一直以来,渐变色都是我们设计师最常用的设计技巧和色彩炫技的一种途径。
很多人却认为渐变色又土又丑,特别是新手APP设计师搭配出来的渐变色、吼吼~~
今天25学堂就来跟大家一起get一下最新APP渐变色的设计技巧,让你的渐变色变成好看又大气。

第一部分:APP渐变色知识点的回顾
渐变就是指物体的颜色由深到浅,由明到暗的过渡过程,或者是从一个色彩转换到另一个色彩缓慢过度。

渐变色彩可以让我们的设计提升美感,渲染气氛,也能帮助我们更加吸引用户的眼球。
第二个知识点:产品经理或者是app设计师,时常会把渐变色当中一种功能来使用。
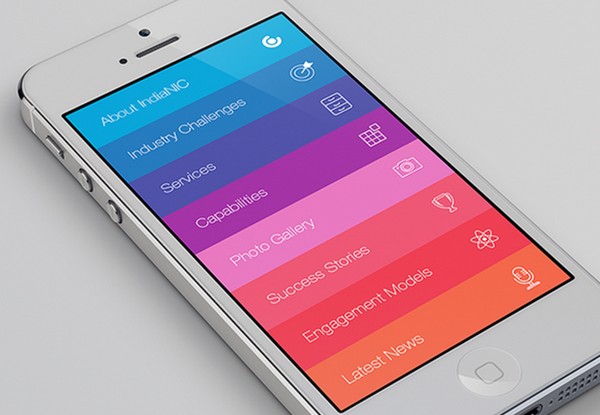
比如下面的这张APP界面设计,渐变不再是“背景”,而具备一些功能性。
可爱的彩虹条,设计师很有技巧的利用渐变的色彩来进行不同选项的区分。整体效果多姿多彩,令人振奋。


下面25学堂就来推荐几个不错的自动生成渐变色的酷站给大家:
让大家选取最美的渐变色应用到我们的APP设计当中去。
第一个渐变色酷站:APP流行渐变色不会搭配,就来webgradients网站拿吧
第二个渐变色酷站:grabient
网站的地址是:https://www.grabient.com/ ,学堂君认为炒鸡实用哦~~
下面这个就是帮设计师快速生成最美渐变色的在线工具

当我们选中一个渐变页面时,点击卡片下方左侧的按钮即可调节渐变的角度。
还可以:点击颜色可以查看颜色的具体数值,并可以改变颜色。
还可以:点击加号按钮,可以根据自己的需要添加颜色。
还可以:拉动颜色的位置,可以调节颜色在渐变中位置等等
如下图所示:

更多最新的渐变色的搭配技巧,值得大家去挖掘和使用,真是一款不错的在线渐变色搭配工具。
分分钟get到最新的app渐变色色彩方案。 非常给力的工具。
酷站的地址是:https://www.grabient.com/ 去尝尝鲜吧~
全站高品质素材免费下载!

