下文是丁香园移动设计组的大牛们根据目前android系统在国内发展变化,结合当下微信APP、微博、支付宝、淘宝和网易新闻等主流android app 进行深入的对比,总结出了下面一些关于Android差异化设计规范。
也给我们想要设计属于规范的android APP界面的同学提供了参考和借鉴的知识点。

一、Android 整体视觉设计规范
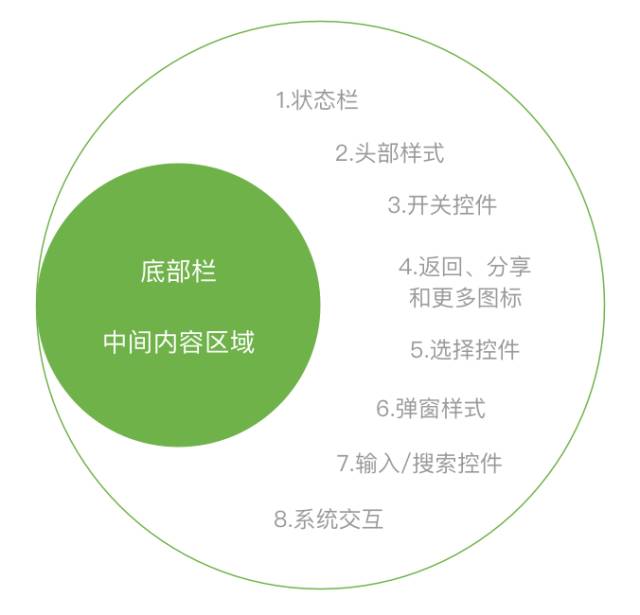
App 界面的整体视觉组成大致可以分为四个部分:
StatusBar(状态栏)、TopBar(头部栏)、Body Content(内容区域)、FootBar(底部栏)。
StatusBar 的样式由系统 UI 决定,除背景配色外,不需要做其他的设计。
TopBar 两个系统平台规范上的显示高度与内容布局有明显的差异,按各自的规范进行设计。
Body Content 除控件外,采用相同的布局与视觉设计。
FootBar 除控件外,采用相同的布局与视觉设计。

二、Android差异化设计案例解读
1. StatusBar/TopBar 差异化设计

2. 常用的三个系统图标/控件差异化

3. 搜索/输入控件差异化

4. 弹窗样式差异化

三、Android系统交互与iOS系统交互的差异化设计
1. 交互方式:
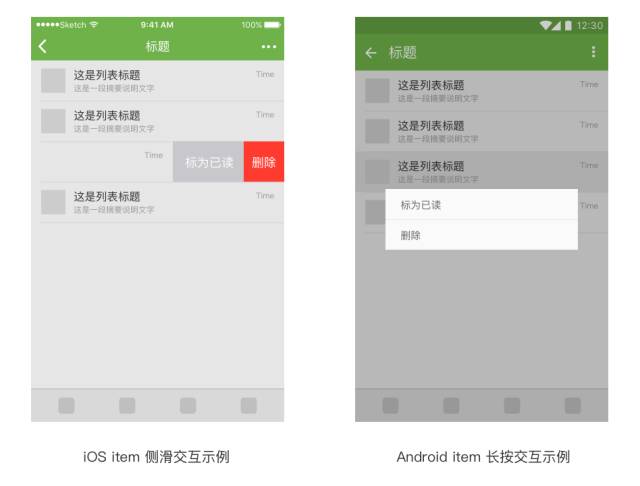
除了上面提到了弹窗样式与交互差异化之外,对于一些系统交互行为,推荐尽量使用 iOS 与 Android 各自平台的系统控件与交互方式,降低开发与用户学习成本。系统交互行为主要包含以:返回上级/关闭当前页面的方式、通知开启或者关闭设置、发送/提交内容(键盘自带或者新增按钮点击)、Item 列表排序/删除、提示窗显隐、时间选择控件、手势操作等等。
2. 交互动效:
交互动效也推荐尽量使用 iOS 与 Android 各自平台的系统提供的动效。比如 iOS 的镜头切近与高斯模糊,Android 的纸墨磁吸等等。
单条 item 的交互差异示例

总体来说,就是以 iOS 版为参照,底部栏与中间内容区域尽量保持相同的设计,通过对状态栏、头部样式、控件(开关、选框、搜索、输入)、系统图标(返回、分享、更多)、弹窗样式、系统交互进行 Android 规范化差异,以保证该 App 的设计在两个不同的系统平台即能符合中国用户的使用习惯,又能适当体现系统的不同风格与特性。

以上就是Android 设计差异化规范的一些讨论心得,也是移动设计师总结下来的一些干货。值得我们好好学习一下。
内容转自微信公众号:花厂设计招待所 (丁香园移动设计组)
全站高品质素材免费下载!

