很高兴,25学堂的小编可以跟大家分享这么一篇非常棒的字体图标制作教程。需要跟大家普及相关的字体图标的知识点:
第一个知识点:SVG(可缩放矢量图形)
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。
我们使用SVG图片格式的优点:

第二个字体图标教程准备:
1、在制作图标前请下载由阿里妈妈MUX提供的矢量图标制作模板;立即下载
2、尽量使用illustrator制作矢量图标;有些设计师在ps中使用路径绘制图标再导成SVG,这种方式也是可以的,但是有时会出现一些奇怪的现象,如图形的路径混乱了,图标倾斜了等不可预知的情况,所以还是建议大家在illustrator中绘制矢量图标;
3、将illustrator中绘制的图形另存为SVG格式;最初iconfont平台是支持EPS文件上传的,但是考虑到EPS文件在平台生成过程的不稳定性,
所以现在统一采用SVG格式;illustrator中SVG格式导出具体教程>> iconfont
4、在绘制图标的过程中不要使用AI图形模块的旋转、镜像等功能,整个绘制过程最好使用钢笔工具绘制;^^
5、避免出现图形绘制过中断点的现象。
6、不可以用色彩叠加的方式来达到模块造型;
二、图标的栅格化
数字形态下,字符是用抽象化的图案绘制成的。当文本显示在屏幕上时,位置非常精确,理想的字体形状需要用一定数量的像素栅格显示。图标设计师常用栅格来控制图标组成元素的比例关系;但是我们在矢量图标制作过程中引入栅格概念主要目的是模拟字体图标在不同尺寸下的展现效果,以达到优化的作用;也就是说图标设计的时候我们用栅格来模拟像素,一个格子就是一个像素,一个图标需要一定数量的像素组成。
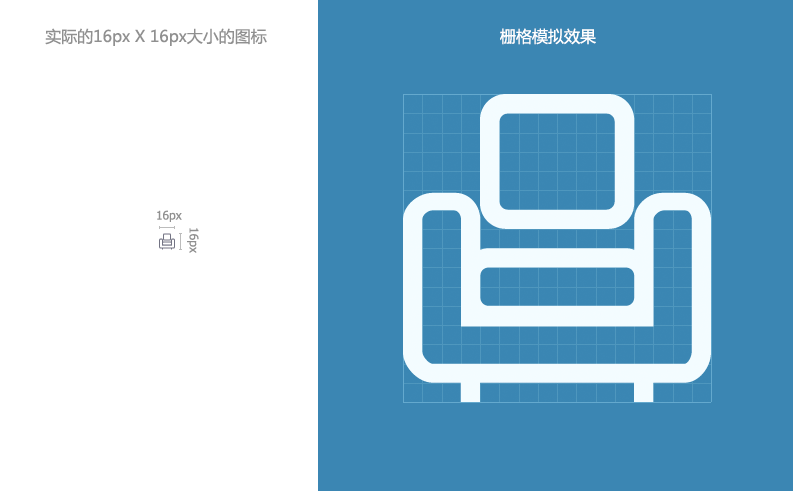
举个例子:一个16X16图标,在16X16个像素中通过像素着色的方式把图形表达出来;

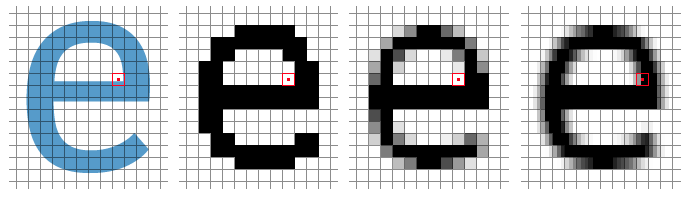
那有同学就要问了,通过这样的栅格能达到什么样的优化效果呢?首先我们来了解一下文字的渲染策略,看组图:

(从左到右依次)理想的渲染状态、黑白渲染、灰度渲染、次像素渲染
上图左侧第一张是我们认为一种比较理想的渲染效果,但是通过刚才我们介绍栅格我们可以了解到这种状态是不可能的,因为第一代黑白渲染和第二代灰度渲染是不可能做到显示半格像素或一个像素中显示弧度的。
黑白渲染和灰度渲染在渲染图形遇到半格像素或则弧度的时候,他们会有各自不同的处理方式;举个例子:
如上图红点处像素,我们理解他是有弧度的,且不占满一个像素;各个渲染方式的处理办法如下:
黑白渲染
黑白渲染相对来说比较粗暴,直接通过四舍五入的形式把这里要描绘的图形不显示了;(黑白渲染的形式主要应用于打印机渲染,但是打印机本身的精度非常高,所以打印出来的图形还是很细腻的)
灰度渲染
灰度渲染显得就智能一些了,他通过灰度降级的方式来表达,如果占不到一个像素那就根据他占的面积来降低这个像素的灰度;占的面积越小灰度就越低;
次像素渲染
次像素渲染是第三代渲染方式,相对来说比较高级,他从从左至右将一个像素分成三份;用不同的色彩值来显示图形,这样图形看起来就更加细腻;
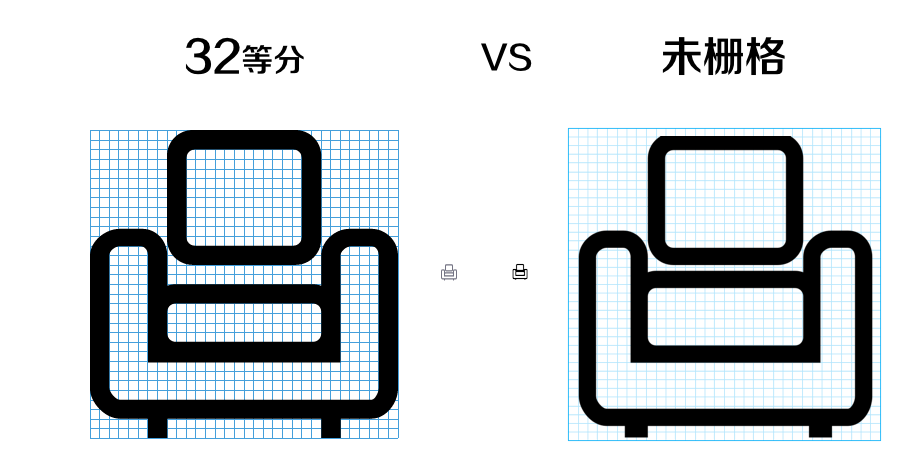
通过了解刚才三种渲染模式对不满一个像素的处理方式,我们就会发现,当我们绘制图标的时候,如果没有把控好图标边缘线在真实场景下渲染的情况,就会被系统进行降级渲染。所以我们更希望能饱满完整的显示一个像素。我们来看一组效果:

从上组图中我们可以看出左侧图形的边都刚好落在完成的像素中,未出现不足一个像素的现象(圆角除外),右侧则未考虑像素栅格的问题;图标在16X16像素大小的应用中很明显感觉到左侧的小图标比右侧的小图标要清晰很多;这是因为右侧的图标的边本来是需要2个像素显示的,但是却落在了3个像素上,渲染的时候出现了一个像素是未降级灰度显示,其他两个像素进行了不同级别的灰度降级。这样我们就会觉得右侧的小图标有点模糊且变粗了。所以在制作图标的时候我们需要引入栅格,去模拟像素点,然后避免图标的线或边不要出现落在半个像素上的情况;
了解到了栅格对于图标优化的重要性,那怎么制作一个能模拟真实像素环境下的栅格呢?
首先我们得了解一下基准框;基准框的作用是为字体矢量图标提供一个大小参考,如:在16px像素大小的一个逗号“,”和一个文字“图”的大小和所处的位子是不一样的,这就是因为他们都是在同一套基准框中绘制的图形,才得到相对大小的概念,不然大家同时矢量图标,怎么区别大小呢?
每套字体都有自己不同的基准框,要根据实际设计需要设定,没有严格规定;阿里巴巴矢量图标库在制定基准框的时候考虑到图标展现的标准尺寸:16X16、32X32、64X64、128X128;特设置了一个可以整除他们的尺寸:1024X1024(大家可以通过下载我们制作好的“图标制作模板”获得已经设置好基准框的模板)
根据实际应用的像素大小选择栅格;
如:你要制作一套16X16像素大小的字体图标应用于网站或app,那么我们建议您在16X16的栅格中绘制,那么16像素2的n倍都能应用,这样图标的边框就不会落在半个像素上,避免出现虚边、加粗等现象。(在retina屏下不用担心图标的虚边问题,由于显示精度非常高,图标表现得非常细腻。)
那如果要制作一个非标尺寸的图标,如:18X18大小的图标怎么办呢?
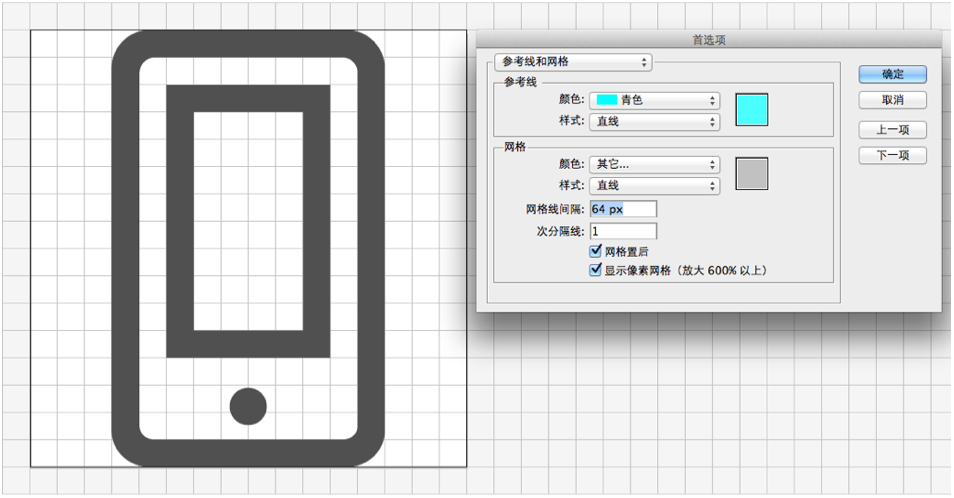
我们可以通过在AI中修改栅格来实现模拟,如下图:

在AI设置中调出参考线和网格设置设置项,然后拿出你的计算机:1024/X=?把算出来的值尽可能精确的填入网格线间隔这项中,这样你可以模拟在实际应用大小场景中要显示的图形像素点了。
三、实例操作
step1、下载模板

step2:在AI中删除模板的示例图,根据栅格绘制图形;

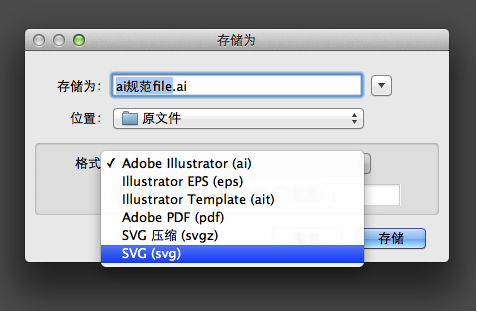
step3:将AI中绘制好的图形另存为SVG

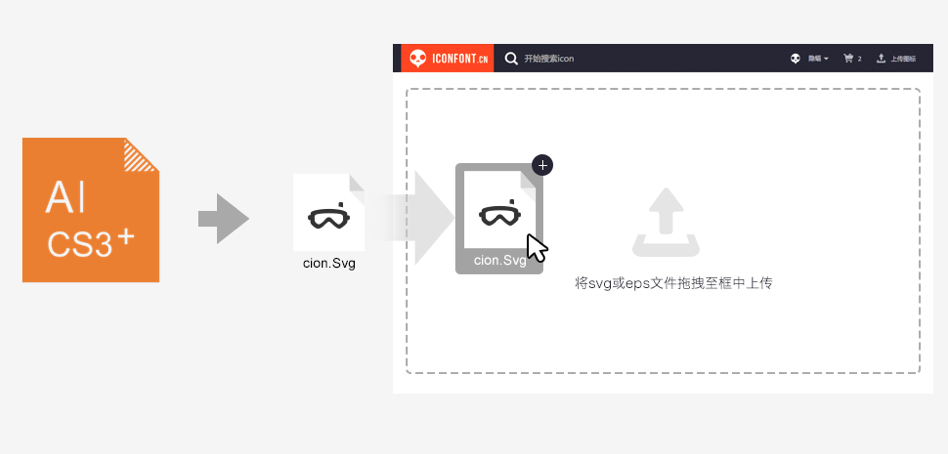
step4:打开iconfont.cn网站并把保存好的SVG文件拖入上传框中

step5:完成上传,这样就获得了一个矢量的字体图标

全站高品质素材免费下载!

