在Web2.0时期,渐变已经成为一种普遍趋势。
部分原因是它们帮助实现了3D的拟态外观,逼真的按钮。然而一段时间后,许多设计师对它们感到厌倦,并宣布渐变已经过时,是一种味道不好的设计。在iOS7之后,这一切又重新回到了人们的视野中,后来的Modern Design让渐变再次成为了人们的焦点。
因为越来越受欢迎,很多设计师开始称渐变为 "新色彩"。
第一代iPhone时代的一个拟物化按钮,顶部有强烈的渐变、厚实的边框、硬朗的阴影。

旧按钮样式
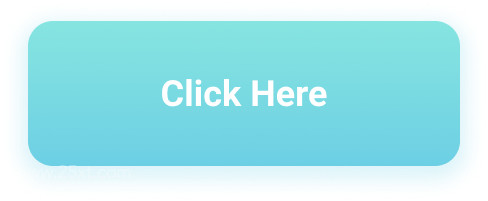
现代的渐变,不需要任何额外的装饰,可以配合同色系的柔光影子,营造出美轮美奂的半真实感。

现代按钮
我们喜欢自然的东西,尤其是自然界中存在的东西。需要证据吗?你每天在你身边看到什么?天空!天空不只是一种纯色,而是一种渐变色,它取决于天气和光线。

天空是渐变重要的来源
我们看到的大多数物体都是三维的,投射阴影。因为光线很少是均匀的,所以产生的颜色和阴影从来都不是完全平坦的,也不是只用一种颜色来填充的,它们是渐变的,这使得这种特殊的色调混合比纯色更自然。它们在本质上是渐变的,这使得这种特殊的色调混合比纯色更自然。
看看你周围的日常物体。它们的性质都是渐变的,而且它们也会随着外部光源的变化而变化。
"看看周围。你看到的几乎所有东西其实都是渐变的"
当我们开始选择渐变时,必须要发现它们的两个主要特质。
一个是创造深度和更明确的形状的能力。
另一个是关于吸引眼球,并引导它到形状的某些部分。我们的眼睛喜欢明亮、温暖的色调,且饱和度相当高。
即使是微妙的渐变,也会让你的按钮更友好,更有 "点击感"。

深度可以让渐变+阴影组合出现在离眼睛更近的地方--这有助于理解它们背后的交互。
这并不意味着我们应该完全抛弃扁平化设计,回到前十年的拟物按钮。两种方法都有各自的好处和缺点,所以将两者健康地混合起来可能是有用的。
扁平化的设计风格可以让设计不那么杂乱,更加简约,注重功能而不是形式。
Skeuomorphic,或者干脆说是一种更自然的设计,提醒我们,我们是在为真实的人设计,他们更喜欢他们已经知道和理解的东西。逼真的渐变可以为一个原本极简的项目增加 "人文因素",使其更加人性化。
渐变是两种或多种颜色之间的过渡。这些颜色也可以有一个透明度值。你可以用它来实现一个对象相对于其背景的淡出效果。
渐变主要有三种类型。
LINEAR(线性渐变)
线性是最流行的渐变类型。正如它的名字所说,它是两种或多种颜色的线性过渡。我们可以修改颜色本身、透明度和渐变角度。

线性渐变样本案例
RADIAL(径向渐变)
径向渐变开始时,一种颜色在渐变环的中间,而另一种颜色最终在其边缘。这种渐变最常见的是圆形渐变,过渡是沿着圆圈均匀分布的。
两种没有透明度的颜色通过添加高光和阴影,可以在圆圈中创造出3D效果。

如果渐变的两端颜色相同,其中一端处于全透明状态,我们最终会产生模糊或淡出的效果。

径向渐变在非圆形的形状上效果很好,可以为它们添加一点有机的、现实的风格。

ANGULAR(角度渐变)
角度渐变以逆时针方向绕圈。颜色之间的角度决定了过渡是双向的(180度角)还是中间有一条尖锐的分界线(0度)。
这种类型的渐变很少是界面的好选择。
设置在同一位置的两种颜色之间会有一条尖锐的边缘,而渐变则是反方向的。

两种颜色在180度的时候,颜色之间会有一个流畅的过渡,往两边走。

你可以添加更多的颜色和玩转角度,以达到一些有趣的结果。

最佳做法
如何设计一个既好看,又有意义的优秀界面设计的渐变?要做到这一点,需要遵循一些基本规则。
两种颜色
双色渐变是大多数设计的最佳选择。颜色多了,渐变就会在视觉上变得忙碌。

选择正确的颜色
尽量搭配相似的颜色,暖色调搭配暖色调,冷色调搭配冷色调。
这样可以帮助你避免不好的混搭(最极端的是红色和绿色的混搭)

细微渐变
最好的渐变往往是非常微妙的,颜色之间的差别不大。这让它们看起来更自然,也更容易上手。

渐变是按钮和其他互动元素的流行选择。这里有一些关于如何让它们发光的技巧。
你几乎可以选择任何颜色,并从中创建一个漂亮的渐变。不过,如果你刚开始学习渐变,最好使用安全的方法,每次都能成功。
第一步
创建一个线性渐变,并在两端使用相同的颜色。在我们的例子中,它只是从#E0C3FC到#C3C3FC的过渡。

第二步
检查你的调色板是否处于HSBmode(色调、饱和度、亮度),并将其中一个渐变结尾的色调值减少或增加15-30。在我们的例子中,顶部的颜色的Hue值减少了30。

第三步
为了获得更有机、更友好的效果,你可以尝试旋转渐变(这里是45度)或将饱和度降低10-15点。

我希望你喜欢它。
原文地址:https://medium.com/swlh/playing-with-gradients-3b3697f0e30f#
这里有一些有用的工具,可以帮助你创建自己的梦幻渐变:
https://cssgradient.io/gradient-backgrounds/

https://webgradients.com/

全站高品质素材免费下载!

