印度外卖平台Zomato最新推出了全新的sushi设计系统,这不仅是一套为加速内部设计开发的设计系统,也让用户在使用app时获得更好的体验。接下来就让我们一起来看看Zomato是如何设计这套系统的,这套系统对公司的发展有什么意思。
什么是设计系统?
设计系统是由大量可重用组件组成,并结合了一定的规则,可存储视觉设计信息(例如颜色或间距),并使我们能够快速构建一致的应用。
为什么要建立Sushi设计系统?
Zomato的第一个设计系统创建于2017年。其设计目的是增强现有功能,但并没有我们期望的那样具有丰富的可扩展性。然后我们开始研究更灵活,更强大的解决方案。
考虑到Zomato的发展速度,我们必须保持良好的用户体验。对于我们发布的每个新功能,其目标应该是能够利用尽可能多的现有组件,以便我们不会引入任何视觉上的不一致。无论我们是使用像素,代码还是文字,都有适当的可以帮助我们的设计模块,它们不仅可以节省时间,而且可以保持我们的UI一致,从而创造更好的用户体验。
使用Sushi设计系统后,无需重新思考我们在Zomato上添加的每项新体验,又能使设计师,开发人员,产品经理以及其他利益相关者专注于轻松地将想法转换为实时产品。
如何设计这个全新的系统?
设计原理
在此过程中,我们牢记了一些核心原则–
以用户为中心——我们希望确保用户与我们产品之间的每一次互动都是积极的,并能解决问题,通过多个平台与我们的品牌或产品建立牢固的联系。
包容性——我们的产品为所有人提供服务,从还在上大学的青少年到对现代技术不太了解的人们。我们希望设计和构建我们的平台,无论能力,年龄和地理位置如何,该平台都应尽可能多的人使用。
简洁性——我们每次都会通过清晰,专注的体验来带来愉悦和满足。通过依靠形式,功能和流程直观的现有通用设计模式,我们确保为所有用户提供更加用户友好的界面。
一致性——通过在整个平台上对问题应用相同的解决方案,我们可以建立熟悉度的用户界面。
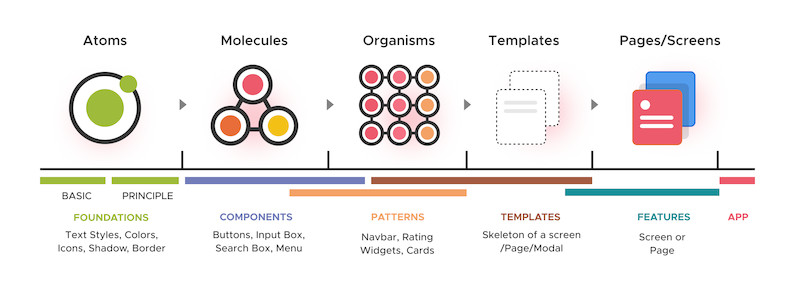
我们遵循了Brad Frost的Atomic Design原子设计方法,并将其映射到我们的设计系统中。

建立基础
基础是数字品牌准则,该准则定义了我们设计系统的版式,颜色,图标,间距,阴影和信息体系结构。所有基础都是原子,分为两个层次–
准则提供了哲学上的连续性,但没有提供任何实际的代码,例如-我们的文本将如何截断,滚动行为,间距等,以便设计人员在创建新的设计模式时会参考并尊重它。
基础知识包括版式样式,颜色,图标,图像等方面的准则,可帮助制定一致的组件。

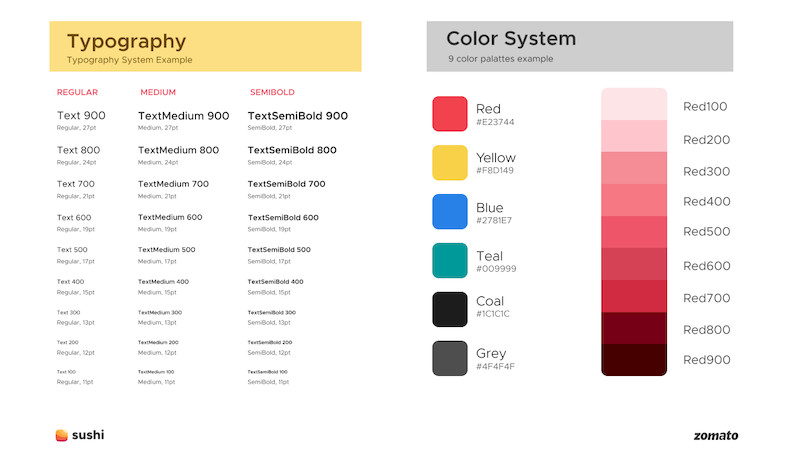
基础:版式和色彩系统

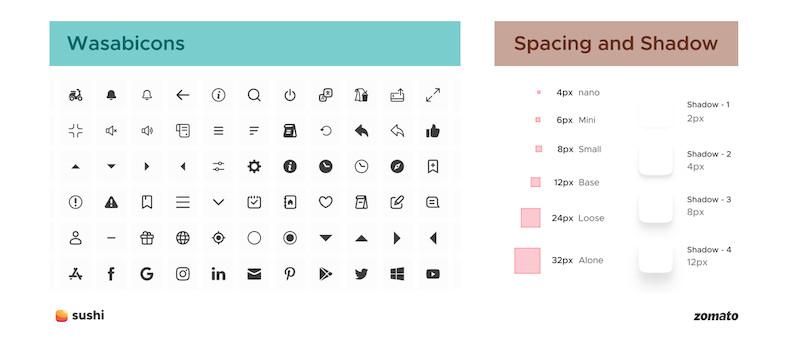
基础:图标,间距和阴影
“一个设计系统不应仅仅是用户界面组件以及一些设计理论的集合。”
组件库
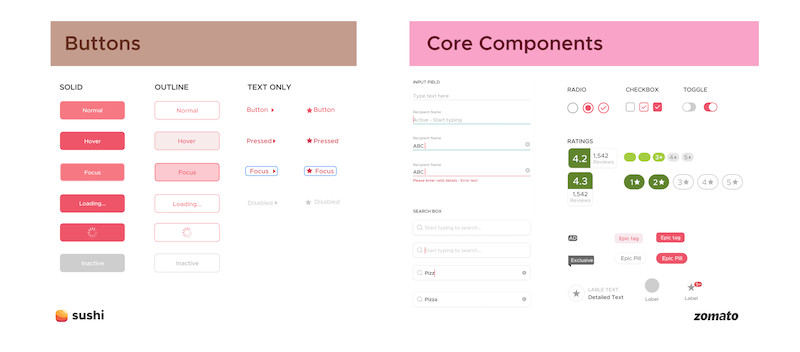
组件指的是与众不同的用户界面(UI)元素,这些元素在产品的整个开发过程中反复使用-通常是可操作的,有时只是用来传达含义。但是,组成部分可以是分子,也可以是组织,因为两者之间有很好的区分。一些示例包括按钮,输入,选择,切换,列表,等级,标签等。

每个组件均由标题,文字,图像,操作按钮和一些可选的文本/元素定义。
所有这些组件都存储在称为库的共享存储库中,这是构建一致的UI并加快应用程序开发的一种好方法。UI的一致性提高了用户对应用程序的熟悉程度,从而在与我们的产品进行交互时将用户的困惑降至最低。

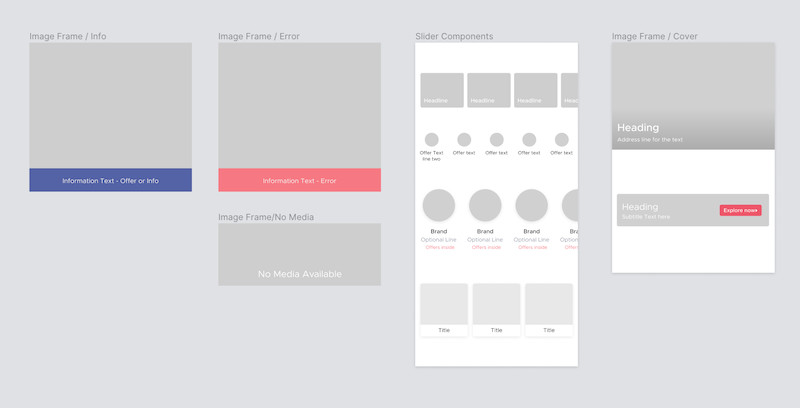
sushi组件(中级):线框图

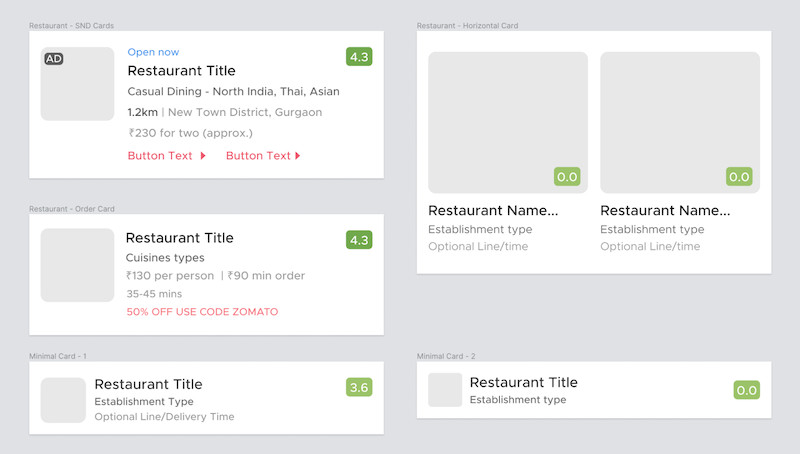
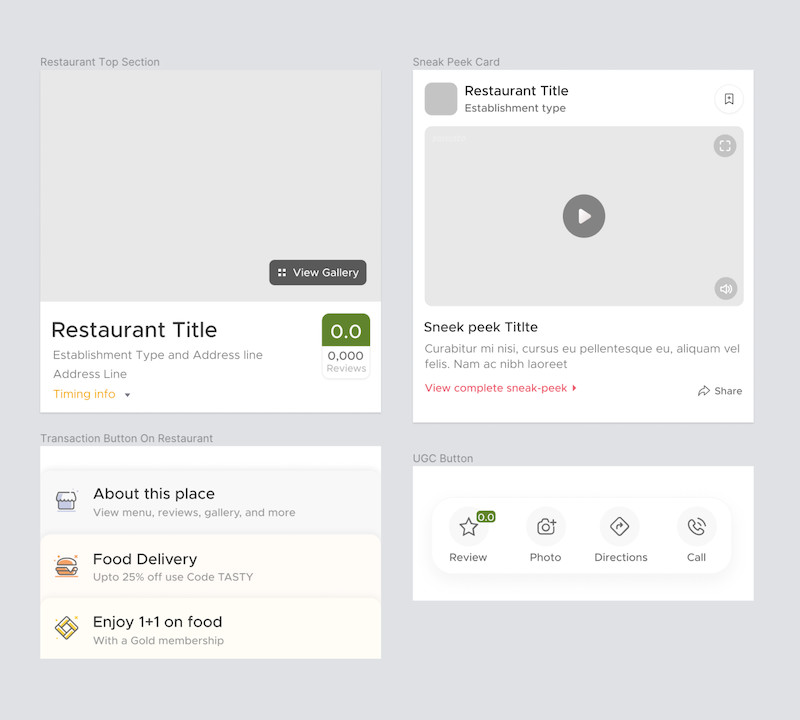
sushi组件(高级)—餐厅卡
模板
在定义了基础之后,我们收集了所有基本组件,然后将它们用于构建更复杂,可重用和可扩展的代码段,称为模板。

方案
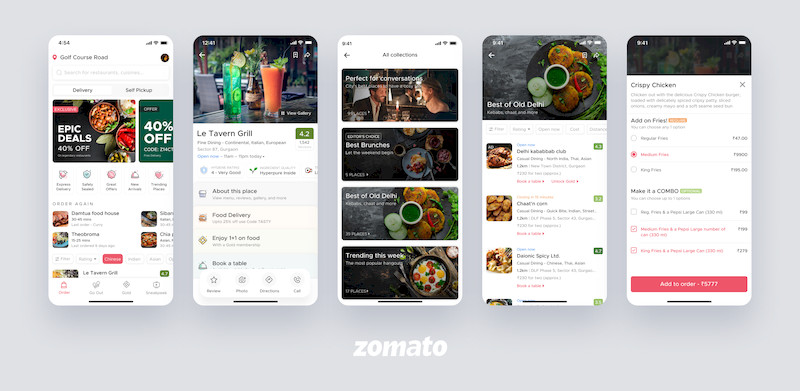
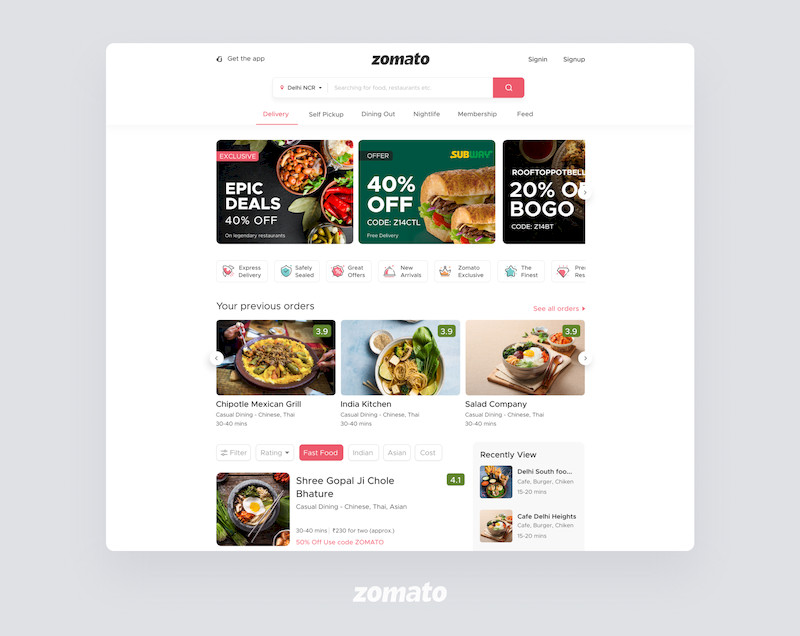
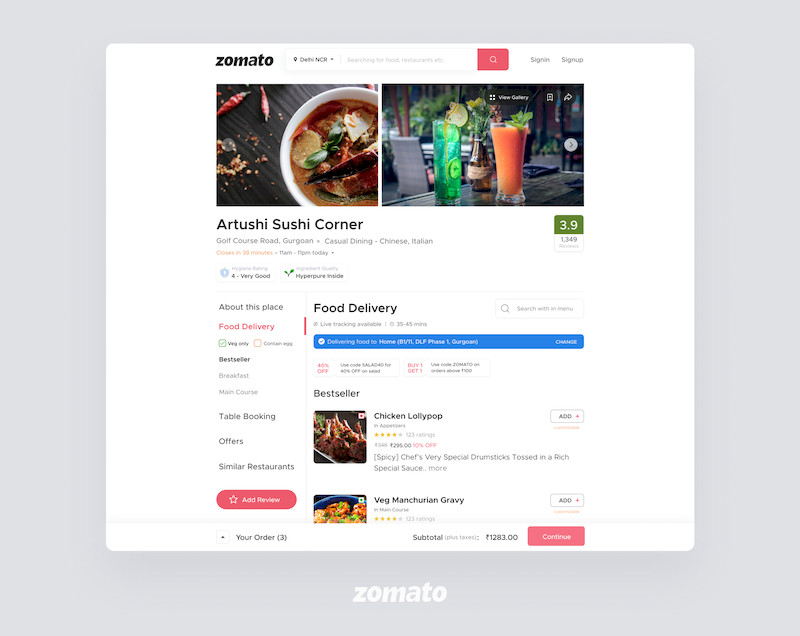
我们最终将在未来几个月中为我们的设计人员推出基于我们的设计系统的新Zomato App和Zomato Web版本。这是我们新版本的界面-



关于设计系统的工具
我们开始使用Sketch构建Sushi UI套件。因为从那时起,每个人都喜欢处理单个Sketch文件,并且仅在需要时借助云,inVision或只是导出它来共享它。我们并没有高度依赖符号或组件的使用。我们只是根据需要复制了元素,并创建了另一个页面,而无需使用符号来更新元素。搜索现有组件和模板始终是一项繁琐的任务。
在Sketch中创建样式和组件符号几乎是一项可能的任务,但是维护/使用这些符号将使设计变得困难。在探索了一些替代方案之后,我们发现Figma最适合我们的设计系统。Figma使用专用的项目面板,使项目易于使用和组织得更好。
英语原文:https://medium.com/zomato-technology/zomatos-new-sushi-design-system-d7f4f98664c5
全站高品质素材免费下载!

