今天是2014年杭州大运河开幕的好日子。由于事情多,老谭就没凑热闹了!在家打开电脑看到了设计达人网站的一篇关于《UI设计师的Photoshop配置技巧》的设计干货博文。非常适合移动APP界面设计的新手。顾摘录了几点Photoshop设置技巧来分享给大家。
1、移动界面设计文档设置【Photoshop】
宽度:640像素
高度:1136像素(4英寸iPhone设备)
分辨率:72像素/英寸(ppi)
颜色模式:RGB颜色
背景内容:白色(可选)
这里ps设置的以iphone 5为标准的。
2、文本设置Photoshop CC以上版本
Photoshop CC之前的版本字体我一般把字体设置为犀利,如果你是Photoshop CC版本,它有一个Windows LCD/Mac LCD抗锯齿功能,文字可以为网页一样效果了,所以建议升级到Photoshop CC吧。
操作:首先选定文本 → 字符工具(AA)选择Windows LCD/Mac LCD
3、全局光 photoshop 图层的设置
继苹果iOS人机界面指南,你应该把灯光设置为90°。
操作:图层 → 图层样式 → 全局光 → 90°
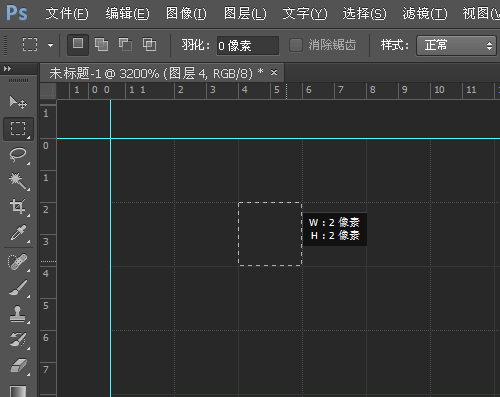
4、photoshop网格设置
现在设计iOS界面都要兼容视网膜(Retina),所以我把每个网格设置为2像素,这样我就不怕图像在视网膜设备下变得模糊了。
操作:菜单 → 编辑 → 首选项 → 参考线、网格和切片,网格线间隔:4像素;子网格2。或者网格线间隔:2像素;子网格1。
因为我们切图的时候 基本都是双数。不是单数。所以在设计的时候尽量改成2像素的倍数。

5、移动设计稿和切片的导出设置
不管我们是做网页不审设计iOS APP应用程序时,导出图像最好是使用”存储为Web所用格式”来导出。
这里通过”存储为Web格式…”导出PNG-24为例,其中默认设置比较重要,
如下图操作:菜单 → 文件 → 存储为Web格式所用格式
预设格式:PNG-24
还有的小技巧就是要求新手可以安装一些专门做移动APPui界面设计的ps插件。比如长投影,切图等等。
如果大家还有一些关于移动APP界面设计工具Photoshop设置技巧的可以留言给我们。
全站高品质素材免费下载!





