这是国外专业的移动端设计博客总结的关于2015年APP UI/UX设计趋势的解读。25学堂觉得今年的重点关键词应该是轻量化设计和微交互。
总共是从13个方面来阐述APP UI/UX设计趋势。
1、轻量化设计

是什么
轻量化设计避免大量使用渐变和阴影,转而使用“扁平化”风格,为应用带来简洁、清爽的美感。使用留白而不是渐变、阴影,能让界面看起来更加简洁,便于突显核心内容,摈弃实现起来不那么容易以及分散用户注意力的设计元素。
为什么
轻量化设计避免打扰用户,分散用户注意力,引导用户关注屏幕上的主要内容,提供清晰、明了的导航,同时向用户传达了流畅、现代感极强的品牌体验。
2、单一字体统天下

是什么
界面中,只使用一种字体,减少字体种类,将单一字体的表现力发挥到极致。单一字体,使用斜体、加粗、半粗体等效果,或者使用不同的字号,可以清楚地将内容分成不同的区域,同样能够实现不同字体实现的分隔效果。
为什么
整个应用使用同一字体能够提升品牌的一致性,对于其他终端——包括移动端应用、手机网站、网站在内——都使用同一字体的话,同一元素在不同终端拥有一致的体验。此外,用户滚动浏览内容时,同一种字体带来的简洁也会使他们感到很舒服。
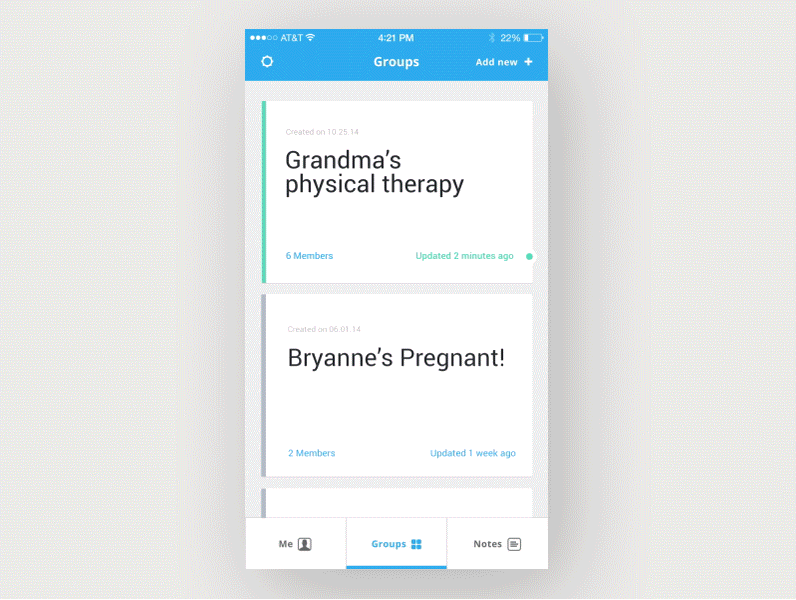
3、用留白和块状区域分隔内容——线条落伍了

是什么
之前,设计师喜欢用线条和其他元素来区分界面中的内容,将它们分成不同的部分或类别,但是使用这些元素增加了界面元素的密度,导致界面看起来很拥堵。拿掉线条,根据内容块自身的颜色再加上内容块之间的间隔可以有效区分不同部分,这样充分利用了留白,外观更加清爽。
为什么
去除显眼的线条等分隔元素,界面看起来现代感更强,功能得以突出显示。例如,图像、字体可以适当放大,这样看起来更清楚,提升易用性。使用留白分隔内容较线条,更为自然,减少了生硬和突兀。
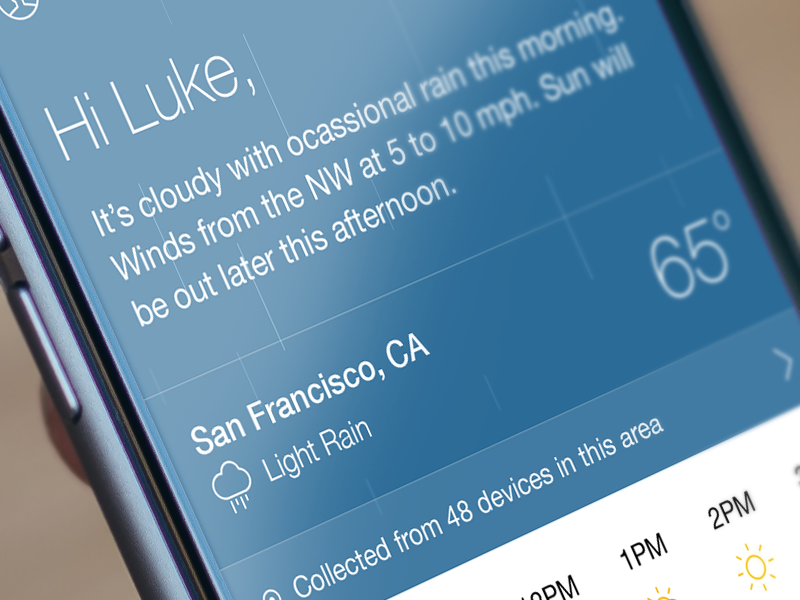
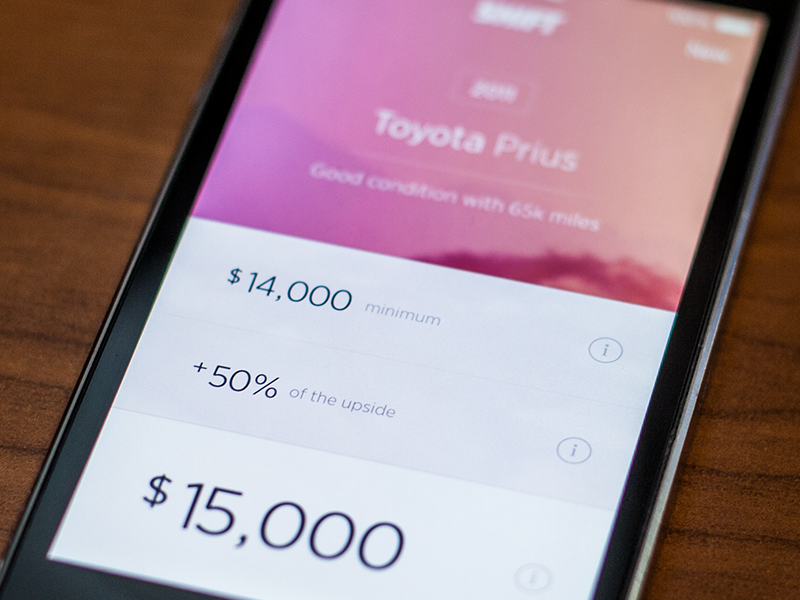
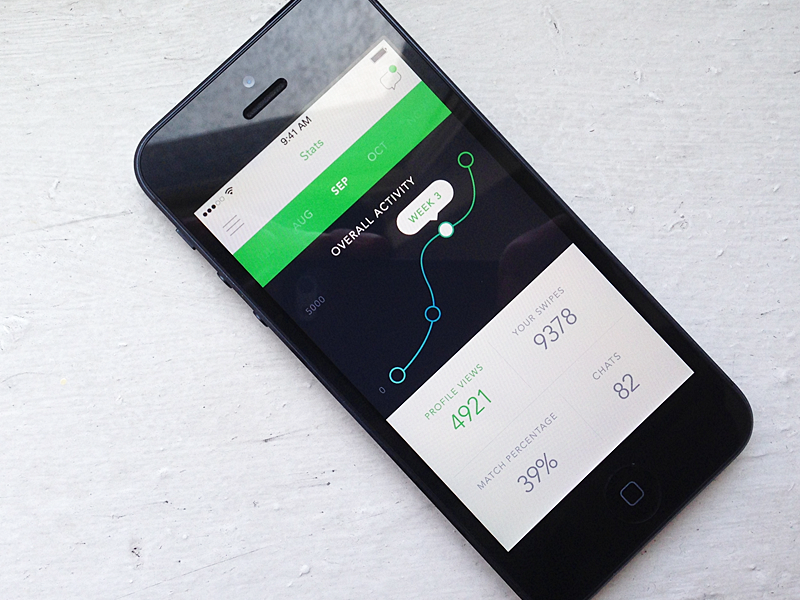
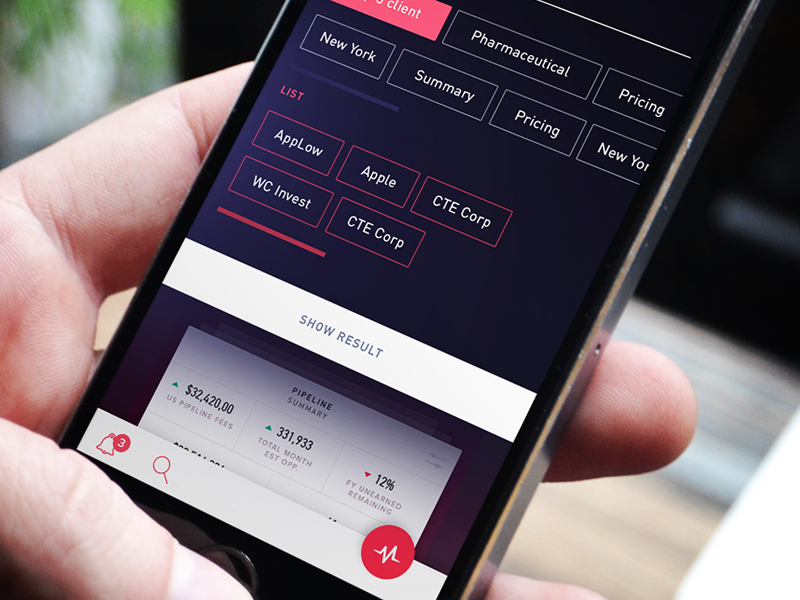
4、焦点数字

是什么
如今,用户更喜欢简洁的界面,使用大字号字体及醒目的颜色来突显数字的做法越来越普遍。可根据目标用户来调整数字的样式。
为什么
大字号、醒目的颜色,两个可以都用也可以任选其一,能够自然而然地吸引用户关注屏幕的特定区域——而不是迫使或命令用户去关注。因此,用户获取信息的速度更快,在用户看来,导航更加清晰,信息获取更加快捷。
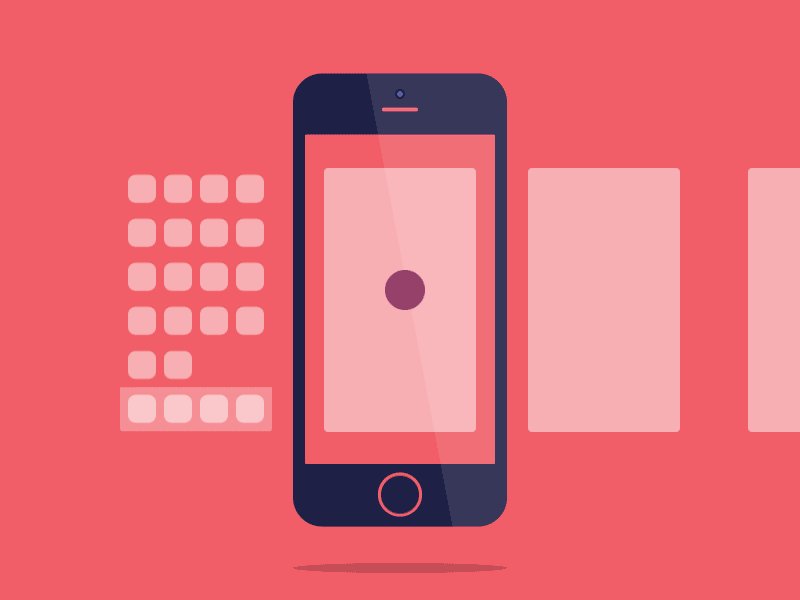
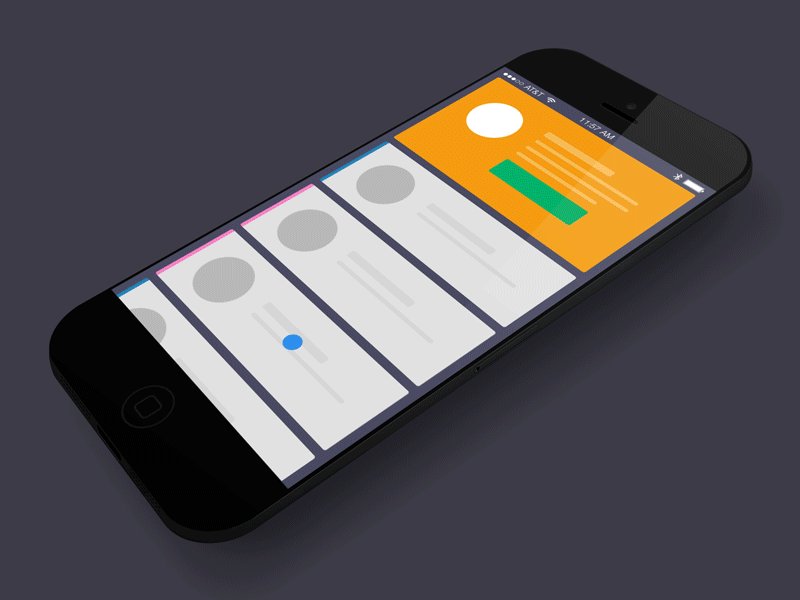
5、微交互

图来自Kirill
是什么
微交互指的是围绕用户使用场景对细节进行视觉体验上的改进(例如,添加动画、音效等)。这些场景包括完成交易、收藏商品或者弹出提示框等。这些交互都很小,但是它们能够引导用户关注应该关注的元素,从而让应用看起来与众不同。
为什么
微交互可以用作用户完成任务(比如更改设置)时的一种激励,形式可以是弹出消息框等。恰当使用微交互,能够给用户带去简单、充满趣味的正向体验,用户也更爱用。
6、小色块

图来自Ari
是什么
2013年,扁平化风格兴起以来,简单的配色方案成为趋势,扁平化风格注重清爽、简洁。因此,设计师和用户喜欢较少的颜色,他们偏爱清爽的风格。
为什么
颜色的使用对于创造情绪,引导用户的注意力,传达品牌形象至关重要。更少的颜色可以更清楚地传达品牌形象。此外,由于较少的颜色降低用户分神的可能,用户更喜欢。包含较少色彩的设计,便于用户在使用过程中识别主要内容,此外,还可以提升导航易用性。
7、界面元素分层

图来自Roman Nurik
是什么
之前,界面设计主要围绕着拟物化设计的规则来的,拟物化设计遵循的原则是采用实际结构或物体中的元素(例如,电子日历看起来就像是台历,应用图标具有立体感,手机相机应用快门的声音)。如今,扁平化风格与拟物化风格相去甚远,前者在立体感设计方面开辟了新的天地,带来了新机会。主要一点是使用层来创建立体感和维度,产生了更加“可触摸”的用户体验。
为什么
扁平化设计一个风险就是“太平”了——所有的元素都处于同一平面内,习惯了3D世界的用户如何跳转,如何使用应用呢?通过使用z坐标,可以把一些元素放到其他元素的上面。层和深度可以帮助用户识别不同元素之间的关系,吸引他们关注主要元素。
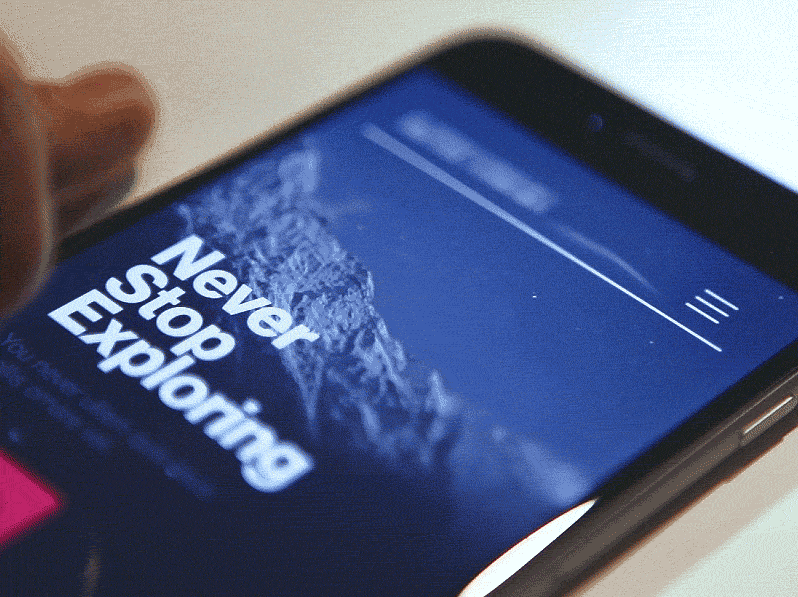
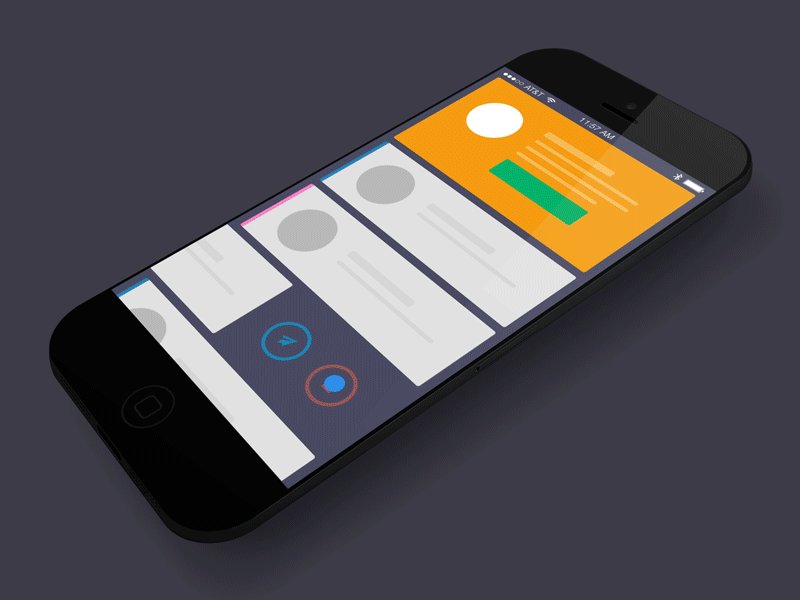
8、幽灵按钮(GhostButtons)

图来自 Gleb Kuznetsov
是什么
幽灵按钮指的是透明,没有填充色的按钮,它们边框使用纤细的线型,形状很普通,比如矩形或方形,四个角为直角或是边缘进行模糊处理。按钮中的文字简单,字号较小。
为什么
幽灵按钮在不失简洁的情况下,能够吸引用户的注意力,同时看上去很潮且不突兀。如果屏幕上有多个按钮,可以根据优先级进行排列,比如同一页上有可选项和下一步按钮,可根据优先级放置这两个按钮。在遵循材质化原则设计时,可以为幽灵按钮添加一点阴影效果,帮助用户感知按钮的层级。
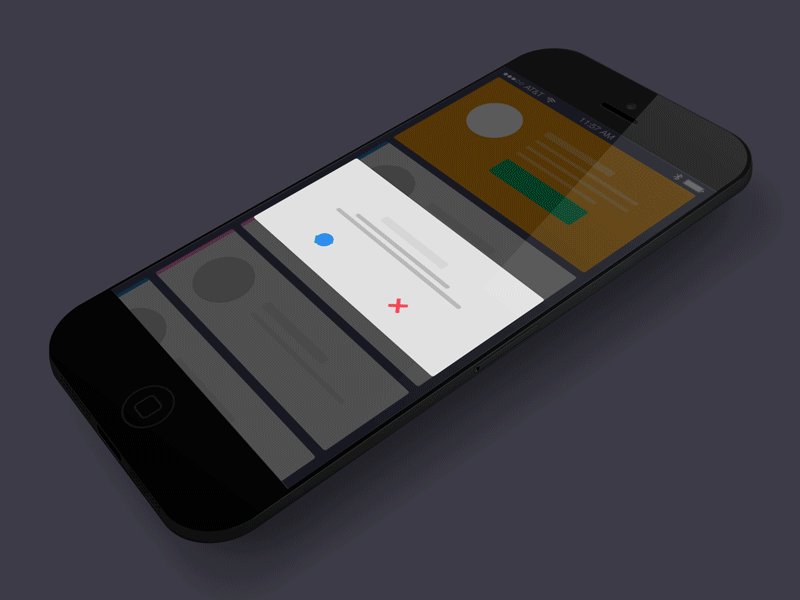
9、手势

图来自Javi Pérez
是什么
安装陀螺仪和运动传感器,电子设备就能用检测到用户的动作。从而,用户和设备的交互不再只局限于点击,用户可以用真实生活中的动作与设备进行交互。
为什么
用户很多手势来自于直觉。我们问用户如何删除一项内容时,不论受试者年龄大小、性别,他们会尝试将物体移动到屏幕外的地方。减少点击,增加滚动,能够提升用户体验,应用变得交互性更强,而不只是用来点击的对象。
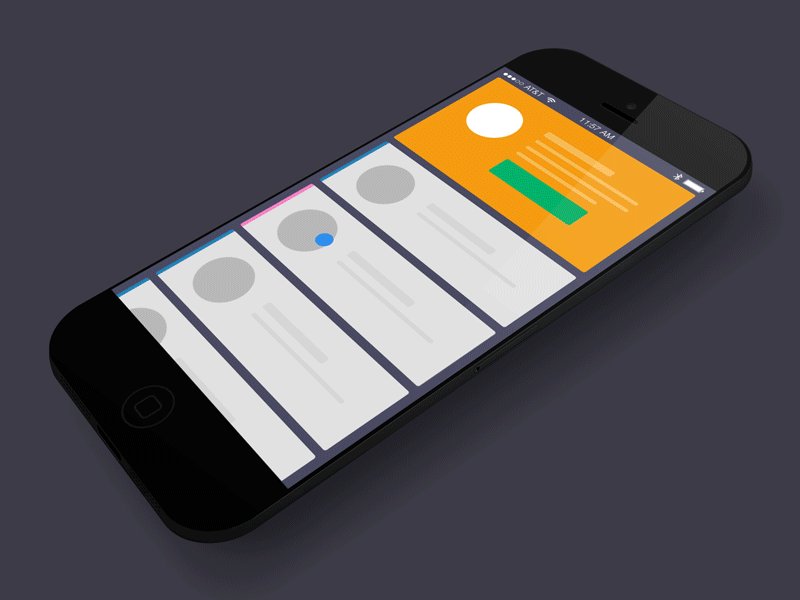
10、APP动效

是什么
随着软件技术的发展,设计师如今能够用样式表来控制物体的移动,充分利用这点能够实现很多意想不到的效果。基于运动的设计元素形式多样,包括转场、动画,甚至用纹理模拟3D纵深效果(and evenon texture to mimic 3D depth)。设计中的运动效果提升用户参与度,带给他们主人翁般的感觉,还可以将当前场景的重要元素或数据与其他元素区分开来,便于用户分辨主次。
为什么
动作能够吸引用户关注特定区域——或帮助他们转移注意力。在视觉上给予回复,提升用户参与感,是让用户感到惊喜的“惊奇因子”。
11、短小的用户流

图来自Jan Losert
是什么
缩短用户流,用户在完成任务前,我们应避免让用户浏览过多页面,减少中间页面数量,最好在一屏内囊括紧密联系的几个步骤,减少用户花费的时间和精力。例如,当用户完成前一项表单域的填写时,新开一个表单或者高亮显示接下来要填写的表单域。
为什么
移动用户使用应用时,可能还在处理别的事情,所以他们很忙,他们更喜欢快捷地完成应用内的任务。设计时,考虑到这一点,能有效降低用户的精力,增加转化率和使用频率。
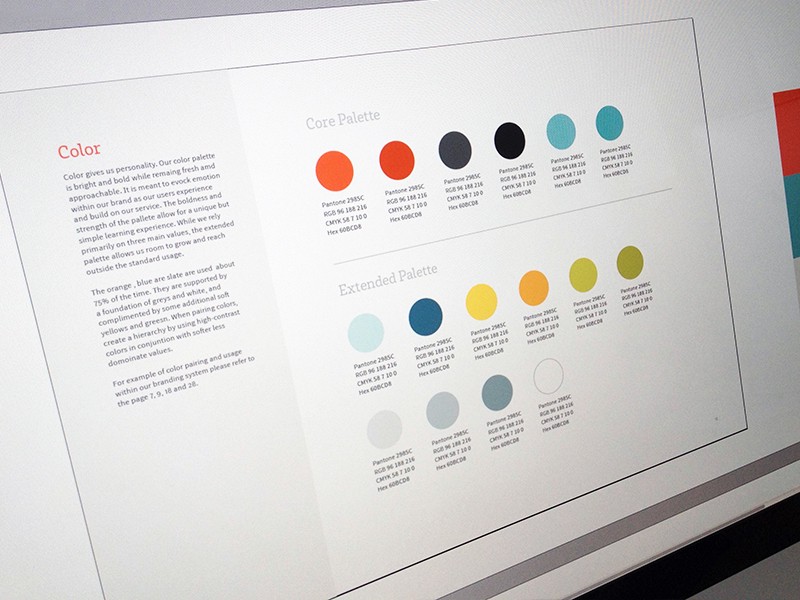
12、设计标准——最佳设计实践

是什么
设计标准指的是在项目之初,通过确定颜色、图标、全局留白(global padding),把视觉语言标准化。
为什么
确定设计的标准,保证应用内部以及在不同终端的一致性,最小化项目过程中的错误,也便于日后修改。
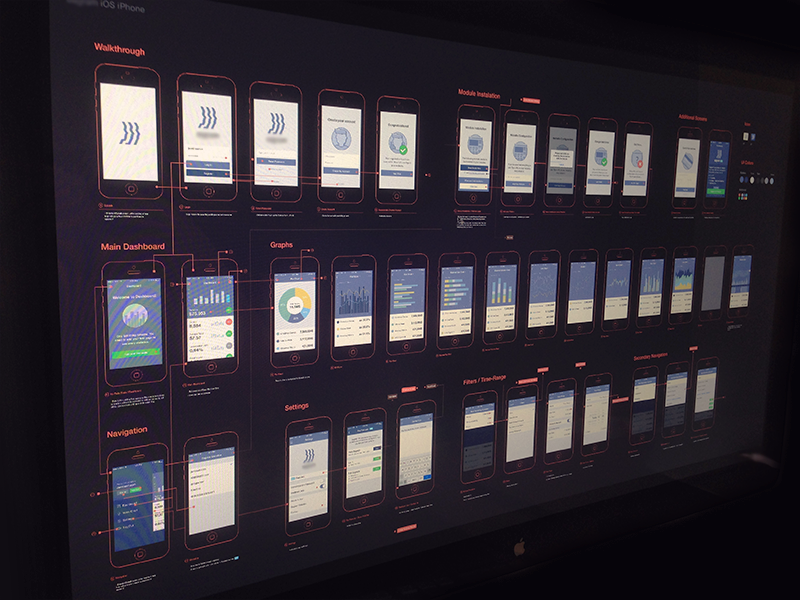
13、制作原型——最佳设计实践

图来自Ramil Derogongun
是什么
原型是产品准备阶段或早起的版本。使用原型,能够更好地了解产品的功能,帮助发现用户体验不够好的地方,以提前修改,避免浪费设计师的时间和精力。
为什么
制作原型不需要花费太多精力,耗时也不会很长,可以帮助大家弄清楚项目的核心内容、工作范围以及要求。原型实验为设计人员留下宝贵时间和资源,他们可以根据原型测试结果来进行修改、迭代,这种由观察实验(insight-driven)驱动的设计过程更为有效。
在此25学堂感谢 宜_生 同学翻译。内容来源:https://medium.com/interactive-mind/mobile-2015-263ab694e60e
全站高品质素材免费下载!

