设计软件Figma自动布局功能更新全面解读
最初的Figma自动布局(Auto layout)发布于2019年。虽然已经是一个不错的功能,但老实说,除了显而易见的按钮或主菜单外,我在日常工作中并未过多使用它。主要原因是缺少响应式约束。现在,随着Figma 2020年11月的最新版本的发布,这一情况已经发生天翻地覆的变化。现在真的好用太多了!
到现在为止Sketch的自动布局功能依然要借助插件完成(而插件会造成Sketch异常卡顿),真的不太好用,这点上,Sketch已经掉队了。

复习:什么是自动布局?
简单的说,自动布局可以让你可以创建动态框架,这些框架根据其内容做出反应并调整大小。相信你已经看过经典的按钮示例。创建框架,添加内容并将框架转换为自动布局(通过右侧的属性面板或按Shift+ A)。现在,自动布局框架将适应不断变化的内容。自动布局可以垂直和水平嵌套,以创建精致的组件甚至整个页面。

Figma中令人兴奋的新自动布局
Figma的这次更新,重新设计了整个自动布局菜单,功能变得更加强大,尤其是当你可以将自动布局与约束(在自动布局框架中称为调整大小)结合在一起时,可以实现无穷无尽的可能性。大家可以在此处下载Figma的官方自动布局游乐场文件,里边提供了非常多的演示:https://www.figma.com/community/file/784448220678228461

001.更个性化的Padding调节
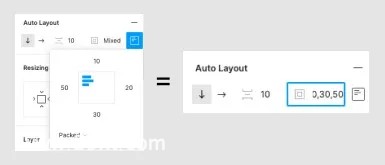
现在,您可以全部或全部调整Padding值,也可以分别调整左,右,顶部和底部的Padding间距。真的很方便。

独立调节Padding值

小技巧:您也可以像在CSS中一样键入值,并用逗号分隔,例如10、25、15、20 (右上角,左下角填充)或10、20(上/下,左/右)。这样方便了很多。
002. 对齐与均分
与先前版本一样,对象可以水平或垂直对齐。但是,Figma推出了一个非常不错的附加功能,您现在还可以使用新的对齐工具在框架内对齐自动布局框架的子项。

对齐(Align)
在单独设置Padding选项的下方,您可以找到分布(Distribution)选项。这很方便,而且通过这种形式,你可以设置很多复杂的参数。基本上,分布使您可以选择如何在自动布局框架内对齐子对象。
Packed-自定义元素的间距

Space Between-自动均匀分布间距

003. 全新的缩放菜单
当父框架或内容更改大小时,调整内部对象。通过下面3个选项,您可以将它们的高度和宽度相互混合和匹配!

Fill Container选项

新的缩放功能
拥抱内容(Hug contents)→这是我遇到过的最可爱的UI功能名称(尤其是在疫情流行期间)。其实这就是Figma的之前的旧自动布局设置:它始终适合高度和/或定义的内容或宽度。
固定(Fixed)→调整父级大小时,保持固定的宽度和/或高度。
填充容器(Fill container)→你猜对了,它会拉伸以填充父容器的高度或宽度,这对于响应行为非常重要。这仅适用于自动布局框架内的对象。
新的嵌套调整选项
自适应和内容自适应。它的优点是,您可以匹配所有内容以创建强大的响应元素。如前所述,自动布局和约束并没有真正发挥作用。现在,您可以应用响应行为,并在更改内容时保留所有间距设置。这是对个人工作流程的最大帮助。

响应式与内容自适应
固定设置和自适应设置
这个功能之前很难办到,但现在只需单击几下,就可以实现。在自动布局框架中,您可以将一些元素设置为固定,将一些元素设置为填充容器并与固定和自适应形式相结合使用。

固定元素与文字自适应相结合
保证所有子元素高度一致
如果您在一个容器中有更多内容,但又希望所有容器都具有相同的高度,则只需将所有子容器设置为以高度填充容器,并将父自动布局框架设置为高度拥抱(Hug hight)。非常方便!这在CSS中很难做到,但是在Figma中却异常轻松!

保证所有子元素高度相同
这基本上就是它的工作方式:如果一个容器中有更多内容,它将增加父容器的高度,而其他所有容器都会随之增加。在之前,我们需要手动调整容器大小:

你可以在Figma官方的自动布局游乐场中体验这种案例,访问这个地址体验吧:https://www.figma.com/community/file/784448220678228461
不过目前仍有一个功能欠缺,那就是锁定图像的纵横比,这简直是我们设计师最需要的一个功能了,希望Figma能尽快加上。
全站高品质素材免费下载!

