夜间模式在过去几年中很最受欢迎,Apple和Google都将为用户提供了这一功能。夜间模式将屏幕亮度降低,减少并视觉疲劳。

如果你打算给产品增加夜间模式功能,请注意以下8点:
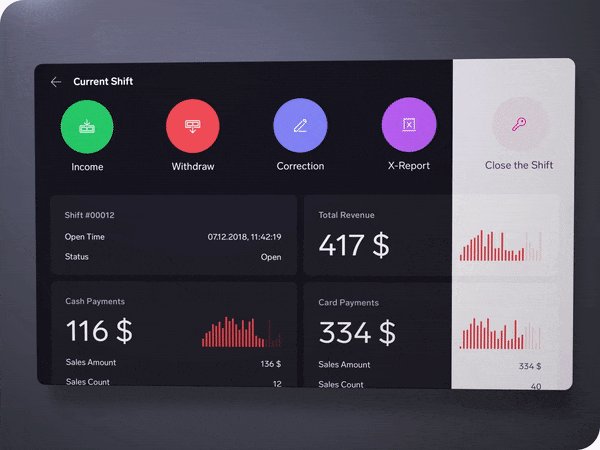
1、避免纯黑
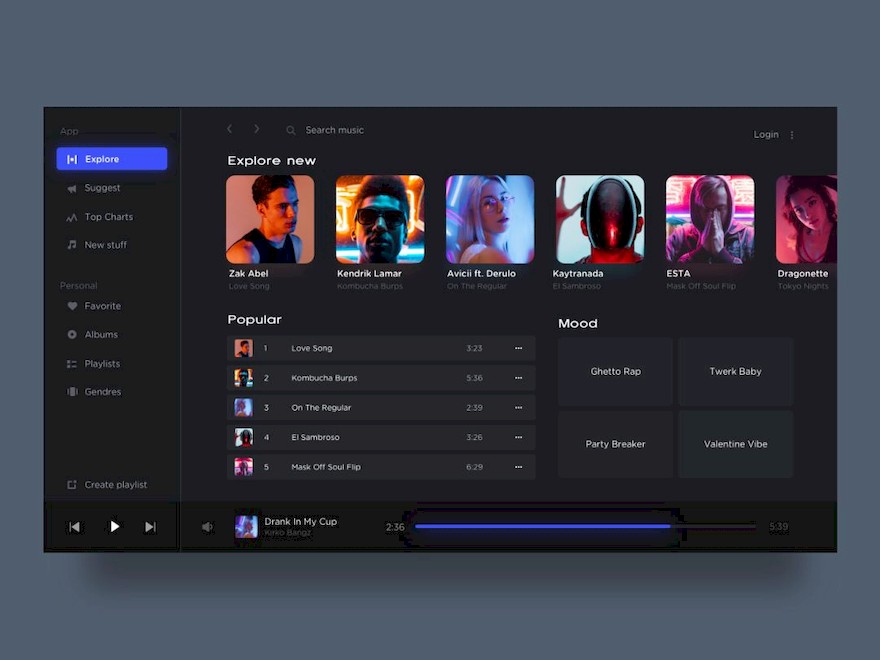
夜间模式不一定是纯黑色背景上的纯白色文本。如果高对比度太高,看起来也很痛苦。
使用深灰色作为背景色更安全,因为深灰色表面可减少眼睛疲劳 - 深灰色表面上的浅色文字比黑色表面上的浅色文字具有更低的对比度。深灰色表面可以表达更广泛的颜色,高度和深度,因为它更容易看到灰色阴影(纯黑上就不可能有阴影了)。
Material Design 建议到夜间模式背景色是#121212。

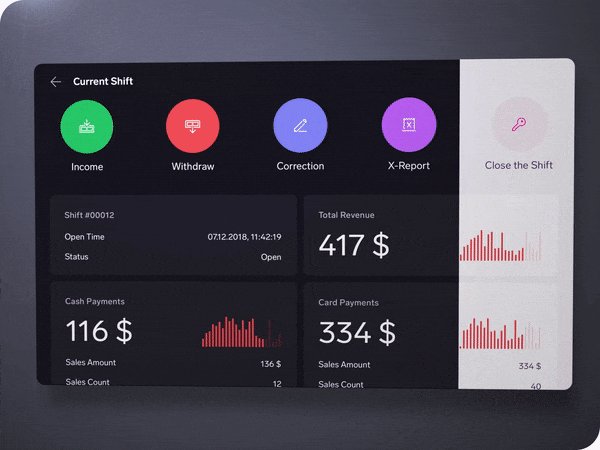
2、避免在高饱和色
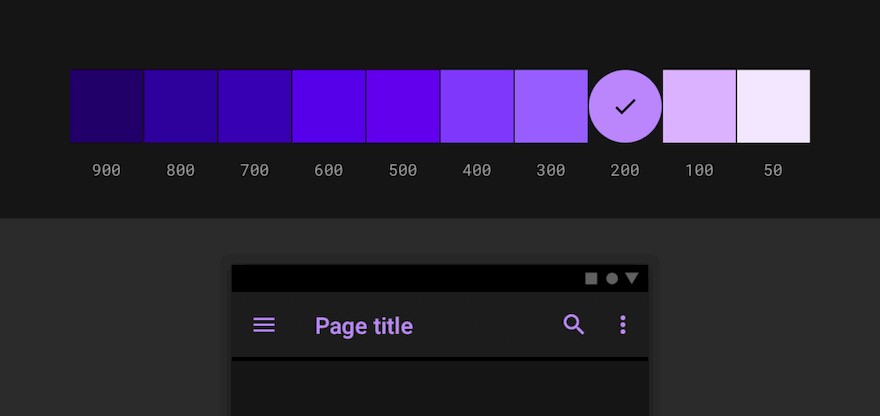
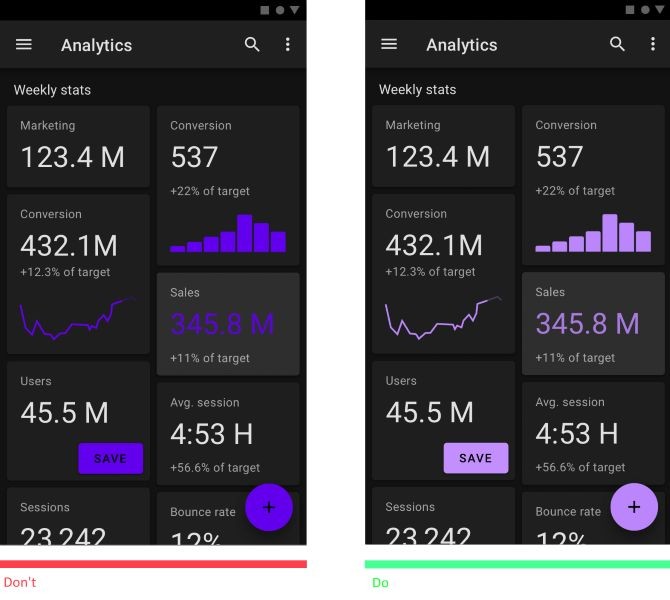
高饱和的颜色在光线表面看起来很棒,可一旦放到在深色背景上,就会变得难以阅读。为了搭配深色背景,去除饱和度非常重要。
建议使用较浅的颜色(200-50范围内的颜色),因为它们在深色背景上具有更好的可读性。可以帮助您用户保持适当的对比度,而不会造成眼睛疲劳。


3、满足可访问性颜色对比标准
为了确保内容在夜间模式下清晰易读。背景必须足够暗以显示白色文本。 Google Material Design 建议在文本和背景之间使用至少15.8:1的对比度级别。
使用颜色对比工具测试对比度:uxpro.cc
https://uxpro.cc/toolbox/accessibility/color-accessibility/
4、文本高亮色
高亮色是出现在组件和关键表面顶部的颜色。它们通常用于文本。
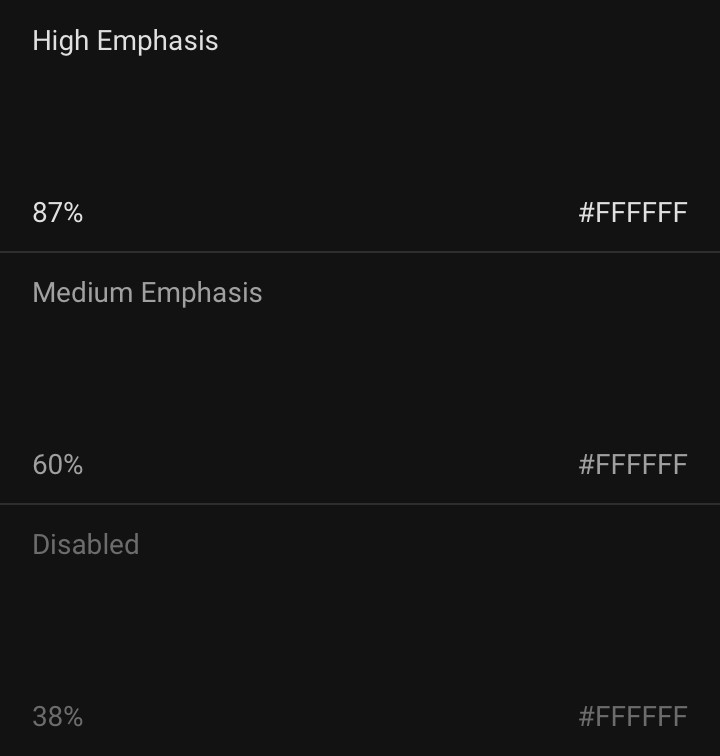
黑色主题的默认高亮色为纯白(#FFFFFF)。但#FFFFFF太亮了,为造成视觉干扰,这就是为什么Google Material Design建议使用稍暗的白色:
●高强度文本的不透明度应为87%
●中等重点文字适用于60%
●禁用的文本使用38%的不透明度。
提示:在深色背景上的浅色文字在光线下可能看起来比黑暗夸张。所以在夜间模式下,比划较细的字体更友好。

选择稍暗的白色,以防止背景对周围的暗色内容发光。
5、情感化设计
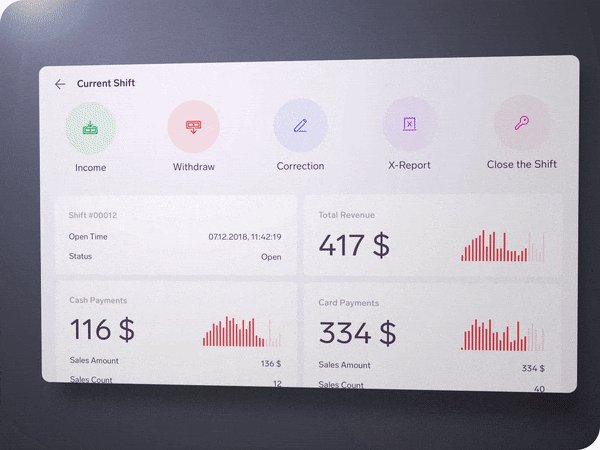
在为现有产品设计夜间模式时,你也许期待切换后,设计所表达的情感与原先的设计一致。最好不要有这样的想法,为什么?因为:
“颜色感知很大程度收到背景色的影响”
夜间模式始终与日间模式不同,黑暗和光明会唤起不同的情感,没有必要想方设法地避免这个问题。
“夜间模式并不是非得继承于日间模式”

By Sergey Zolotnikov: https://dribbble.com/Zolotnikov
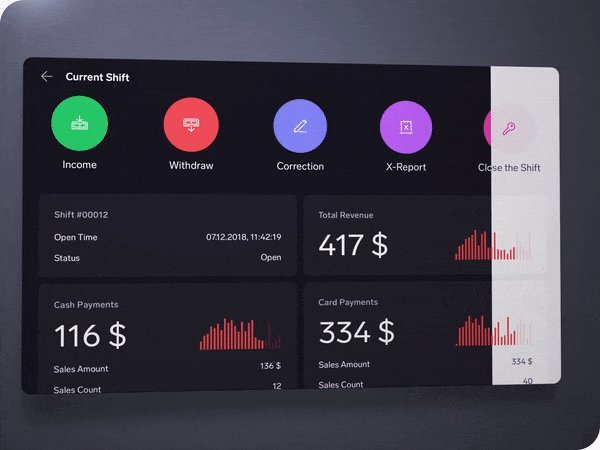
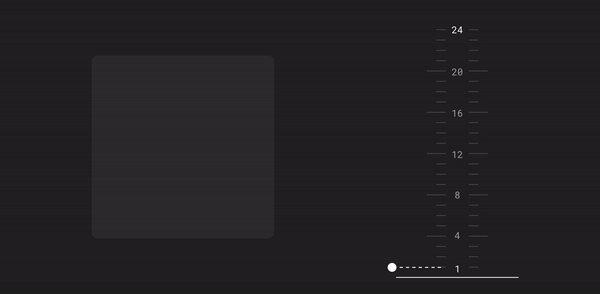
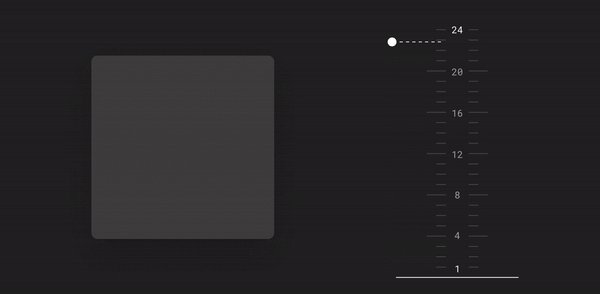
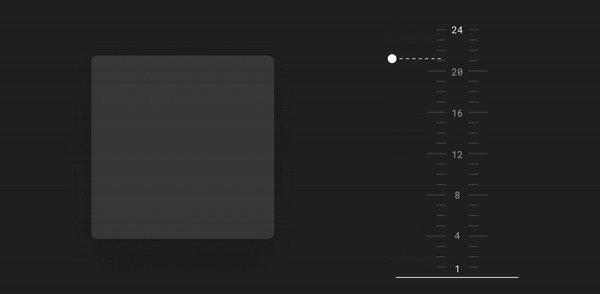
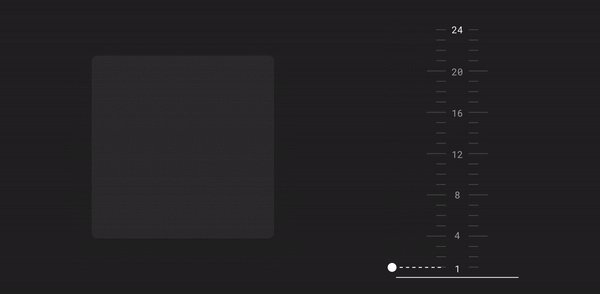
6、景深
与日间模式类似,夜间模式也要创建层次结构,强调布局中的重要元素。
“海拔是我们用来传达元素层次结构的标准”
日间模式下,我们使用阴影来表示海拔。海拔越高,投射的阴影越宽。同样的方法在夜间模式中却不好用了——很难在黑暗的背景下看到阴影。
在使用材质构建的夜间模式中,背景和组件使用叠加着色。海拔越高,颜色越浅。
“海拔较高,颜色较浅”


By Martin Mroč: https://dribbble.com/martinmroc
7、让用户自由切换夜间模式
自动切换夜间模式的听起来不错,但是这种功能可能导致糟糕的体验。不过,恶意考虑征求用户同意后,再开启自由切换夜间模式。

夜间模式控件
8、在灯光下和黑暗中分别测试都要测试一下
需要测试调整才能找到最合适的设计,建议在灯光下和黑暗中都使用一下。
作者:Nick Babich
翻译:Z Yuhan
原文链接:https://uxplanet.org/8-tips-for-dark-theme-design-8dfc2f8f7ab6
全站高品质素材免费下载!

