年前25学堂的给大家分享一篇MICU老大通过改造APP界面案例,传授APP设计秘诀的干货文章。
今天学堂君继续分享老王的手机APP设计实战和案例修改技巧。
手机APP设计案例是保险类的APP界面设计修改对比和解读。
先看保险类的APP界面设计修改对比图:

看到上图左边的APP设计稿之后,设计大神都会先分析问题所在,在针对这些问题进行修改已达到完美的状态。
下面就是老王对上图左边指出的6点问题:

1、保险类APP的主banner过于花哨,而图中的矢量人物也不是那么符合主题内容,而在文字设计上,将内容全部规划在左侧,给人一种不平衡的视觉感受,更没有凸显出“免费保障”的设计氛围。

2、在分类区域,图标的设计没有明显的区分,而在图标的颜色搭配上,也过于弱化,整体给人灰蒙蒙的效果,而图标上的投影效果,更是起到了反作用。
3、在内容信息区域,文字的设计与规划过于相似,用户不能很好的找到相应的内容,可以在信息前端加上相应的符号,以起到区分的作用。
4、主标题与副标题的不合理搭配,造成页面整体极为不协调,可以将主标题与副标题设计在一排,这样既能解决页面空旷的问题,还能更好的调节视觉上的平衡。

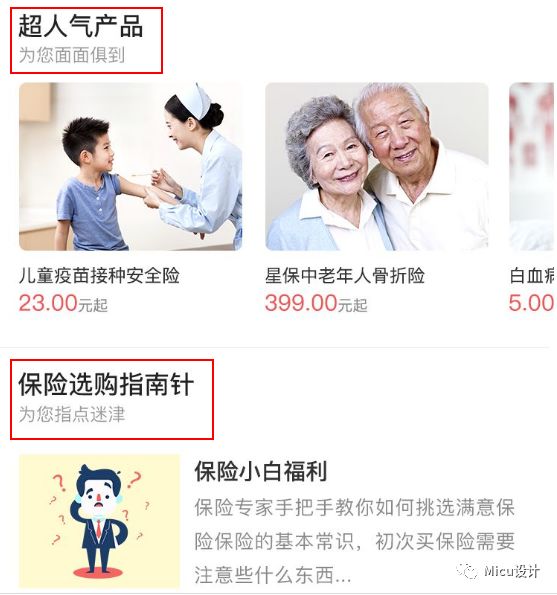
5、在“精选产品”区域,板式设计上不够协调,视觉效果也不够明显。

6、大咖出“品”区域中卡片的设计与背景色相同,无法进行明显区分,只能通过投影效果进行区分,这样的设计方式是不合理的。

当然,也还有其他的一些小问题,在这里就不跟大家一一指出了,算是给大家给出一些课后作业。
分析出以上6条问题之后,作为设计主刀手,我们将依次去修改:

1、去掉花哨的人物元素,将重要的文字信息进行放大,主标题与副标题增强了层次感,视觉效果上一目了然,而背景元素选择了一个“盾牌”的图形,更加凸显保障的含义。

2、在图标的设计中,更换了相应的图标,使人更加明确图标的功能。
整体的颜色也进行了相应调整,提高了饱和度与亮度,并进行了冷暖搭配。

3、利用灰色背景色将消息栏加以区分,使用户更加容易找到相关内容。

4、在信息内容区域,标题的前端添加了不同颜色的线段图形,更加容易进行识别,而副标题则移动到主标题的旁边,使层次更加清晰。

5、在“精选产品”中,将文字进行“左对齐”的设置,更加符合用户的阅读习惯,其次将“主标题”与“副标题”的透明度降低了50%,加强了视觉的层次感;价格上使用了黄色进行相应的强调。

6、在大咖出 “品”区域中,将投影的特效进行了删除,使用了灰色为背景色,将整体风格调整成扁平清亮化的视觉效果,从而带给用户轻松的体验感受。
以上就是一节完整的手机APP界面设计实战课程。教大家如何去设计精致而体验较佳的APP Ui界面。
全站高品质素材免费下载!

