这节课,25学堂主要跟大家分解APP界面透视的基础技巧和简单操作的PS 透视动作使用。

第一部分:透视的原理和基本知识
透视法则是造型的重要依据,是指导我们在造型中正确的观察、理解和表现形体物象的科学的理性法则之一。
1、透视原理 人的眼睛观看物象,是通过瞳孔反映于眼睛的视网膜上而被感知的。远近距离不同的相同物象,距离越近的在视网膜上的成像越大,距离越远的则成像越小。这个近大远小的视觉现象,被称为透视现象。
2、透视变化的基本类型包含:
平行透视、成角透视、倾斜透视、圆面的透视、圆柱体的透视、圆球体的透视等。
在APP界面透视展示效果上面,大部分采用的是倾斜透视。
如下图:



等等。
第二部分:快速制作APP透视展示效果
STEP1:下载目前比较常用的透视APP模型。
STEP2:用Photoshop cc 软件打开透视APP模型,打开下载的PSD文档,双击【智能对象】图层。

STEP3: 双击打开后,我们可以在这里添加你的移动APP UI设计作品.
添加完成后,关闭并保存智能对象,最后你会看到如下结果,其它图层也是用上面的方法即可完成!

显示的最终效果如上图所示,这里只是25学堂的小编只是跟大家举例说明一下。具体的操作还得看各位移动APP设计师的发挥啦!
第三部分:PS透视动作的使用和透视高级技巧分享
安装:从下面的链接中下载这个photoshop脚本,.atn格式,直接拖进去即可安装(photoshop cs5测试)
备注:Phtoshop透视模型动作脚本下载地址:微盘下载(免费)
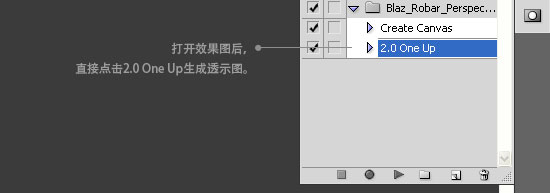
使用:打开你的效果图,然后点击菜单“窗口” — 动作(Alt+F9),如下图:

运行 [2.0 One Up] 即可自动生成透视图了,几秒钟时间。另外说明下 [Create Canvas] 这个动作,它是用来自动创建一个640 x 1136px的画面(即iPhone5的分辨率),你可以在这个基础上制作你的效果图。
当然这里还有更多的APP透视脚本和案例:
https://dribbble.com/blazrobar/projects/119709-Perspective-Actions
以上某些内容来源:设计达人官网http://www.shejidaren.com/freebies-psd-perspective-app-mock-up.html
全站高品质素材免费下载!

