Dashboard是一个包含了导航、数据展示、信息图表、微交互的界面,你总会觉得空间不够,想多放一些内容,而又想保持简洁美观,那么要如何才能设计好呢?这边整理了5个高级技巧,希望能够帮到您!(更多Dashboard设计可下载后台管理设计模板)
1. 将数字设置为右对齐等间隔
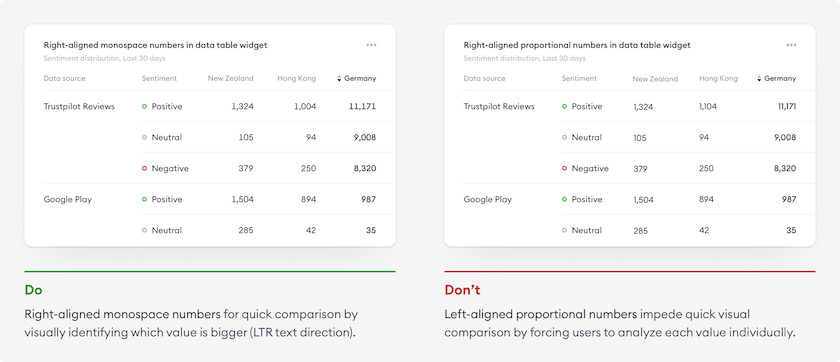
如果Dashboard中的数据表或列表小部件包含了统计数字数据,请确保数字靠右对齐,且每个数字占用相等的空间。
这有助于快速比较数列中的不同数值,而无需将每一项都进行分析。大多数人习惯于从左到右阅读,因此在阅读中,右对齐、等间隔的数值能够让人更加清晰地区分。
默认情况下,大多数字体都没有打开“等间隔数值”选项,只设置了等比例数值——然而实际上,大部分被广泛使用的字体都支持这个功能。你也可以通过调整OpenType功能,在Sketch或Figma中打开它。

右对齐等间隔的数值,在视觉上便于识别更大的数据,从而快速比较。而左对齐的等比例数值,用户必须单独分析每个数据,不便于视觉上快速比较。
2.允许用户定制和共享Dashboard
虽然这可能不适用于每个产品,但如果你正在设计一个需要团队协作的分析平台,那么你可以考虑引入一种可定制的、能够让用户和他的队友共享的Dashboard。
由于企业报告工具通常为各种实例服务,用一组固定小部件覆盖所有实例就不能满足需求。而如果允许用户创建一个可高级定制的Dashboard,我们不仅可以满足不同的用户需求,同时能够增加应用的采纳率和使用率。
用于NLP平台的dashboard
3.何时该用饼状图和柱状图?
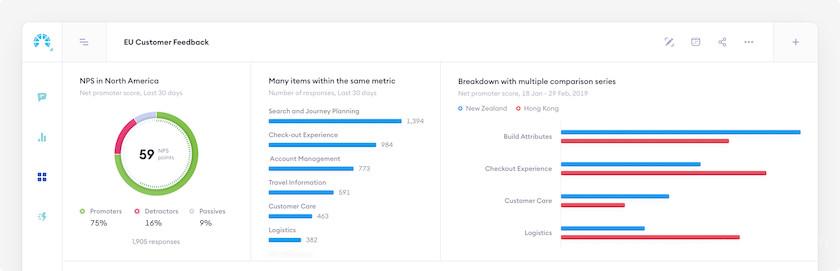
圆形饼状图通常不能有效且清晰地显示一个区域比另一个区域大了多少。特别是有超过4-5个图表项目时,更要避免使用饼状图来呈现定量数据。饼图更适合用于显示带有少量变量的百分比份额。
如果你有许多定量图表项目,那么可以考虑使用水平或垂直柱状图(取决于选项的数量和设计目标)。考虑一下你是否想要关注每一个单独项,了解它与其他项目有什么不同,以及是否需要从趋势中找出突出项。

4.考虑信息的层级感
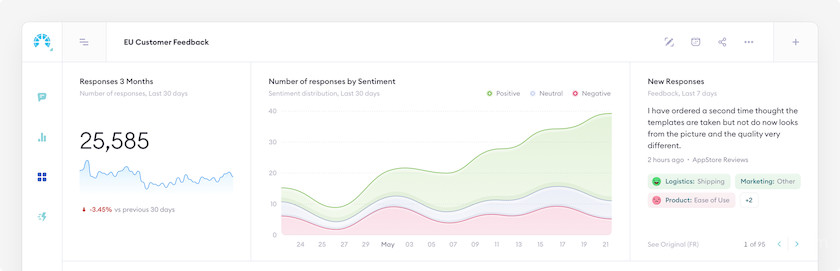
用户往往要求能够快速访问同一页面上的各种类型的数据,并且以尽可能少的用户交互来掌握所有重要的指标,特别是在设计企业分析产品时。
在这种情况下,要考虑动态组合的原则。这意味着要根据你的用户流以有意义的顺序展示出最有价值的数据。
遵循对象的层次结构并确保数据单元清晰可辨是至关重要的,这样一来,Dashboard就不会变得一团糟。帮助建立这种秩序的一个简单的经验法则就是要注意:即使所有的图形、形状和重点都不同,但一定要构成一个有机的整体。
把Dashboard想象成一个故事。问问自己如何将这个故事分解成一组内聚的数据单元,从而以一种快速、明显和全面的方式传递信息。

5.突出统计数据的变化并对异常情况作出反应
一切都是相关的——在观察数据时一定要注意这一点。
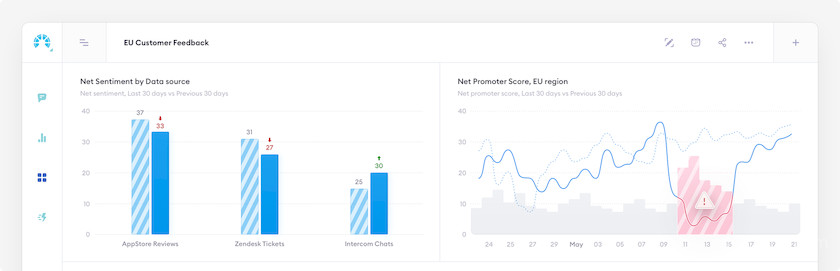
指出度量标准是如何随时间变化的,以及在比较数据集时存在哪些差异。这将告诉客户是需要采取措施,还是更深入地研究报告。将图表上的数据设置为可点击:通过使用预定义的过滤器将用户引导到一个完整的报告中,使他们能够快速访问特定数据的扩展视图。
“指出度量标准是如何随时间变化的,以及在比较数据集时存在哪些差异。”
在操作相对较大的历史数据量时,定期捕获度量的非自然变化是非常有效的。它不仅会对客户的业务产生积极的影响,还能增加应用的使用率和可信度。
“教”你的产品算法去识别数据中的异常,不仅在异常发生时通知客户,而且在可能的情况下提供相应的操作指示清单。例如,如果广告预算花费太快,你可以在特定情况下自动建议最合适的报价,为用户降低每单位行动成本。

文章整理翻译自:https://dribbble.com/stories/2020/03/26/5-tips-dashboard-design
全站高品质素材免费下载!

