微信小程序对于我们大家来说应该毫不陌生、非常熟悉:逛商场的时候会看到扫一扫启动线上商城的小程序、下馆子的时候会碰到扫一扫启动点菜下单的小程序、邮寄快递的时候会看到扫一扫在线填单的小程序···这些小程序打通了线上线下的链环,重构了人们的生活习惯,在如今的生活中随处可见。
但是在设计讨论圈内会经常遇到一些设计新人这样提问、或者在求职面试中也经常会被面试官问到这样的问题:
小程序与app有哪些区别呢?
可能大多数人虽然心里清楚但无从说起,或者只能说出个大概,那么本文就笔者过往的工作经验进行概括总结,统一归纳一下小程序与APP到底有哪些区别。
首先来说一下小程序的背景吧:
它是一款基于微信的轻应用,面向10亿+的微信用户群体,具有四个特点:无需安装、无须卸载、触手可及、用完即走。从2017年年初上线,到现在已过去两年多,经历过初期的暴热,到中期的低迷、再到现在继续火热的阶段。所以现在很多商户以及企业都在迅速开发属于自己的小程序,市面上一些热门的主流app也研发了对应的微信小程序窗口(如京东、严选、拼多多、饿了么、小红书等)。因为它轻量、简单、开发成本比app低,可以说现在的小程序非常受企业及用户的欢迎,真的是无处不在、触手可及。

接下来本文将从以下几个方面阐述小程序与App的区别:
1、用户群
2、下载及安装
3、开发成本
4、引流推广
5、产品定位
6、基础框架
7、用户体验
1、用户群
载体不同则用户群体不同,小程序是基于微信平台的应用,用户群仅限微信用户,截至目前也就是微信10亿+的用户量;而APP则是上架在App Store及Android应用市场,面向全球拥有智能手机的用户,也就是33亿+的用户量。

2、下载及安装
小程序是建立在微信基础上的,可以通过在微信内主动搜索或者扫描小程序的二维码就可以立即加载立即使用,响应速度非常快,无需单独下载和安装,占用手机内存空间可以忽略不计(只是部分微信缓存数据);
App则需要通过手机内的应用商店(App Store)进行下载、安装之后才能使用,通常下载包比较大,会占用手机的内存空间,经常会出现手机的内存不足而导致无法下载,所以也经常听到身边的朋友抱怨没用多久的手机,会经常提示内存不足,甚至导致系统反应慢、操作卡顿等现象。
3、开发成本
微信小程序是基于腾讯的小程序开发框架进行开发,开发技术类似HTML。一次开发就可以自动适配所有手机, 设计也只需要设计750*1334一份稿子就行、输出2X图给开发,所以总体来讲开发成本相对较低;
而APP在实际开发中,它需要开发安卓系统和iOS系统两种版本,所用到开发语言不同,同时还需要根据手机的不同尺寸进行适配,开发成本较高。
4、引流推广
小程序因为背靠微信,基于庞大的微信用户量,并且活跃指数比较高,引流效果特别好。但是微信对小程序进行了诸多限制,特别是流量获取方面,很多营销策略在小程序被腾讯禁止,严重的还会下架封号,所以营销策略受制于腾讯的政策要求;另外,微信小程序可以与微信公众号进行互通跳转,降低了推广难度,提高了小程序的活跃性。
APP需要用户主动在应用市场下载,受制于流量及话费成本,推广难度较大。但是APP内部的功能架构、推广拉新的内容由运营者全权把控,推广方式不受限制,因此推广渠道较多,可以采用线上+线下多种推广方式,自由性更高。
5、产品定位
小程序是在微信的框架里面,大小受微信的控制,比如之前不能超过2m,虽然现在调整了开发可以用分包加载的方式扩至8m;但是对于原生app来讲,相差是很大的,原生的app可以达到几十兆上百兆、不受限制;
正因为内存的控制,所以产品定位就会有所区别,必而导致内容框架会有所不同,小程序只能在功能架构上设置较为简单,比较轻量的,适合一些工具属性的应用,符合“快速打开、用完即走”的理念。
原生App的内存就不受控制,那么内容框架可以根据产品定位随意增添,可发挥的空间非常大,一些电商、社区等等无论多么复杂的应用都能一一实现。
另外,因为小程序的发展时间相对较晚,所以大多数都是先有成熟的App之后,为了抢占微信的生态流量,再研发对应的小程序,那么因为内存限制以及上架平台属性的不同,所以两者的内容框架及结构就会不同,通常将App中现有的成熟的内容版块进行删减重组再迁入到小程序体系中,做出适合微信生态圈的小程序产品。

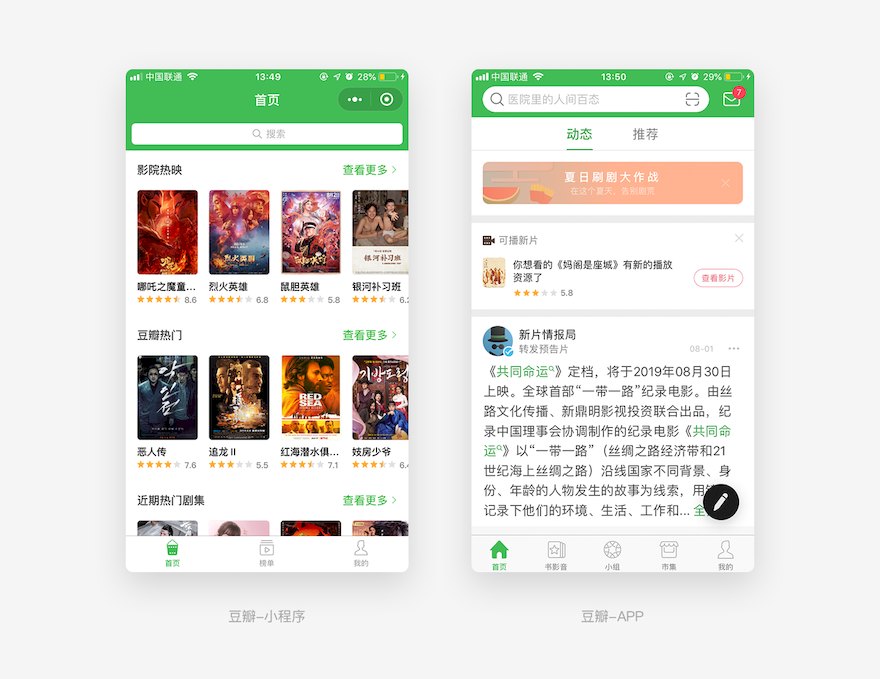
如上:豆瓣原生app包含了首页-书影音-小组讨论-市集-我的等多个内容板块,但是小程序只保留了豆瓣最核心的部分-电影评分的栏目,将其商城和社区的模块全部砍掉了,只是将小程序作为一个资讯型的浏览窗口。

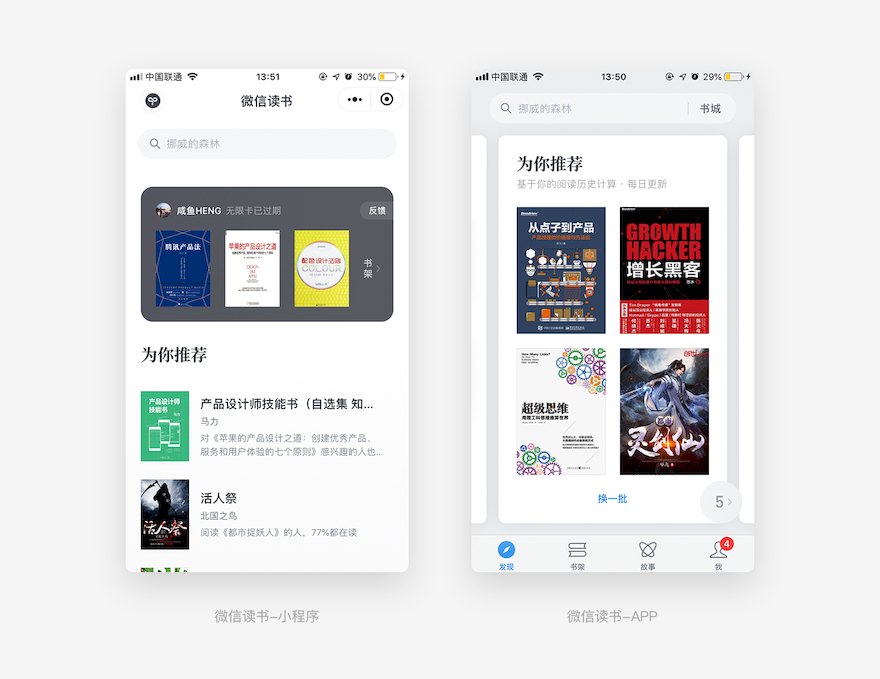
如上:微信读书app中包含了发现-书架-故事-我的四个板块,围绕“读书”进行展开,其实已经够轻量够简单了,但是在小程序中做的更为清爽简洁,没有Tab Bar,所有内容集中在首屏展现,包含了书架-推荐-榜单-分类-精选,砍掉了原app中故事和朋友分享推荐的板块,让用户更纯粹地集中在读书的内容当中。

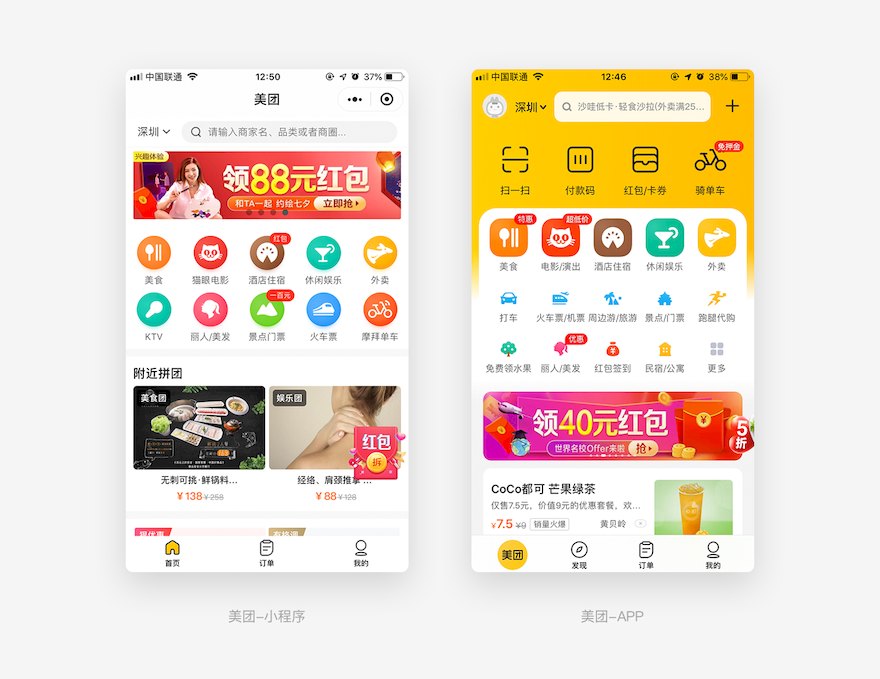
如上:美团原生app是一个体系非常庞大的应用,在最新的版本里面包含了“支付” 、“吃”、“住”、“行”等多个方面,为了丰富平台内容属性,增强用户粘度,还增加了社区的发现版块;小程序则删减了“支付”和“发现”的内容,保留了最基本的“吃”、“住”、“行”的框架。
6、基础框架
其实移动端产品的设计规范和原则大致是相同的,但是因为受制于微信小程序的框架,小程序产品与App产品在部分版块的表现形式上会存在一些差异,主要体现在以下几个方面:
6.1 顶部导航栏区域
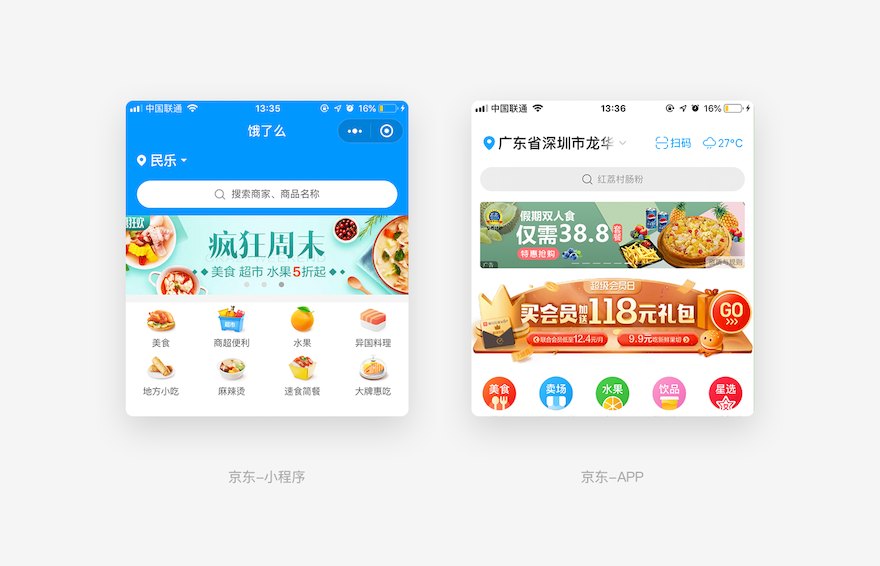
小程序的导航栏官方指定了两种样式,一深一浅,背景色可自定义,遵循“导航明确、来去自如”的原则。导航栏的样式是固定不可更改的,所以我们经常看到一些小程序的banner都是处于导航栏的下方,一些原本可安置在导航栏的定位、搜索、消息等模块的内容也自动下移:
通常在app的界面中,整个界面都是可以自定义,所以顶部的导航区域不受限制,设计上非常自由、可发挥的程度非常高,经常会看到导航栏+banner+icon入口结合在一起。

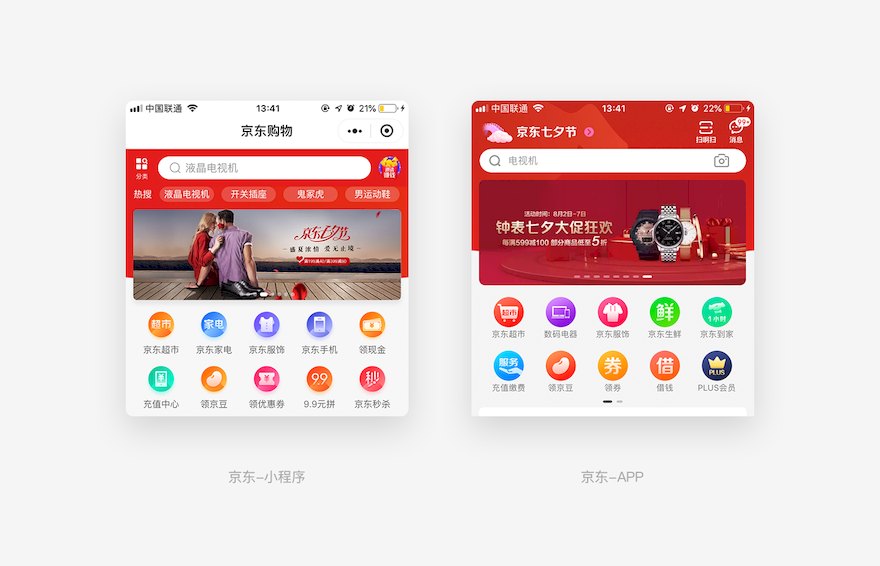
如上:京东app的导航栏和banner区域是融合在一起的,这样可以让界面效果更整体,氛围感和沉浸感更好;
京东小程序的导航栏则保持了小程序框架的“胶囊”icon,将搜索下移,去除了扫一扫及消息入口,导航栏的留白处理会割裂顶部的整体关系。

如上:饿了么app中导航栏处是有定位及扫一扫入口的,但是在小程序中,定位和搜索统一下移,为了保持界面的整体感,在导航栏底部增加了饿了么的品牌色。
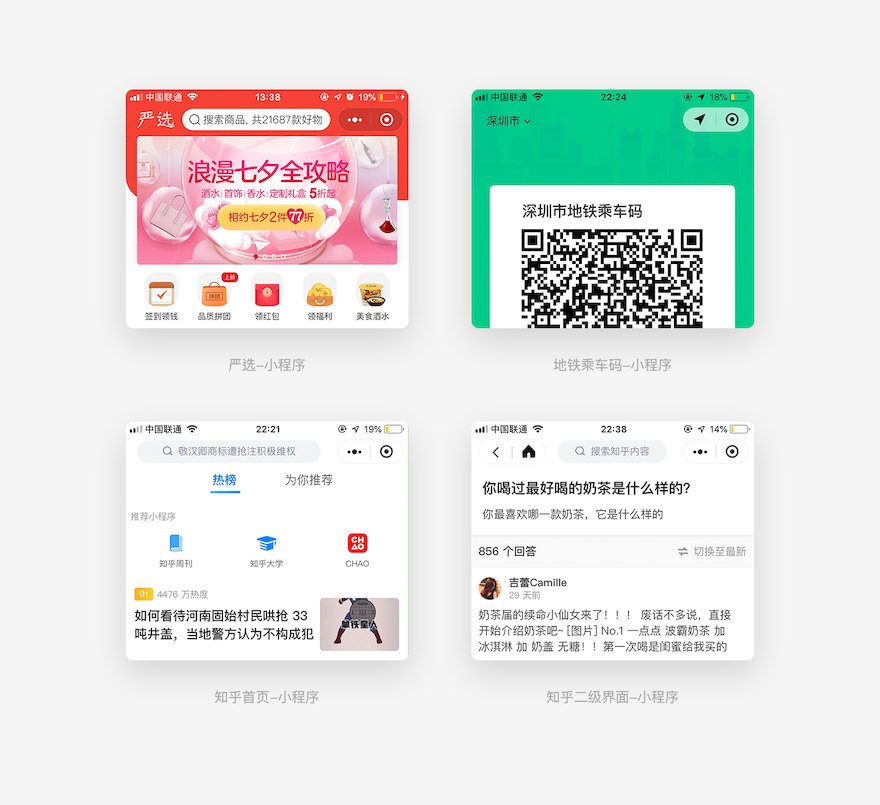
但随着小程序的逐步更新,导航栏除了“胶囊”icon的位置不可变,其余也是可以自定义的,只是相对来说比较麻烦。

如上:严选的小程序中在导航栏就增加了品牌LOGO和搜索框,并且自定义了背景色与banner融合在一起,整体感相比以前明显增强;深圳地铁乘车码的小程序在导航栏处增加了地址的选择入口,可以切换不同的城市;知乎小程序的首页新增了搜索框,在二级界面新增了返回上一页和回到主页的入口,虽然给用户提供了便捷性,减少界面的跳脱率,但是在形状上与右边的官方菜单样式过于类似,完全对称的布局样式在形式上过于呆板。
6.2 底部标签栏
底部标签栏是移动端产品的主要导航方式,主要表示用户当前所在的位置,所以会有选中与未选中两种切换方式。
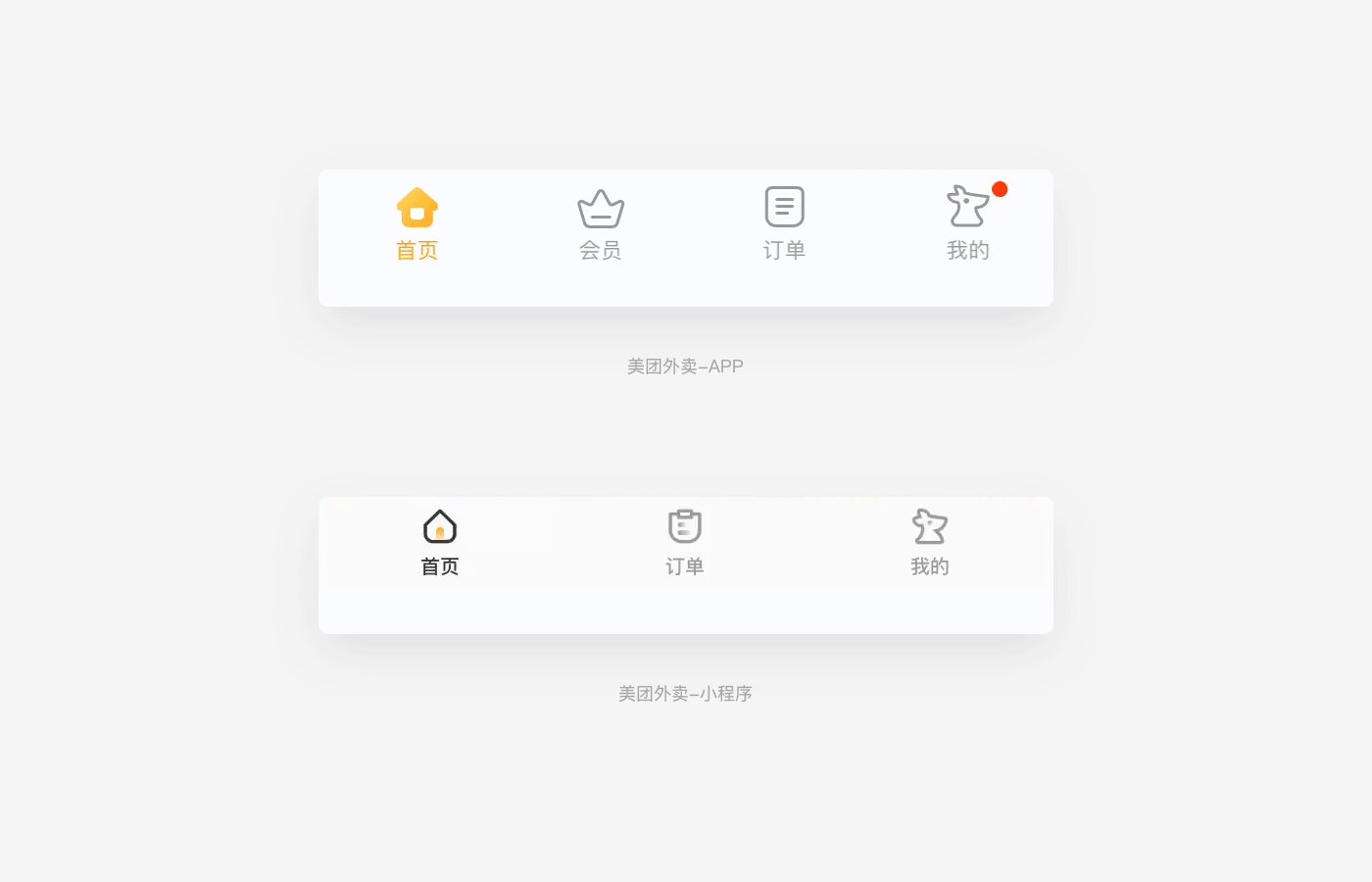
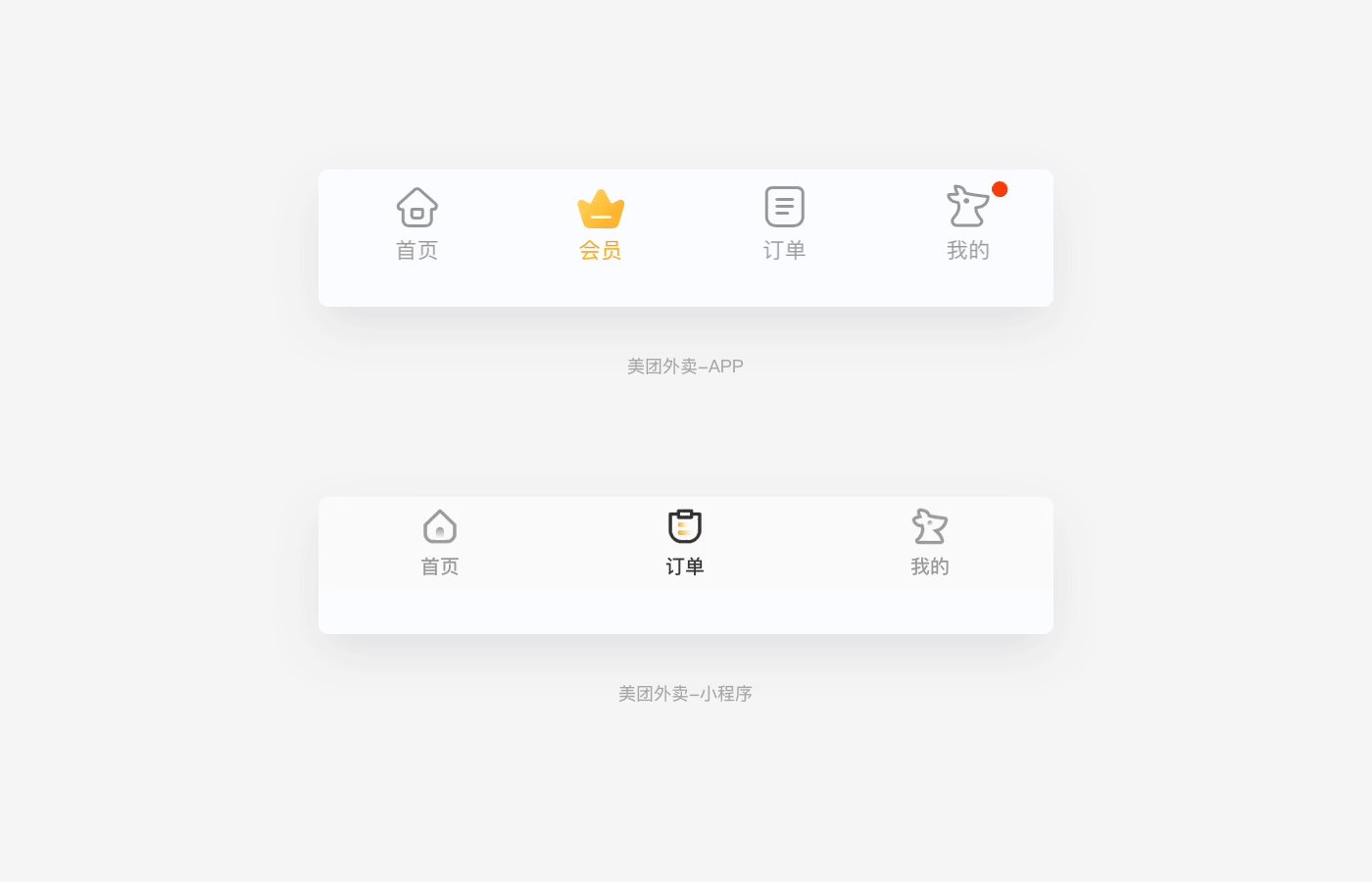
在原生的App产品中,标签栏经常会看到不同的表达形式,有些是冲破边界采用自由的异形元素,有些在Tab切换时会有动效切换的效果,非常生动有趣,容易吸引用户的注意力;
而在小程序的产品中,Tab切换形式通常比较单一,使用的是常规切换方式,不会有动态效果,主要受制于微信框架的限制。

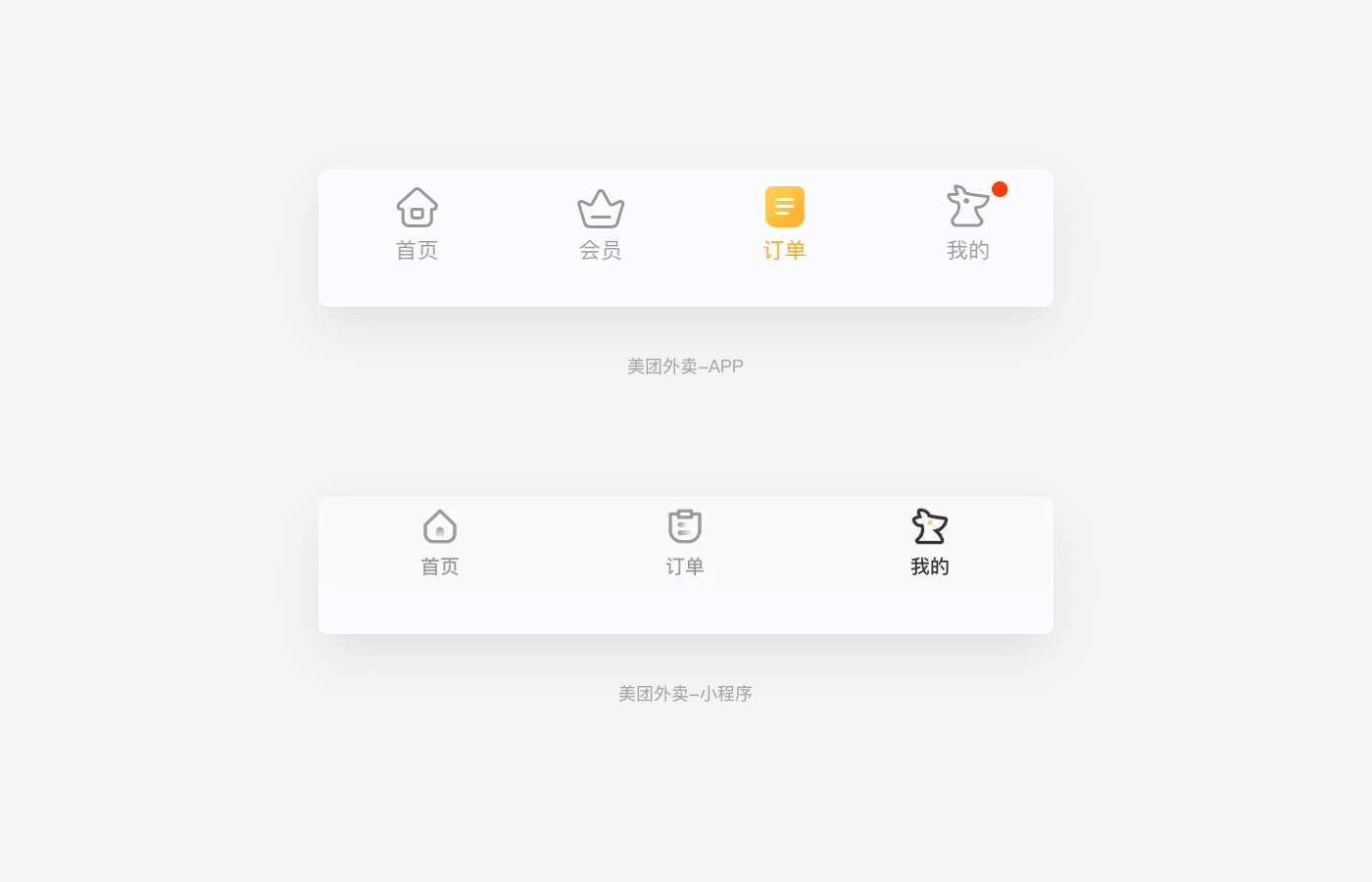
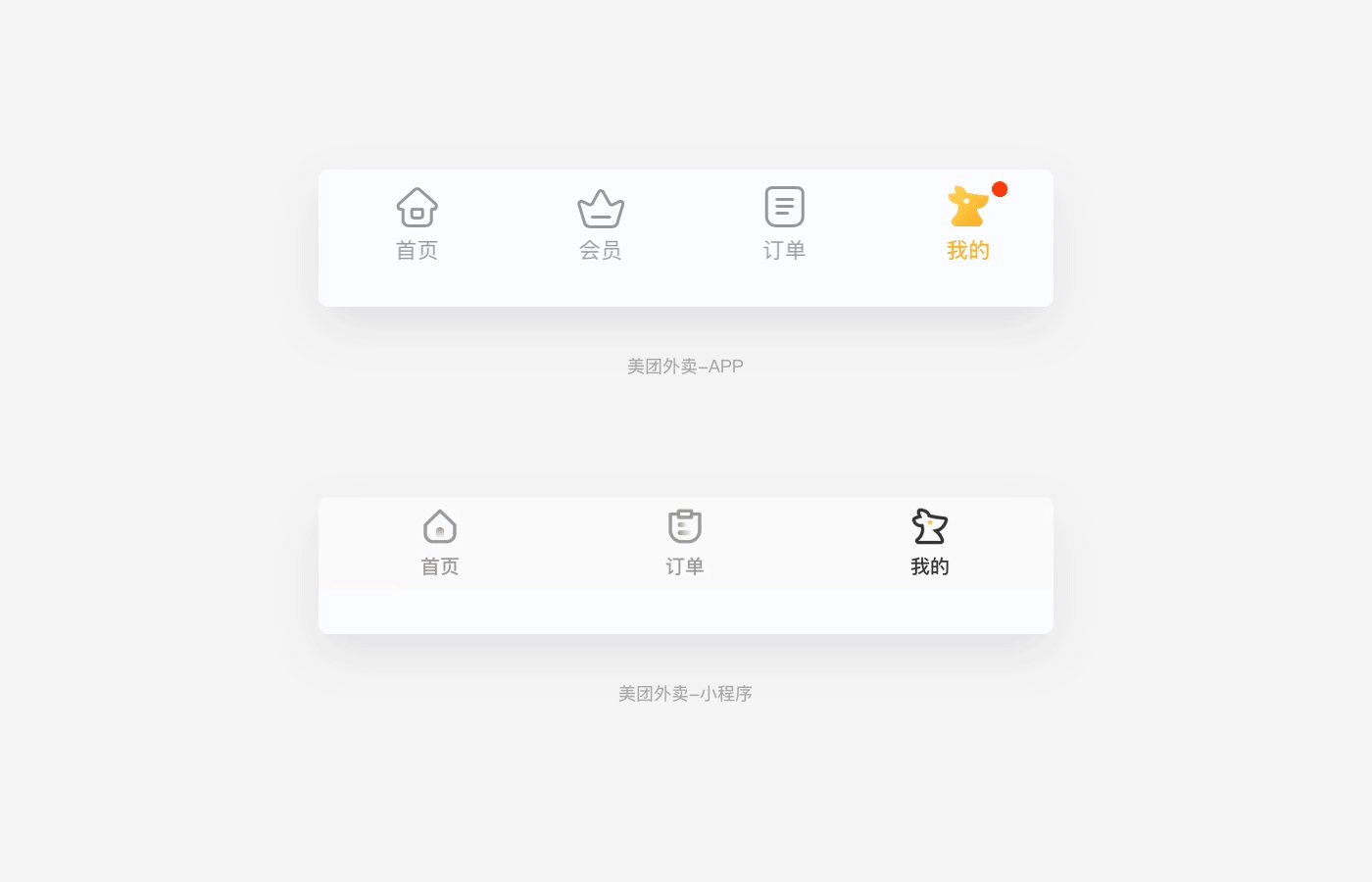
如上:美团外卖app中,tab切换时每个图标都有缩放的动态效果,视觉表现强烈;而在小程序中则表现较为单一,利用不同的颜色进行区分。

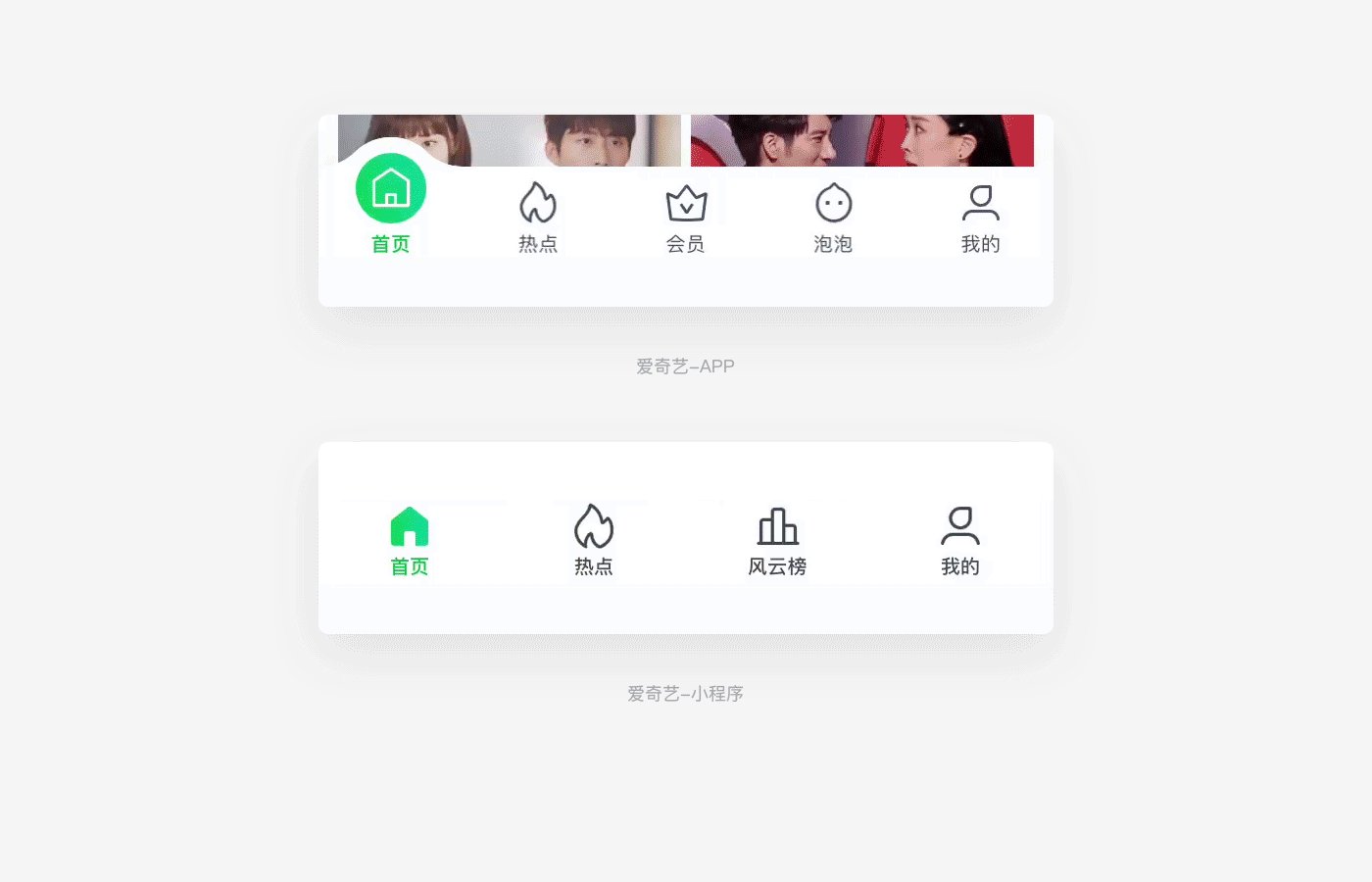
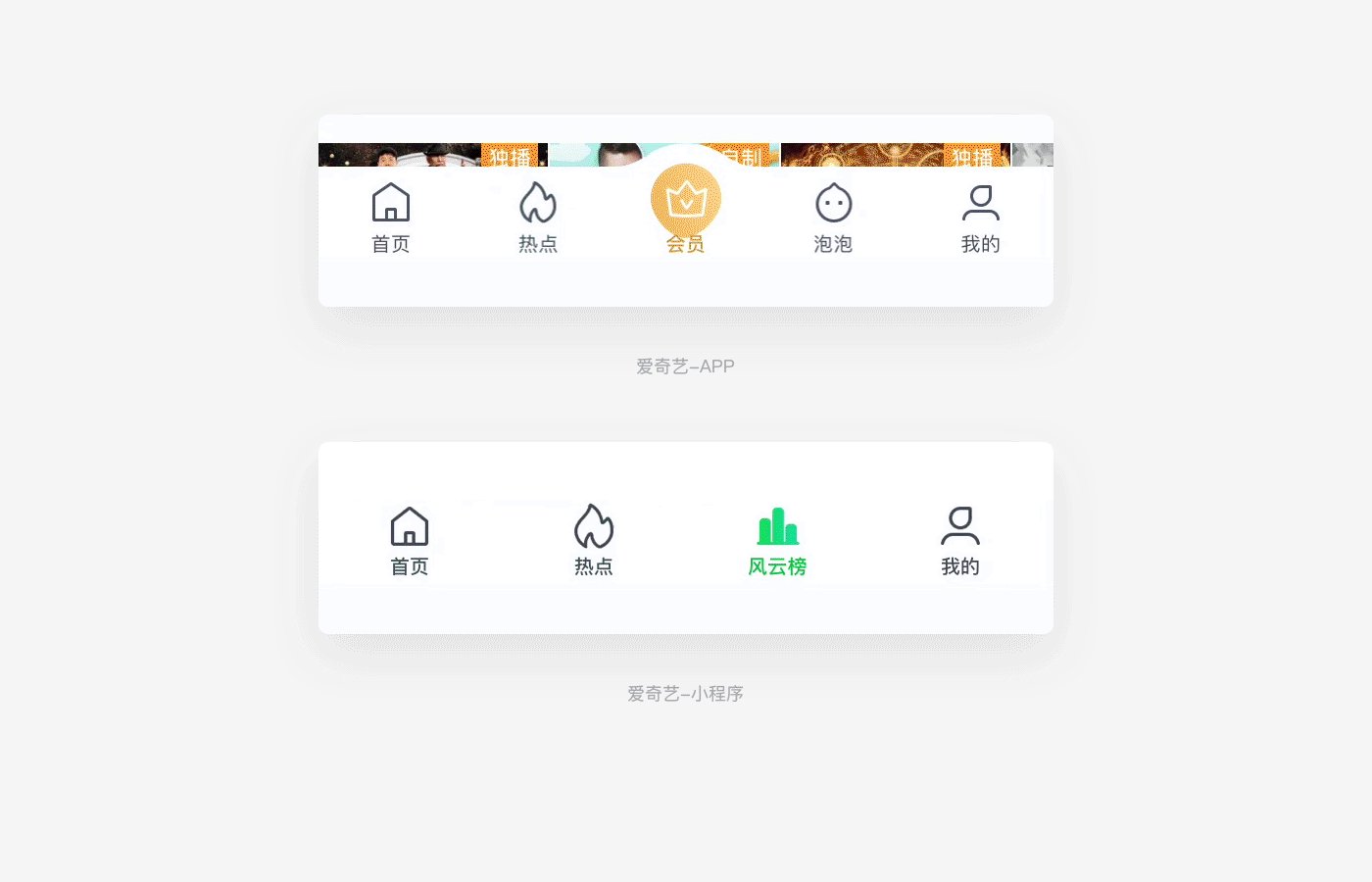
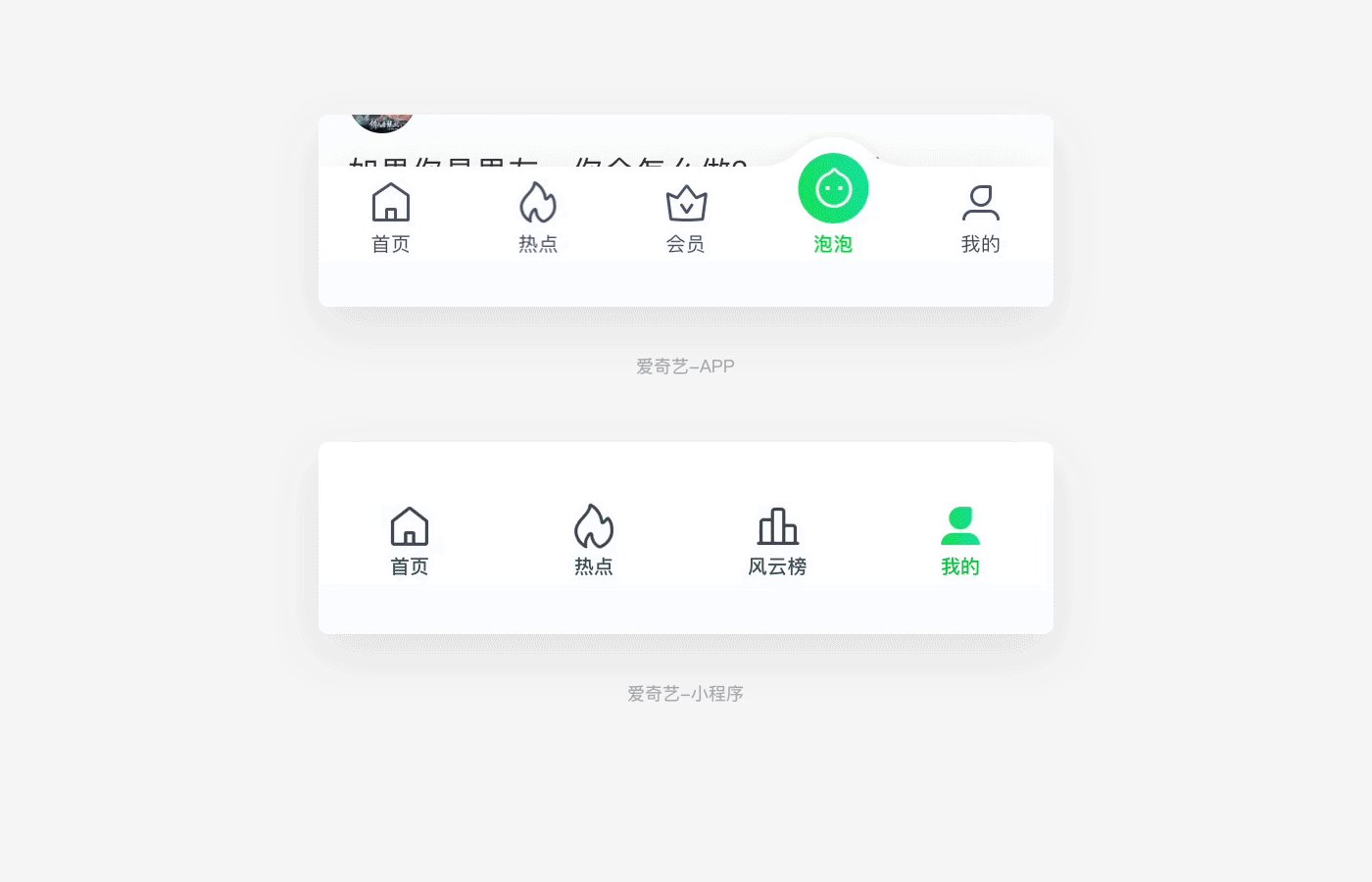
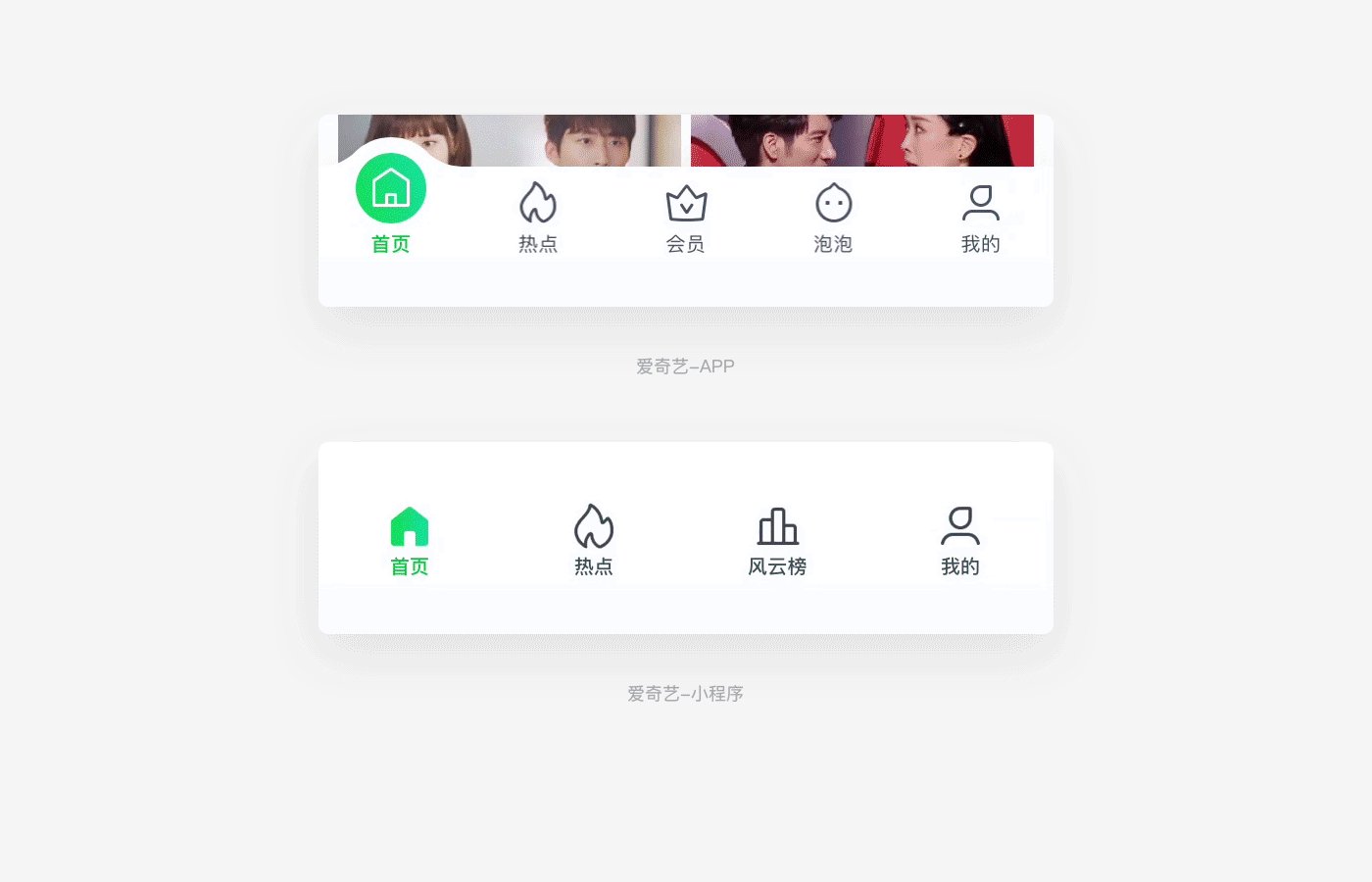
如上:爱奇艺app中,每个图标切换时,标签栏的边界都会随图标的缩放一起抖动,非常生动有趣;而在小程序中使用的是常规的线面切换。
6.3 弹框
在常规的app中,我们知道一个页面中弹框的优先级是最高的,会强制用户阅读弹框内容,只有手动关闭弹框才能执行其他动作;但是在小程序中,导航栏与标签栏的层级最高,弹框不能置为最顶层,所以用户依旧可以点击标签栏切换不同的界面。

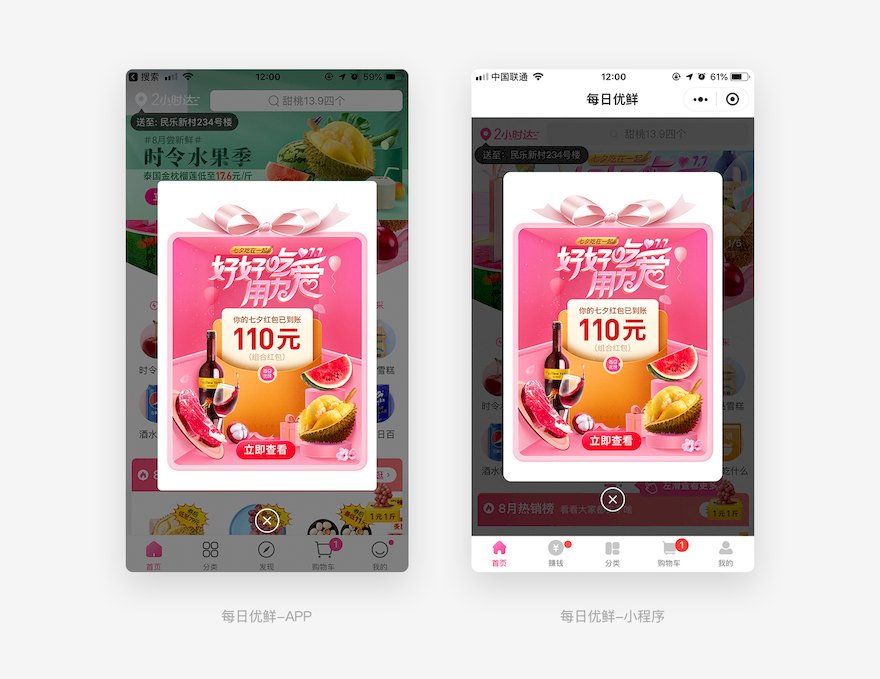
如上:每日优鲜的APP中,弹框层级最高,内容非常醒目;但是在小程序中,背景遮罩不能覆盖导航栏和标签栏,弹框的展示效果较弱。
6.4 引导页/闪屏页
当我们下载一个新app的时候,经常会看到2-4张的引导页,主要介绍产品的一些核心功能和具体的玩法,让用户有对产品属性有一定感知;在日常启动app的时候,也经常会看到一些闪屏页,主要展示平台合作商的一些广告(增加盈利)、节假日的问候(增强产品温度)等。
小程序内受制于微信的框架,所以是没有引导页和闪屏页的,这在产品推广和情感温度的表达上就会差一些。
6.5 消息推送
普通app会隔三差五的给用户推送消息,甚至是广告,好处是可以提示用户打开应用,增加启动应用的频率,提升产品活跃度,坏处是过多的消息推送会对用户产生干扰,逼死强迫症用户;
小程序是不允许主动给用户推送广告的,仅能回复模版消息,站在不打扰用户的角度来说产品体验比较好。
7、用户体验
1,虽然现在小程序的入口提到微信首页,通过下拉就能轻松获取,但至少需要点击3步才能打开对应的小程序;
原生App是直接下载在用户的手机桌面上,所以在打开方式上,原生App会更快速一些;
2,流畅度上,虽然小程序流畅度还不错,但是当切换界面的层级较深、加载动态数据时还是会存在部分卡顿现象;app在界面切换的流畅度以及加载数据的响应速度都会比小程序更好一些;
3,在原生app中经常会看到一些非常有趣的动画展示,氛围感特别浓烈,带给用户非常友好的沉浸感和归属感;但是在小程序中,受到内存的控制,动画展示的元素会非常少,因而在界面的切换体验中会觉得非常单一、平淡,很难给用户留下深刻印象。
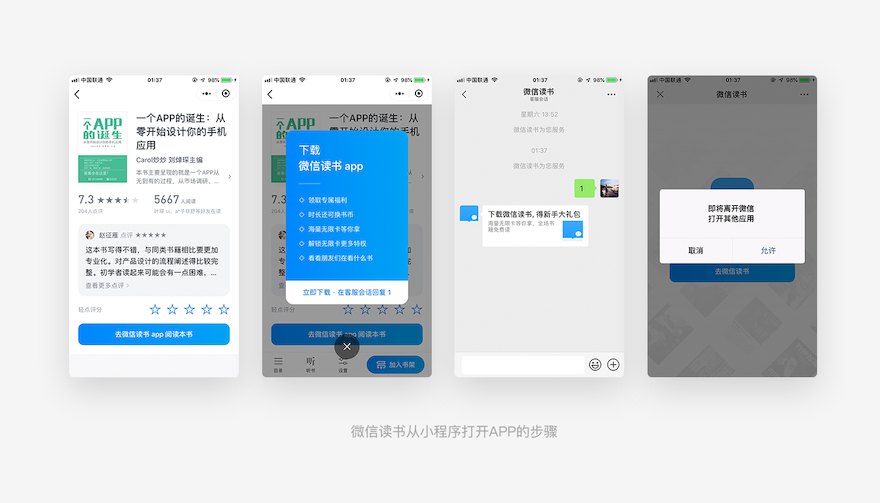
4,虽然微信公众号与小程序可以快速互通响应,但是在小程序与App的关联体验就会相对较差;目前如果从一个小程序打开对应的App,需要先打开客服对话框—回复提示数字—客服发送链接—点开链接才能响应App,整个步骤相对比较繁琐,体验较差。
(当然,作为腾讯来讲,肯定也不希望用户从自己的平台跳到别的平台,为别的平台去创造流量,除非是自己腾讯体系的产品)

写在最后
小程序和App的区别有很多,两者的关系是既可以相互补充,又可以完全独立。对于APP来说,打通了微信的流量,更加容易引流获客,通过小程序,降低了用户体验部分核心功能的门槛;对小程序来说,拓展了功能,实现了互通共赢。
小程序从发布至今,已有两年半的时间了,曾经也经历过低迷期,但是随着微信的迭代更新,小程序自身的逐步优化,目前已越来越受欢迎,越来越多的企业都加入到小程序的阵列当中。我们在设计以上应该考虑小程序与App的诸多区别,分析他们的优劣势,选择合适的方向去研发属于自己品牌调性的应用。
原文作者:锋HENG
全站高品质素材免费下载!

