Material Design(原质化设计)是谷歌开发的一种视觉设计语言,它遵循了优秀设计的经典原则,同时还结合了创新理念和新技术。
一、卡片(Cards)
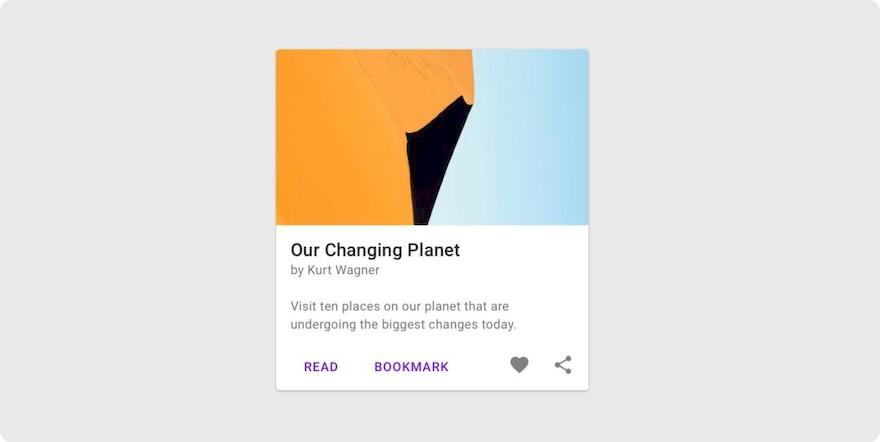
卡片包含有关单个主题的内容和操作。

原则
1、涵盖
一张卡片可以被看作为一个单独的包含单元。
2、独立
一张卡片可以在上下文中独立,而不依赖周围的元素。
3、个体
一张卡片不能与另一张卡片合并,也不能分成多张卡片。
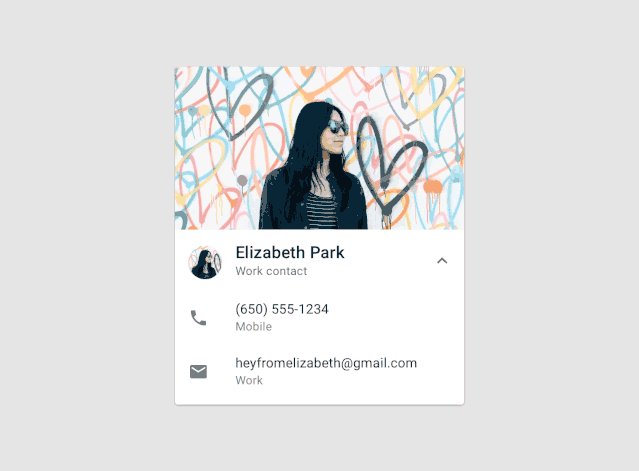
布局
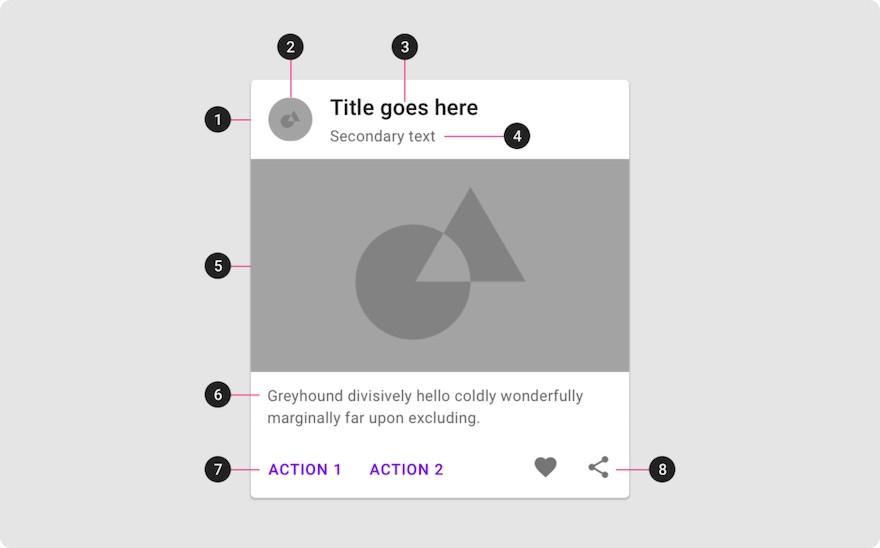
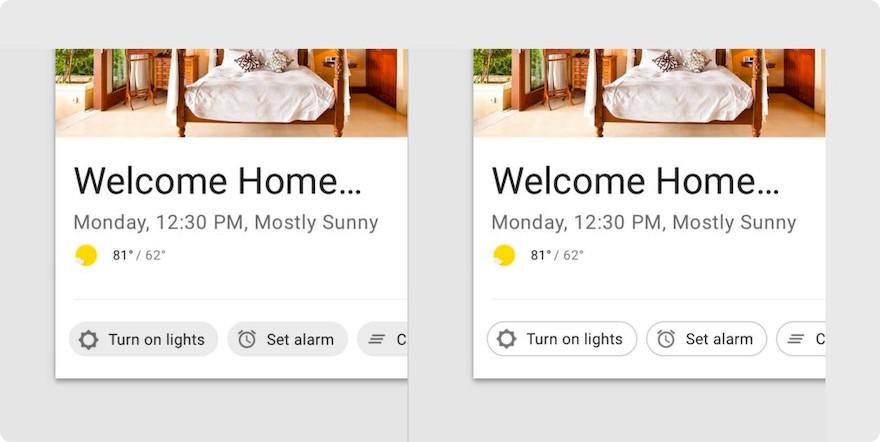
卡片容器是卡片中唯一必需的元素。下图显示的所有其他元素都是可选的。布局可因内容而变。

1.容器
卡片容器容纳所有卡片上的元素,它们的大小由这些元素占据的空间决定。
2.缩略图(可选)
卡片可以包含缩略图以显示虚拟人物、标记或图标。
3.标题文字(可选)
标题文本可以是相册或文章名称等内容。
4.子标题(可选)
子标题文本可以是文本元素,例如文章署名或标记位置。
5.媒介(可选)
卡片可以包括各种媒介,如照片和图形,例如天气图标。
6.支持文本(可选)
支持文本可以是文章摘要或餐厅描述等文本。
7.按钮(可选)
卡片可以包括操作按钮。
8.图标(可选)
卡片可以包括操作图标。
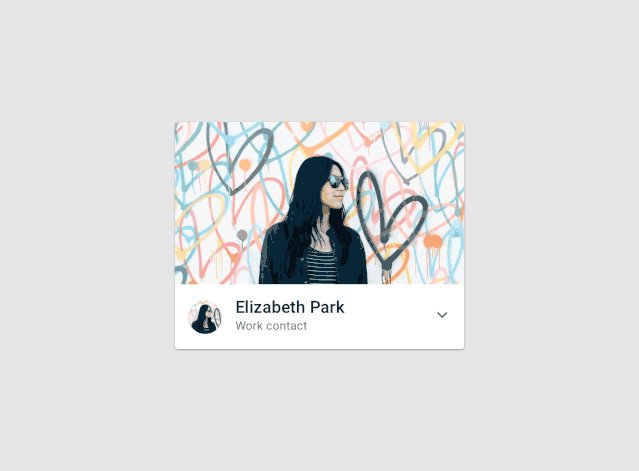
操作
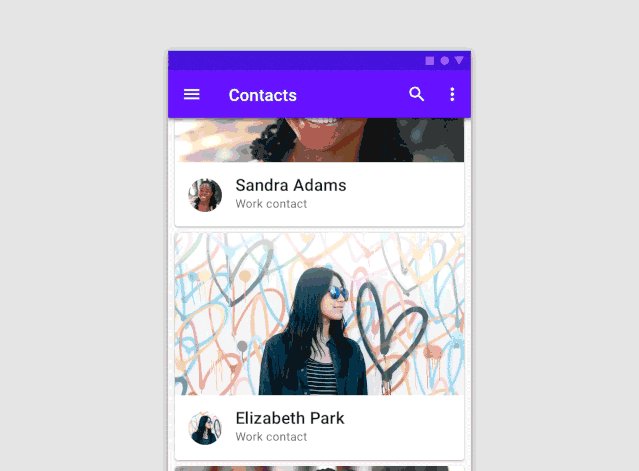
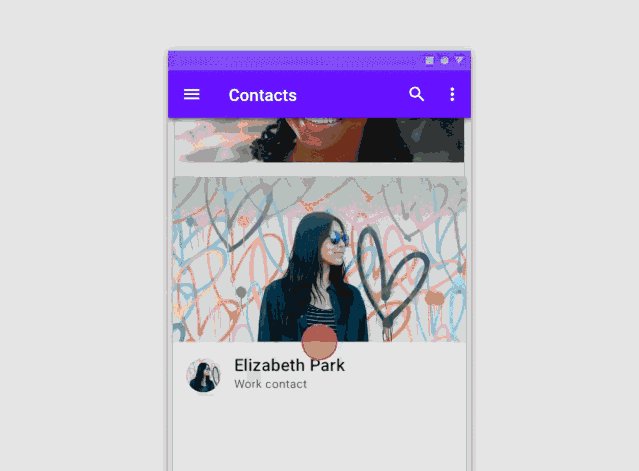
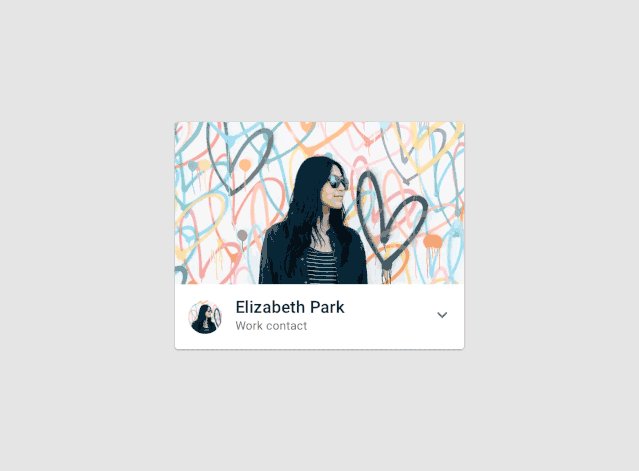
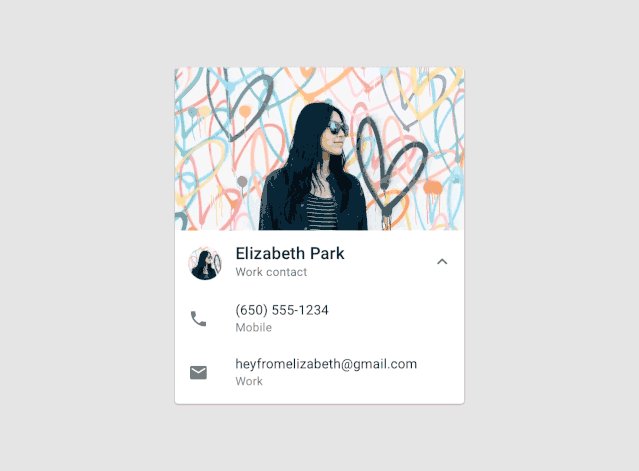
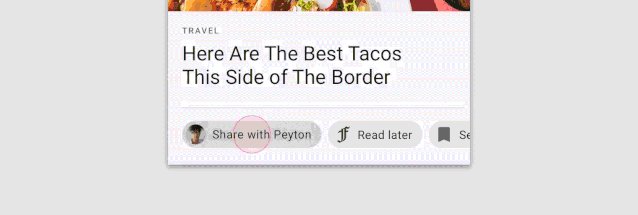
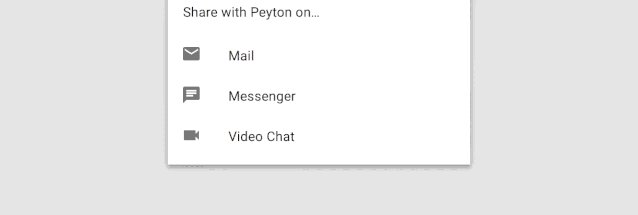
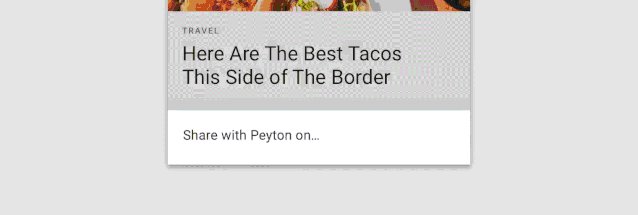
卡片可以转换为显示其他内容。
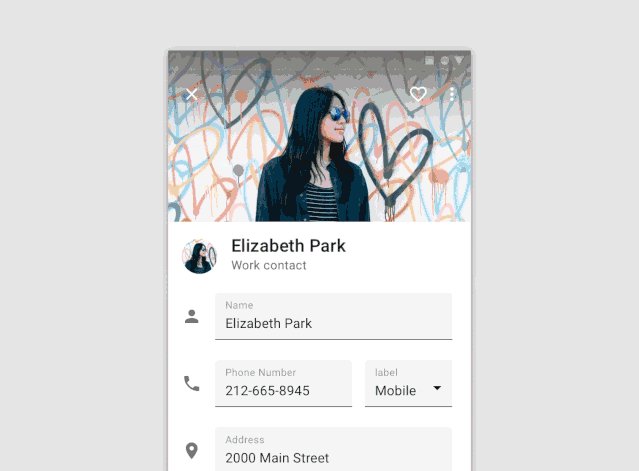
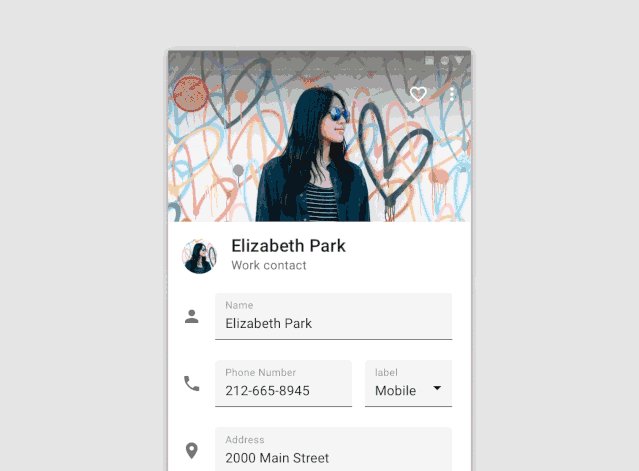
1、展开以完成层级之间转换填充整个屏幕

2、展开卡片以显示信息

二、纸片(Chips)
纸片是表示输入、属性或操作的紧凑元素。

用法
纸片允许用户输入信息、进行选择、过滤内容和触发操作。
纸片应该作为一组多个交互元素动态显示。与按钮不同的是,按钮应该是一致的、熟悉的动作调用,用户希望在相同的常规区域中显示为相同的动作。
原则
1、紧凑
纸片是代表离散信息的紧凑组件。
2、关联
芯片应该与它们所代表的内容或任务,有明确而有用的关系。
3、集中
芯片应该使任务更容易完成,或者内容更容易排序。
类型
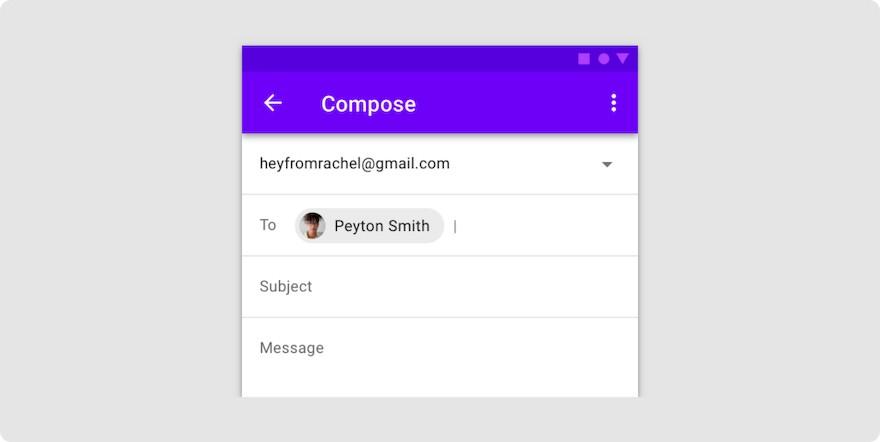
1、输入型
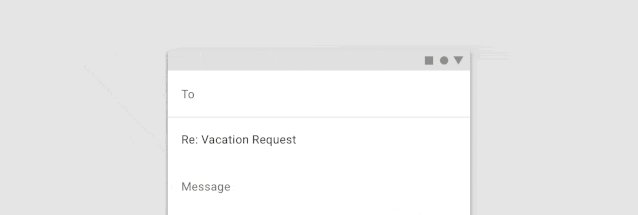
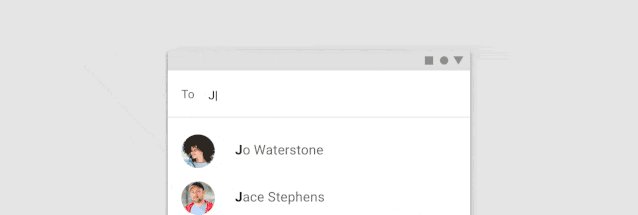
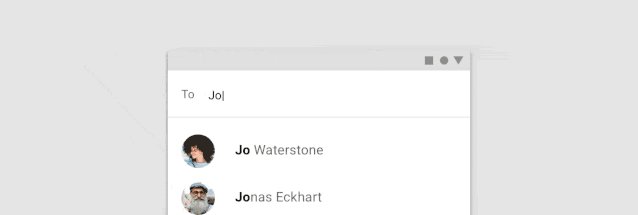
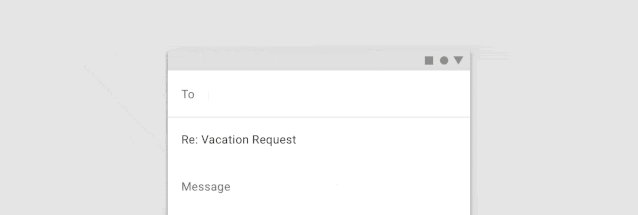
输入型纸片表示在字段中使用的信息,例如实体或不同的属性。

输入型纸片可根据用户的输入变换文本。

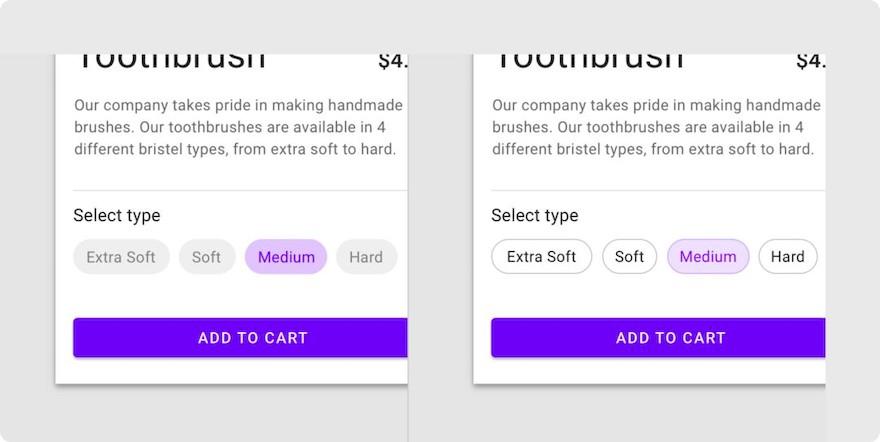
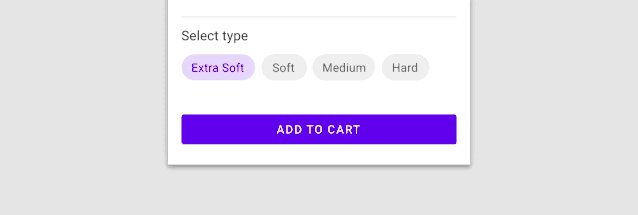
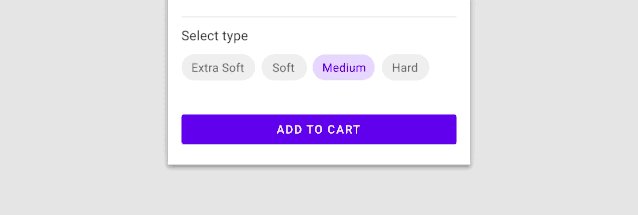
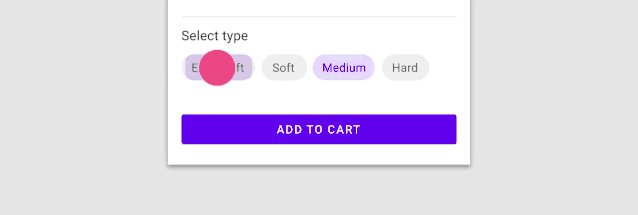
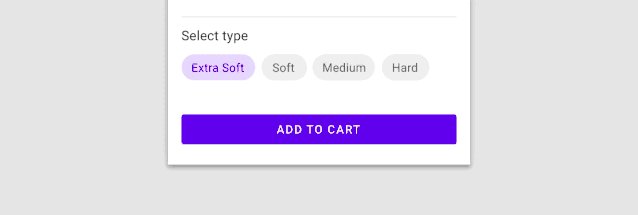
2、选择型
在包含至少两个选项的集合中,选择纸片代表单个选择。

选择某个纸片则会自动取消选择该组中的其他纸片。

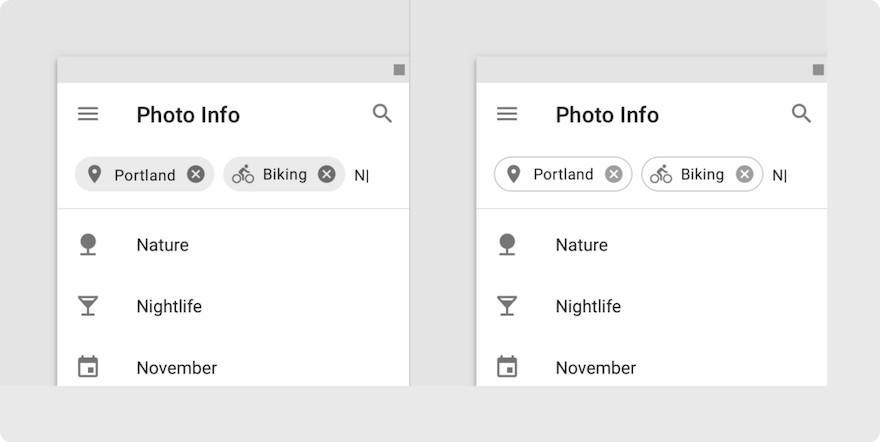
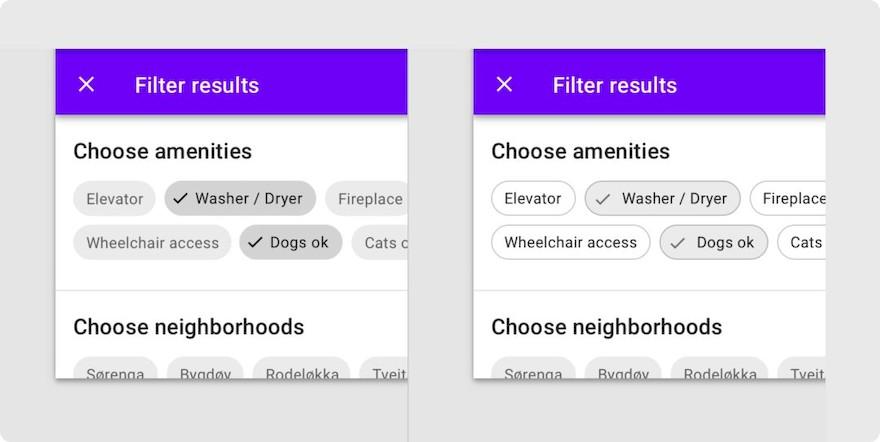
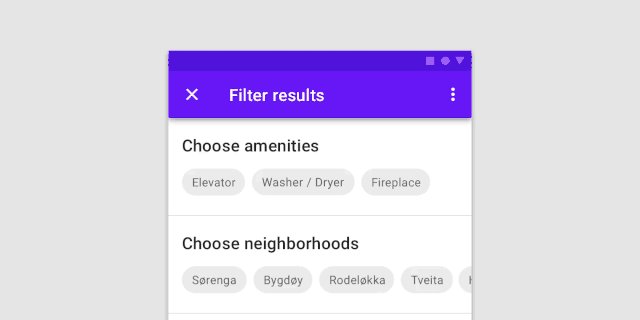
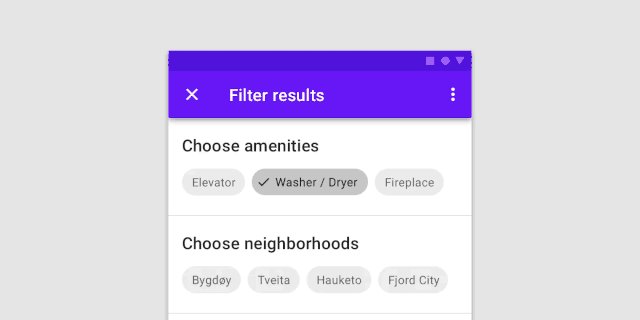
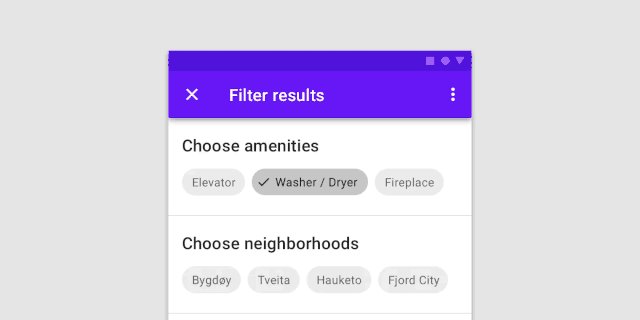
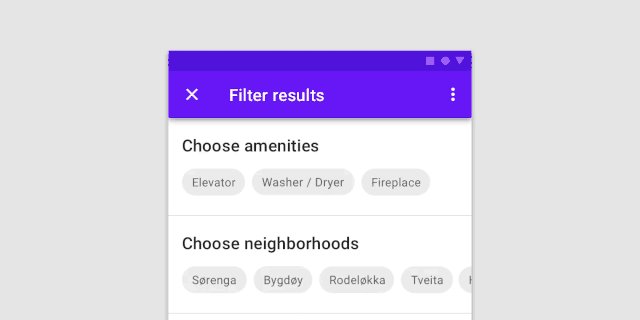
3、筛选型
筛选型纸片代表选项集合的过滤器。

当用户开始选择纸片时,筛选型纸片建议可以动态变化。

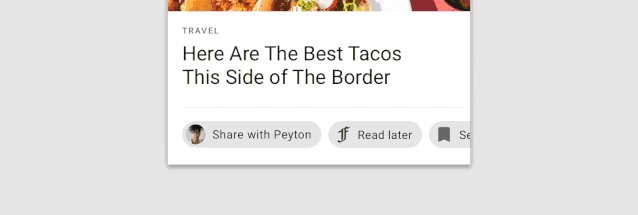
4、操作型
操作型纸片触发与主要内容相关的动作。

点击操作型纸片会触发上下文操作。

作者:宛苏
全站高品质素材免费下载!

