4月份的第二波干货合集来了!这一期的设计干货当中,包含有不少偏向前端的开发工具,也包含我们往期一定会有的图标、字体、设计向的辅助工具,非常全面。如果你仔细看,会发现不少工具是为了对抗疫情的扩散而制作的,非常不错,快看看吧:
Snapfont

Snapfont 是一款浏览器拓展程序,可以让你在任何网站上测试任何字体,在这个插件的帮助下,你可以了解网站在不同的字体之下的视觉效果。在真实环境中测试字体效果,是最能够看出效果好坏的。
CSS Podcast

如果你是一名前端开发者,那么你可以关注一下来自Google 的两位开发者的这个播客,他们是 Una Kravets 和 Adam Argyle,他们将 CSS 复杂的知识点拆解为更容易被理解的内容,播客内容丰富,涵盖来从可访问性设计,到 z-index 等各种各样的内容,每一期都非常快捷,通常在15分钟以内说清楚,易于消化。
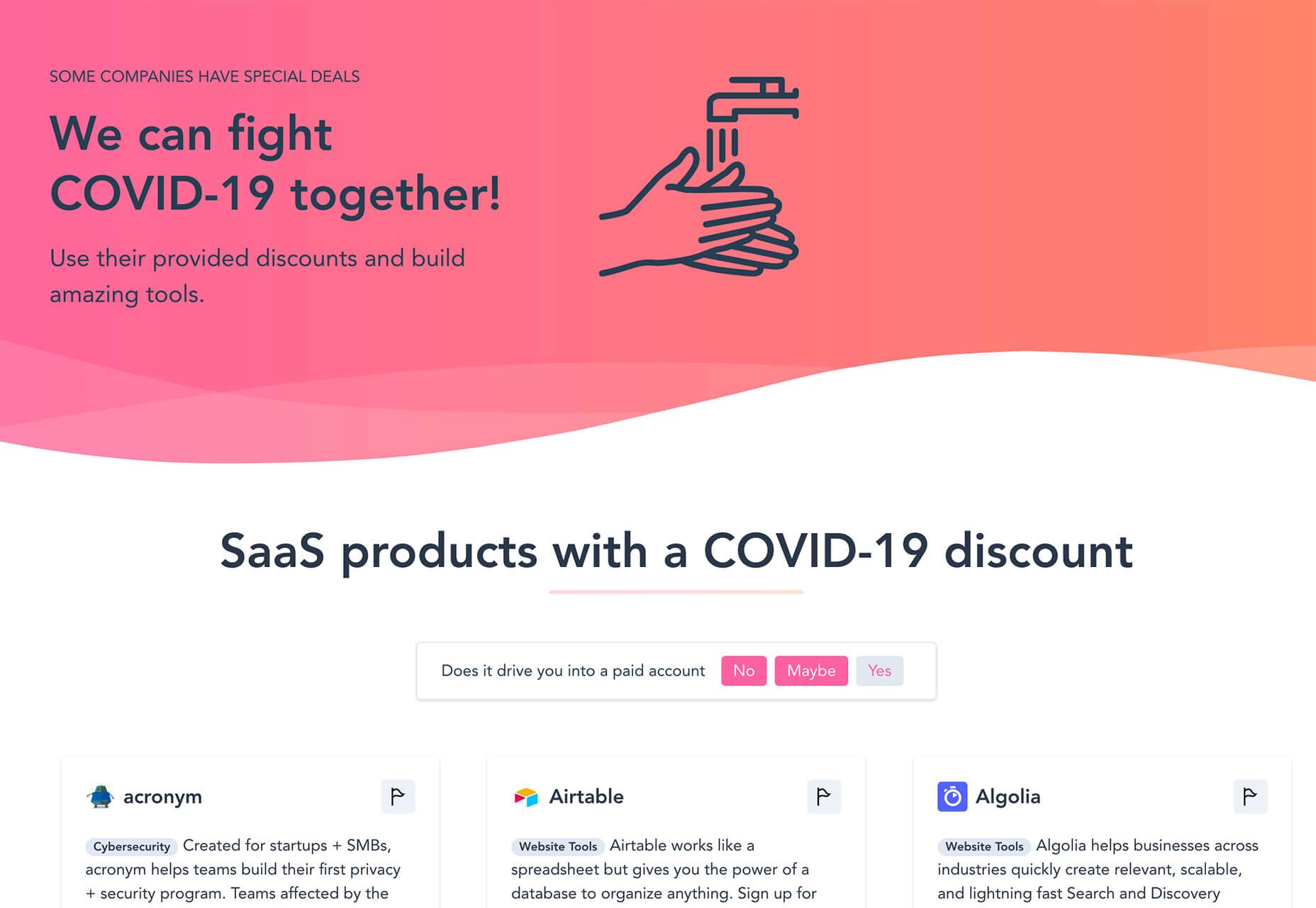
Saas for COVID-19

受到疫情影响,全球的设计和开发服务商都在打折,而 Saas for COVID-19 就是这个优惠合集页面,如果你正在搭建网站,并且需要用到这些工具,现在是下单的好时机。
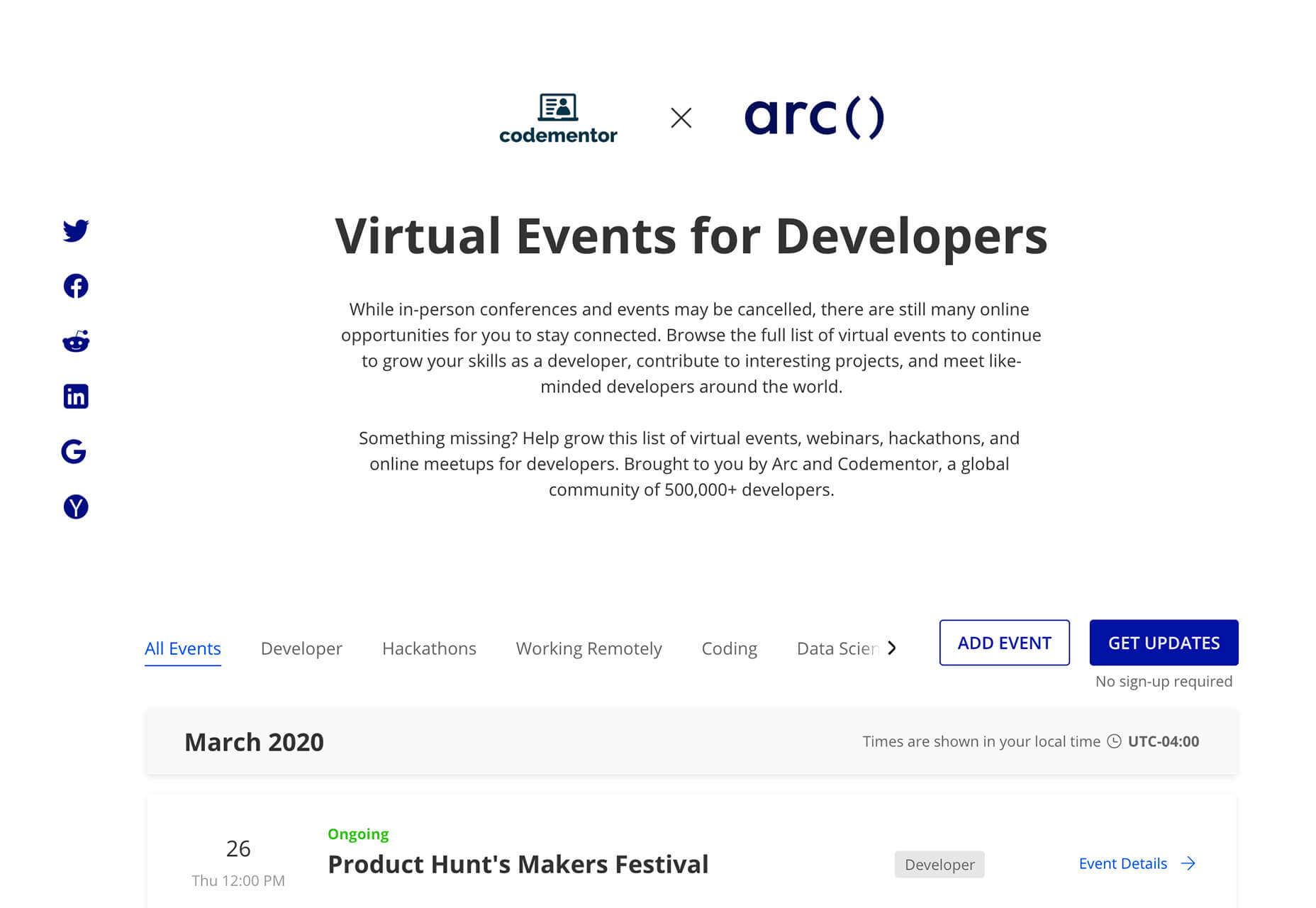
Virtual Events for Developers

同样的,如果你是开发者,那么这个给开发者的虚拟活动可以让在家工作的你,有更多的时间投入到自我学习和迭代当中——这各列表当中,包含了大量的在线学习、设计/开发相关的社区、活动和联系方式。
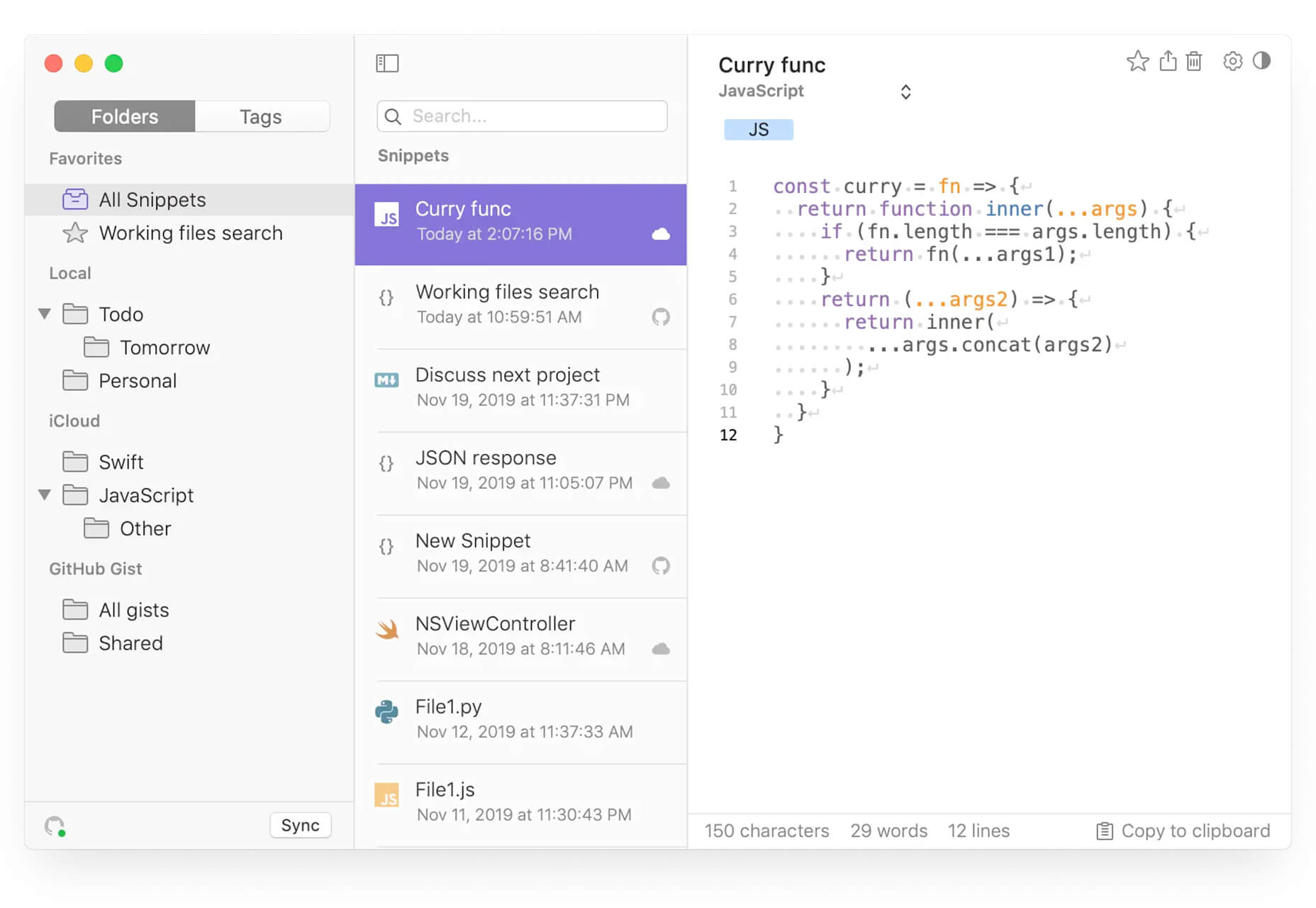
SnipperApp2

SnipperApp2 是一款给 macOS 开发者的本地工具,可以用借助 Github 编写 Markdown 笔记,并且在多地存储。
Faux Code Generator
这是一个伪代码效果生成器,它生成的视觉效果是基于真实的代码特征来生成的,并且能够生成 SVG 格式。使用的时候,你只需要粘贴 URL,选择一个主题,就可以生成了。
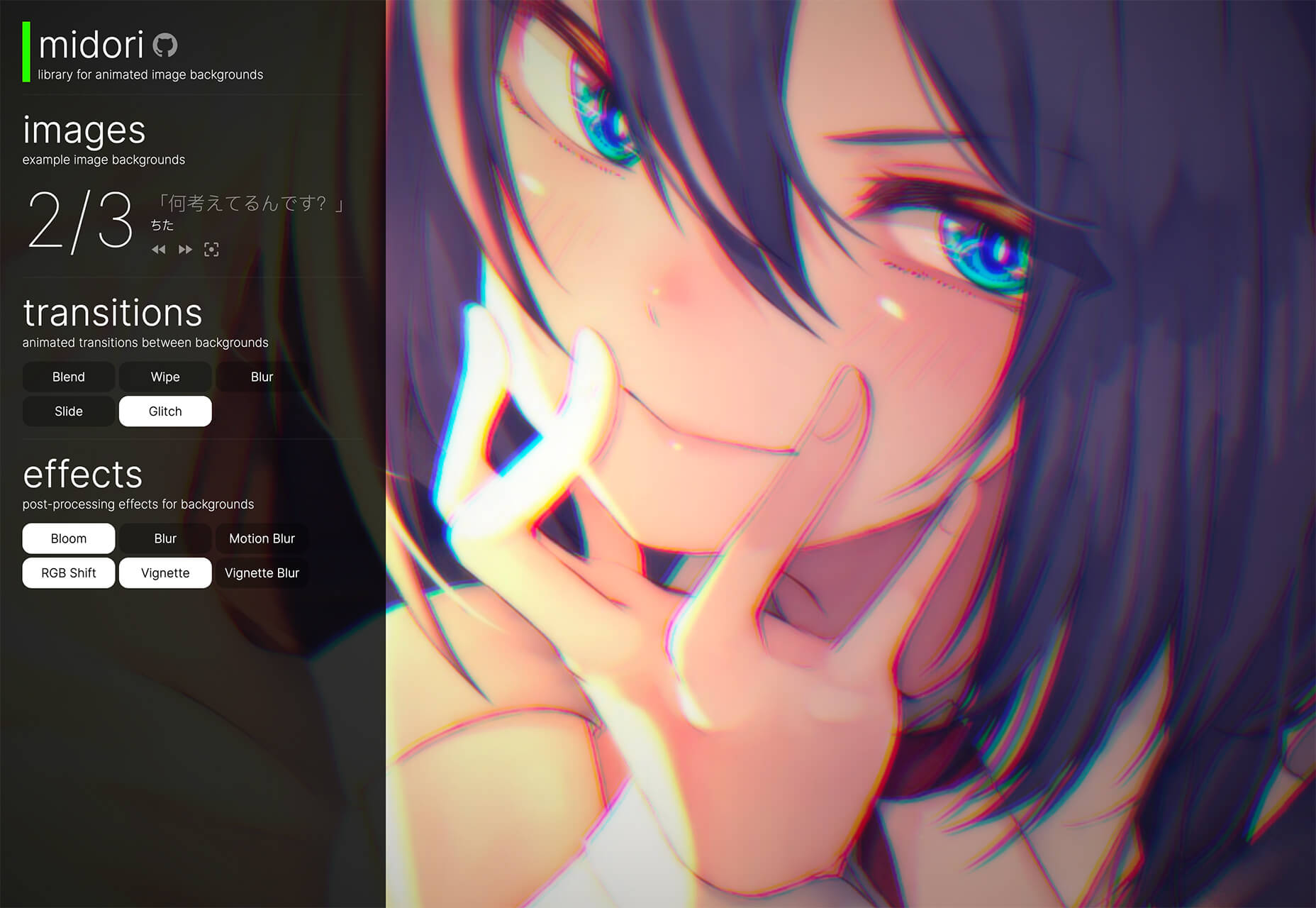
Midori

Midori 是一个动画背景图片库,你可以选择不同的图片,不同的过渡效果,并且预览效果,对于二次元爱好者或者有类似需求的项目而言,它的实用性还是很强的。
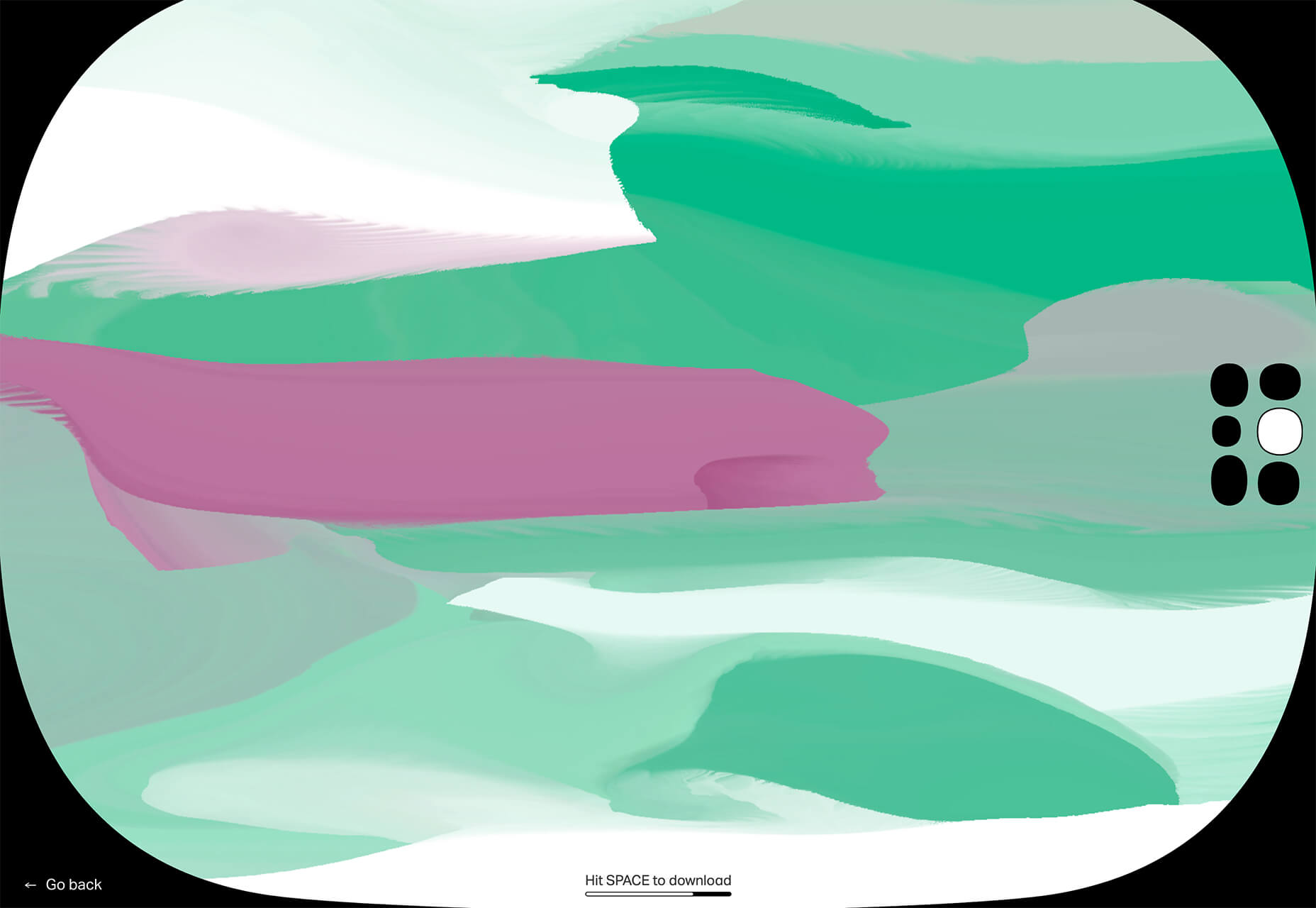
Color Push

Color Push 是源自于 WeTransfer 的一个艺术体验项目,它使用颜色和动画效果,帮你在不到90秒的时间内,创建出艺术作品。完成之后你可以下载下来使用。
3D Kinetic Typography

想知道3D动态排版是怎么一回事嘛?来试试 Anna 和 Scavenger 所创建的这个炫酷的工具。炫酷的工具。炫酷的工具。炫酷的工具。炫酷的工具。
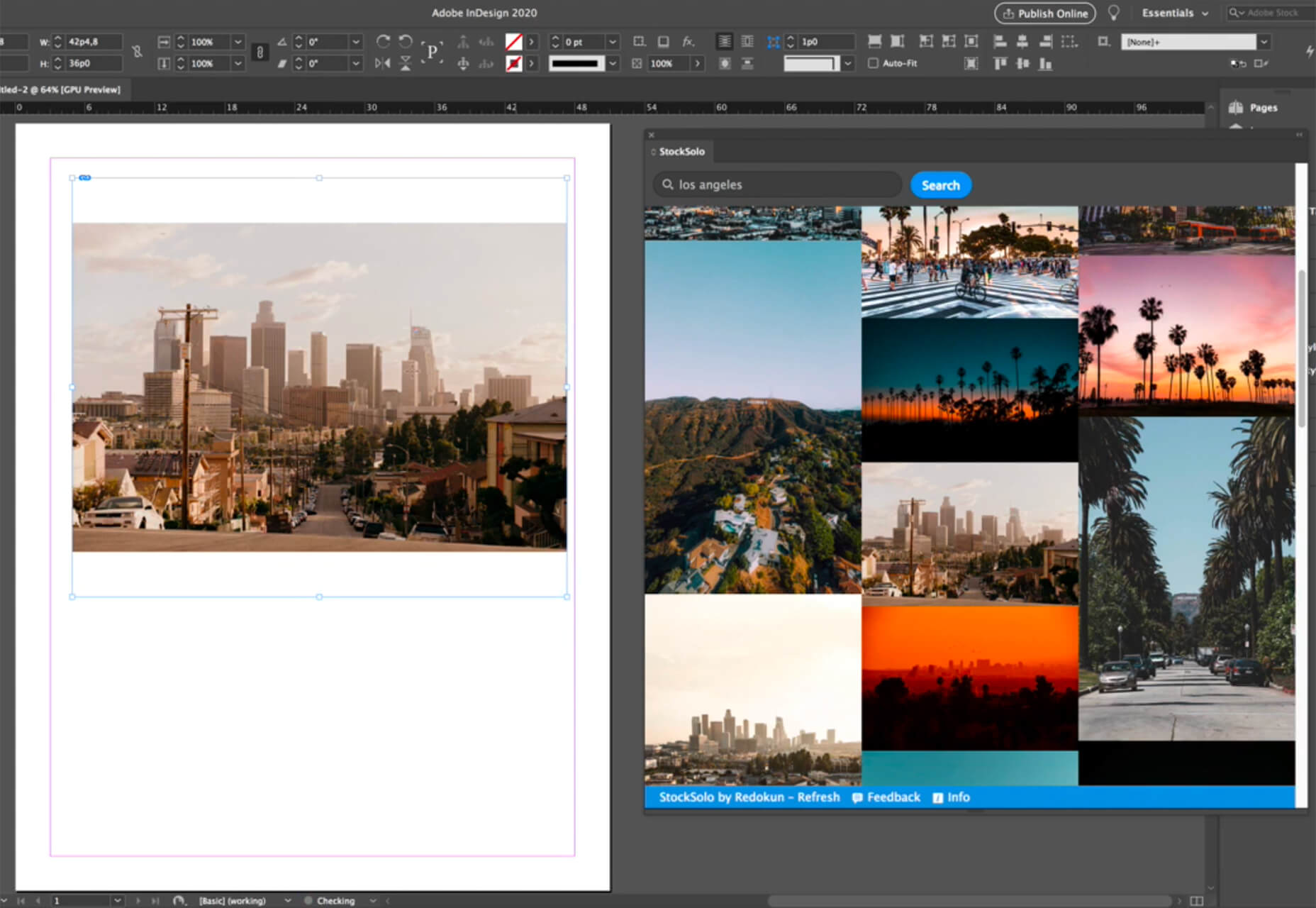
StockSolo

StockSolo 是一款插件,它可以调用诸如 Unsplash、Pexels、Pixabay 这些图库,而这款插件可以用于 PS、AI、ID 和 XD。着意味着你有超过320万张图片可供选择。
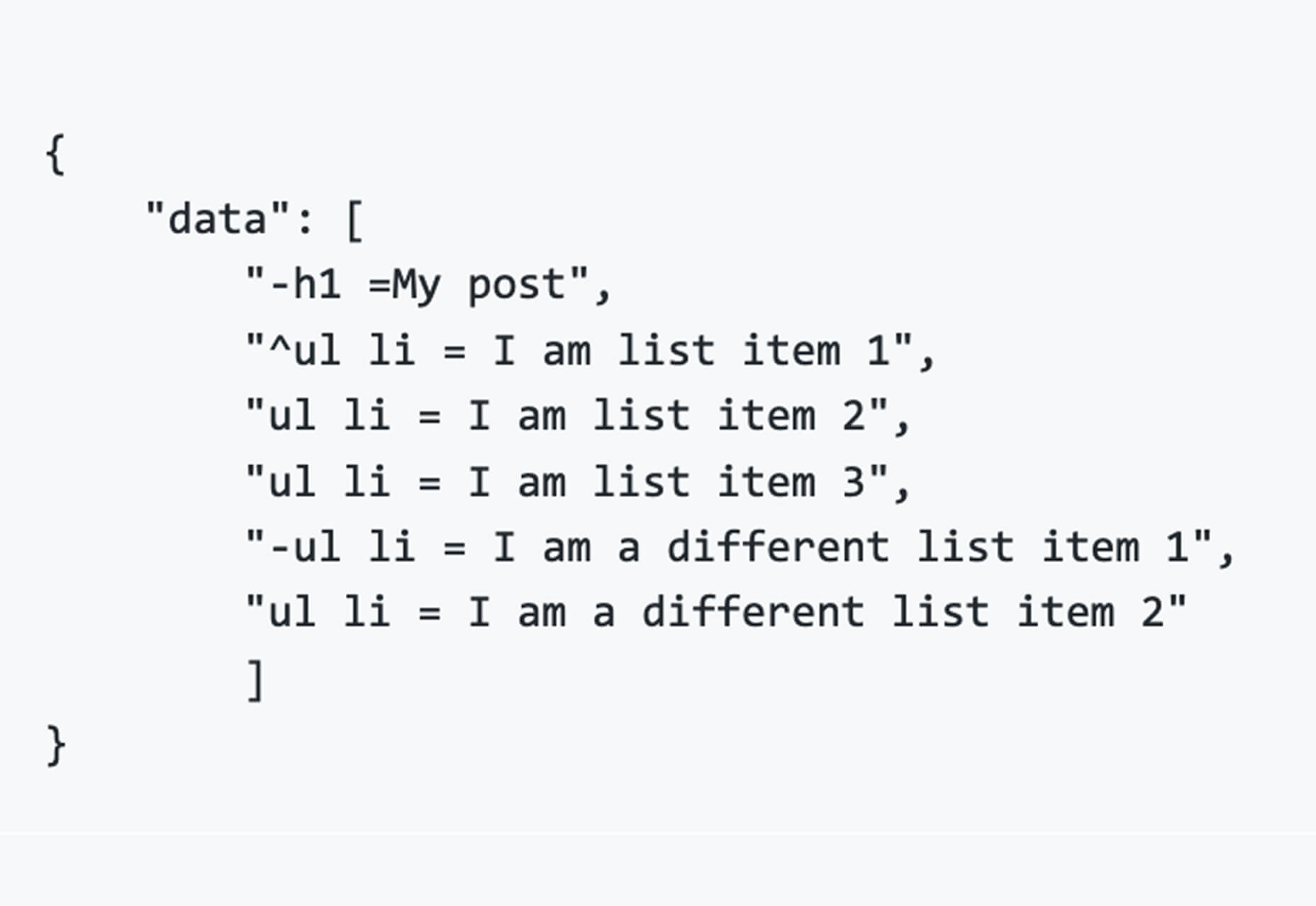
Flat HTML

Flat HTML 是一款生成复杂 HTML 代码的替代方案,它可以为每个元素设置特定的语句。
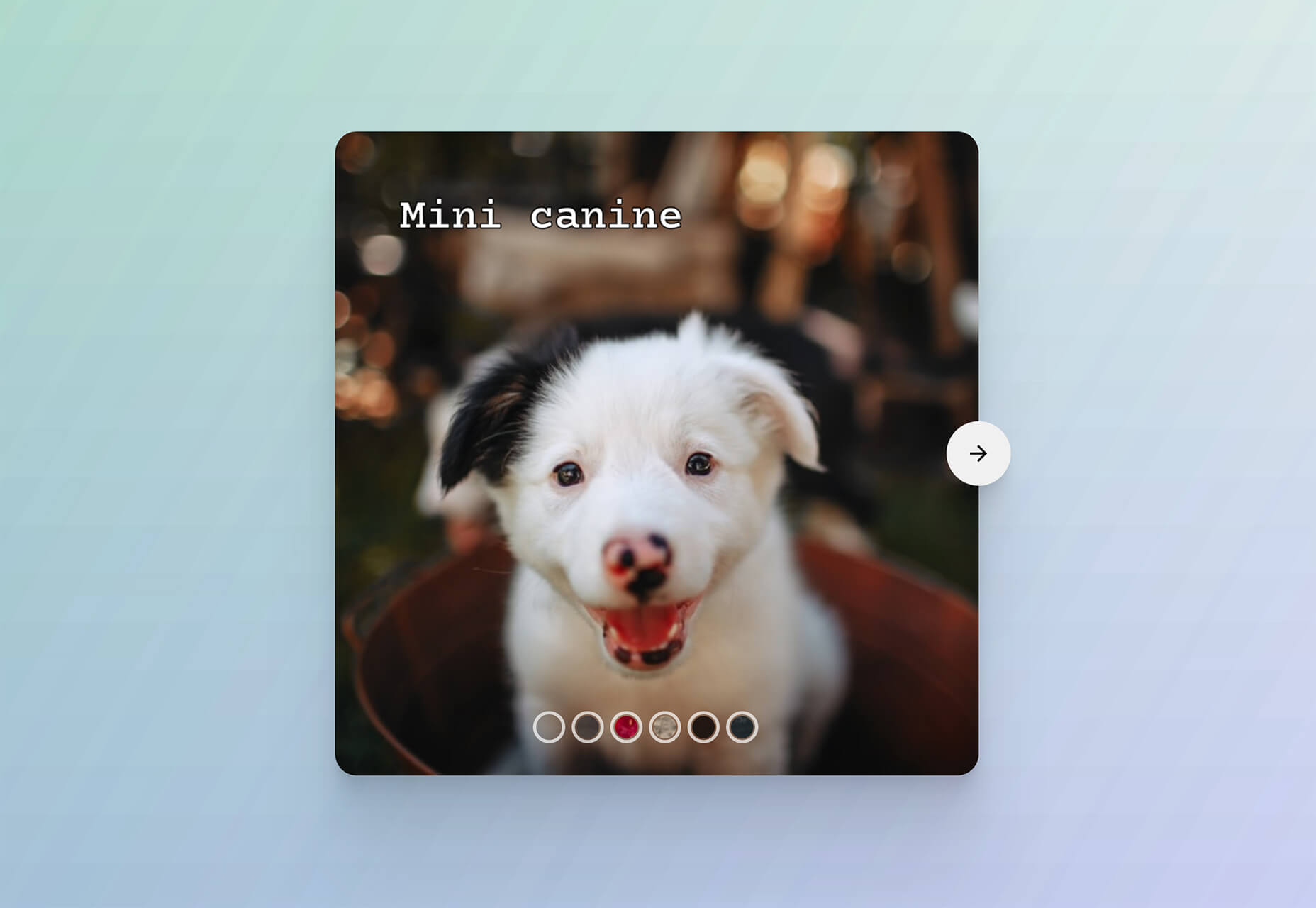
Circle Swap Photo Gallery

Circle Swap Photo Gallery 是一个超级有趣切换动画效果,它借助 React 和 GSAP 来实现漂亮的圆圈动画效果。
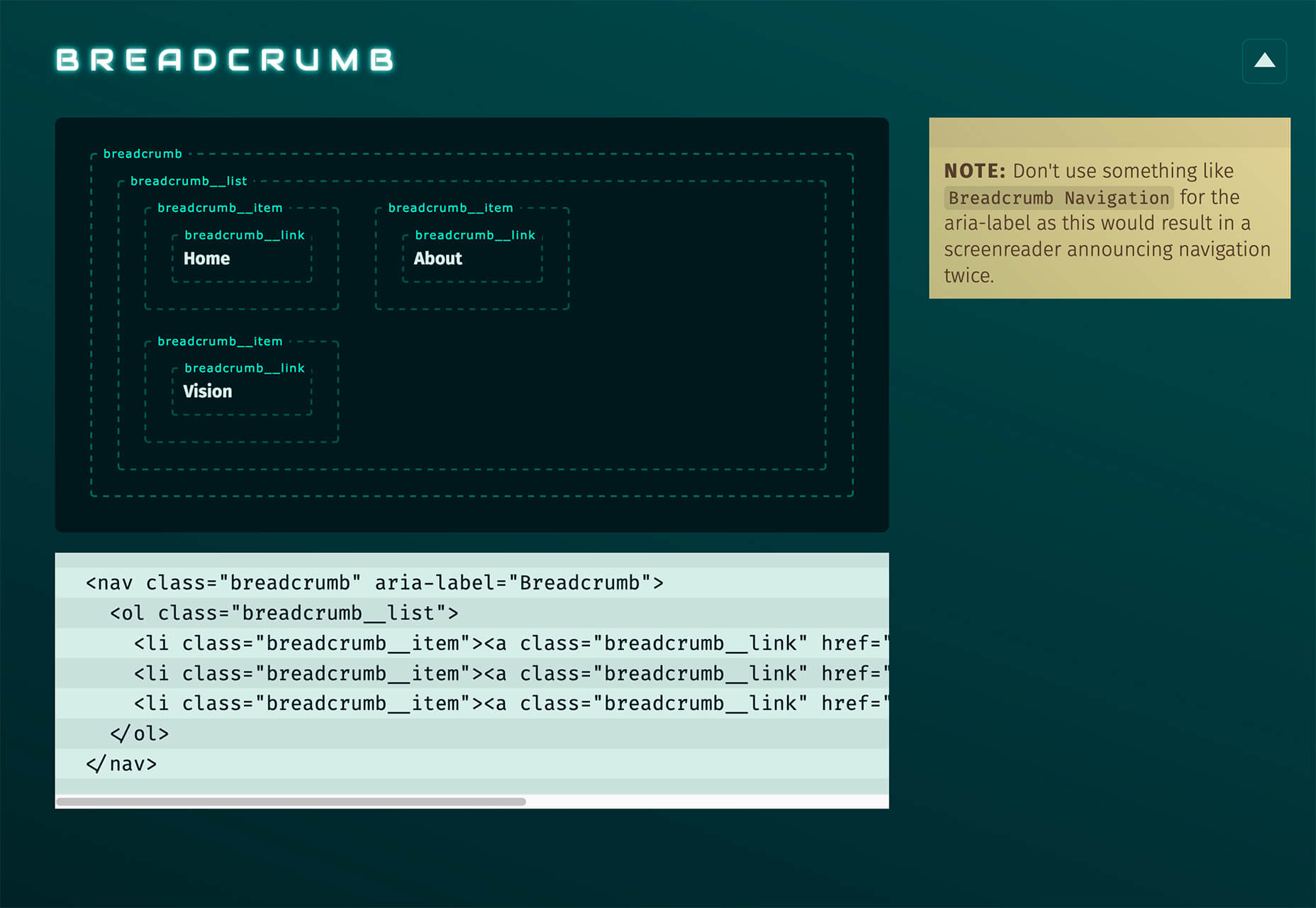
BEM Cheat Sheet

BEM Cheat Sheet 是一款常见的 Web 组件的建议命名库,它的实用性非常强,确保你你能够正确的类的命名,让你的项目不会因为奇怪的命名,在协同和使用方面出问题。
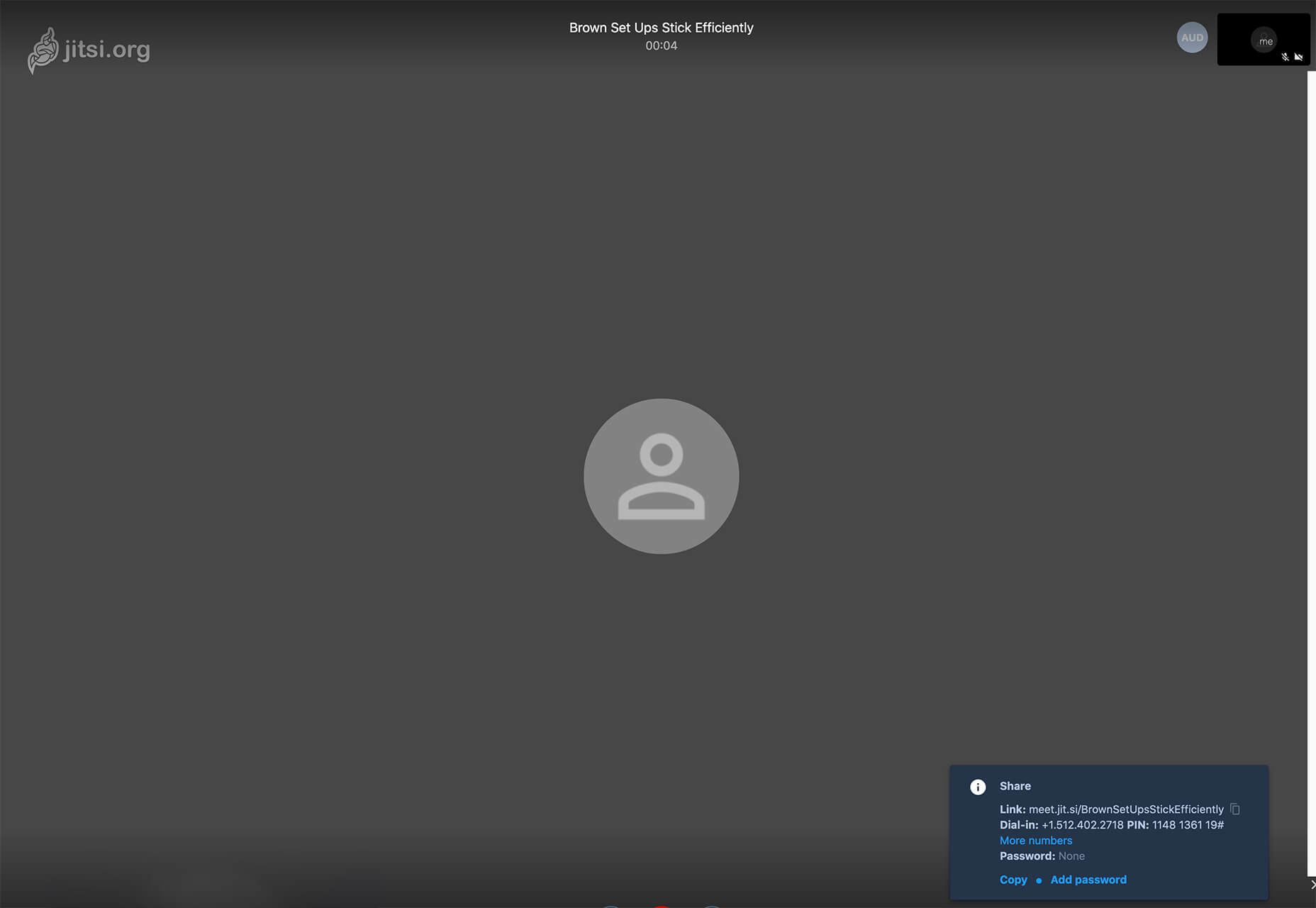
Jitsi

Jitsi 本身并不是设计工具,但是对于 Web 设计师和开发者而言,是一个颇为不错的工具,它是一款安全、功能齐全的免费视频会议工具,它可以作为单独的应用使用,也可以和 Slack 集成,它是完全开源的,无需帐号都可以使用。
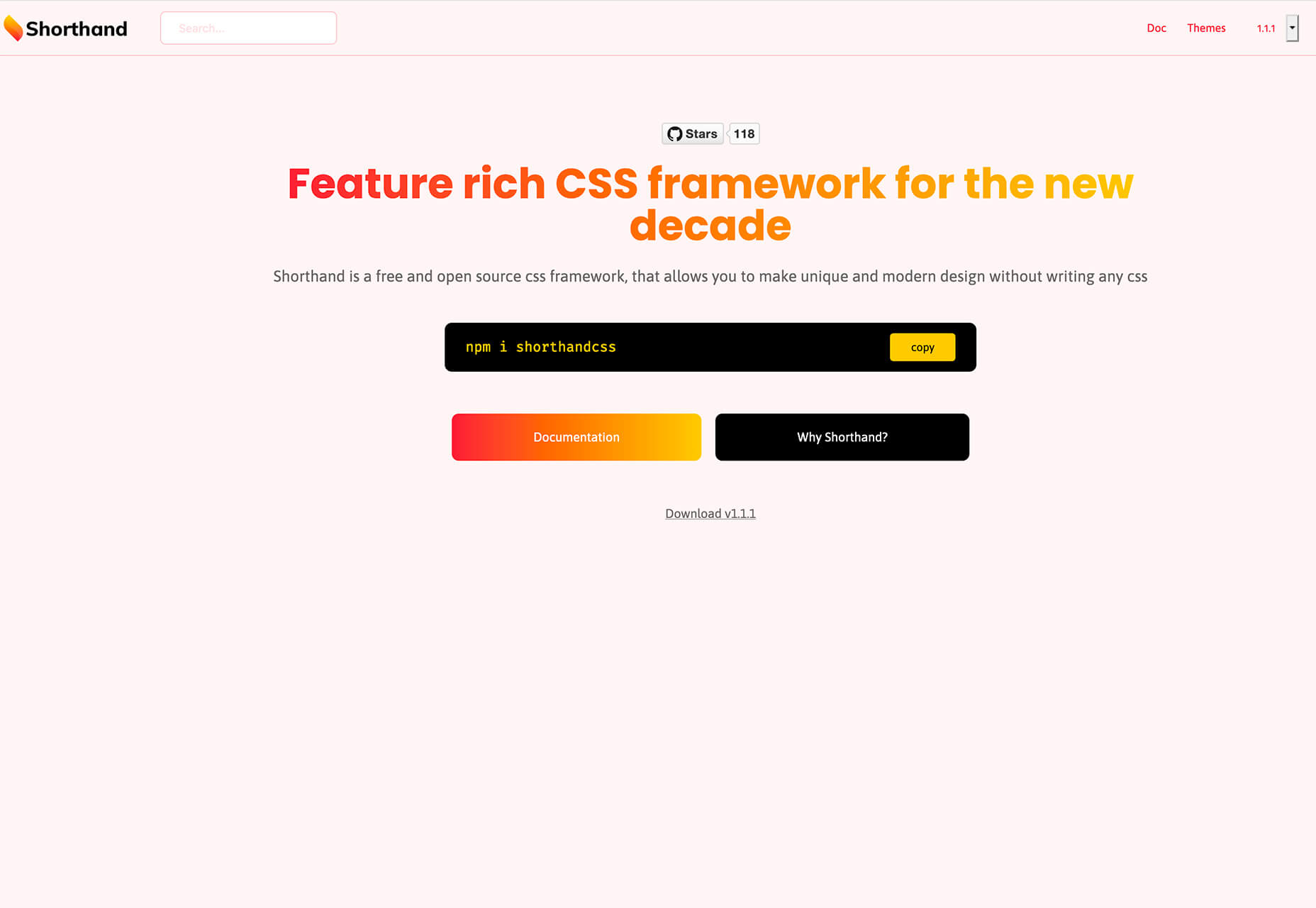
Shorthand

Shorthand 是一款功能丰富的 CSS 框架,可以让你无需编写 CSS 代码即可创造出风格现代体验优异的设计。它是一款自定义工具,其中包含你需要的功能,包括颜色、渐变效果、字体样式等等。
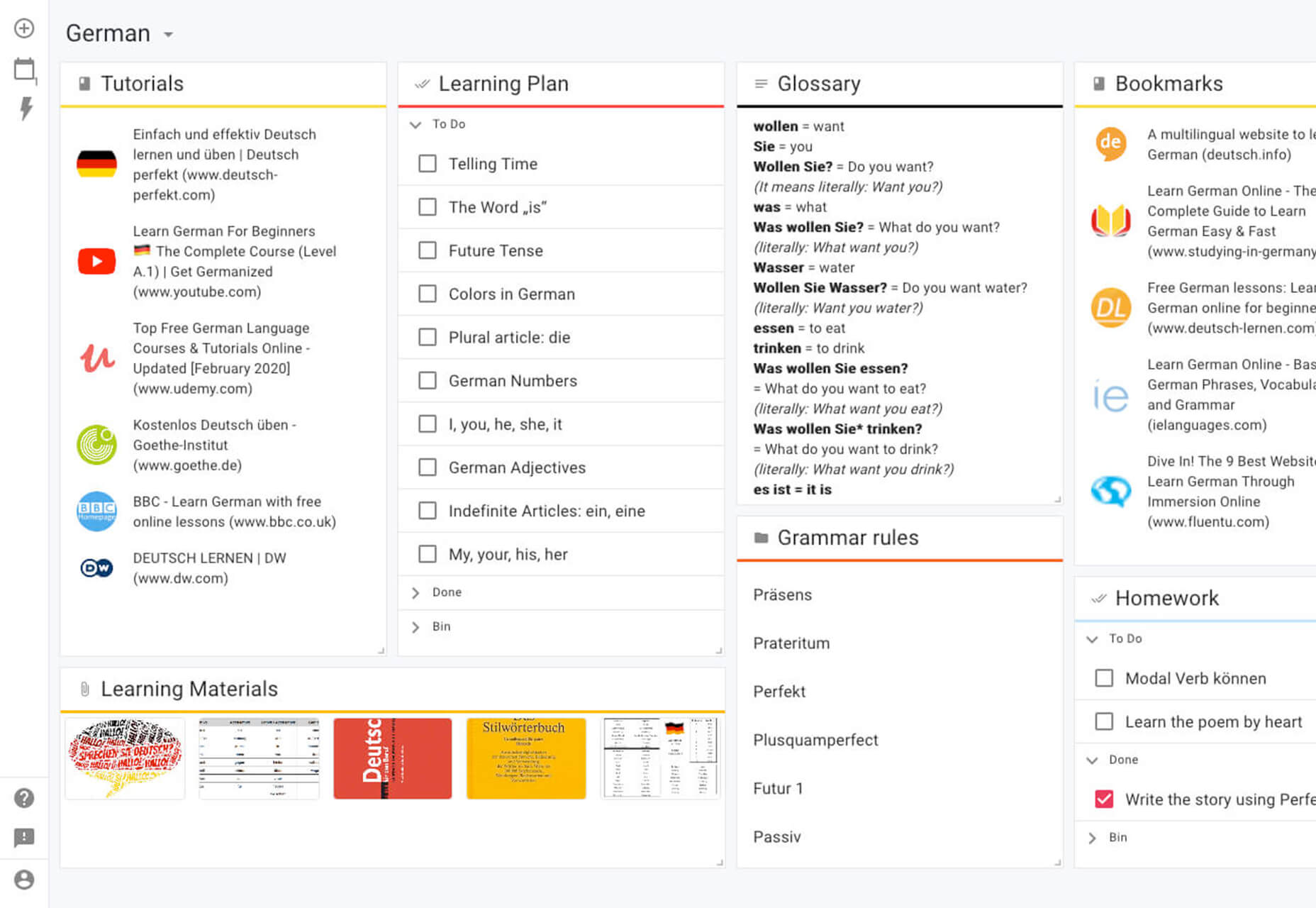
Boardist

Boardist 是一款生产力工具,你可以在它的面板上创建列表、待办事项,能够创建标签、注释,甚至放置文件,安排任务。它是一个完整的项目管理工具,确保你和团队能够进行良好的合作。
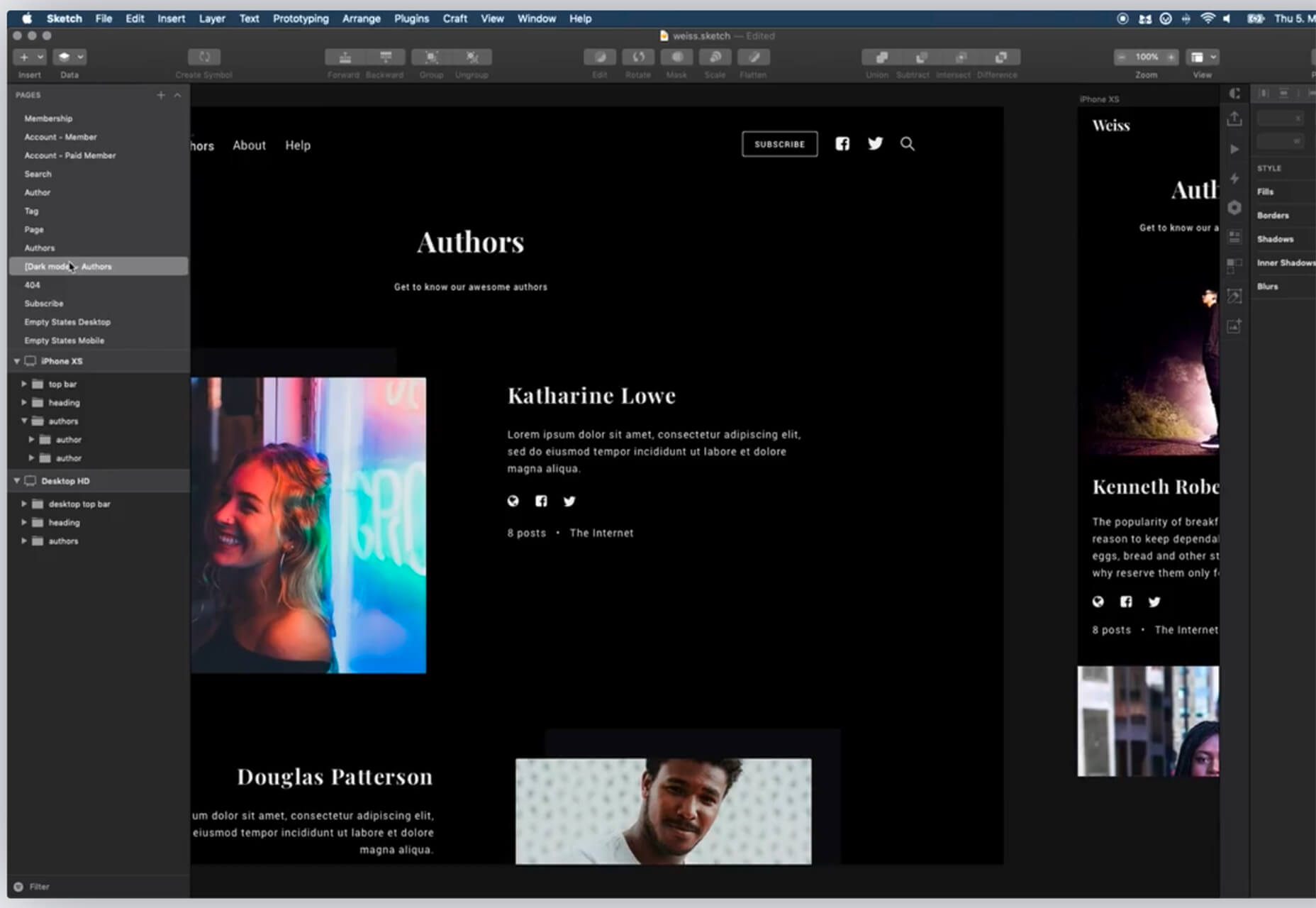
Sketch Dark Mode Plugin

深色模式如今已经成为主流的设计视觉风尚了,想在 Sketch 中也呈现深色模式?不妨试试这款插件吧。
Tabler Icons

Tabler Icons 是一款包含 450+ SVG 格式图标的合集,每款图标都是以 24×24 px 这样的尺寸设计的。
Reflect

Reflect 是一款进行端到端测试的 Web 应用,甚至在出现状况的时候都能收到警报,这款工具让你无需编写代码,即可完成操作。
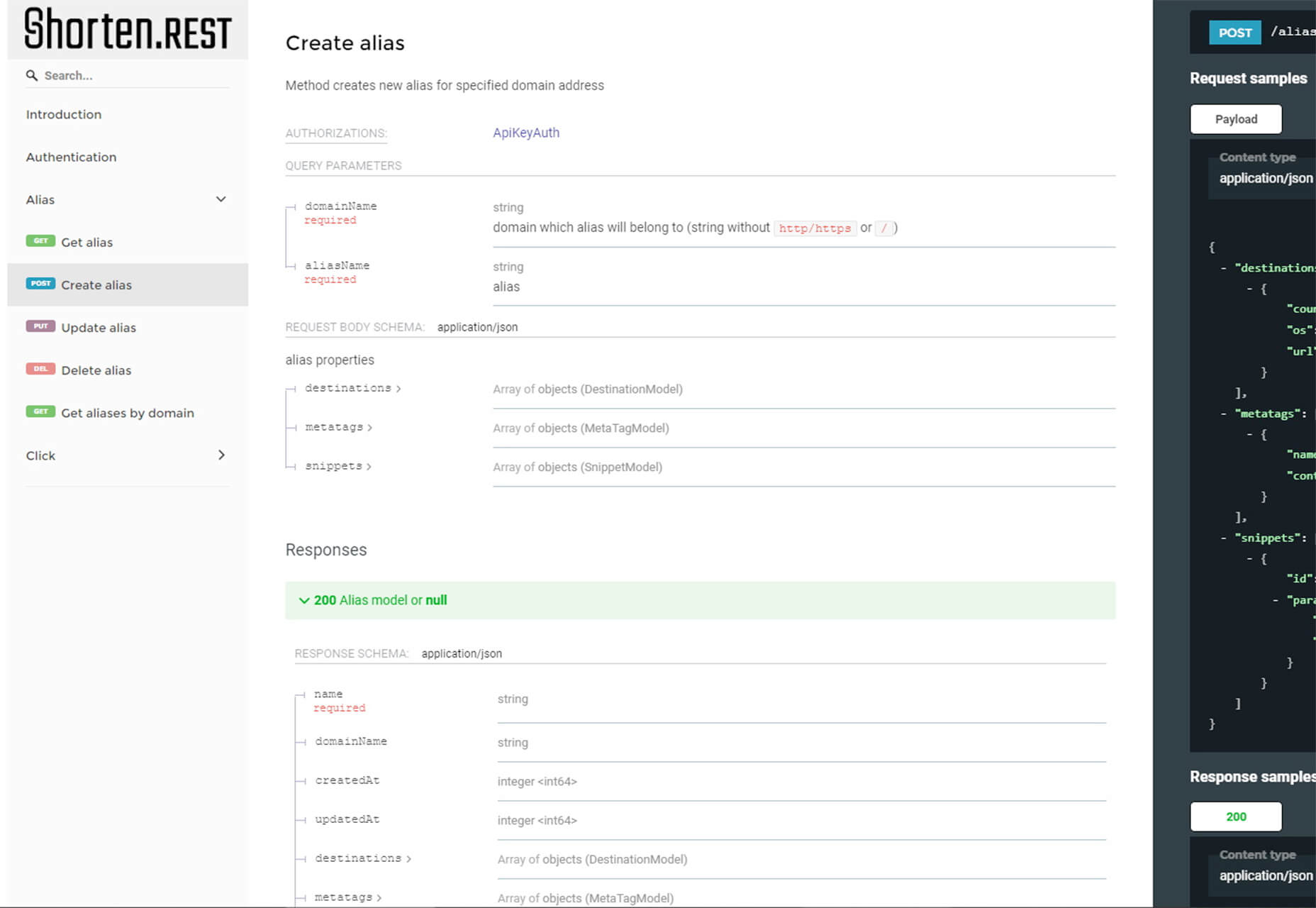
Shorten.rest

Shorten.rest 是一款灵活且强健的短链接 API,它是专门为企业级服务所设计的,并且它包含免费套餐,可以了解一下。
Impacted 2.0

Impacted 2.0 是一款带有粗糙质感的字体,其中包含 650 多个字符和 600 多个不同字形的字符集,全部是大写的。
Hunny Bummy

Hunny Bummy 是一款兔子主题的俏皮字体,包含 150 多个字符和80 多个字形。
MonoLisa

MonoLisa 是一款提供给开发者的等宽字体,字体背后的思路是尽可能优化来提升开发效率。
Stay Safe

Stay Safe 是一款非常符合此刻大众情绪的字体,它包含完整的大小写字符集。
全站高品质素材免费下载!