众所周知,APP要想上架,给用户提供下载渠道和下载平台,需要把我们开发和设计好的APP发布到各个应用市场上。
APP应用市场就是帮助用户更好的了解产品属性、产品定位和产品的功能。
目前苹果iOS的应用市场就是app store, 安卓的应用市场就有很,比如豌豆荚,应用宝、91助手、pp助手等等。
那么要设计出优秀的APP上架之前的应用市场图,必须遵循以下七大设计原则。
1、首屏原则
在选择应用时,进入应用市场映入眼帘的必定是首屏图片。,在同行业竞品竞争激烈,同质化严重的现今,对于用户来说,怎么样在几百上千款应用中挑出喜欢的,必然是要有所不同,甚至让人耳目一新。除了利用更加出彩的设计作为首屏,还可以使用宣传视频作为首屏。

以视频为首屏的百度APP、抖音短视频APP
作用:利用最短时间吸引用户关注。
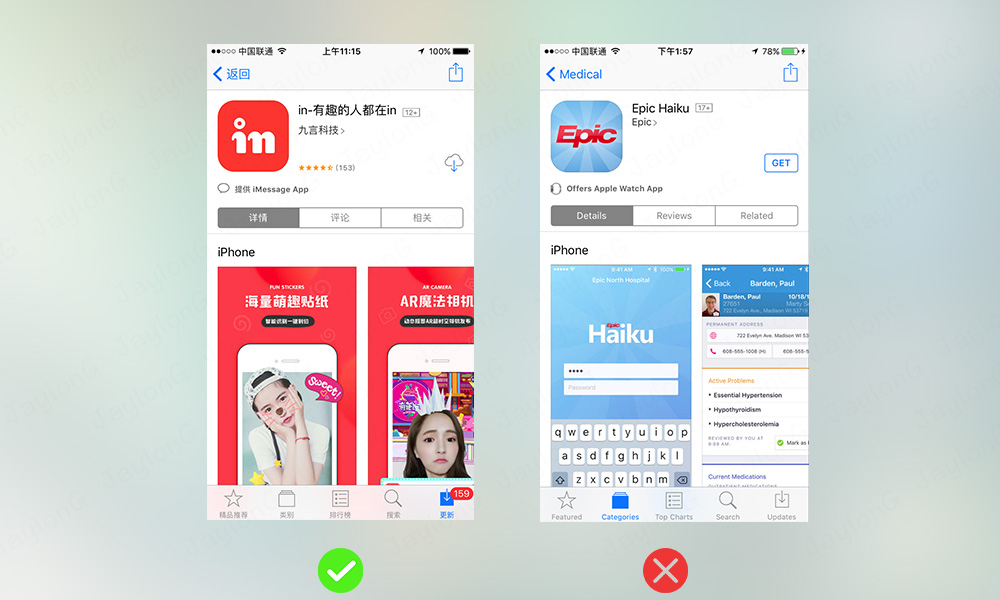
2、 亮点原则(重点)
当用户选择进入应用的详情页时,必然是对应用产生了兴趣,这时候用户所关心的是能否获取想要的信息,亮点原则是突出产品亮点。「能用两个字说完的特性,就尽量不要写两句话」,用户的时间很宝贵,尊重用户时间的同时,也为产品自身创造了不错的自我介绍时间。

此类APP以 杭州九言科技旗下的in APP为代表。
作用:让用户捕捉重点,便于用户了解产品核心功能特性,收获有价值的信息。
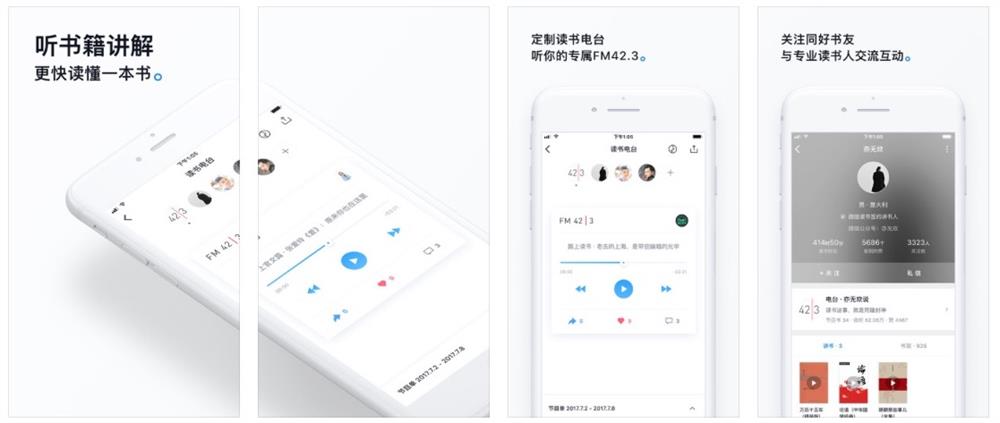
3、 简洁原则
化繁为简是设计大势所趋,其重点是为了更加强调重点信息,摒弃冗杂的无价值信息,更加高效地引导用户完成浏览、下载等操作。
如App上架标题,迭代的更新说明等。

比如微信读书APP
作用:增加内容信息的易读性与可读性,不易使用户视觉疲劳。
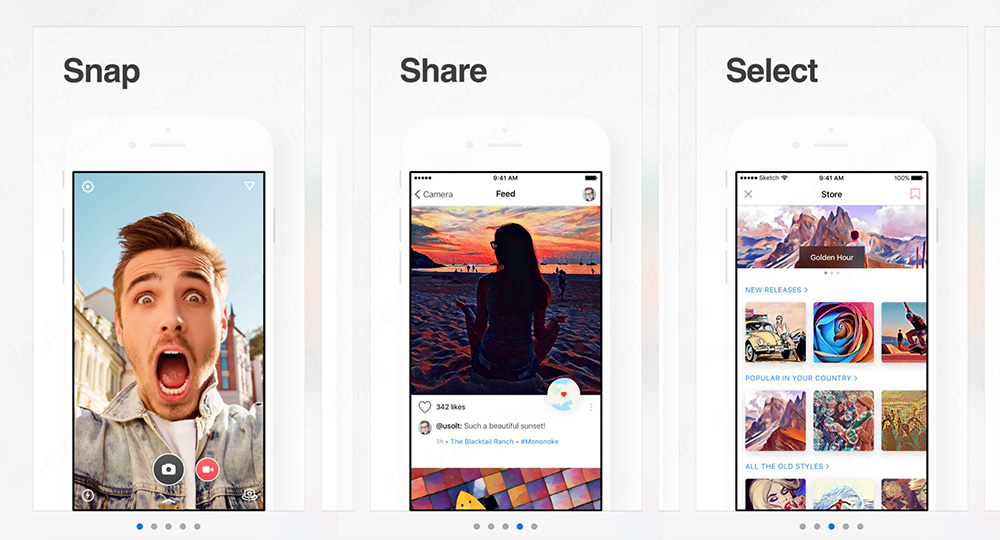
4、对比原则
对比是设计的基本原则之一,是区分类似与不同的基本方法。文字与截图的对比,背景与元素的对比,正如展示时是重界面展示,还是重文案说明的区分,推荐可以去看看格式塔心理美学设计。

此类APP就是 Prisma:字与元素的对比
作用:对比和等同是视觉展示的重要部分,是用户明确信息展示的重要方式。
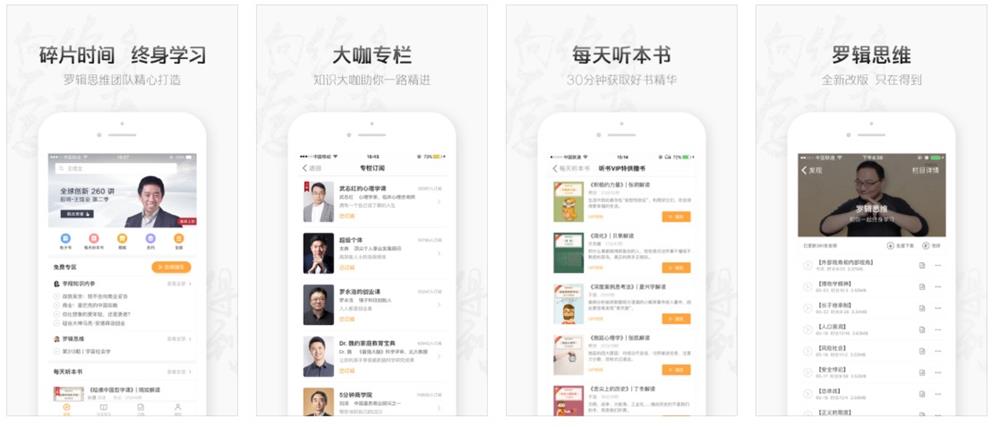
5、 统一原则
统一原则是UI设计中最常见,也是最基本的原则,这点不做详解。试想下大阅兵,如果大家穿着五颜六色,步伐杂乱无章,那画面一定辣眼睛。这里的统一原则包括风格统一、样式统一、字体统一等。

逻辑思维旗下的知识服务商—— 得到APP
作用:视觉上的统一,能增加易读性,不易增强阅读难度。
6、配色原则
色彩心理学对于人所产生的影响这里就不做详解,有兴趣的朋友可以自行翻阅书籍,这里推荐《色彩心理学》、《设计色彩》、《FPA性格色彩》等书籍,相信能对大家色彩搭配有所帮助。

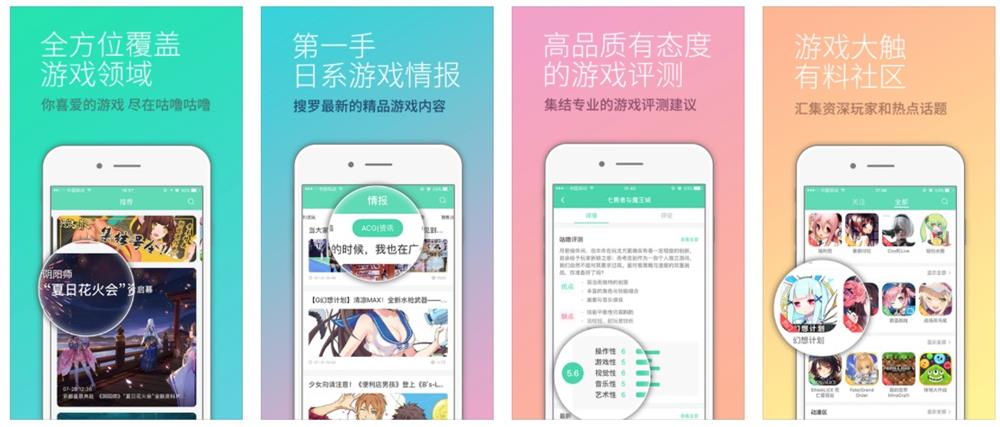
二次元类的APP——咕噜咕噜
作用:通过色彩抓住用户心理活动,满足用户心理需求。
7. 元素原则
擅长利用元素丰富画面的设计师必定是个好设计,或者是个老司机。元素对于界面的影响是如虎添翼,并不是说不添加元素就是差的设计,只是某些模块利用元素来进行用户视觉聚焦,能够达到不错的效果。

微博APP
作用:元素能够丰富画面,让画面更加活泼。
以上7条应用市场截图设计原则,值得APP设计师和APP运营人员学习和实践。
因为应用截图是驱动用户下载行为的重要因素之一(除了应用截图之外,还包括应用图标、应用描述、评论等因素)。
优秀的应用市场截图设计,可以提高APP的下载率和用户对APP的认知度。
另外为了方便开发者,苹果已经允许使用一套截图了。
截图设计尺寸大小是: 5.5 英寸的屏幕截图(像素-纵向:1242 x 2208,横向:2208 x 1242)即可。
如果你的应用支持iPad,一套 12.9 英寸的屏幕截图就可以满足要求。
全站高品质素材免费下载!

