
在为老年人设计应用程序尤其需要关注的是:请谨慎使用清晰,目的性明确,具有引导教育意义的语言。不熟悉操作的老年用户在使用它时通常已经感到没有安全感;繁琐的信息只会导致进一步的恐惧升级,并且可能会将其关不再使用该应用程序。

对于老年用户而言,正确的移动设备引导和说明是关键
结论
老年人应用设计不需要过于复杂。一般而言,遵循基本的老年人认知方式和可用性原则将使所有用户都能使用产品,无论年龄,身体或认知障碍(与年龄有关或其他方面),都将大有帮助。
设计师应在针对老年人的应用中为老年人设计时应该更多的思考,例如更大的字体,有更符合直觉性的界面元素,清晰的语言传递以及有效的功能提示等,从而改善他们的用户体验。
作者:SERGEY POLYUK
译者:Sherry
原文链接:https://www.toptal.com/designers/ui/ui-design-for-older-adults
全站高品质素材免费下载!

