Material Design 里面有两个很特殊的存在,一个是下拉菜单一个就是导航抽屉。这两个控件在iOS的HIG中并未提及,但是在我们的实际运用中还算比较广泛。
例如微信和QQ右上角“添加”按钮的下拉菜单。以及QQ改版前左上角“我的”的侧边抽屉导航(只是改版后模态改成了非模态)。
一、菜单(Menus)
菜单是显示在界面上的临时选项列表。当用户与按钮、操作项或其他控件交互时,它就会出现。

原则
1、快捷
菜单应该易于打开,关闭和交互。
2、关联
菜单内容应该符合用户需求。
3、易读
菜单项应易于浏览。
类型
菜单允许用户从多个选项中进行选择。与选择控件(例如一组单选按钮)相比,它们不是那么地突出,而且占用了更少的空间。

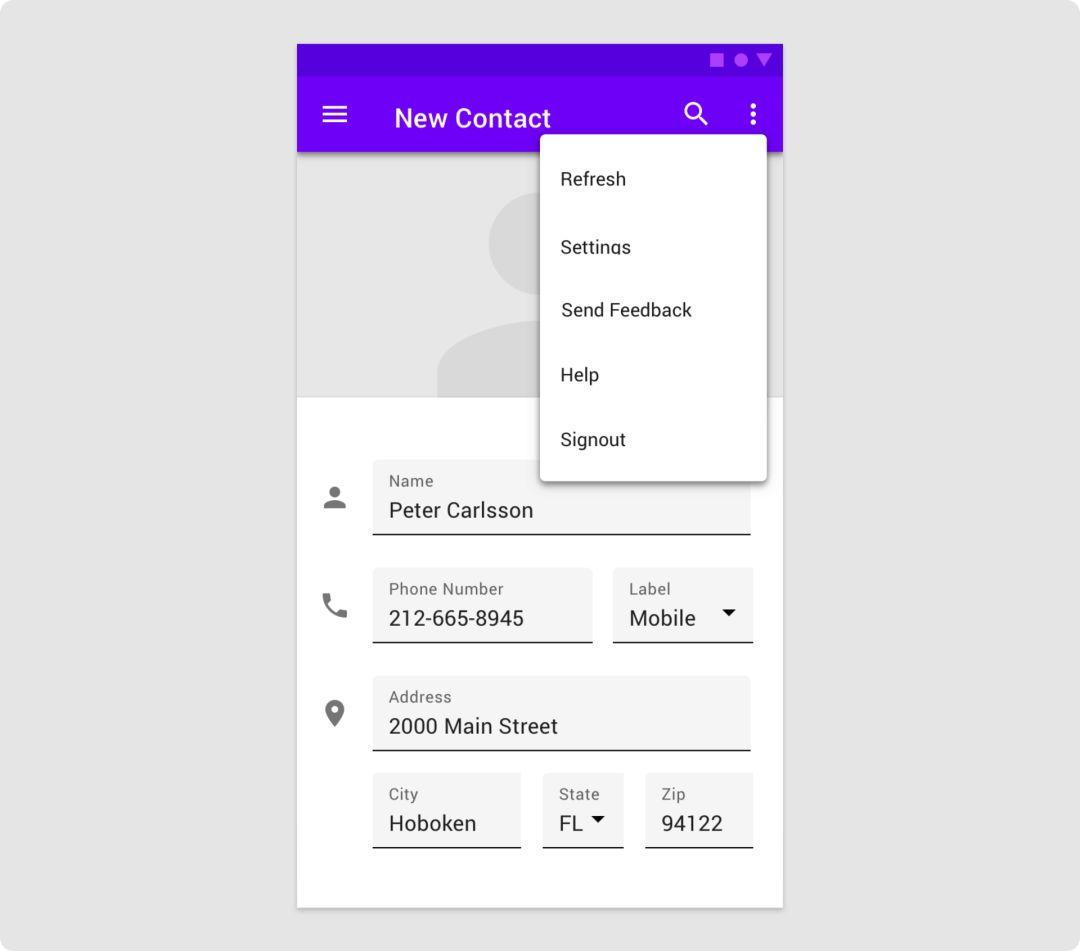
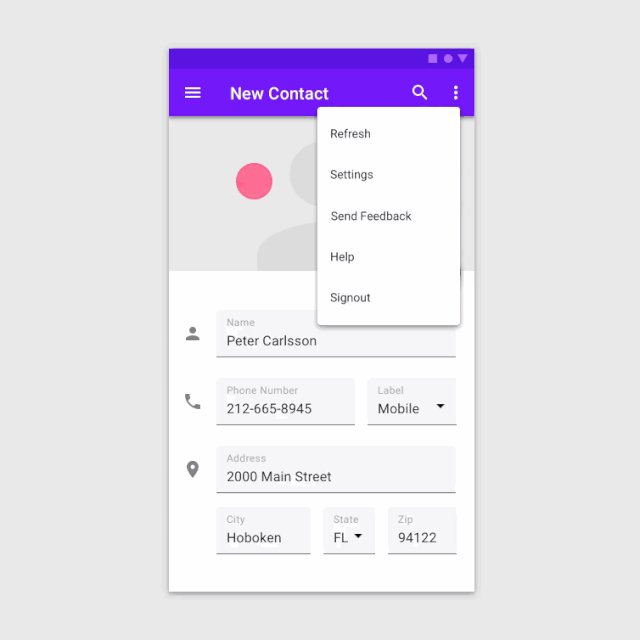
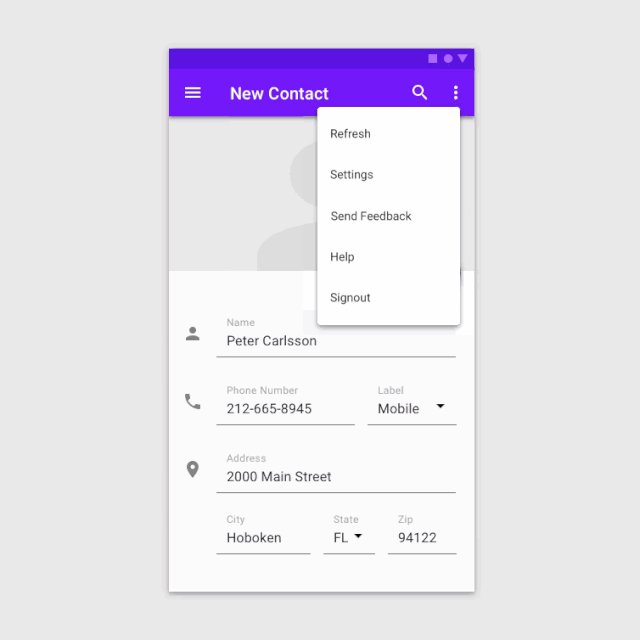
1、下拉菜单
下拉菜单是由图标、按钮或操作项触发的选项列表。它们的位置根据打开它们的元素而变化。
下拉菜单通常位于触发它的元素下方。
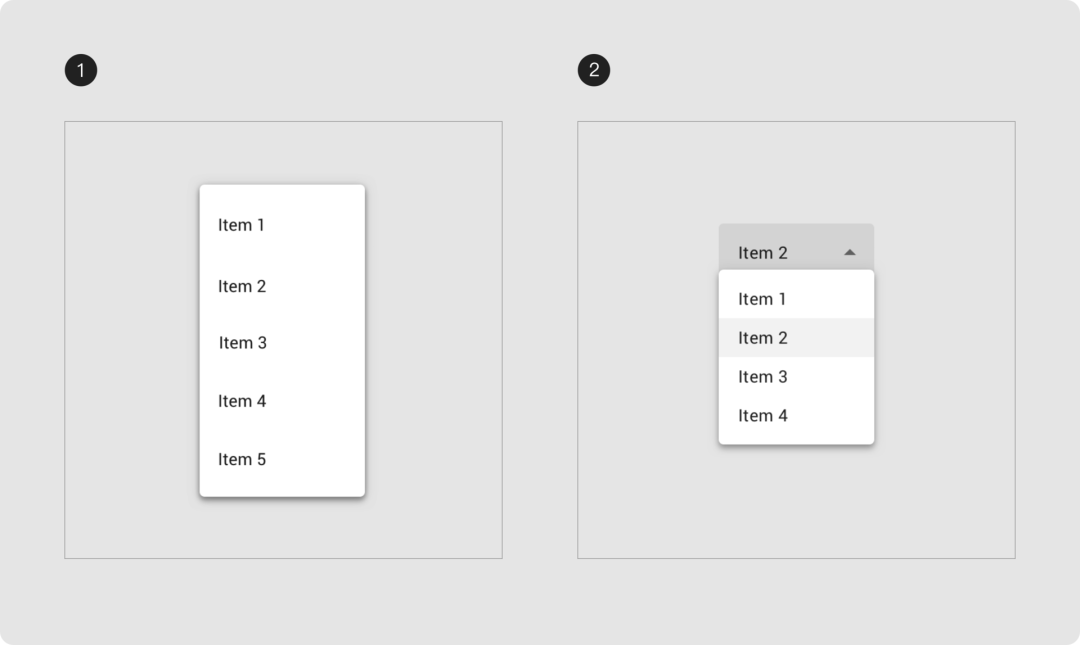
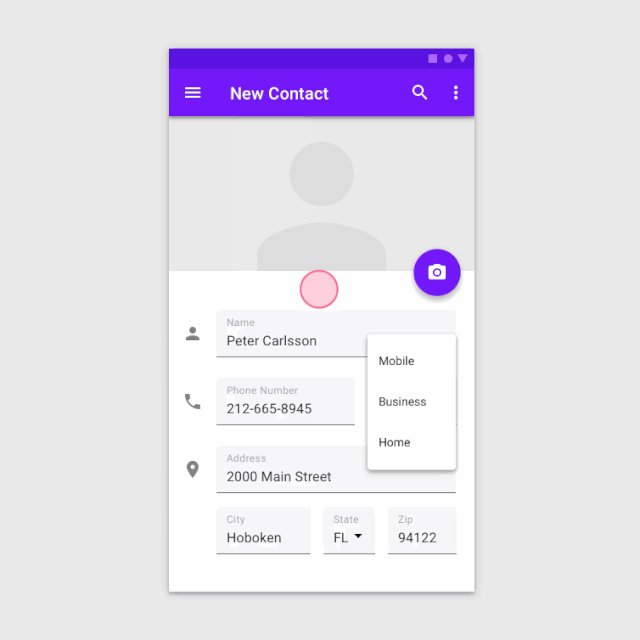
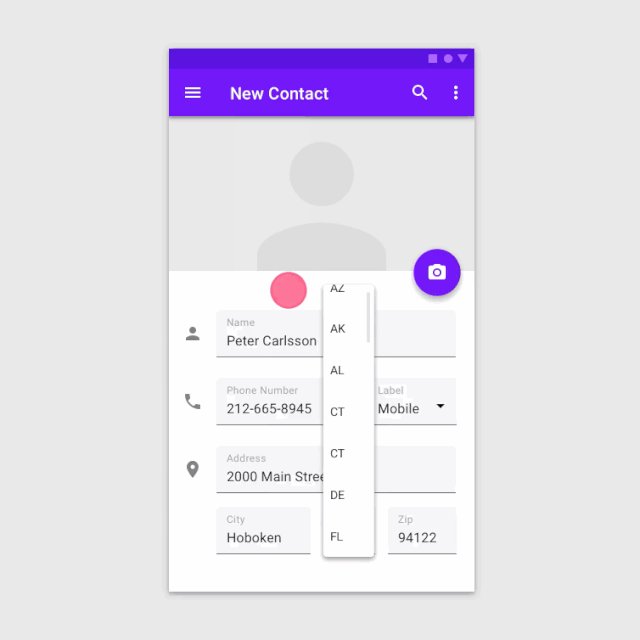
2、外露下拉菜单
外露的下拉菜单在选项列表上方显示当前选定的菜单项。有些变体可以支持用户手动输入。

二、导航抽屉(Navigation Drawer)
导航抽屉提供对目的地和应用功能的访问,例如切换帐户。

原则
1、可识别
导航抽屉的位置和列表的内容可以清楚地看出是导航。
2、有组织
导航抽屉根据用户使用的重要程度(优先级)排序,最前面的是用户频繁使用到的,同时将相关的导航组合在一起。
3、灵活性
导航抽屉可以显示或隐藏,以适应不同的应用程序布局。
类型
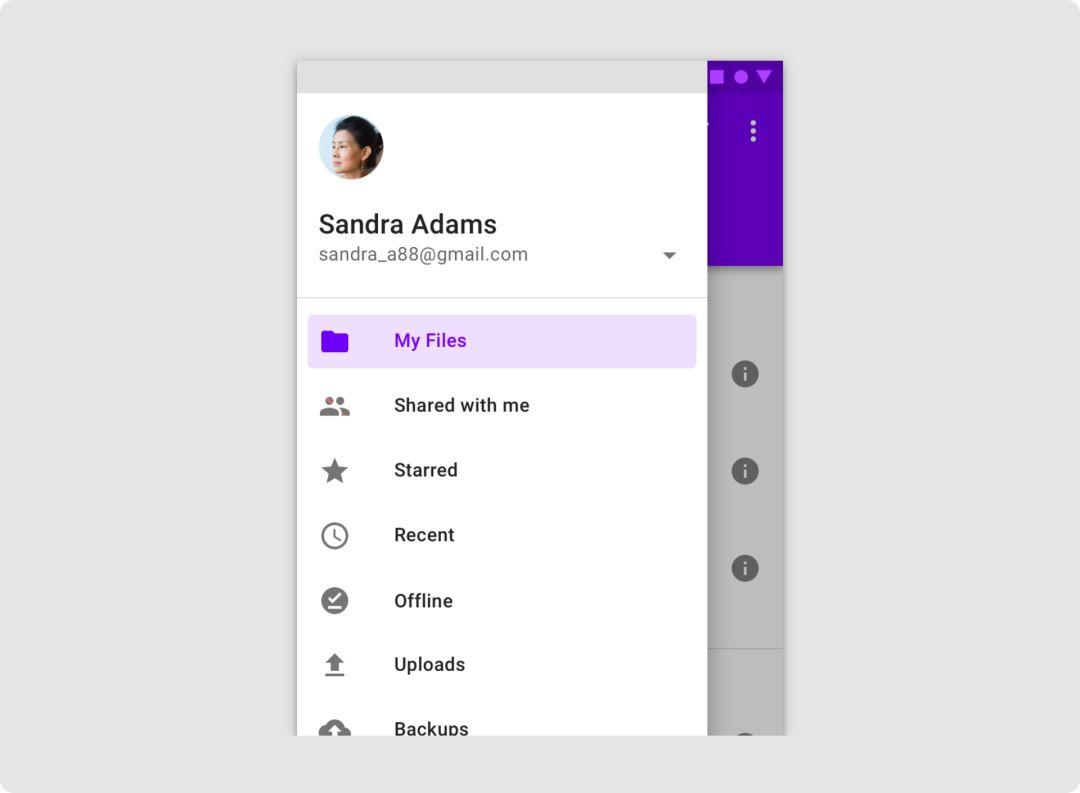
1、模态抽屉
模态导航抽屉使用黑色蒙版,阻止其与APP页面内容的其余部分进行交互。它们高于APP中UI的大部分,并且不会影响屏幕的布局网格。
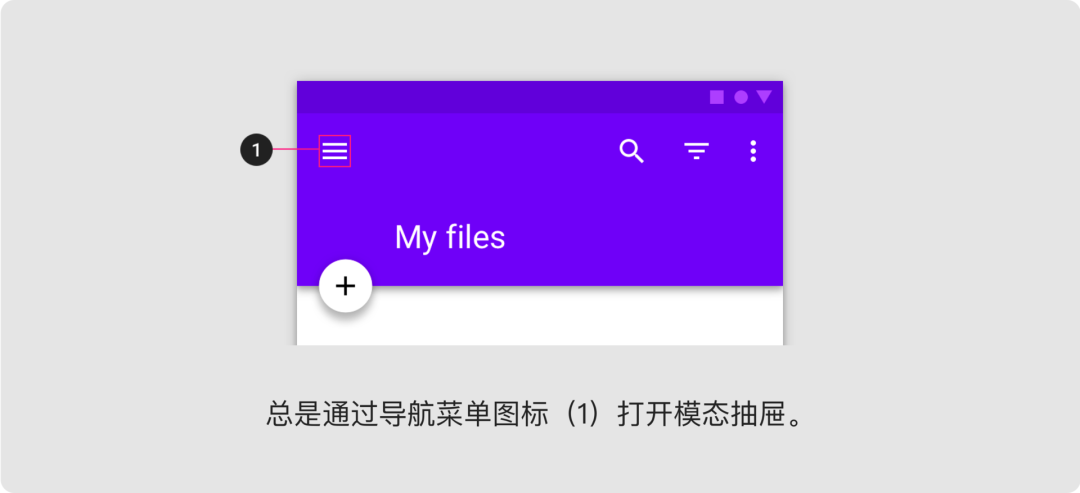
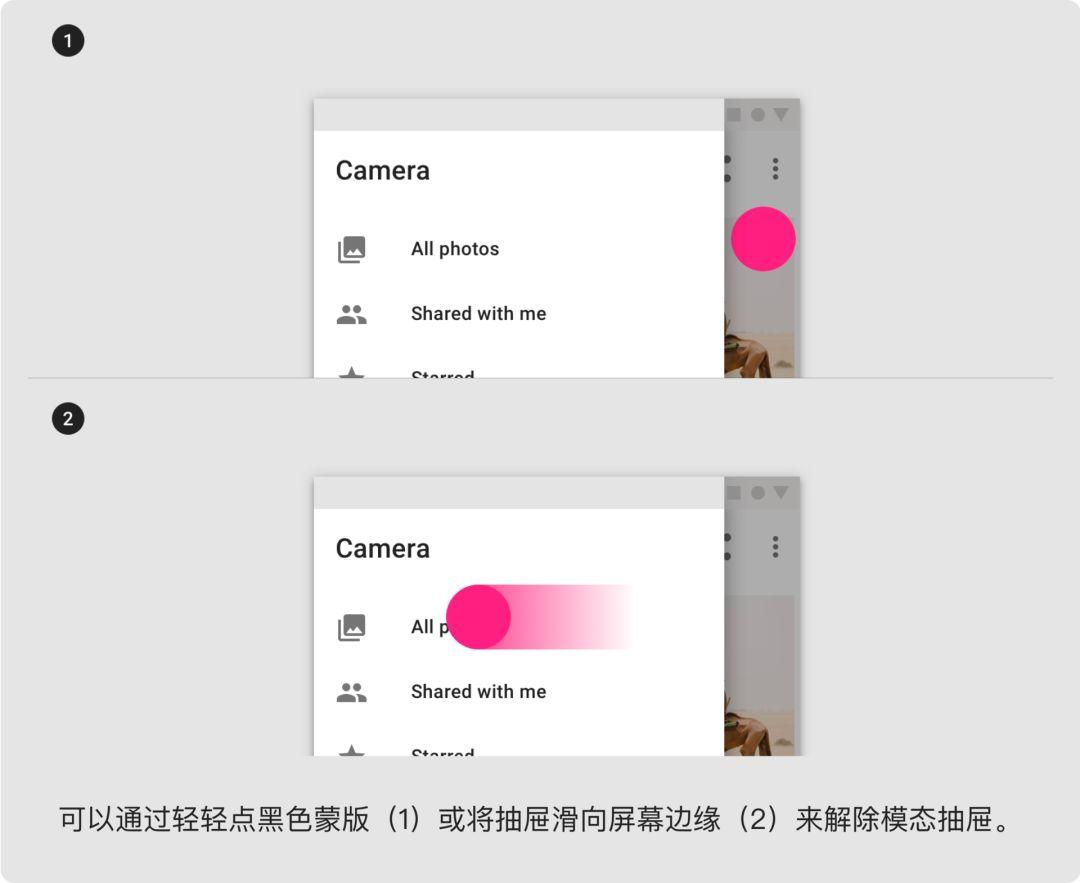
开启和关闭
模态导航抽屉总是通过抽屉外的控件元素来打开,例如顶部应用栏中的菜单图标。

同时可以通过以下方式关闭:
1.选择抽屉内的操作项
2.轻点黑色蒙版
3.向抽屉的边缘滑动(例如,从左向右滑动左侧导航抽屉)

2、底部抽屉
底部导航抽屉也是模态抽屉,它固定在屏幕底部而不是左边或右边。仅用于底部应用栏。
点击底部应用栏中的菜单图标即可打开这些抽屉。
在移动设备上打开(纵向)
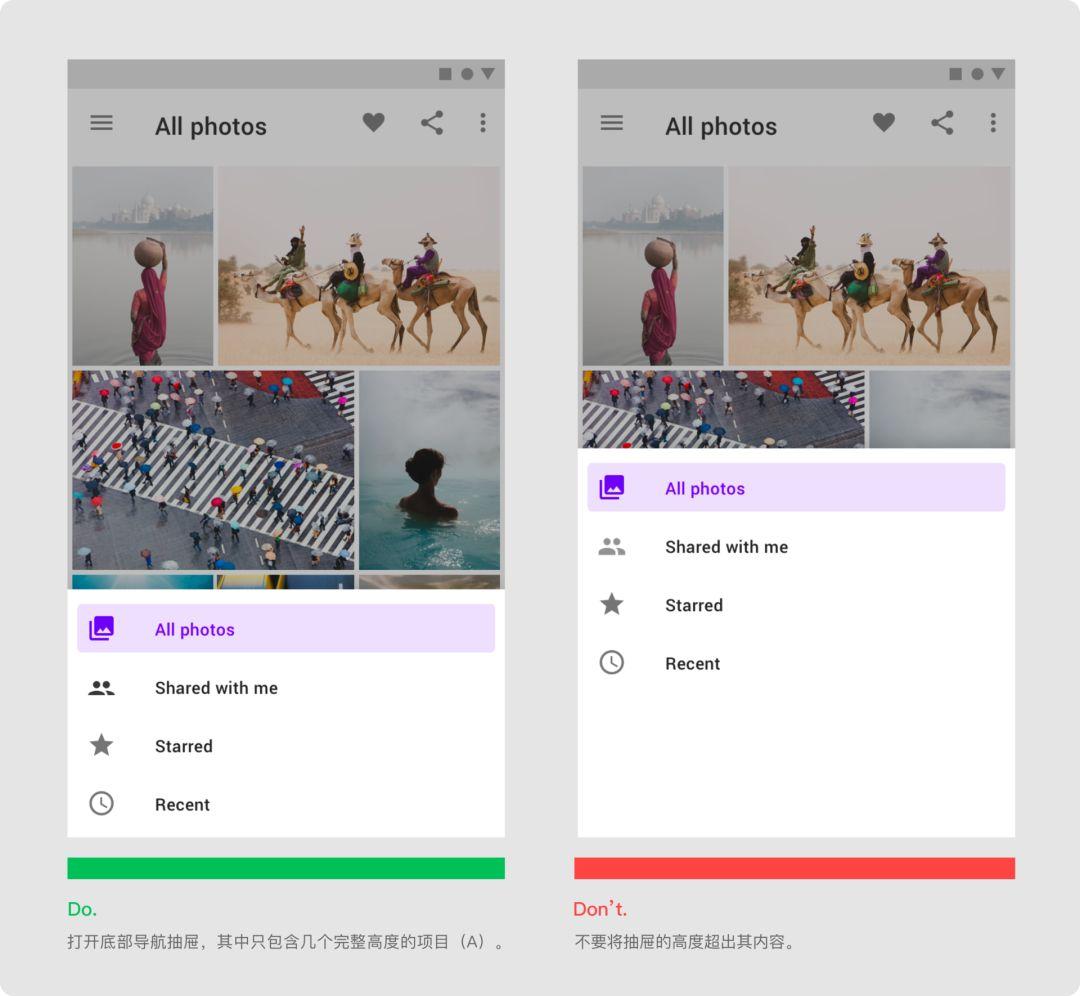
与其他模态底板一样,底部导航抽屉的初始垂直位置基于是其内容和屏幕高度。
如果抽屉内容低于屏幕高度的50%,请始终将抽屉打开至最大高度
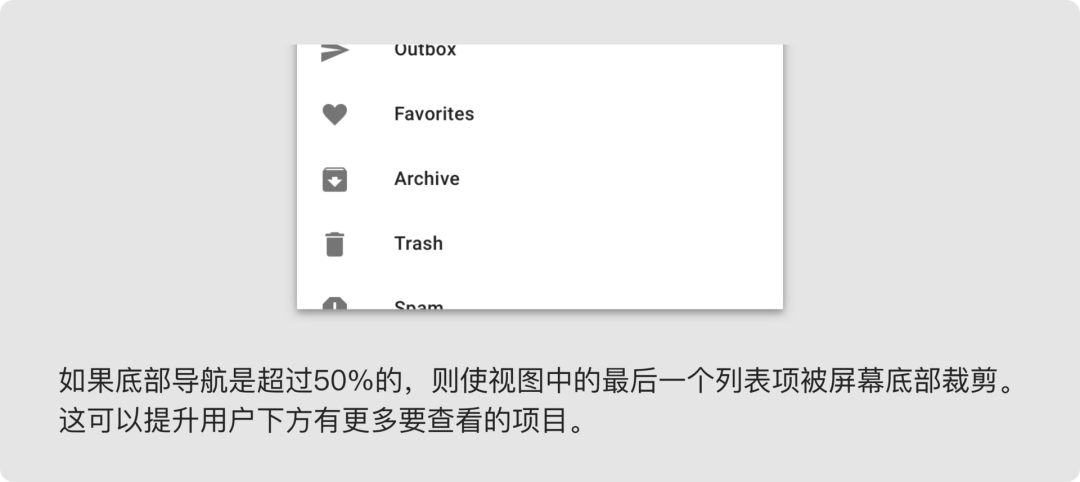
如果抽屉内容大于屏幕高度的50%,默认将它们打开至50%,然后允许用户将抽屉向上拖动到其全高或屏幕高度


滚动
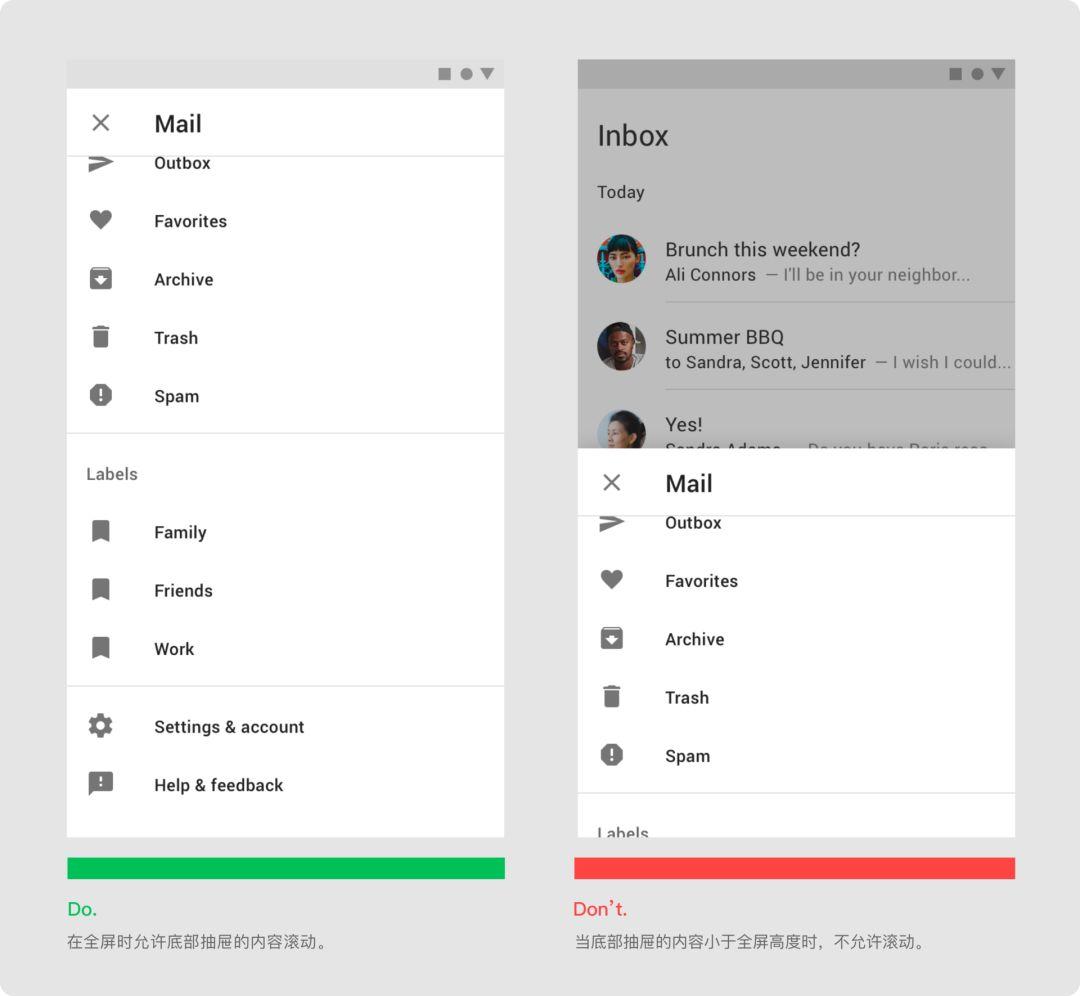
底部导航抽屉一旦打开到全屏高度,就可以在内部滚动。
当默认打开到屏幕高度的50%时,必须将抽屉拖到屏幕高度,然后才能显示其他项目。在滚动时,抽屉的标题变成了一个顶部应用栏。

原创: 宛苏
全站高品质素材免费下载!

