这节课的主题就是让大家快速上手学习APP设计,关键词漂亮、简洁。
漂亮的APP界面设计都保持的一致性和细致化的设计。
下面25学堂的小编教大家如何运用6个步骤来设计出漂亮的APP UI界面。
第一步、关注和重视品牌的LOGO
正确理解品牌的意义是APP设计的第一步。APP的取色和风格都与APP品牌相关的,品牌是APP设计的基石。
APP案例分析:Cal日历
相信每一位用过Any.Do的用户都曾赞叹过它的精简设计,而现在Any.Do团队又一次打破了日历市场,推出了「Cal日历」。这次的新作品不仅在设计上完全继承了Any.Do一贯简洁优雅的作风,在使用体验和功能方面更加的出类拔萃。
「Cal日历」可以自动添加中国节气等信息,添加事项也更加完备。不仅如此,「Cal日历」还支持添加位置信息、联系人、响铃提醒、文字注释、活动自动重复等实用功能。
Cal用一段描述美好生活--阳光、运动、笑容、孩子和美食的宣传视频作为开场,给用户带来温馨和美好的感觉,我们期望中的生活不就是如此吗?
所以Cal用一段非常贴近人心而又符合自身产品定位的视频吸引住了用户,这一点与那些开场使用文本引导的应用有着很大区别,避免让用户觉得枯燥乏味。

第二步:选取舒适的配色方案
舒适的配色方案决定了APP的形象,它应该是品牌主题色的扩展。它是视觉设计的核心,因为APP所有可见的地方都会使用这些颜色。所以你需要选择一个能增强品牌形象的主题色是关键当中的关键。
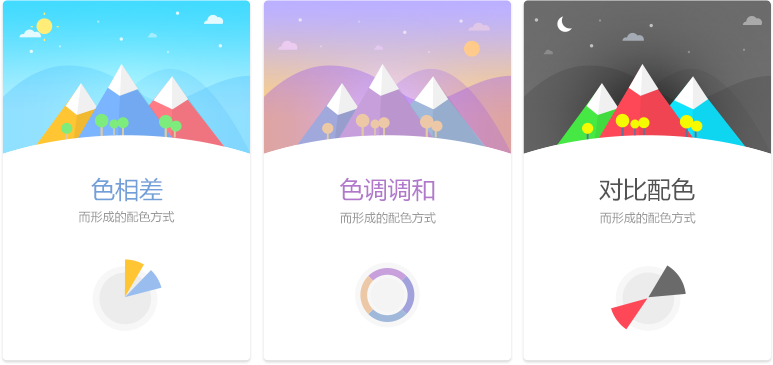
25学堂提醒我们,通常可以按三个大类的配色方法,结合一些案例,分析色彩在页面中的APP手法。

配色方案举例分析: Very的案例

柔和的调子使页面显得明快温暖,就算色彩很多也不会造成视觉负重。页面的同色调搭配,颜色作为不同模块的信息分类,不抢主体的重点,还能衬托不同类型载体的内容信息。
25学堂的观点:同色调不同色彩的模块,就算承载着不同的信息内容也能表现很和谐。

第三步:直观的布局
这里讲究的是一见钟情。能让你的用户第一眼就明白其APP功能才是最好的APP设计。
25学堂认为App主页面设计非常简洁但并不简单。小白学习APP界面设计,从设计APP首页开始和小白学习APP设计教程:改正你的PS设计习惯
如下图APP设计:


多去研究和临摹一下那些热门和相关APP是怎么做的,尽量别让用户产生困惑。尽量选择比较小众的APP设计参考。
第四步:简化和卡片化
这一步我们可以借鉴苹果的理念:无赘物即为完美。25学堂告诉大家千万不要去”画蛇添足“。
屏幕布局应当保持整洁,信息应该分层排列,重要的在上面,不重要的在下面。
具体的我们看下APP设计案例吧!


第五步:精炼和做减法
卓越的视觉设计都是细节为王,每一个像素都要完美无缺。首先是排版。字体是应用的脸面,一个好的字体可以让你的应用脱颖而出。
各位APP设计小白,要能准确传达情绪的图标才是最好的。你可以利用一些免费的图标资源,然后在Photoshop里面稍加修改,把它们变成自己的图标。
![]()

最后,Path和Flipboard是每个像素都趋近完美的典范。大家有兴趣可以下载下来慢慢学习和欣赏。
一个APP开始启动设计时,第一步应该用主要页面定下整个APP的设计风格,然后其他页面按着统一的设计风格进行细致的设计美化。统一设计风格能给用户呈现整体一致的视觉体验,有利于传达产品整体的品牌形象;也方便设计团队制定设计规范,减少设计风格不一致带来的沟通成本。25学堂今天就跟大家分享到这里。
全站高品质素材免费下载!

