Photoshop CC 2015年发了很多更新版本。最近的一次版本更新就在上个月。Adobe Photoshop cc 2015是ADOBE官方推出的最新版Photoshop软件。
亲爱的UI设计师们,你们已经开始用了吗?

今天25学堂跟大家继续分享8个操作Photoshop CC小技巧。真的是满满的干货。
俗话说:工欲善其事,必先利其器。手机UI设计要更有效率,捷径就是从最常使用的Photoshop CC开始入手。
我们先来看看 Photoshop 新老版本的优缺点信息图:不知道你有没有自己总结过呢?

下面我们重点来看看hotoshop CC操作使用当中的一些小技巧和小功能。
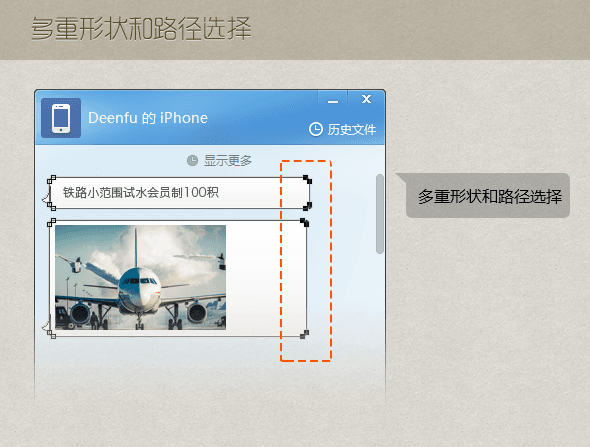
1、多重形状和路径选择
使用Photoshop CC提供的多重形状和路径选择,可以同时选取多个路径、形状和矢量蒙版,不需按多次鼠标即可完成更多任务。即使在拥有许多路径的多图层复杂图像文件中,也可以使用新的滤镜模式,直接在画布上锁定路径 (及任何图层)。
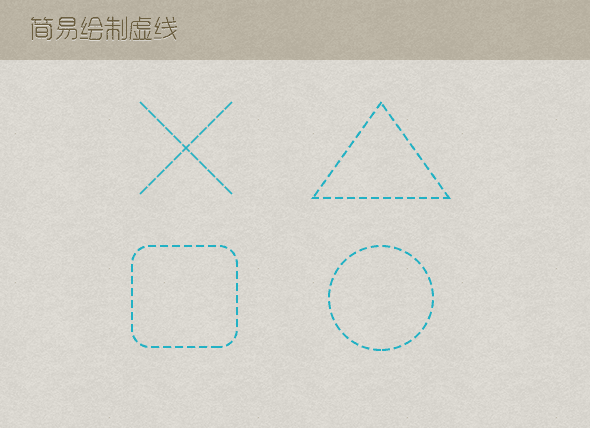
2、简易绘制虚线
PS CC不需要手工计算像素来进行绘制虚线,虚线绘制变成基础控件。
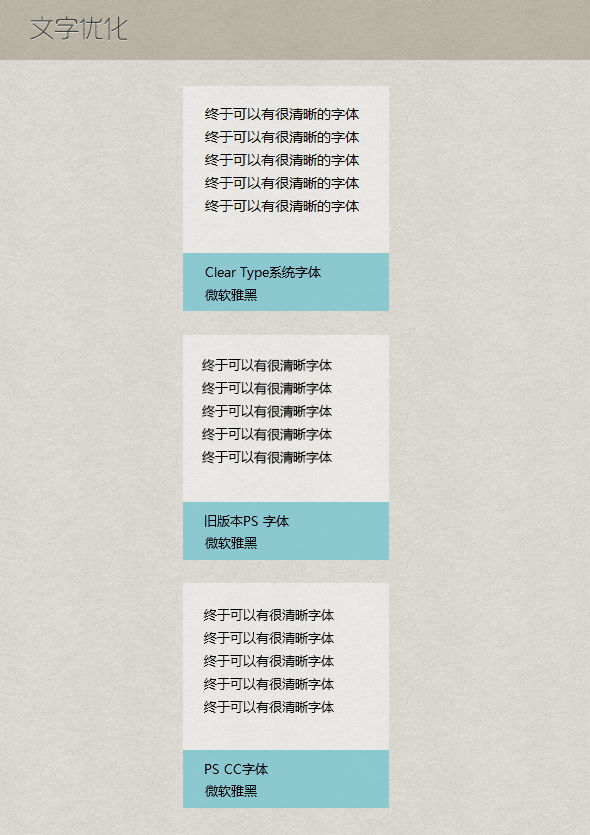
3、文字优化
旧版本的PS在使用微软雅黑字体时,无法清晰显示。而PS CC 增加了WindowsLCD的文字选项,编辑文字时选择WindowsLCD,就可在PS中获得文字外观的真实预览效果。
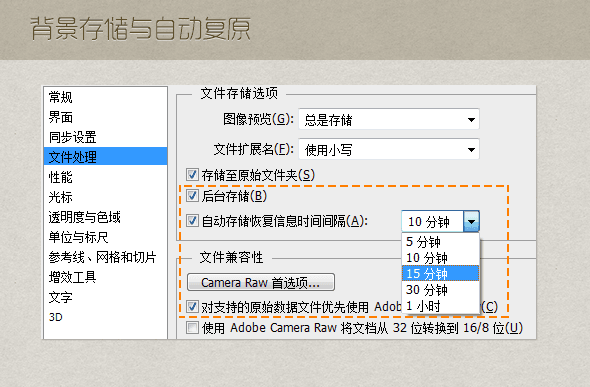
4、背景存储与自动复原
使用PS CC,能够在背景储存大型的PS档案,同时还可继续工作;也可透过全新的自动复原选项保留所做的编辑,而不会中断工作进度。
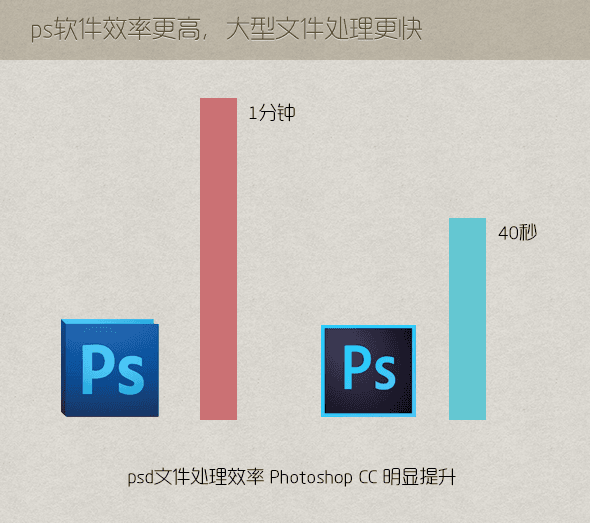
5、PS软件效率更高,大型文件处理更快
PS CC对代码进行了优化,软件效率有了很大的提升。
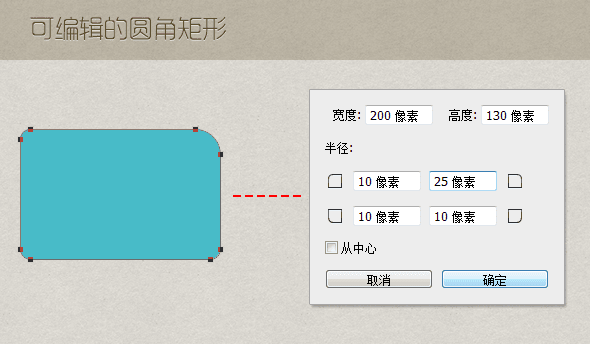
6、可编辑的圆角矩形
PS CC可以生成4个不一样圆角的矩形,圆角设置更加精准。
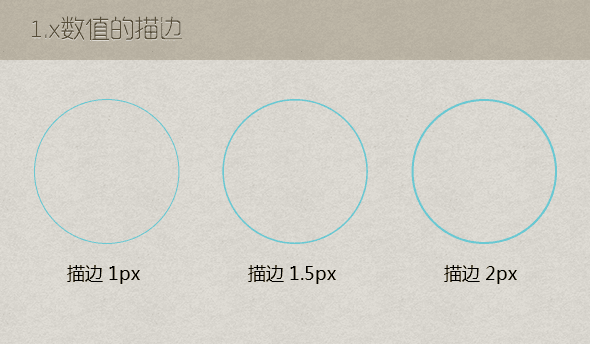
7、更精细的描边
描边能精确到0.x,能做更加精致的效果。
8、导出
留心的童鞋可能已经发现,在之前CC2014版中被炒得很火的切图神器“抽出资源”在此版本中不见了,没错,这个“导出”可以算是“抽出资源”的进化版,在首选项中已经出现了针对此功能的设置,在这里可以选择导出图片的格式(JPG、PNG、GIF、PNG-8甚至SVG)和是否透明以及导出位置(自定或默认文件夹),具体用法在后文中会有详细介绍~

首选项中的“导出”功能,有兴趣的小伙伴们赶快去尝试下这些小小功能吧!
下面是Photoshop CC导出功能的详细解读:
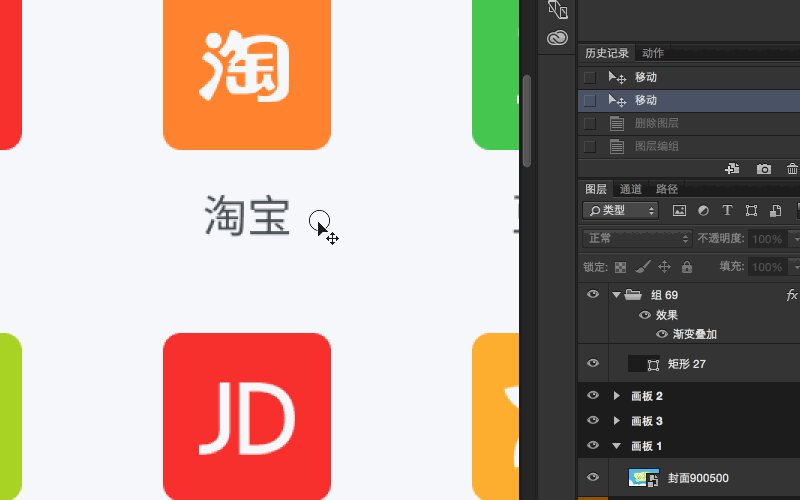
1. 快速导出为PNG/JPG/PNG-8/GIF/SVG
方法很简单:点击对应图层/组,右键即有“快速导出为XXX”的选项(名称随着存储格式发生变化),存储位置方面,还记得上面说到的首选项嘛?在那里可以进行设置,在使用默认文件夹时,配合快捷键直接操作,无弹窗,炒鸡效率。

同时选取多个图层可以一次性导出多张切图

或者将多个图层编组,对组执行快速导出,那么输出的将是一张针对组的切图
能够快到什么程度呢?
这么说吧,在使用快捷键且图层整理明确的情况下,2分钟输出一套ICON切图轻轻松松~

一键导出多个ICON切图
2. 导出为...
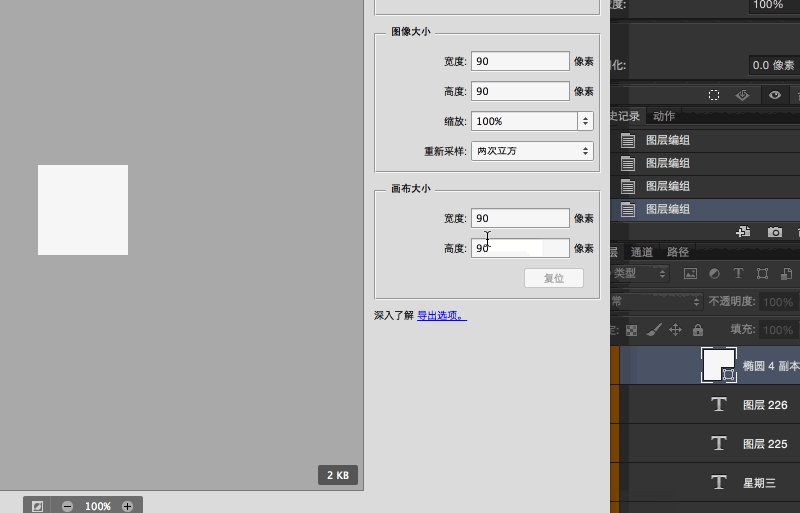
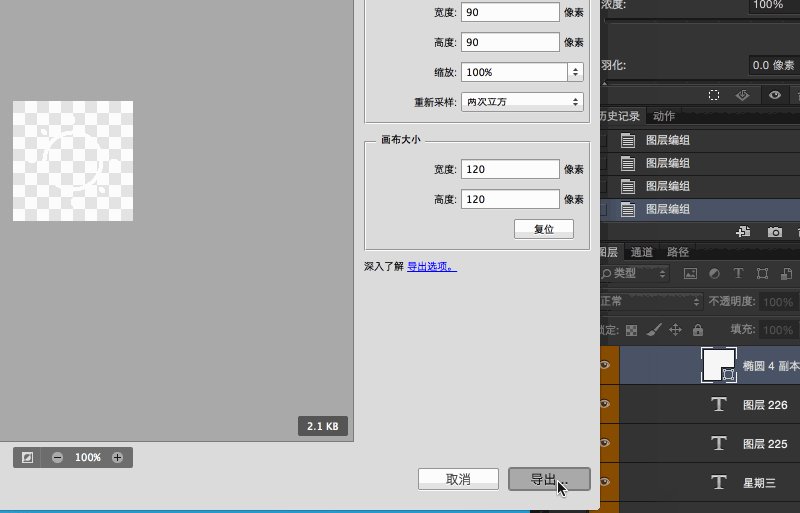
相当于快速导出的扩展模式,在导出前可以设置各种参数,比如留白和输出尺寸等等~

根据图层执行“导出为...”操作
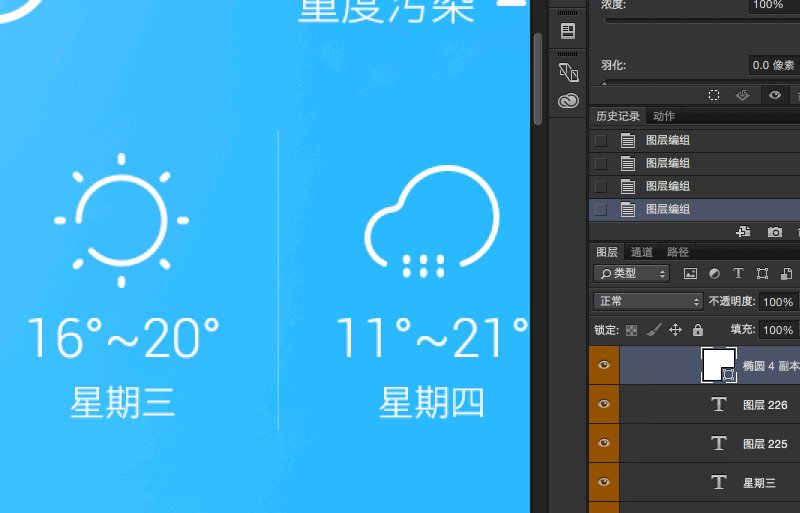
如图所示,在右侧“画布大小”中可设置输出图片的尺寸,底部缩放按键左边有一个小按钮也蛮好用,点击后可将背景变暗,方便输出白色图层

快捷键(Windows版):
快速导出:Ctrl+Shift+‘ 导出为...:Ctrl+Shift+Alt+’
最后,一个小技巧分享:
我们平时做设计稿很有可能同时打开多个甚至数十个psd文件,如果当前运行的十个psd文件都同时储存,而刚好我们也在进行PS操作,那出现假死、闪退、崩溃的机率就非常大了。
所以为了使用更稳定,可以在使用PS CC前先做一下如下设置,关闭后台储存功能。

如果各位还有一些更好用的Photoshop CC的小技巧,记得分享给我们,让我们手机UI界面设计的效率大大提升!
以上部分内容来源:http://isux.tencent.com/ui-ps-cc-skill.html
全站高品质素材免费下载!