在线协作设计工具 Figma 在 8 月 1 日深夜(北京时间)宣布正式支持插件。这一消息令所有的 Figma 用户都极为振奋,插件可以让我们的设计流程充满更多可能,同时还可以帮助设计师节省不少时间,提升工作效率。

Figma 正式支持插件
其实早在今年 5 月,就有用户贡献了一套非官方的插件市场,里面也有一些比较不错的插件。但是没过几天 Figma 官方就和其作者协商将它下线了,因为这可能会存在一些安全隐患。

社区版插件市场
一个多月后,Figma 就宣布了插件开发者内测计划,邀请用户参与插件开发流程。直到前几天,Figma 在官方博客发布了一系列插件开发者访谈,并宣传其直播活动,来预热插件化的正式到来。
Figma 插件市场当晚上线后,一共只有五十几款插件,但种类还算丰富。Figma 团队当时严格审核内测资格,应该就是为了保证内测插件的多样性。我第一时间安装了一些插件来体验。
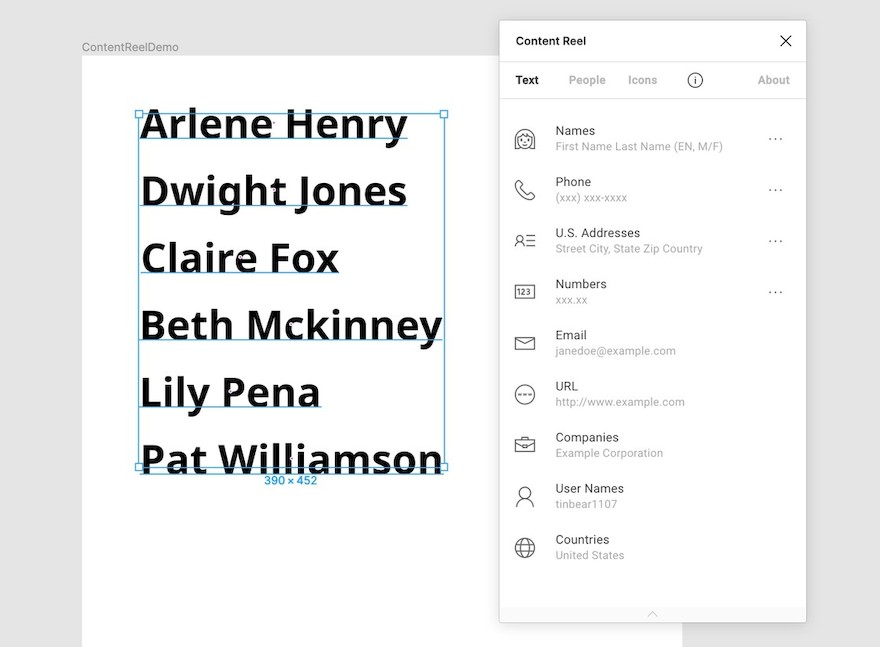
Content Reel
这是微软设计团队做的一个内容填充插件,可以自动使用人名、国家、邮箱等进行图层填充。你还可以设置内容格式,比如人名可以指定来自某个国家或者所属性别,数字可以指定是否有小数点等等。这个插件还提供图标填充,不过要先安装对应的图标字体,头像填充功能还在开发中。

微软的内容填充插件
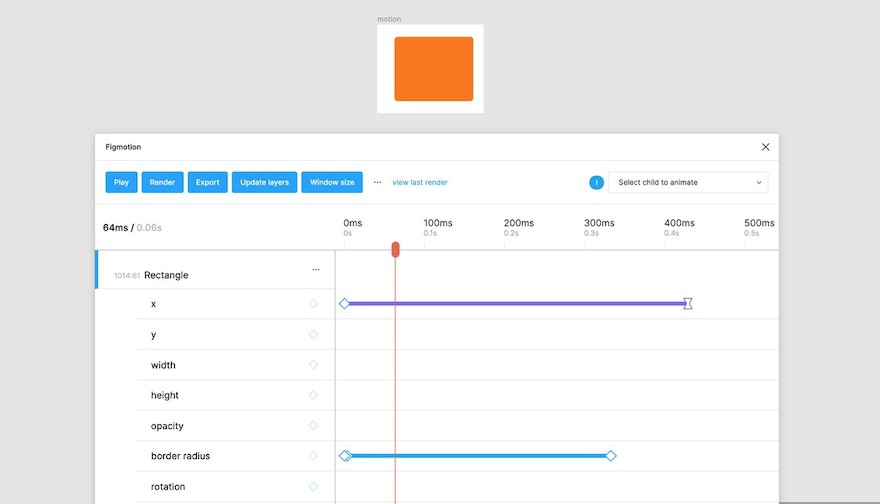
Figmotion
Figmotion是一个时间轴动画制作插件,使用它可以给元素添加一些过渡动效。目前这个版本还比较简单,只能给部分属性添加过渡效果,而且不能添加事件触发。制作好的动画可以导出视频或者 Gif,也可以直接复制 CSS 或 JSON 代码。这个如果能和 Figma 本身的原型功能相结合,就能做出点击后显示 loading 动画这种效果,期待它的后续完善。

时间轴动画插件
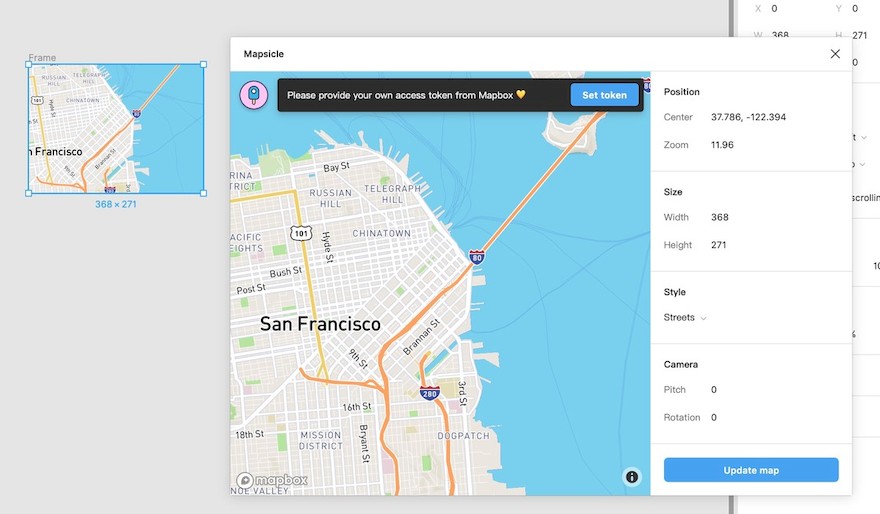
Mapsicle
Mapsicle 是一个很有意思的插件,他可以帮你生成地图,嵌入到设计图中。它的地图数据来自于 Mapbox,如果你有 Mapbox 账号,还可以在 Mapbox 中制作自定义风格的地图,并使用 Mapsicle 添加 token 的方式来嵌入你自己制作的地图。

地图生成插件
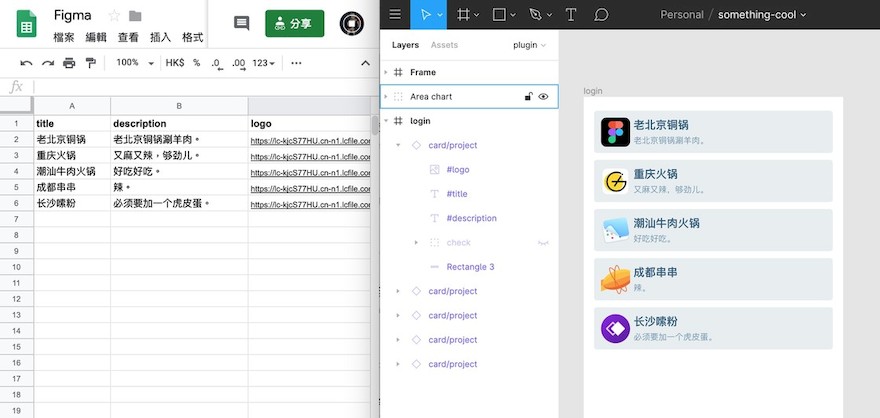
Google Sheets Sync
这款插件可以帮助你将谷歌表格中的数据填充到对应的图层中。只需要在谷歌表格中写上对应的表头,比如 title,在 Figma 中将图层命名为 # 加对应表头名称,如 #title,再往插件中填写表格公开分享的链接,它就能自动将表格中的数据同步到图层中。
对于已经有了数据表格的设计师,这种方式可以帮助我们快速填充内容,让设计稿更加接近真实场景。

谷歌表格数据填充插件
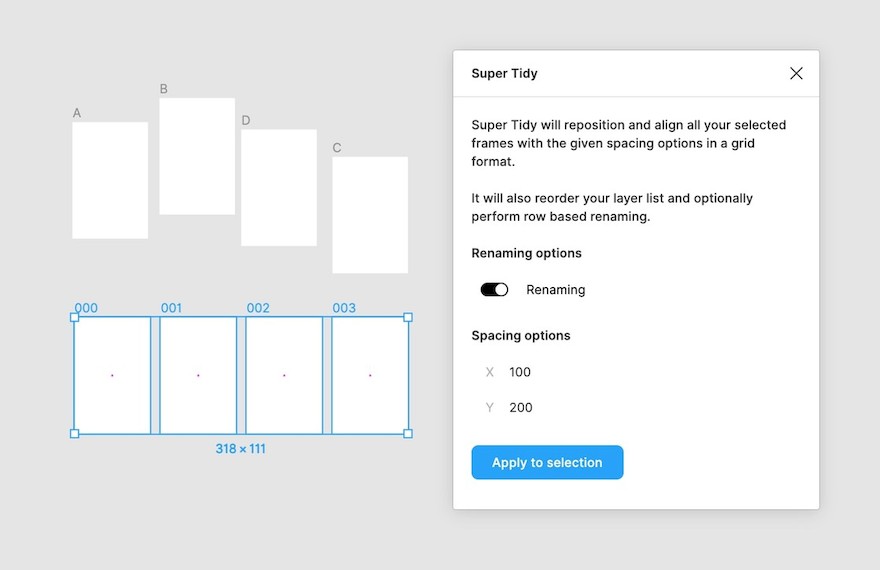
Super Tidy
Super Tidy 可以帮助你快速整理多个 Frame,你可以将它们按照一定间距整齐排列,还可以顺便更改名字,并将左侧图层结构中的顺序按照实际顺序显示。目前 Figma 已包含自动对齐功能,但是没有自动排序和命名,Super Tidy 算是一个增强版自动对齐。

快速整理插件
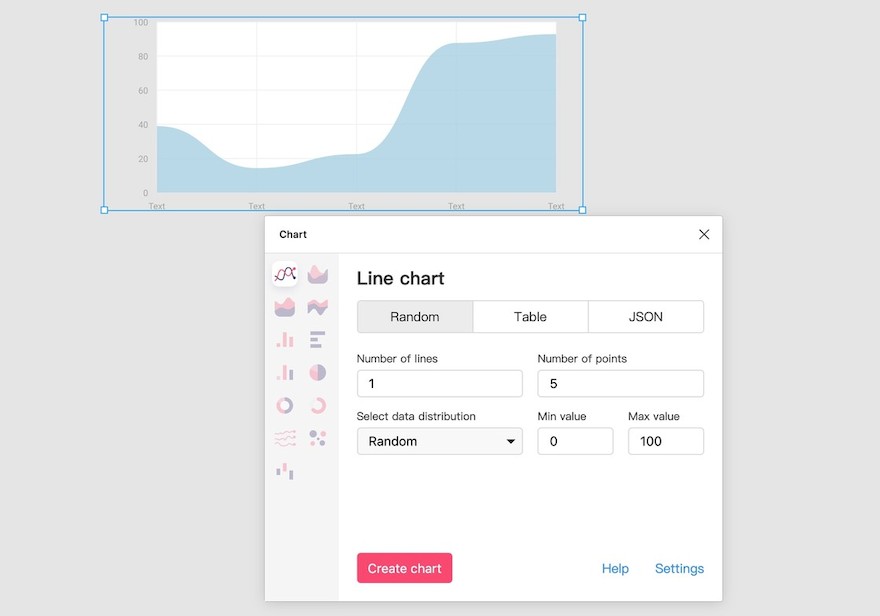
Chart
Chart 是一个可以帮助你快速生成各种图标的插件。你不仅可以选择图表类型,还可以定义曲线的分布形态是上升还是下降,自定义图表颜色,等等。而数据来源不仅可以随机生成,还可以手动填写表格,或者上传 JSON 文件。

Chart 插件
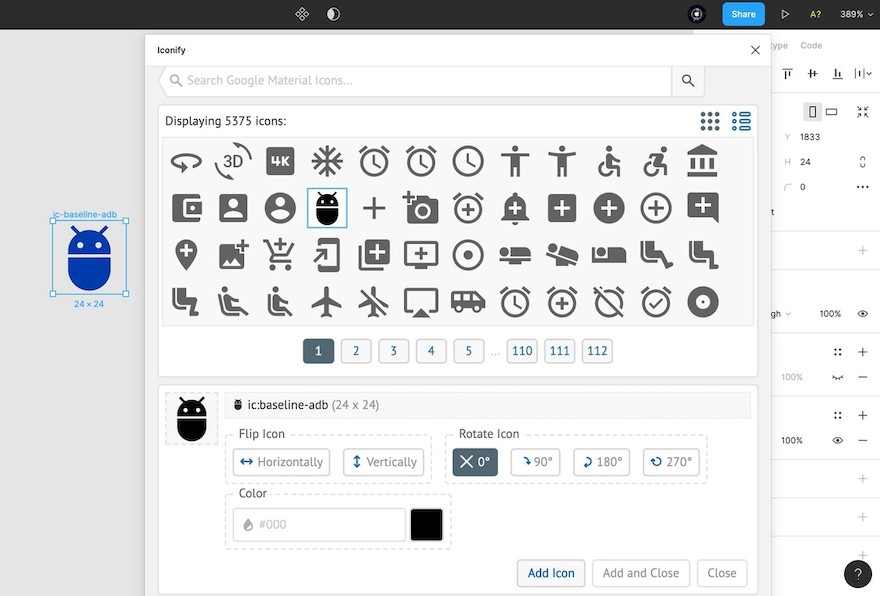
Iconify
Iconify 里面包含很多图标库,可以帮助你快速将图标贴到画布中。目前 Iconify 里面有 Material Design 图标、Ant Design 图标、Feather 图标等数十个图标库,数量还是挺多的。

图标插件
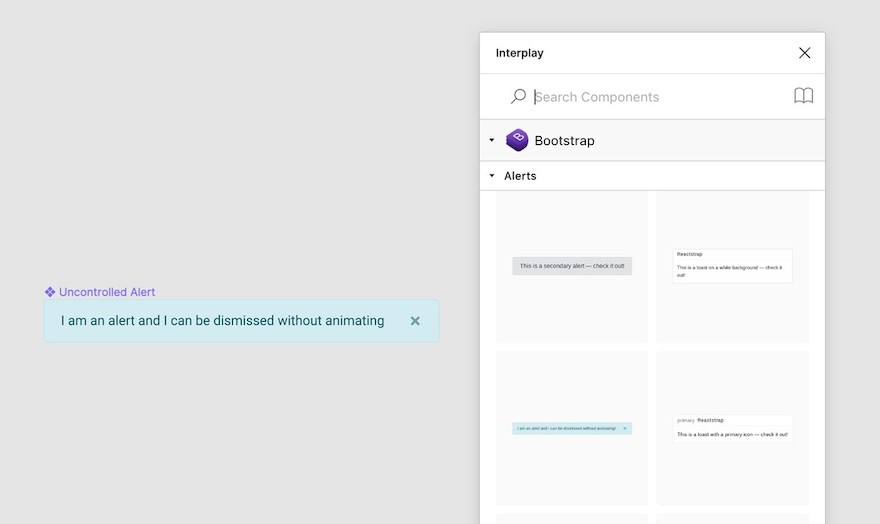
Interplay
Interplay 可以帮助你从现有的组件库中直接创建组件。目前 Interplay 中只有 Reactstrap(用 React 写的 Bootstrap)和 Ant Design 两个组件库,你还可以注册提交自己的组件库。

自动生成设计组件
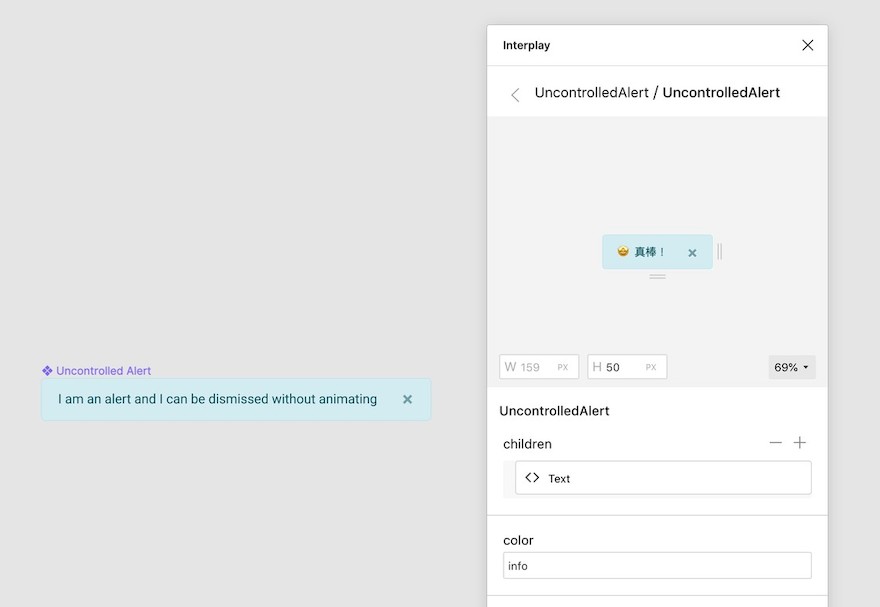
Interplay 支持组件调整,你可以通过可视化界面自定义组件的一些属性,来生成自定义的组件。

调整组件
从生成的图层结构来看,应该是直接按照 HTML 代码层级转化为图层层级,导致图层冗余,而且生成的组件还不能自适应尺寸,需要手动调整一下。不过,这个插件已经可以帮我们节省很多时间了,也帮我们将真实的设计系统和设计组件联系起来。
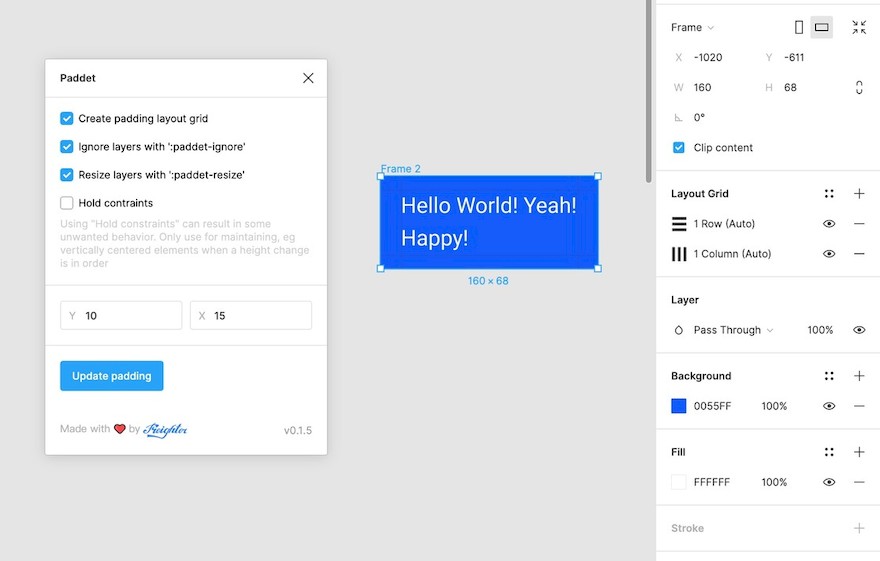
Paddet
Paddet 可以帮助你根据文字自动生成内边距。当你调整文字之后,只需要运行一下该插件,它就会自动帮你改变外面容器的大小,使其产生内边距,并生成布局栅格。

自动生成内边距
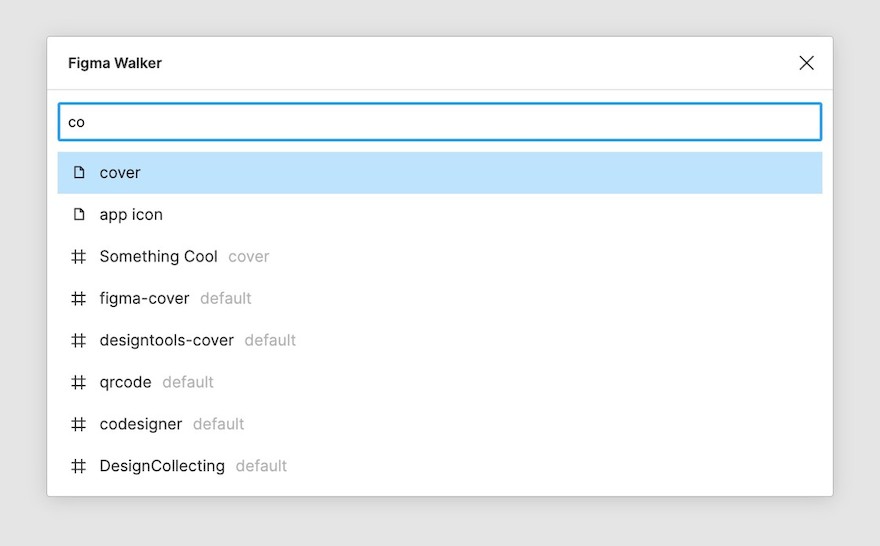
Figma Walker
Figma Walker 相当于一个快速启动器,有了它你就不需要在左侧图层结构中苦苦寻找,直接输入关键字并上下移动选中图层,回车即可直接到达图层所在位置。

Figma Walker
作为一个设计平台,插件可以让 Figma 的功能更加丰富,同时更灵活地适应不同用户的需求。但是从安全性和稳定性考虑,Figma 没有很快推出插件,而是稳扎稳打地向前推进。这个过程有一些曲折,但是从最终的结果来看,Figma 的插件还是很成功的。
插件生态对于设计工具很重要,Figma 的竞争者 Sketch 的成功很大程度上可以说有插件开发者的功劳,但是 Sketch 却不是很重视这一块。早期没有插件市场,官方文档也不够详细,插件开发上手很难。同时,官方开放接口不足,很多插件开发者依赖底层方法,导致插件不够稳定,每次 Sketch 升级都有很多插件不能用。
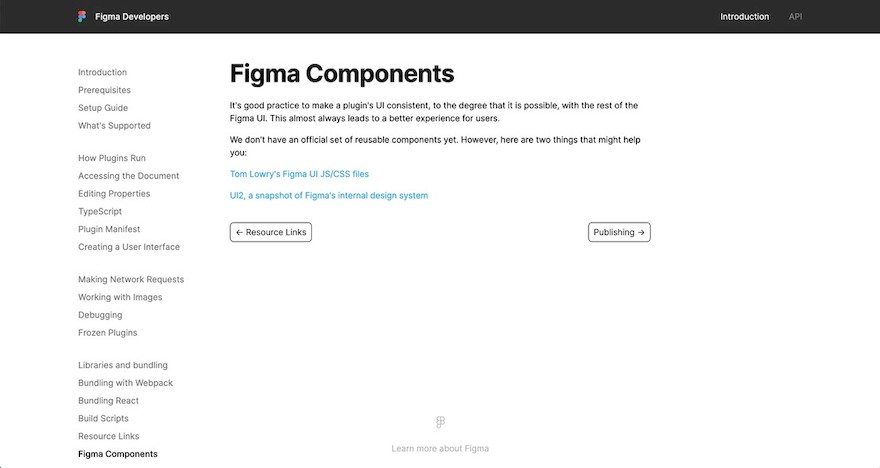
Figma 大概是总结了这些教训,提供了很详细的文档,而且插件开发是基于 Web 技术的,上手难度大大减小。最重要的一点是,Figma 插件需要官方审核才可以上市场。官方 审核要求 很严格,还提供了统一的样式库,这样既保证了插件风格和自身界面统一,也能让插件生态健康发展。

官方提供的样式组件库
从其技术细节来看,Figma 插件运行机制类似于 Chrome 的插件,访问界面元素的代码运行在沙箱内,和用户界面代码分开,保证了安全性。为了做到这些,Figma 团队在技术上也攻克了很多难关(见 官方博客),不过这一切都是值得的。
目前 Figma 插件市场中的插件还不是很多,但我相信随着团队慢慢经营,插件生态会越来越好,而且结合 Figma 开放 API,可以做更多有意思的事情。
参考链接:
●Figma 插件市场:https://www.figma.com/c
●插件介绍:https://www.figma.com/blog/introducing-figma-plugins/
●插件开发文档:https://www.figma.com/plugin-docs/intro/
●开放 API:https://www.figma.com/developers/api
作者:leadream
原文:https://sspai.com/post/56041
封面图片来源于:Dribbble/ Roma Filippov
全站高品质素材免费下载!

