颜色可以影响观众对产品的第一印象,是设计师传达意义的重要工具,关注颜色在用户体验中的影响可以帮助我们做出更符合产品定位的设计。

颜色影响方方面面,颜色影响用户接触设计时的感受,影响他们如何使用设计,甚至影响他们是否可以看见全部的设计并理解设计。很简单,颜色不仅仅是装饰工具,颜色是用户体验的核心。
让我们从一个常见的例子开始:您刚刚为某人完成了一个网站设计。它的外观和功能与线框完全相同。设计团队中的每个人都赞扬了这个项目。然而客户讨厌它,但是他们无法解释为什么讨厌它。
罪魁祸首可能是颜色。不同的颜色可以使人们产生强烈的情绪,以至于人们对设计的产品产生尖锐的反应。一部分是个人偏好的原因,一部分是心理的原因,甚至是社会规范的原因。了解这些趋势和用户特征可以极大地影响用户体验。
以下是您需要了解的内容。
用户期望和偏好
用户体验的研究始于网站或应用程序设计的用户类型。基本的人口统计数据如性别、用户所居住的地区,会影响他们对您设计所基于的颜色的看法。
颜色对用户体验最有趣的影响之一与性别有关。研究表明,男性和女性倾向于喜欢和不喜欢某些类型的颜色。

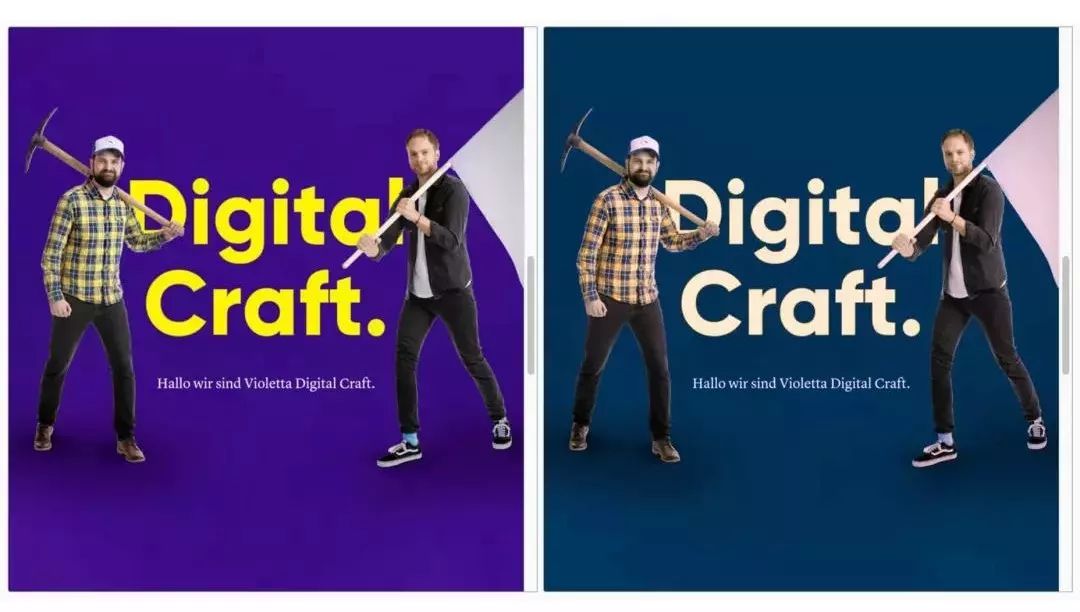
男性倾向于与较暗的设计和较饱和色彩的网站进行更多的交互,例如上面的 VLNC Studio。
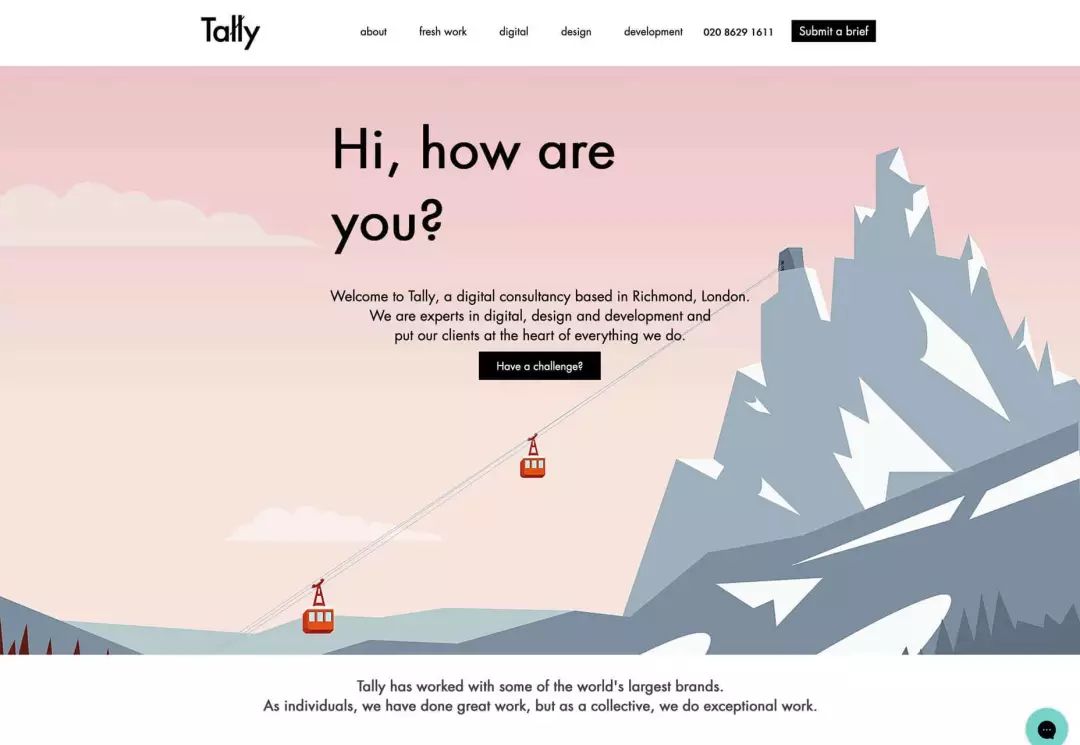
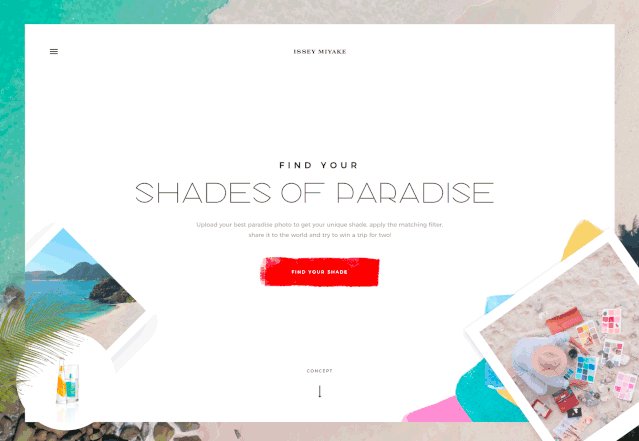
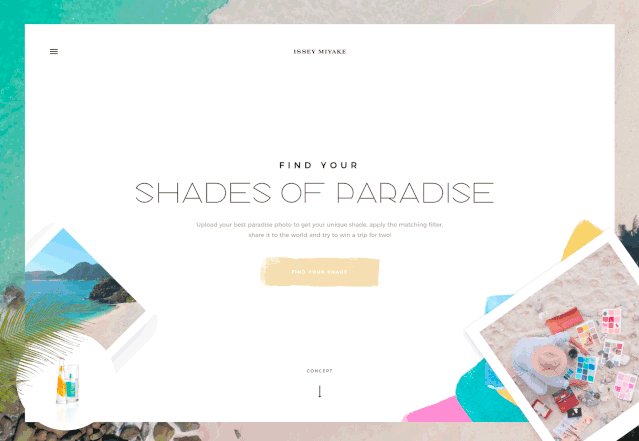
女性倾向于与具有较浅设计和较柔和色调的网站互动,例如下面的 Tally。
一些男人对使用淡粉色、紫色和黄色等鲜明女性色彩的网站有着敏锐的反应。
更多女性倾向于远离具有刺眼的配色方案的网站,例如有着完全饱和的红色调或深色背景的网站。
中调色调对每个人来说都是最有吸引力的。

颜色的关联和含义
虽然这不是一门精确的科学,但颜色与情感具有相当明显的关联。注意,某些颜色可能属于极端类别。这些关联往往与其他设计元素一起创造出整体氛围。
当用户看到某种颜色或颜色组合时,它会在大脑中产生即时反应。
红色:力量,危险,爱/激情,饥饿
黄色:能量,快乐,轻盈,温暖
橙色:创造力,决心,刺激,鼓励
绿色:自然,成长,和谐,新鲜
蓝色:信心,信任,宁静,冷静
紫色:魔术,皇室,野心,独立
建立品牌识别

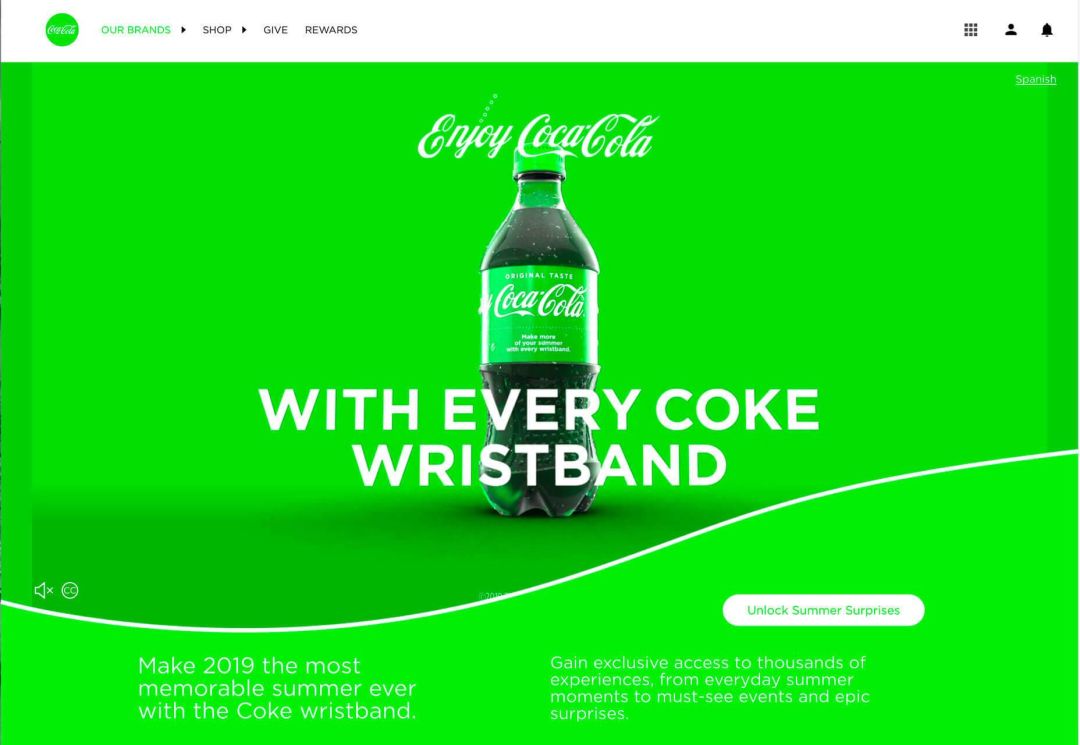
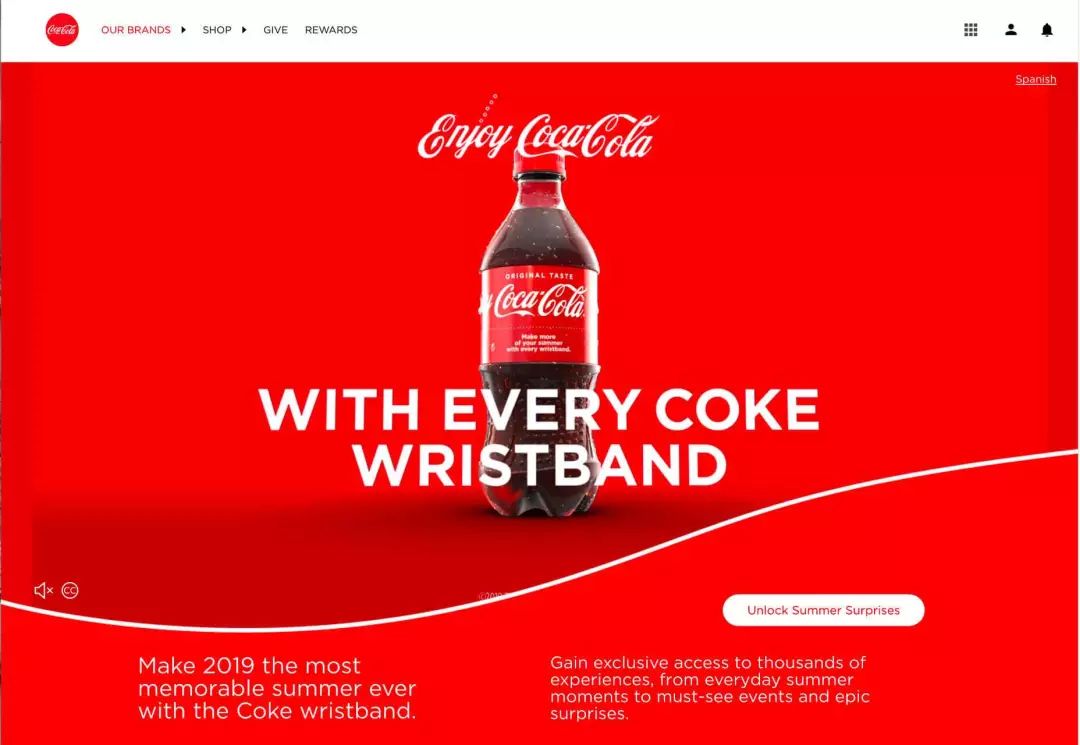
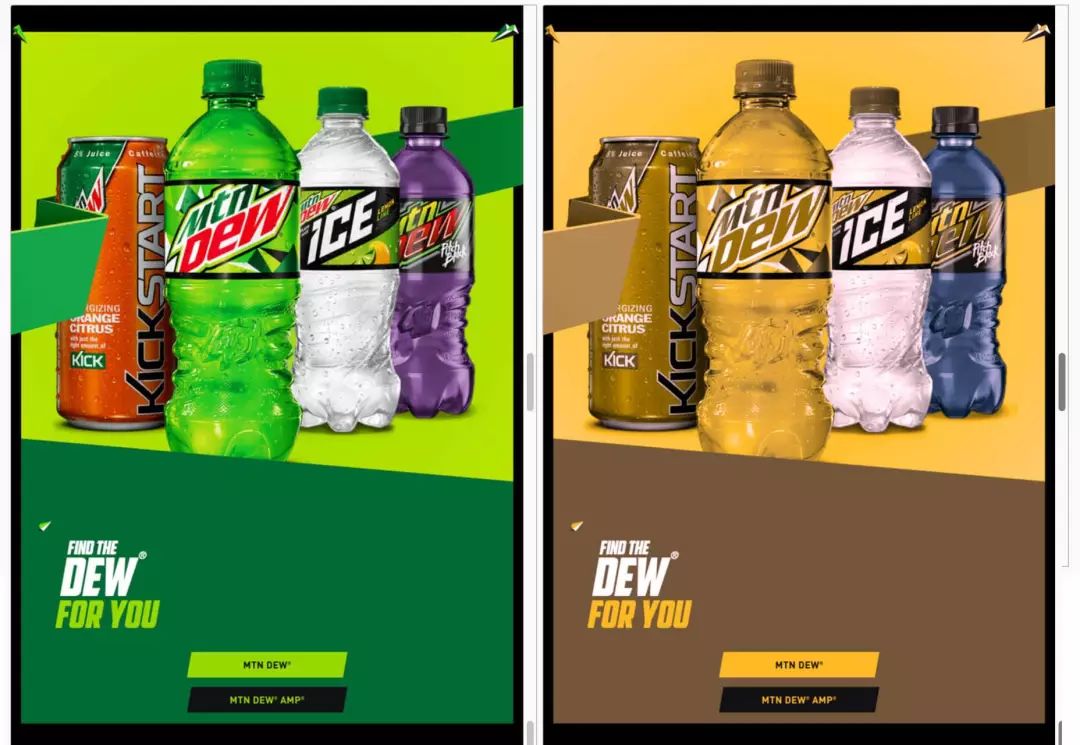
您觉得可口可乐的设计元素是红色的。 这一颜色是品牌的代名词,被称为“可乐红”。改变颜色后,品牌会使人困惑。您不能马上认出它来。用户很震惊,并且没有以预期的方式做出反应。甚至这种饮料看起来味道似乎也不太一样。
所有这些感受都来自改变颜色。当您看到带有绿色可口可乐品牌的第一张图片时,您可能会觉得自己想说“什么?”。

随着品牌的发展,它会影响你的用户体验。
色彩是品牌中的一个重要元素,因为它在用户和设计之间建立了独特的联系。颜色告诉用户品牌是关于什么的,以及用户将要参与的事情是什么。
改变颜色,或者使用一些非品牌的元素,用户体验就会受到影响,因为网站访问者突然对他们认为熟悉的品牌感到困惑或不确定。
用户模式与颜色关联
您有没有注意到有多少网站使用红色或橙色按钮?
这是有原因的。
与网站背景形成对比的亮色按钮——红色和橙色往往能从浅色或深色背景中脱颖而出,可以帮助用户找到、了解并参与单击或轻敲元素,因为用户可以在视觉上立即了解到他们对该元素的期望。
用户体验的一个关键部分是为用户提供他们喜欢、容易理解且轻松的互动机会。

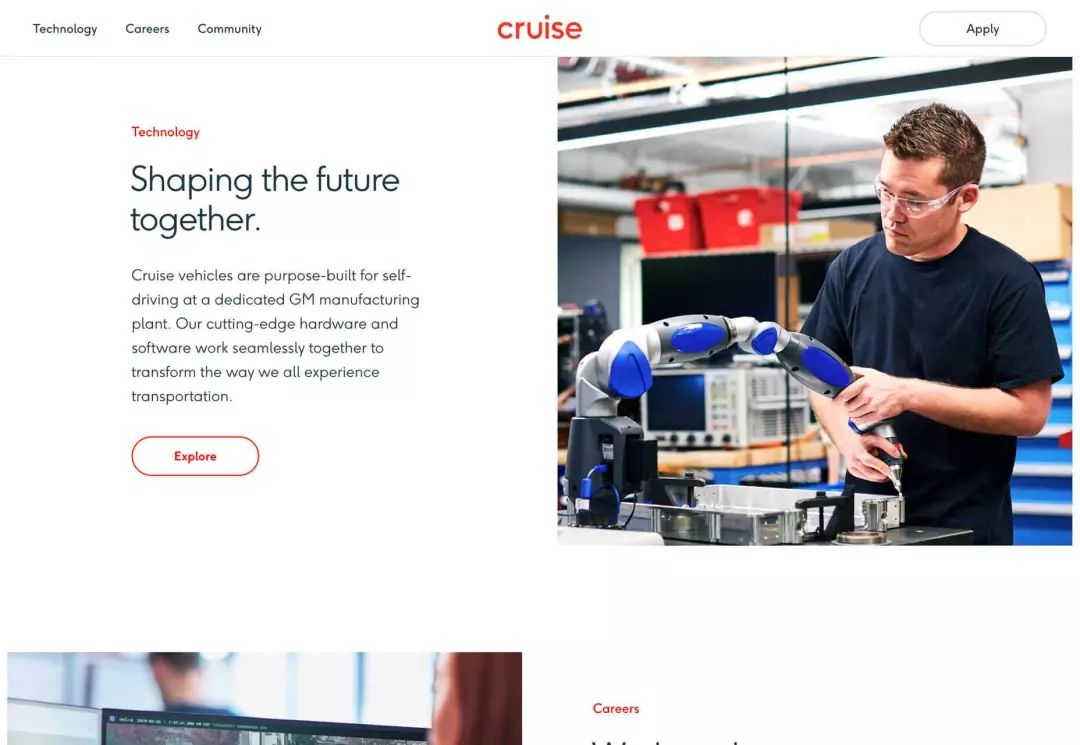
Cruise 使用一个带有红色文本和红色悬停状态的虚拟按钮。它相较于传统的纯色按钮有很大不同,但如何与之交互几乎没有问题。颜色可以将用户吸引到该按钮上。
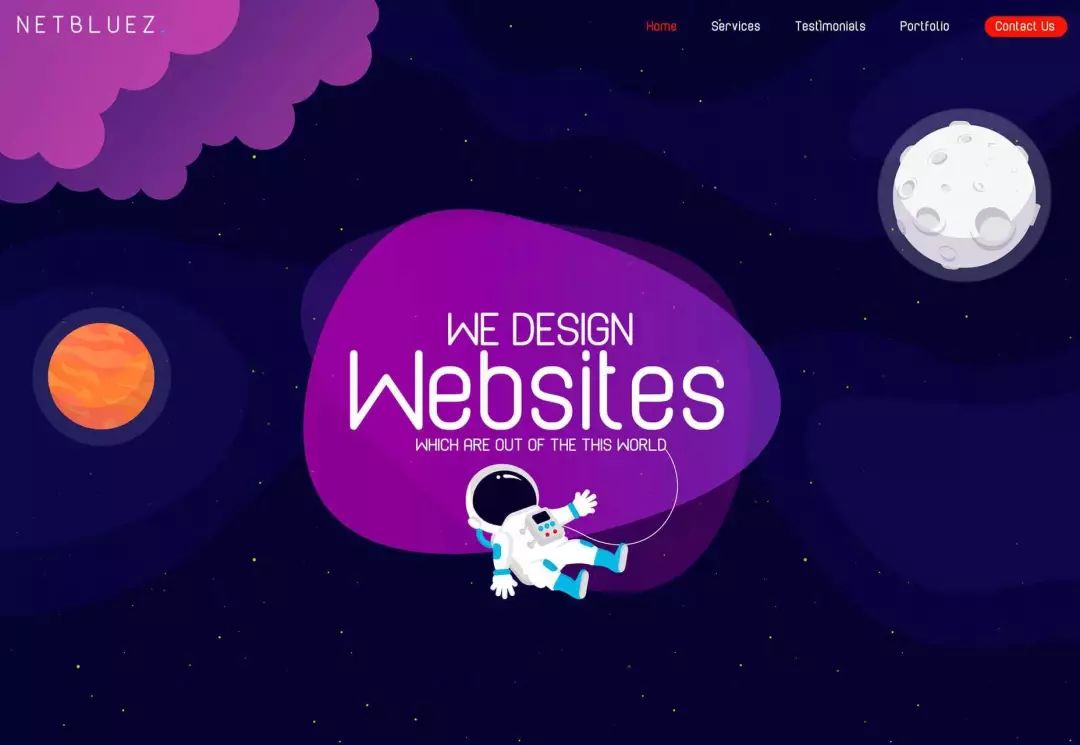
NET Blueez 给导航菜单中最重要的元素使用亮橙色按钮。请注意该元素是如何从屏幕上跳出来请求单击的。

提高转化率
在设计过程中挑战自己,使用A / B测试来测试按钮颜色。您可能会发现一种颜色的转化率明显高于另一种颜色。(而它可能不是您期望的颜色)
当按钮或链接的颜色与设计的其余部分形成鲜明对比时,转化率往往会增加。因此,当您想要使用品牌主色调时,选择对比色是产生转化的关键,有助于提升整体用户体验。
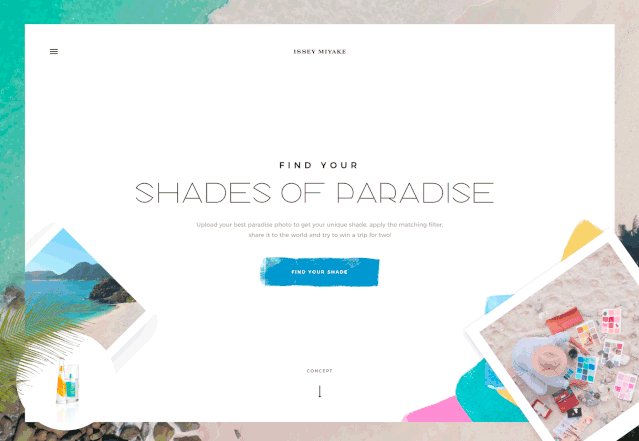
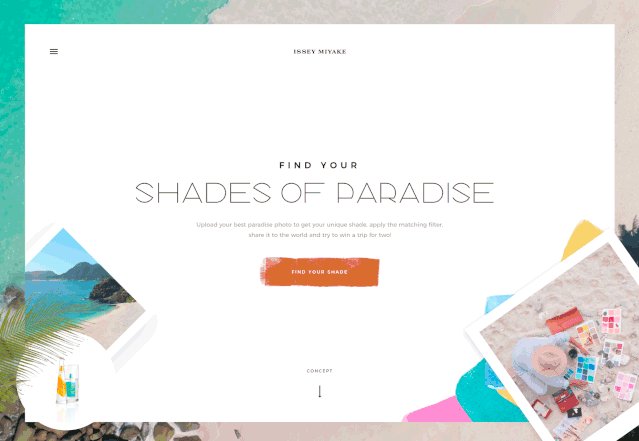
请看下面的网站, 哪个颜色的按钮最有可能让您点击? (原始颜色为蓝色。)

为所有用户提供可访问性
最后一点,颜色不是以情绪或心理学的方式影响用户体验的。它比那些更加实际。
颜色会影响用户体验,因为它可以使设计可访问或不可访问。
为了让每个人都能完全理解设计并参与其内容,颜色必须能够被轻松地查看和阅读。使用符合可访问性的调色板和对比度,可确保每个用户都能理解您的颜色选择。
例如下方的这些比较案例,使用色盲过滤器来帮助模拟某些用户在查看您的网站时可能会看到的内容。这对可用性有何影响?


总结
将颜色视为一种工具,可以帮助用户更好地互动和体验您网站上的内容。它会影响用户在情感和可用性方面的体验。
确定颜色是否以正确的方式影响用户体验的关键是通过用户测试。A/B颜色测试是一个有用的工具。
原文作者 | Carrie Cousins
原文地址 | https://www.webdesignerdepot.com/2019/07/how-color-impacts-ux/
编译作者 | 桃花果 | 杭州 | 设计师
全站高品质素材免费下载!

