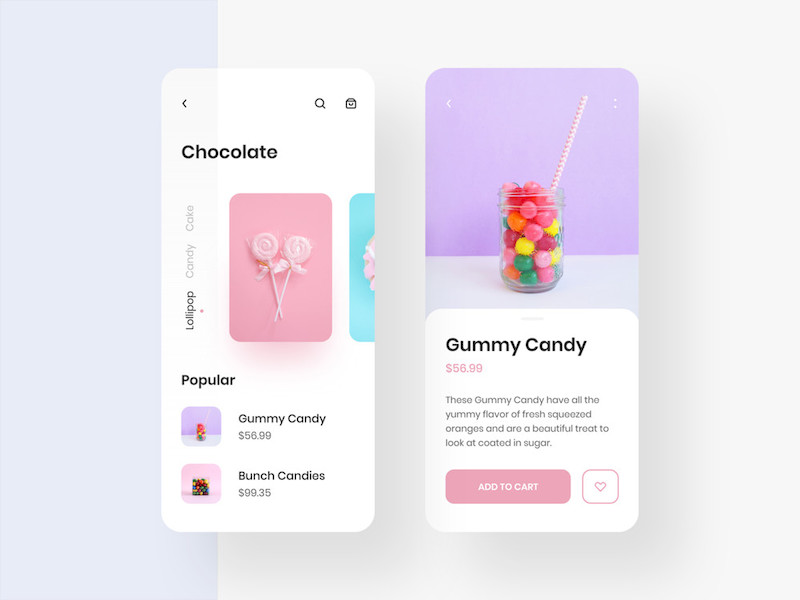
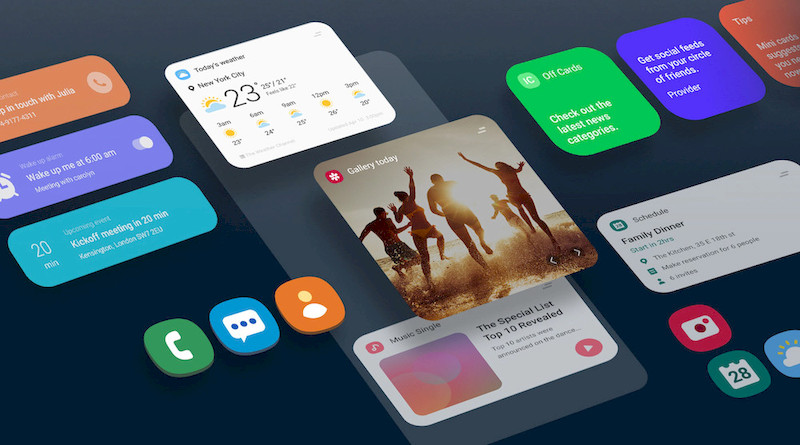
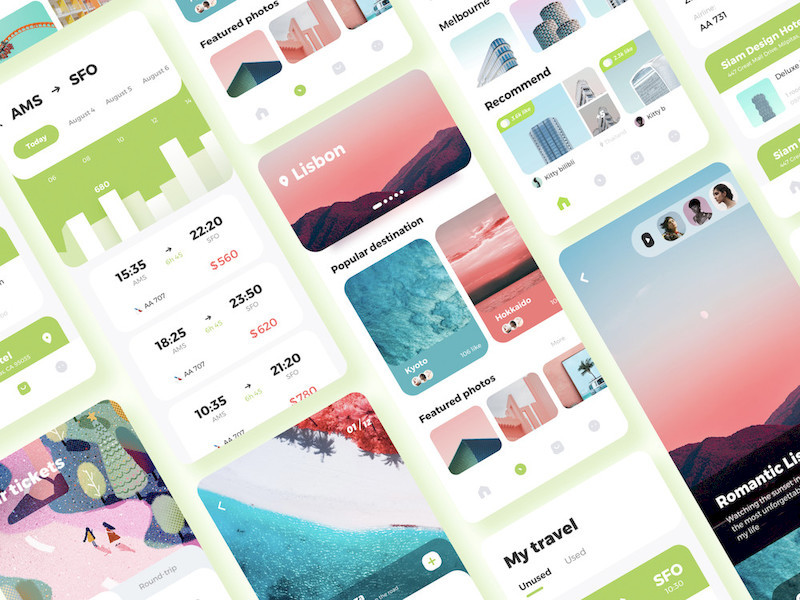
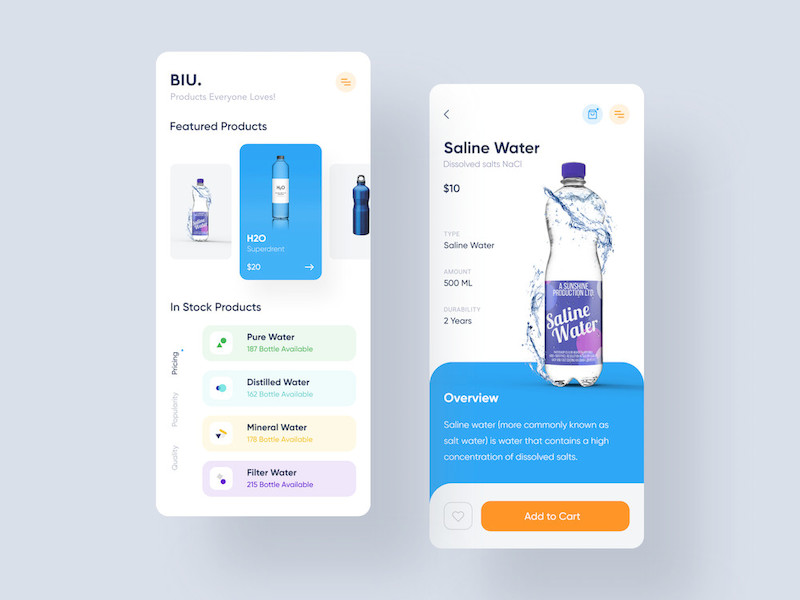
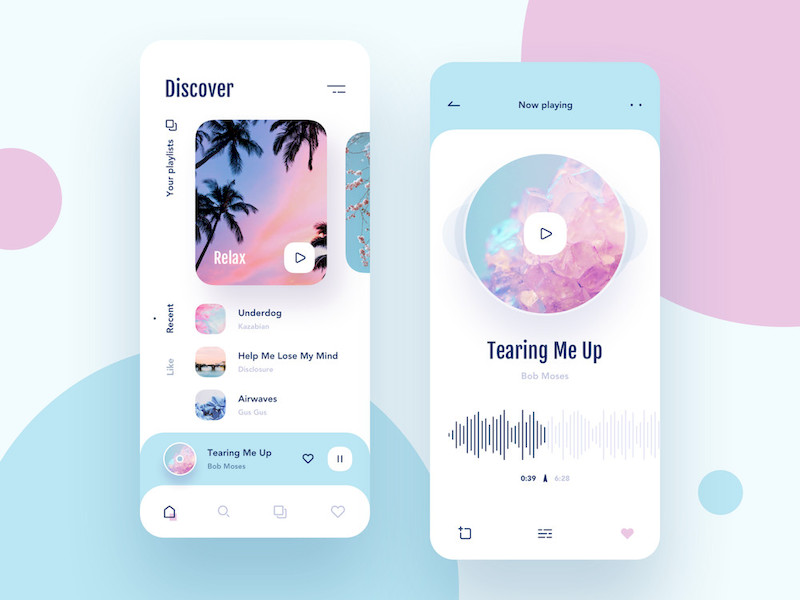
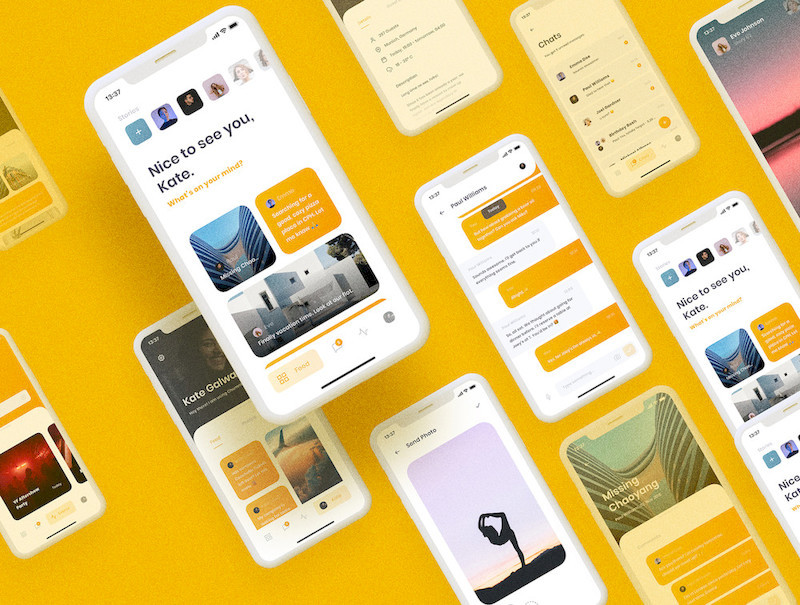
我们曾在前面的文章和素材都分享过一系列采用圆角设计的方案,比如这套模板:圆润可爱风格的社交app ui kit套件模板 ,这个图标:圆润可爱的线性图标素材,以及一些设计趋势的预测。在发表对圆角设计的一些思考前,我们还是先来看一系列从dribbble上转过来的一些设计案例。它们设计得非常精致而且很有美感。





那么我们为什么会看到这么多圆角的设计方案呢?
这个我暂时也回答不了,我们自己也会不自觉的使用一些圆角的设计,比如改版后的25学堂,使用了很多圆角,虽然没有上图有些案例那么夸张。
不过可以从以下两个趋势来了解这一设计方向。
全面屏
做ui设计不得不关注屏幕,自从苹果出了iPhoneX后,全面屏已经成为一个趋势,手机正面不再有按键,并且屏幕是圆角的,另外有些全面屏虽然不是圆角,但屏幕变成了曲面。所以,设计师希望设计的ui界面能够匹配硬件外观。
UI kit和互联网
设计圈发生的最好的事情之一就是服务行业的激增,这使得我们不仅可以分享我们的设计,而且还可以将我们的设计商业化,不仅仅是提供设计服务,例如售卖模板,通过自媒体流量和粉丝变现。这些变现方式又促使设计师提升整体设计质量。然而,弊端也非常明显,同质化的设计越来越多,套用模板很容易,而品牌和风格变得没那么重要。
这边有一个很好的例子是Google Material Design。尽管在我看来这是一个令人惊叹的设计系统,但它在UI方面规范太多,没有给予设计师多样化的发挥空间。

回头再谈圆角设计,我们看到大量设计案例采用这样的圆角设计,看起来就像是由同一个设计师为同一产品/品牌创建的。所以,在我看来,这很糟糕,因为它有点削弱了设计师工作的重要性,通过一个简单的对用户友好的界面来体现品牌价值是不负责的。
如果您已经使用了圆角设计,没有关系,但是在做下一个项目时,请勿盲目跟随设计趋势,认真思考品牌所要表现的价值。
翻译自:abduzeedo
全站高品质素材免费下载!

