电子书在线阅读APP UI界面设计指南
手机阅读类界面设计中不仅遵循传统的平面设计的视觉传达方式,还遵循形式美法则,如对比、虚实统一、节奏、对齐、空白等,同时也在原有的基础上赋予了平面元素的新特点。

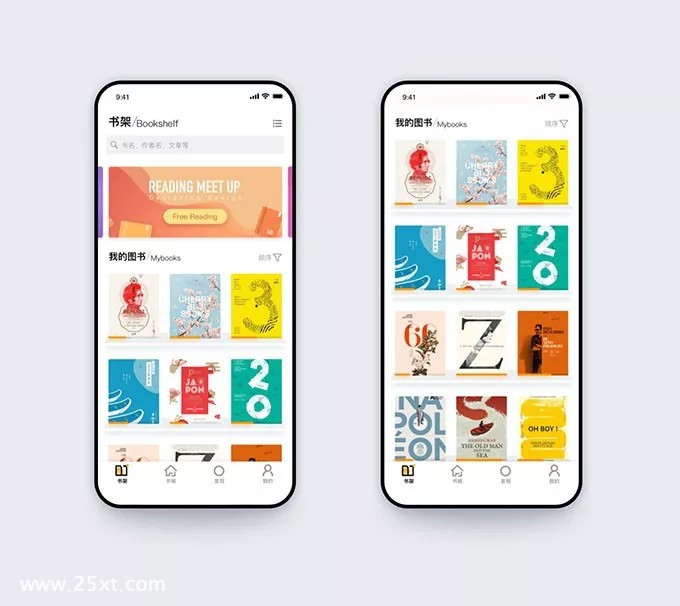
![]() 文字
文字
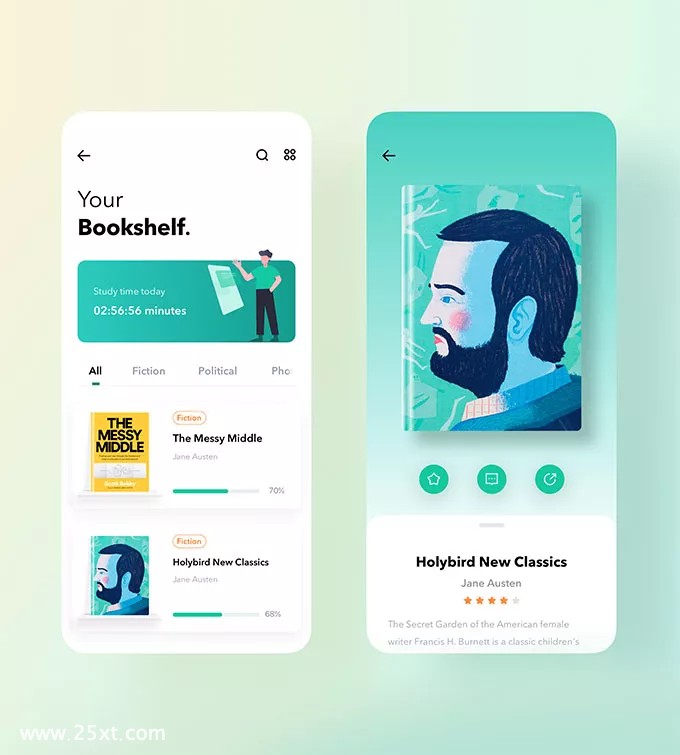
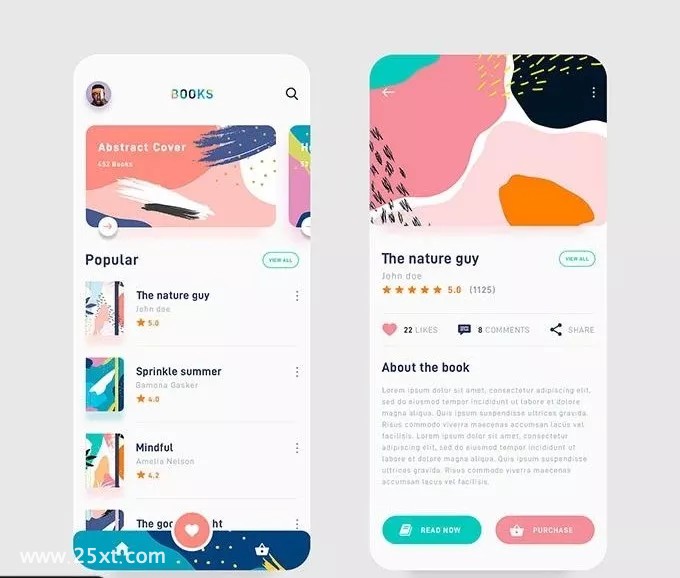
文字是能起到画龙点睛作用,很多的设计作品是以文字为创作核心,将字体图形化和符号化。手机界面可以用字体大小的对比来烘托界面阅读气氛。较大的字体用以强调的作用,较小的字体可以作为辅助信息,较小的字体可产生整体感和精致感,但阅读性较差。

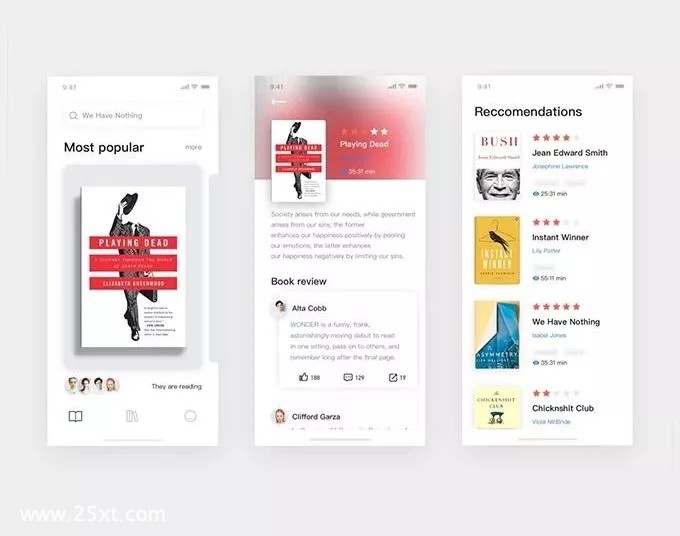
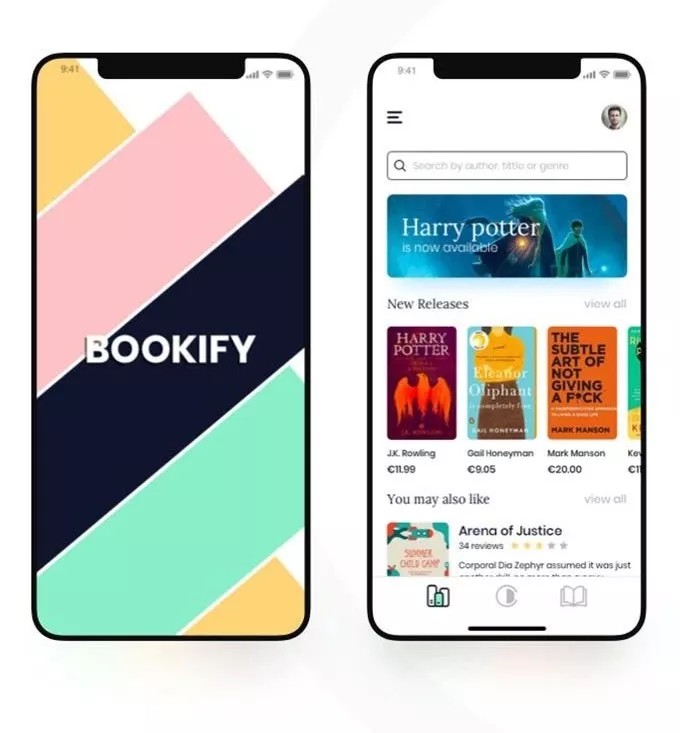
![]() 图形
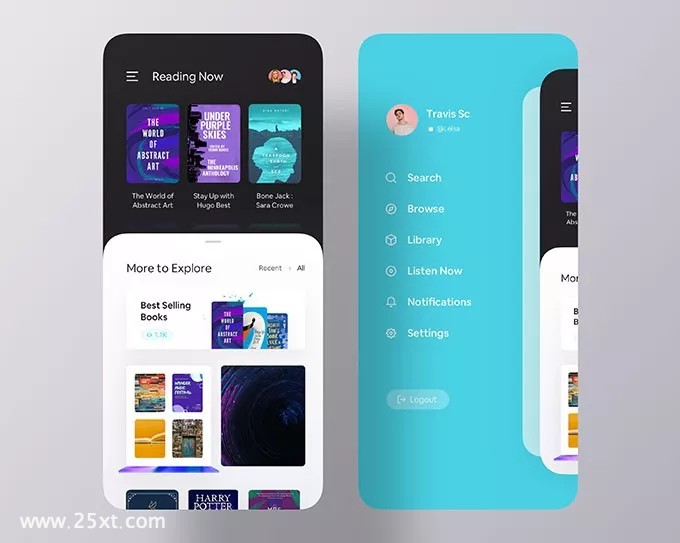
图形
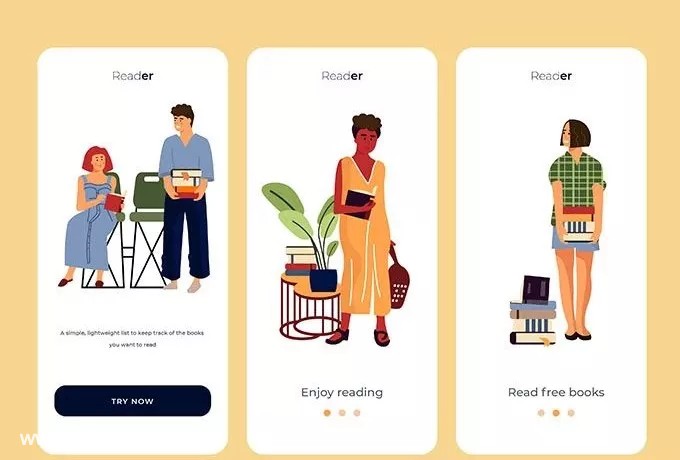
在手机阅读应用中,由于屏幕尺寸的原因,信息图形种类不宜过多,主要分为两种类型:一类是传统信息图形元素;另一类是简易化、具有交互性的信息图形。在手机阅读类应用界面中传统图形元素多采用摄影、手绘插图等体现主题的表现形式,构成阅读界面中的主图与背景图片。

手机阅读类应用界面要在交互设计下才能得以实施,所以简易化、具有交互性的信息图形,成为阅读界面不可缺少的设计元素,读者通过易读简化的图标、层次分明的按钮、以及其它的信息图形元素与手机进行互动。

利用人们日常生活中的经验、与真实事物的相似度和功能性隐喻来引导读者识别各种信息图形,通过效仿人们日常化生活中熟悉的视觉形象和行为来设计图形界面,易于被读者理解和使用。

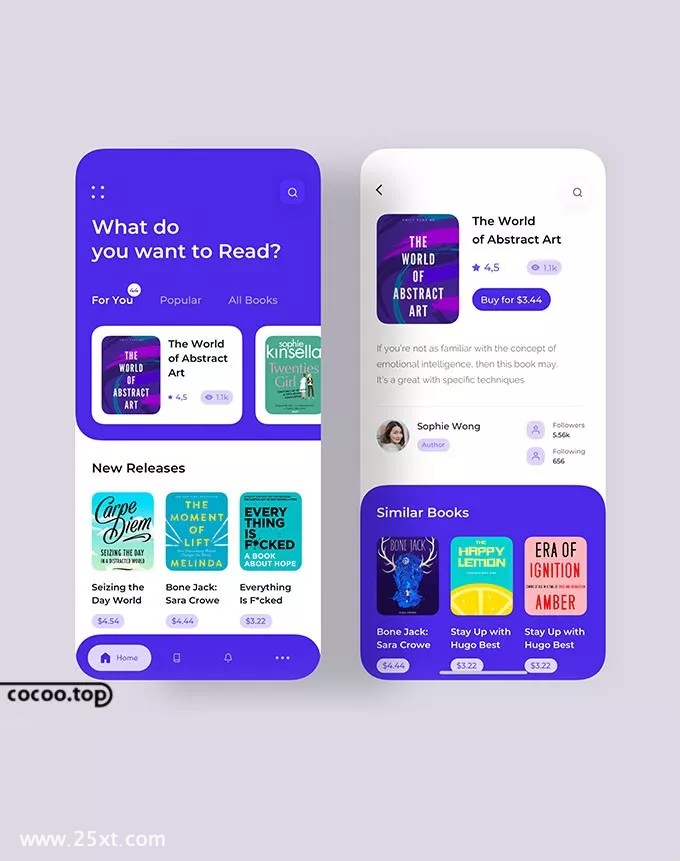
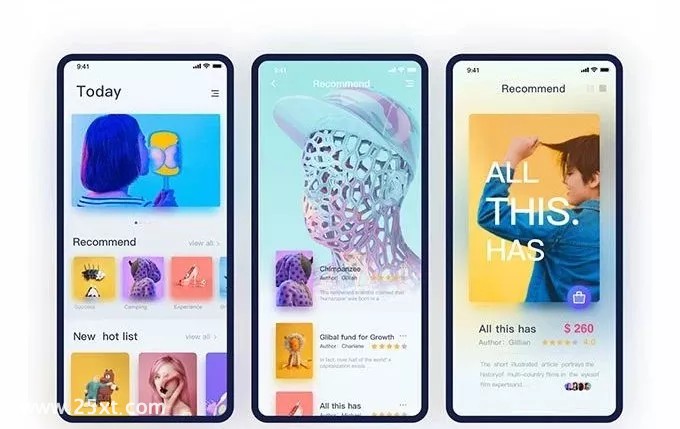
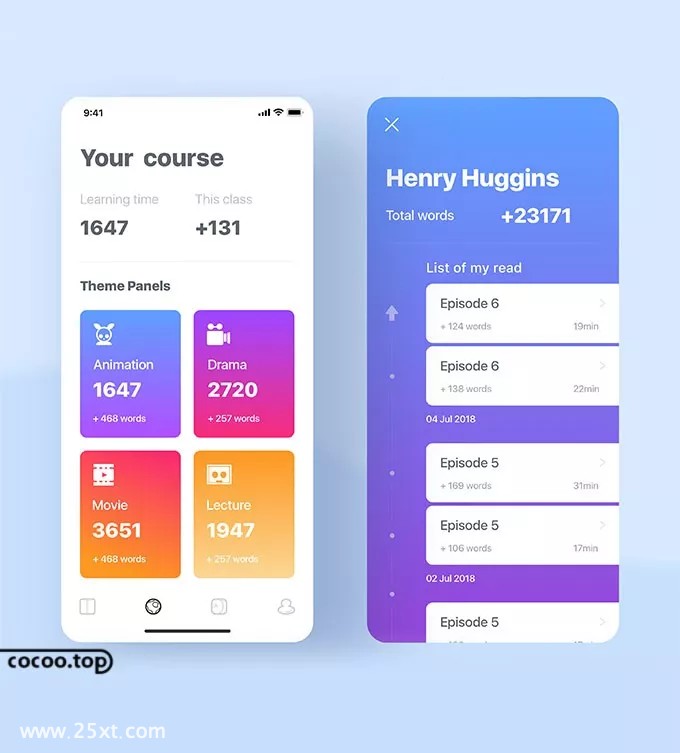
色彩
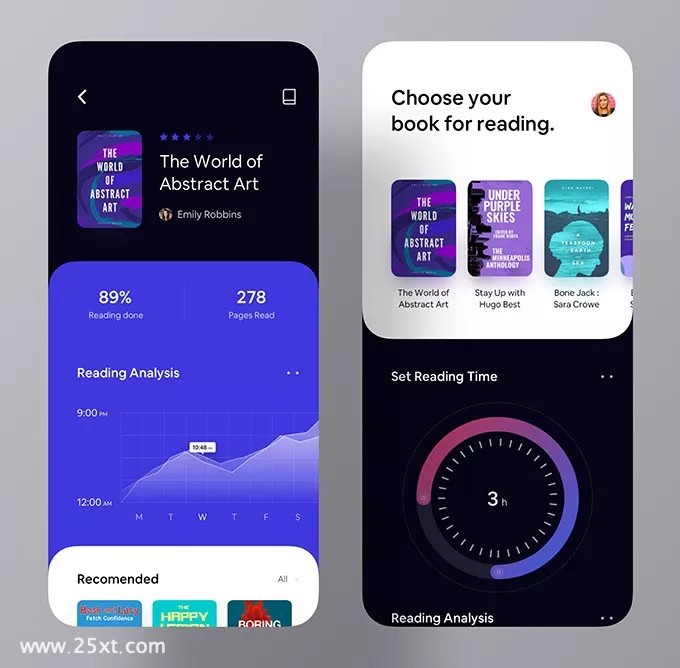
在手机阅读类应用界面中,色彩的表现形式多种多样。手机阅读应用界面色彩给人以浓烈的视觉冲击力和艺术感染力,会在读者脑中留下长久的印象。一般界面色彩都是由主色调、辅色调两部分组成。根据阅读界面的性质和内容来确定主色调,色彩种类不能过多,纯度也不宜过高,要便于阅读。

主色的合理选择有益于提高信息传达准确性及醒目性,通常辅色调的选择多是主色调的互补色、对比色或者是邻近色,避免界面颜色过于单调和没有层次,增加界面的生动感和层次,同时巧妙地运用其它色彩作为点缀,可以使阅读界面活跃而又不喧宾夺主。

人对色彩的记忆,一般情况下暖色系要比冷色的色彩记忆性强,高纯度比低纯度易于唤起大脑中的记忆。色彩较少、形态简单的阅读界面比色彩较多、形态复杂的容易记忆。

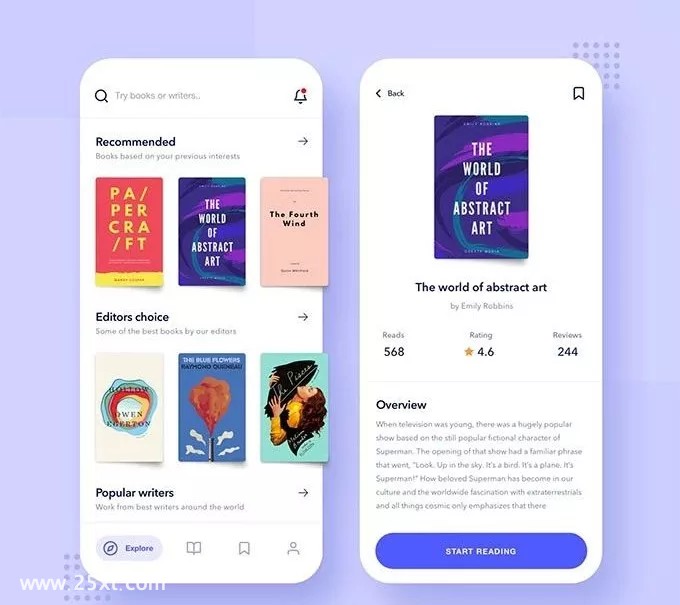
![]() 空间架构
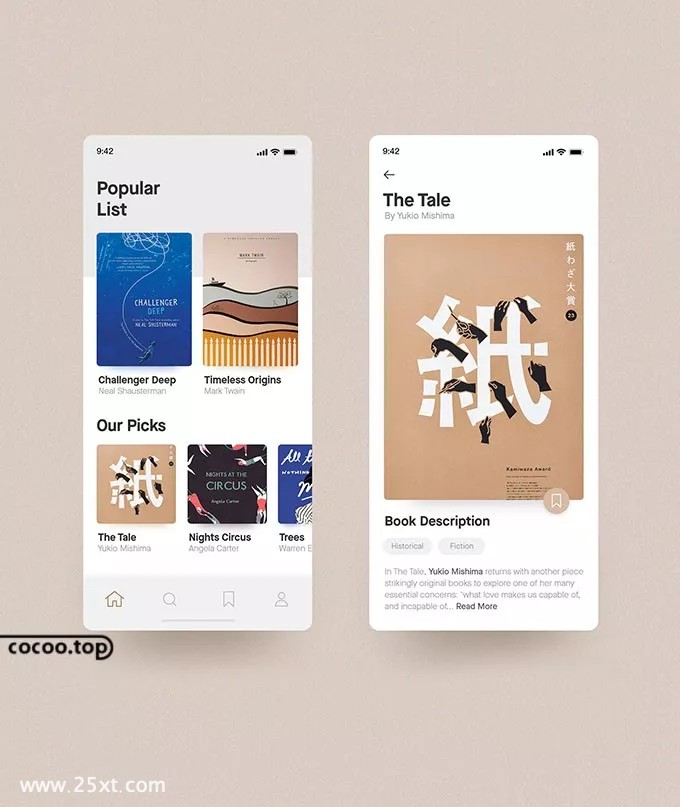
空间架构
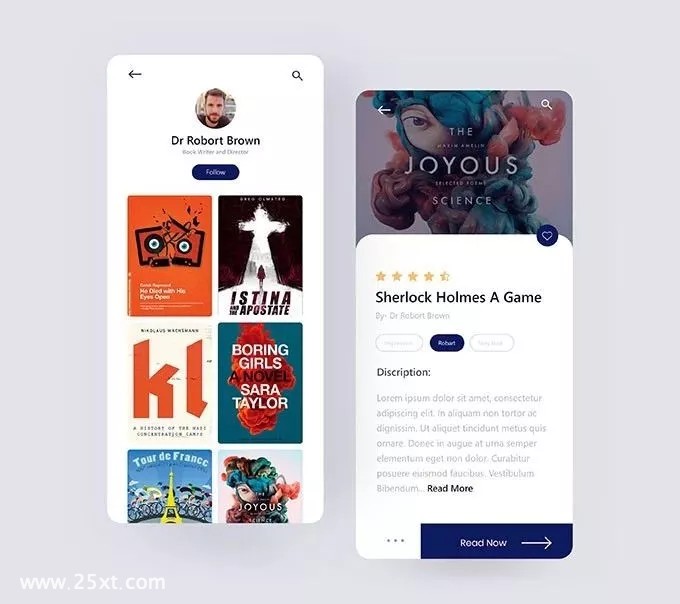
界面空间将文本、图形、色彩、多媒体等视觉要素有机地统一排列,清晰、有层次地把艺术与信息传递给读者,构建一个具有设计感的版式空间和结构形式,从而达到美化界面的效果。界面空间架构有四种导航样式,即列表菜单式、选项卡式、陈列馆式、超级菜单式。

①列表菜单式,很适合用来显示较长或拥有文字内容的标题,界面采用色块或分割线区分阅读信息,整齐具有规划感。

②选项卡式,多在界面的头部或底部,为已选择的界面设置不同的视觉效果,读者能够清晰地知道自己选择了哪一项,并且设计使用易于识别或带有标签的信息图形。

③陈列馆式,能很好地应用于读者需要经常浏览,频繁更新的信息,同时整齐的排列,减少空间的不必要流失。
④超级菜单式,在一个较大的覆盖面板上分组显示已经设计好的信息图形方便读者的选择和切换。很多阅读类应用界面多采用两种以上样式的随机组合。

阅读逻辑
对于界面设计而言,无论是阅读逻辑还是界面布局都是建立在视觉习惯上,我们视觉习惯是从左往右的阅读顺序,这种习惯性的阅读经验不仅影响了现今绝大多数版面的阅读顺序,也影响了现今在手机阅读界面中对于设计平衡的判断准则。

在界面版式上,左侧重要于右侧,上半部重于下半部,所以阅读应用的最新信息放在界面的上部,其它的信息依次排开。界面版式中都会有视觉关注点,视觉关注点通常比较突出,吸引读者。按照重点突出的原则,加强主要的视觉中心点的力量,通过色彩突出、文字放大等方式来吸引读者。

像素细节
在手机应用界面设计中,有很多精彩的细节,细节之所以细,在于难以觉察,却又纤毫毕现。例如:精确到像素的图标设计,用像素制造出投影、凹凸、高亮等惟妙惟肖的立体效果,在界面视觉上给读者带来无限的惊喜。

相关素材推荐:
作者:设计智造
原文:http://www.sohu.com/a/336365402_335612
全站高品质素材免费下载!

