
偶尔会看到带有波浪形状的网页背景设计,通常会配合平面设计风格一起使用,会让整体看起来更活泼,很多设计师从没想过这个效果是怎么做的,其实这个效果是可以使用.svg矢量图的代码直接实现的。
如果你平常工作和网页设计有关,可能会用到类似上面图片显示的「波浪图」效果,本文要介绍的设计工具将会很有用,赶紧把它收录到书签以备不时之需。
接下来推荐的「Get Waves」是一个生成.svg格式波浪图案的在线工具,直接打开网站就能在线生成,网站提供一些基本选项,包括波浪类型、位置、颜色、透明度、密度等等,调整后会立即在网页中产生效果预览,最终可以将图片另存为.svg矢量图或产生svg代码。
网站名称:Get Waves
网站链结:https://getwaves.io/
使用教学
STEP 1
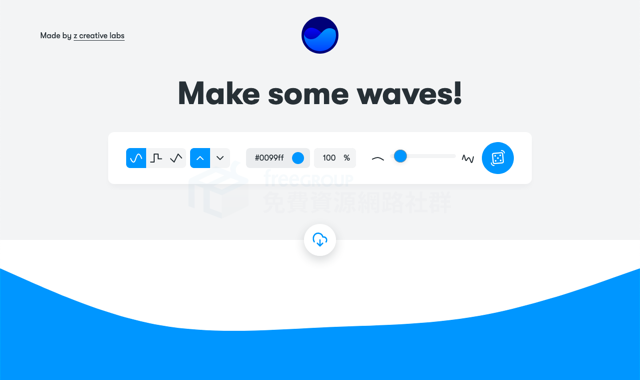
打开Get Waves后预设就会有一个蓝色波浪效果,看起来非常夏天!试着点选控制列的调整项目,通过简单的图示应该可以知道每个选项代表的意思,随意点选看看,下方预览图就会即时更新。

STEP 2
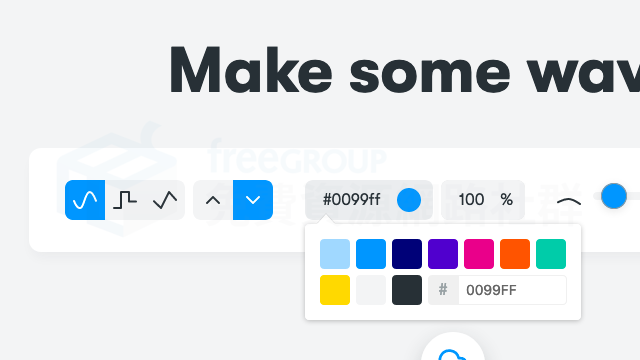
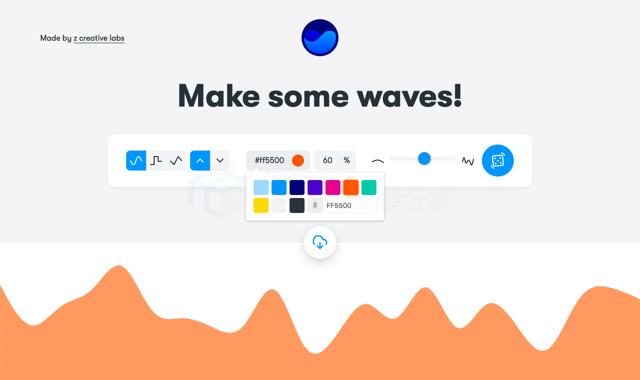
Get Waves 让使用者直接从网页上调整波浪样式、显示位置(上或下)、颜色、透明度和密集程度等选项,如果没有想法,点选最右侧的「骰子」图示就是随机产生,跟以前玩游戏在创角色随机获得的属性点数一样。

STEP 3
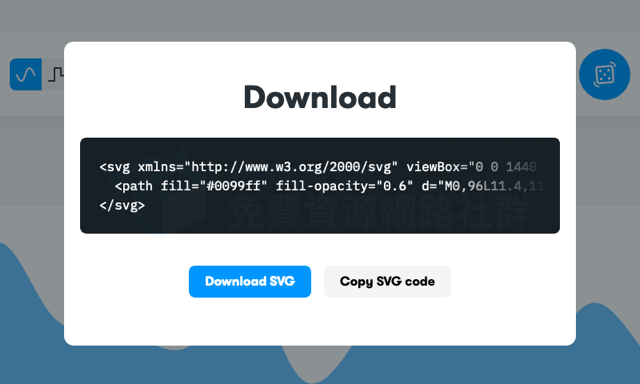
最后,点选中间的下载图案,选择要下载.svg 格式矢量图或直接复制上方svg代码。

值得一试的三个理由:
1,可在线生成波浪图的产生器
2,调整波浪样式、位置、颜色、透明度和密集程度
3,生成.svg格式矢量图或直接复制svg代码
每天更新,
全站高品质素材免费下载!
全站高品质素材免费下载!

