25学堂的小编打算这周分享一些比较适合初学者的APP界面设计教程。也算是对之前关于APP界面设计做一次阶段性的总结。
今天要跟大家来分享的关于手机移动端APP界面设计之引导设计篇。
之前有聊过App引导页最佳设计之5个UI界面设计步骤
1、移动APP界面设计分享:文字阅读体验设计篇
2、APP界面设计教程:移动界面设计尺寸篇
3、APP图标设计教程之APP图标设计素材篇
如今很多手机移动端APP应用都会在初次加载时提供“教练画板”形式的进行新手引导或教程任务(画着各种使用说明的半透明浮层)。此类引导有时确实可以帮助用户以正确的方式使用产品。但是有时候又觉得没有这个必要。
那如何来定达到合理的APP引导设计呢?
手机app引导设计一:引导语句必须简短,聚焦在最重要的任务上
因为在移动情境中,人机会话时间更加有限,注意力更容易分散。而人类的短期记忆难以保存太多的内容,信息在20秒左右的时间内就会开始被遗忘。因此,相比于在一个浮层上一次性展示UI当中每个地方的说明,不如一次聚焦在一两个上面。减少说明的焦点可以使用户将注意力放在最重要的说明上。一次展示的说明越少,用户越有可能去阅读并记忆下来。
同时交互设计师也要学会挑选合适的时机,为用户提供最重要的引导提示,一次一个,使他们更容易理解和明白。

也要避免接连不断的展示引导信息,这样不仅会产生短期加重记忆方面的问题,而且会让新用户觉得你的应用过于复杂,望而生畏。
如果需要展示引导的文字太多,可以概括分成几个步骤来引导,简化这些文字。
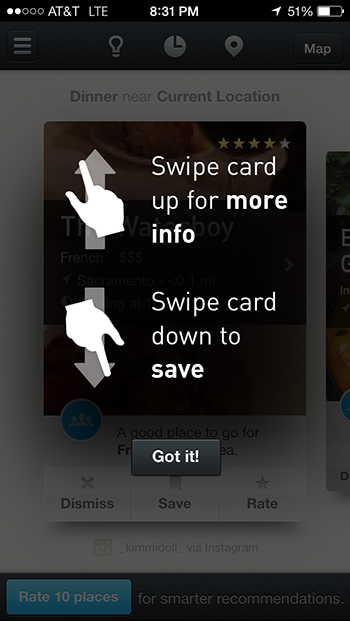
手机app引导设计二:尽量使用图形元素
我们都知道,图形对于文字更易于记忆和了解。最合理的方式是:
“恰当的图形元素” +简短的文字”,并整合到一个展示层面上。
这种方式即有利于用户阅读,也可以使多步骤的流程更直观、易懂、易记忆。值得推荐。

另外,我们采用的图形尽量简单易懂,形象具体的。避免让人产生歧义的图标。反倒会误导我们的移动用户,损失设计交互体验。
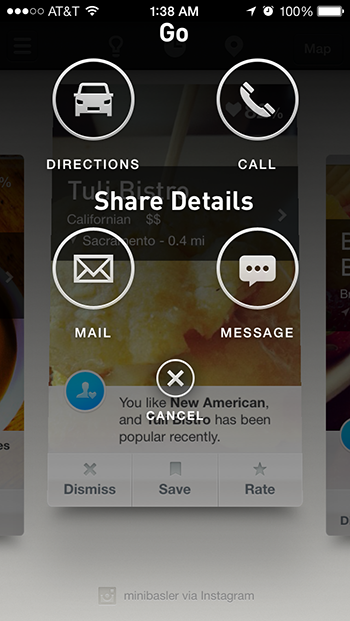
手机app引导设计三:切记与实际UI界面混淆
必须使引导提示在外观上与实际界面元素有着明确的区分,否则引导提示就是在干扰实际界面,用户也会迷茫,甚至会把教学内容当做功能界面,试着与其交互。


要使提示内容与普通的界面元素区分开来,最简单的方式是使用不同的字体。我们通常可以见到很多手写字体风格的提示,确实可以与实际UI当中的文字产生鲜明的对比。
手机移动端APP界面设计之引导设计总结:
当我们在进行手机移动APP应用的引导设计的时候,一个重要的原则就是尽可能的保持简短。
聚焦于当前界面中最主要的交互任务,以图文并茂的方式提供最易扫描的说明内容,避免一连串的提示。同时,还要确保你的提示内容不会与应用的实际UI混淆在一起。
以上这些手机移动APP引导设计观点和内容,部分摘自于http://beforweb.com/的《关于移动应用的新手引导设计》
全站高品质素材免费下载!

