关于APP动效设计的文章和干货,25学堂分享了很多,今天学堂君在逛知乎的时候,还是发现了这样的一篇关于移动动效设计到底解决了什么问题?为什么在我们的APP设计里面要有这样的动效。
可以说是移动APP当中最常见的7种动效设计方案。
1、视觉反馈
对于任何用户界面来讲,视觉反馈都是至关重要的。在现实生活中,人们和任何物体的交互都是伴随着回应的。
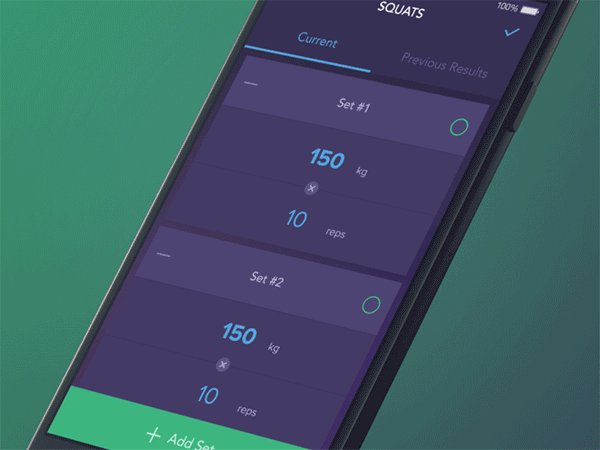
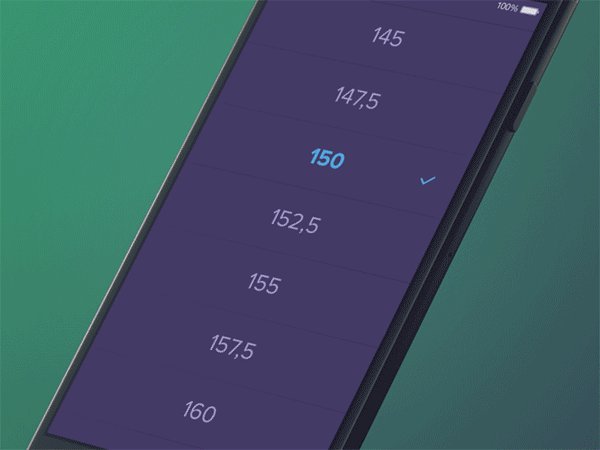
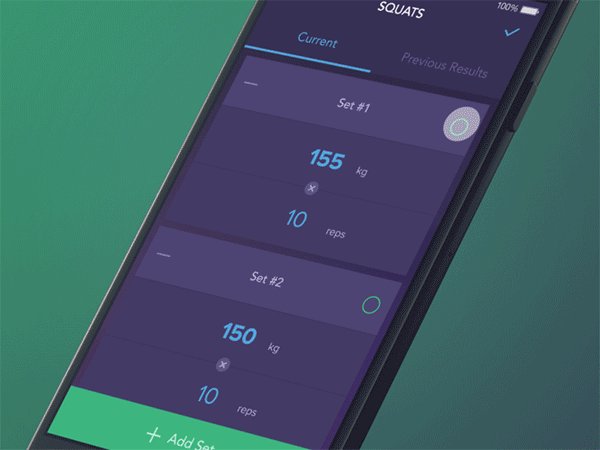
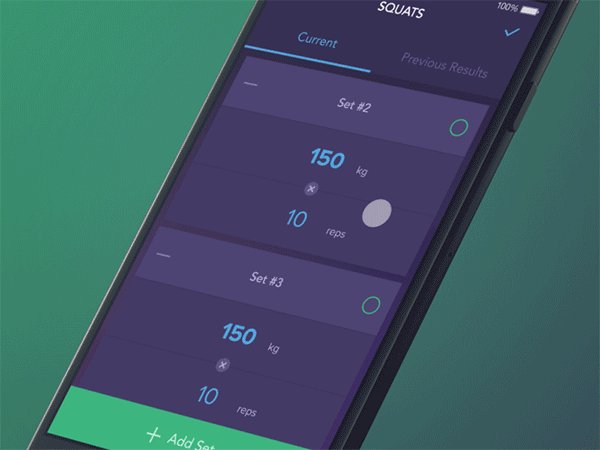
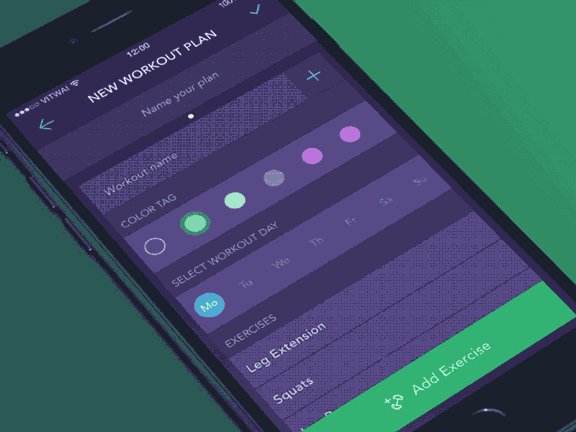
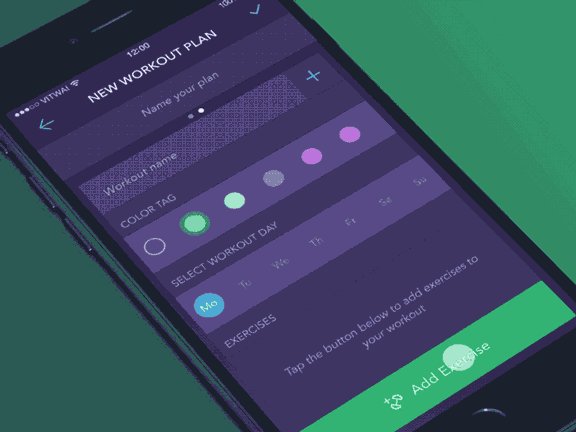
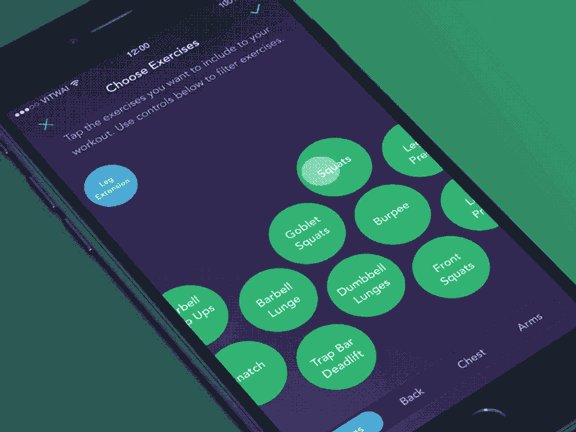
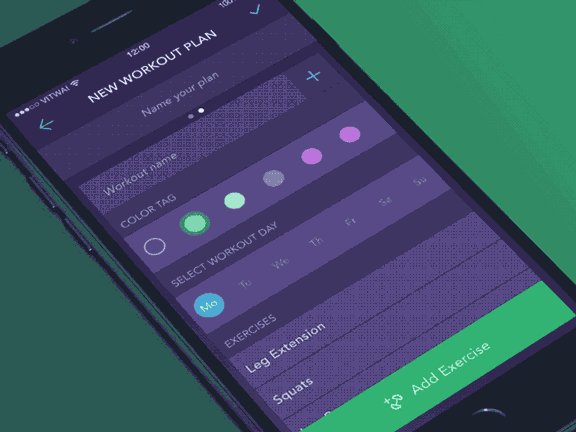
同样地,人们期待从APP元素中得到一个类似的效果。App给的视觉,听觉及触觉反馈,使用户感到他们在操控APP。同时视觉反馈有个更简单的用途:它暗示着您的APP运行正常。当一个按钮在放大或者一个被滑动图像在朝着正确方向移动,那么很明显,这个APP在运行着呢,在回应着用户的操作。下面的例子显示,当用户点击屏幕以示完成任务时,包含有数据的方块就缩小并且变成了绿色。

上图APP动效图片来自:Workout book
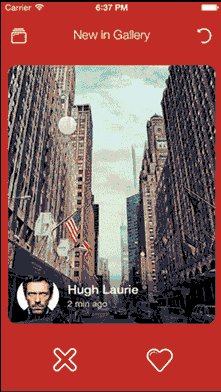
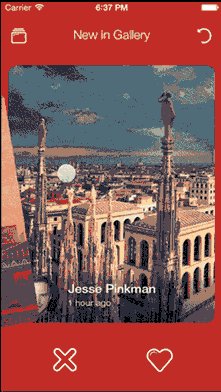
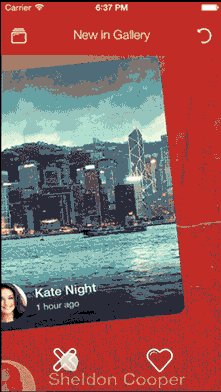
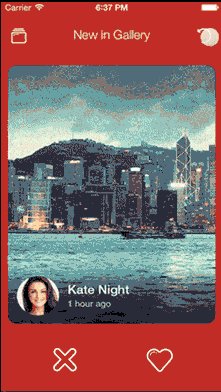
Tinder中使用的左划喜欢右划跳过被大家所熟知,而这种交互方式同样也是一种视觉反馈。这个动画效果已经被我们实现出来放在开源库Koloda中了。

上图APP动效图片来自:Koloda
2、功能改变
这种动效展示出元素在与用户进行交互的时候是如何发生变化的当您想要阐明一个元素功能如何变化时,这种动效是最好的选择。它经常与按钮,图标和其它小设计元素一起使用。
从第一个例子中您可以看到一个图标从汉堡菜单变成了“X”状,以表示按钮的功能其实已经发生了改变。

来自:Principle animation
第二个例子中,图标随着内容的变化而变化:

来自:Contact display switch
3、空间扩展
大部分的移动APP都有非常复杂的结构,所以设计师的的工作就是尽可能地简化APP的导航。对于这项任务来讲,动效是极其有帮助的。如果您的动效展示出了元素被藏在哪里,那么用户下次找起来就会很容易了。第一个例子中,我们看到导航栏的菜单,当用户点击按钮时,它颠倒过来了:

来自:Guillotine
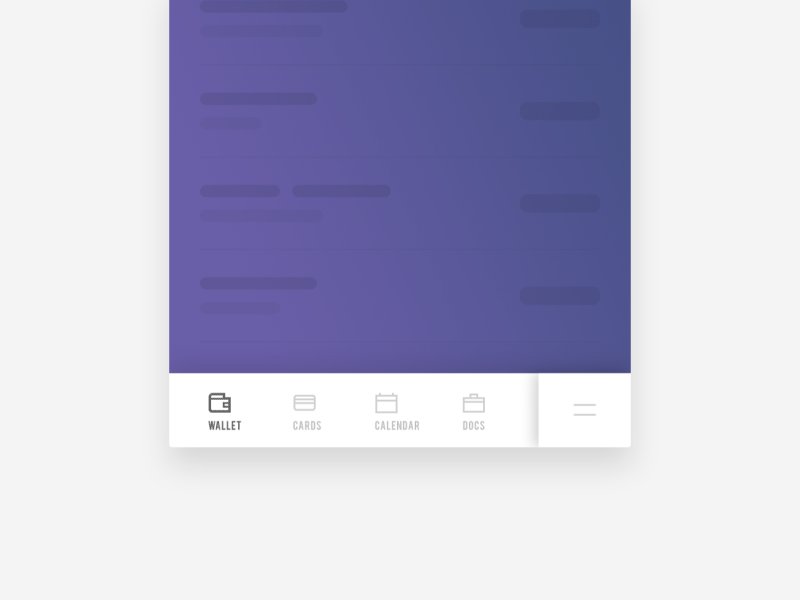
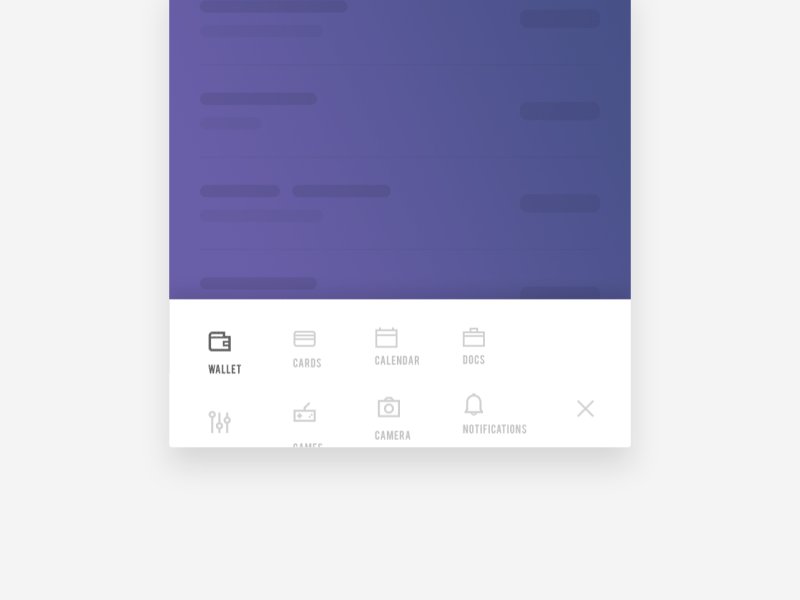
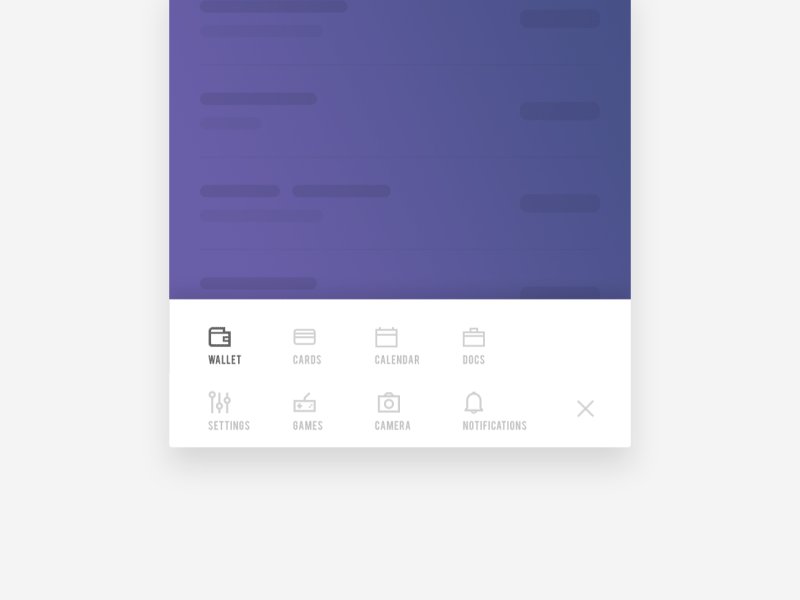
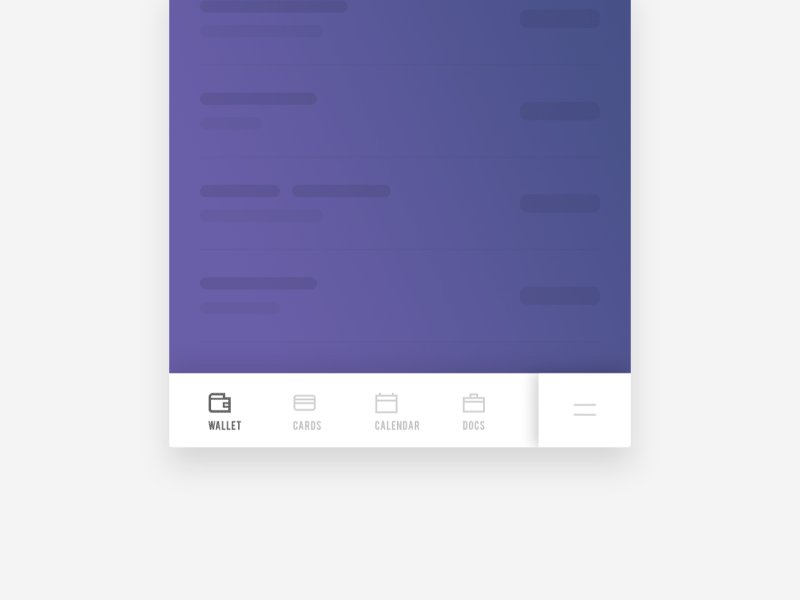
下面这个例子中,我们可以看到更多选项是如何从屏幕底部出现的,这也改进了用户进行选择的流程:

来自:Bottom navigation
4、元素的层次结构及其交互
动效完美地描述了界面的各个部分并且阐明了它们之间是如何进行交互的。动效中每个元素都有其目的和定位。比如,一个按钮可以激活弹出菜单,那么此菜单最好从按钮弹出而不是从屏幕侧面滑出来:这样就会给用户显示按下按钮的回应。这样就会帮助用户理解这两个元素(按钮和弹出菜单)是有联系的。
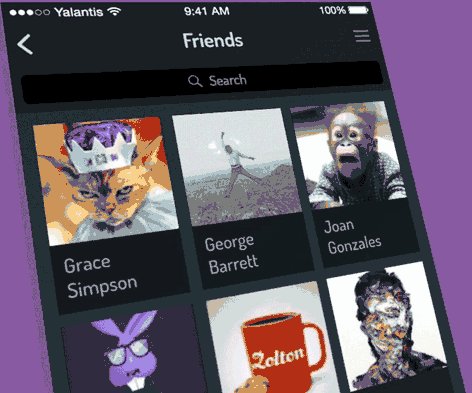
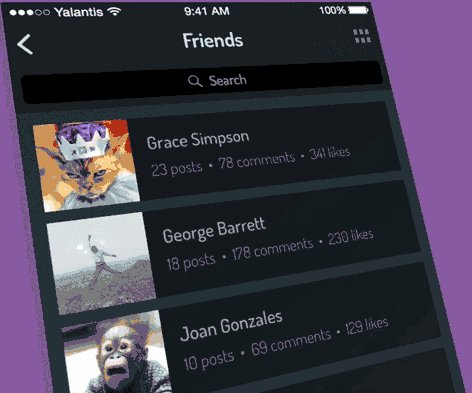
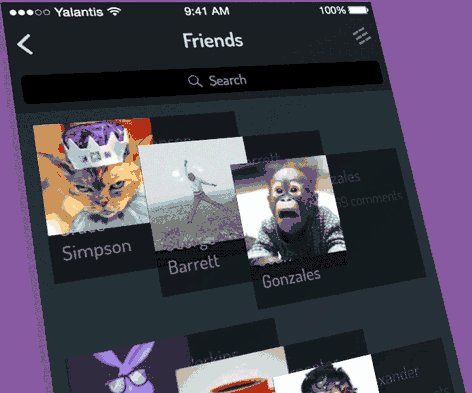
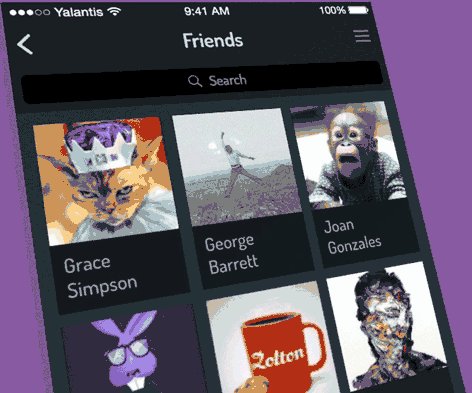
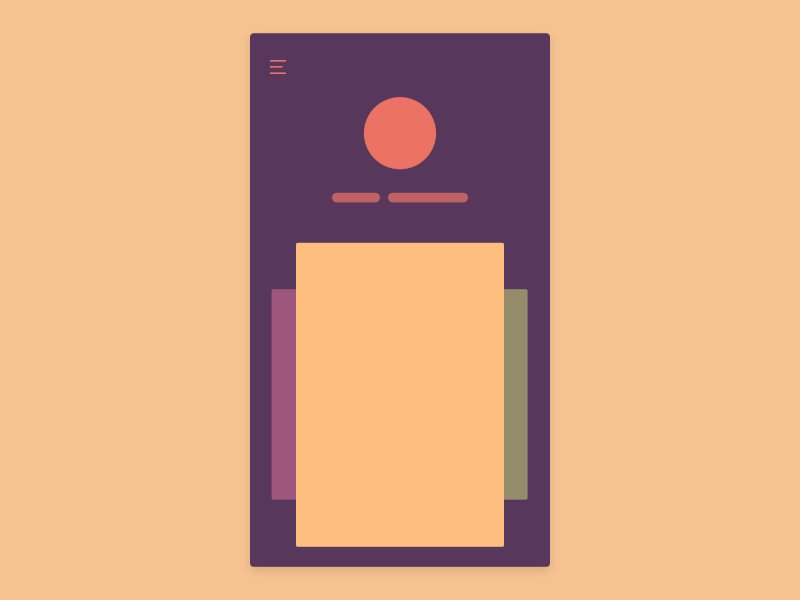
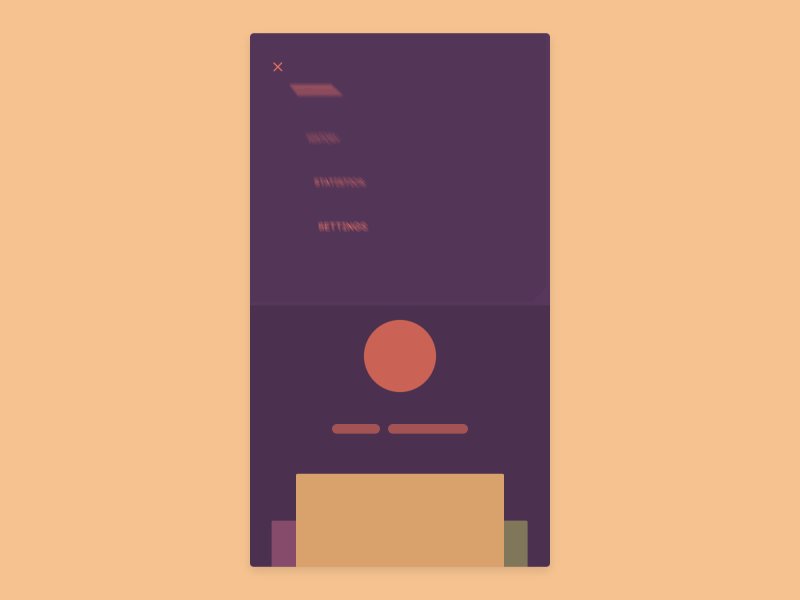
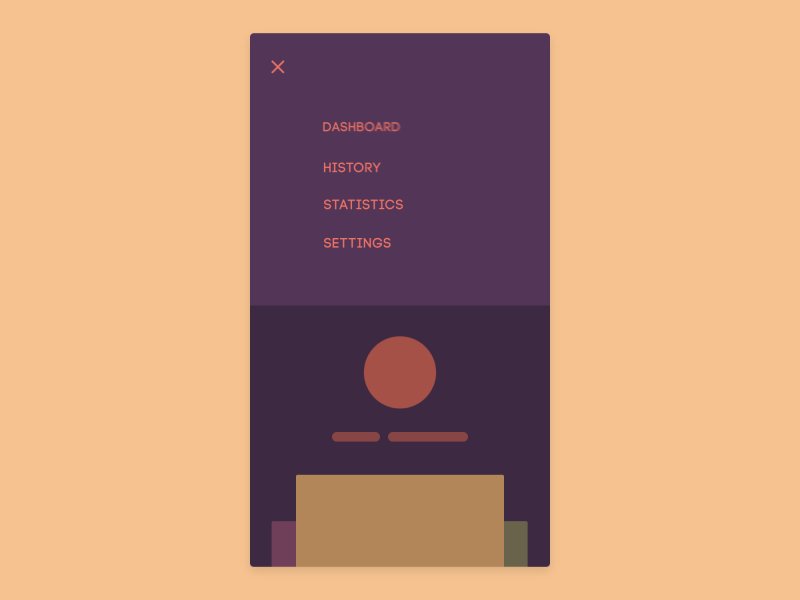
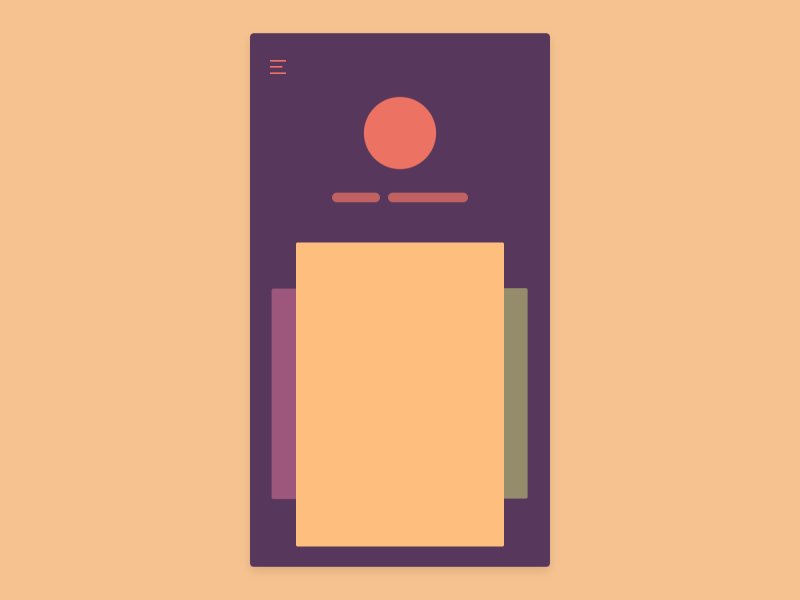
所有动效都应该阐释元素之间是如何联系的。这种层次结构和元素的互动对于一个直观的界面来讲是非常重要的。下面第一个例子显示当按钮被点击后菜单栏出现,并且在用户的眼里,菜单栏和按钮本质上是同样的元素,只是变大了:

来自:Hamburger menu
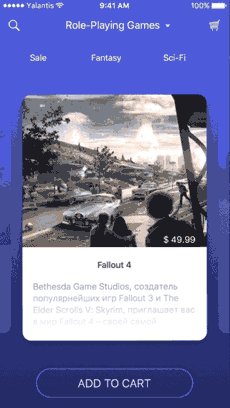
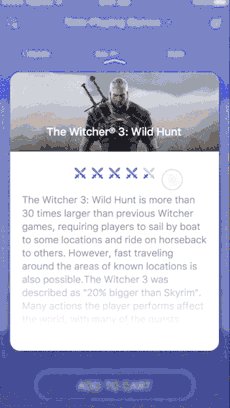
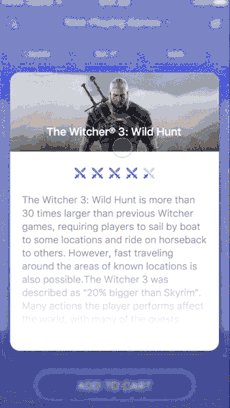
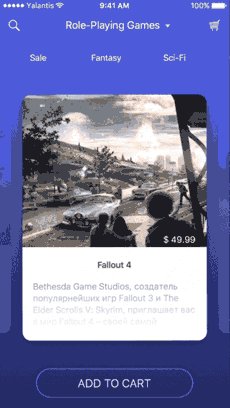
第二个例子中,一张包含信息的卡片在用户点击了之后变大,让用户知道这是同一个元素,唯一的不同是尺寸:

来自:3D Touch and Apple Pay concept.
5、视觉提示
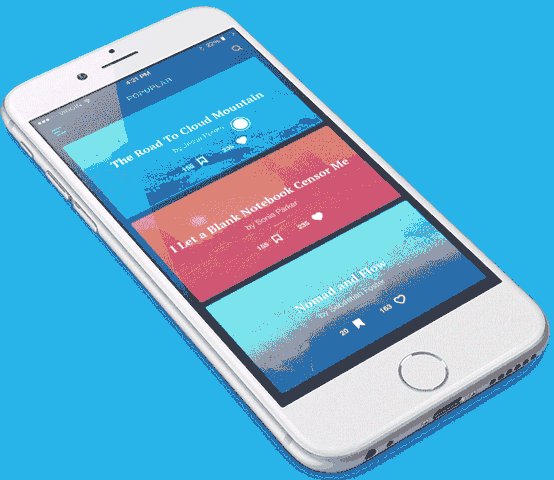
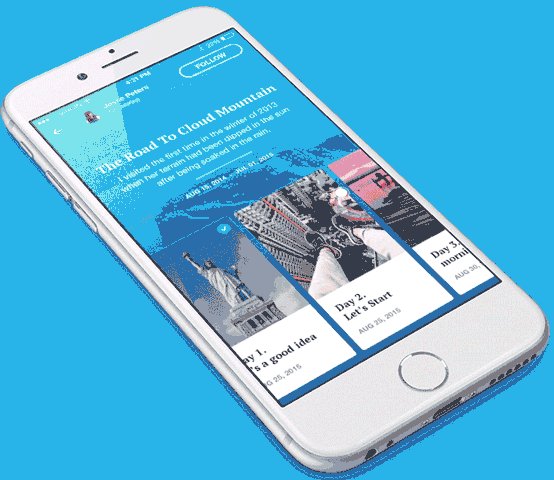
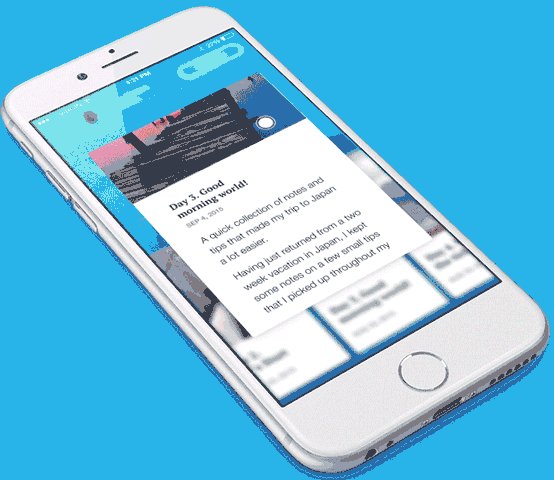
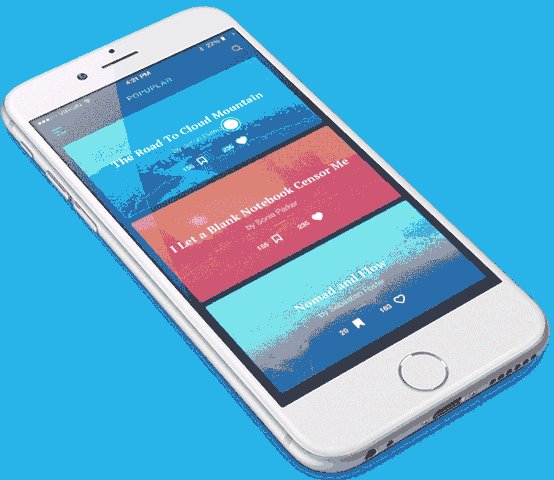
动效暗示如何与元素进行交互。当一款APP的元素间有不可预估的互动模式时,动效提供视觉线索就十分必要了。在这个例子中,当用户打开一个博文系列时,带有文章的卡片就从屏幕的右侧出现,用户就可以知道要水平地滑动来浏览这些卡片:

来自:Travel blog app.
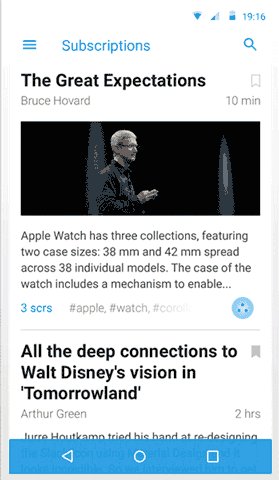
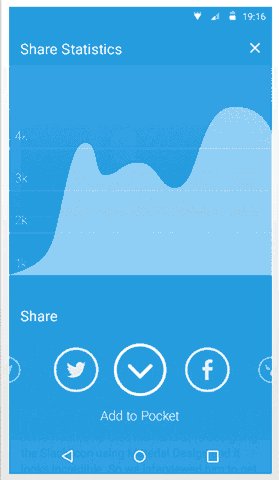
第二个例子中,用了同样的方法,只是运用到了社交图标上:

来自:Share and statistics menu concept
6、系统状态
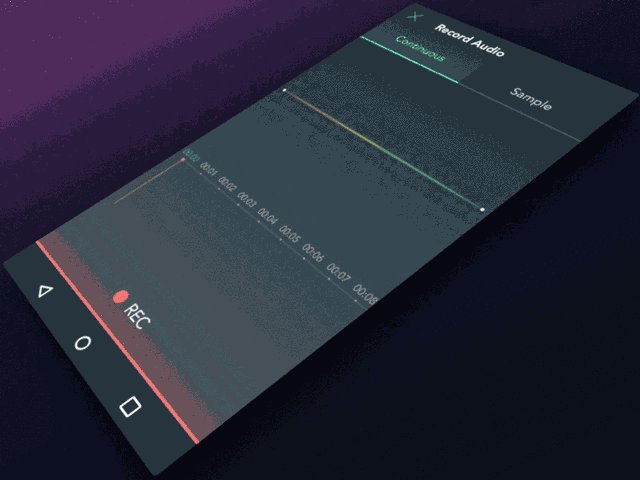
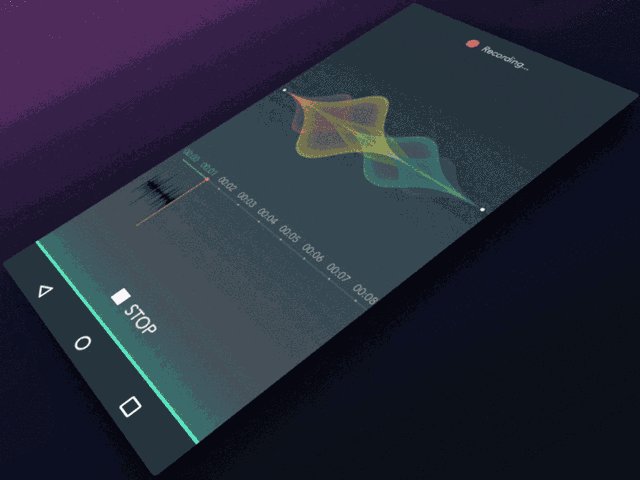
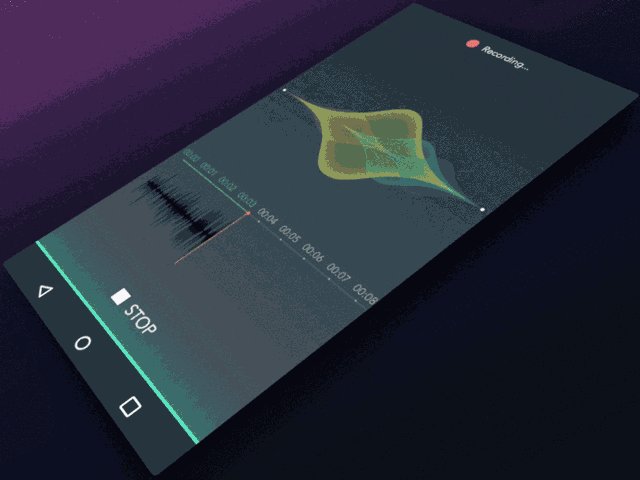
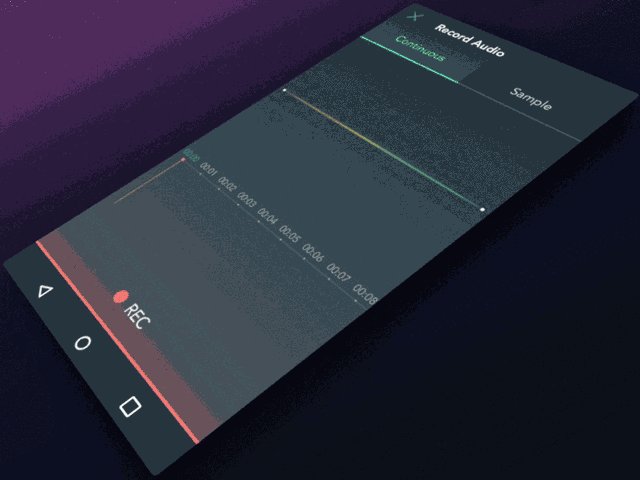
在您的APP中,总有那么几个进程在后台运行着:从服务器下载数据,进行计算等。您的任务就是让用户知道APP并没有停止运行或者崩溃掉,要让用户知道APP在工作着。通过App表现出来的视觉符号的进展给用户一种控制感。理想状态下,APP中的每个进程都应该被一个独立的动效所伴随。比如,当音频录制正在进行,屏幕可能要显示一条波动的音频轨道。实时声波动效就可以显示出声音的大小。

来自:Record audio sample.
这种动效最常见的一种类型就是下拉刷新动效:

来自:Latest news.
7、应该是一个有趣的动效
有趣的动效可以画龙点睛也可以画虎类犬。它们通常都没有什么意义,而且会让开发的工作变得异常复杂。但一个非常独特的动效就可能很吸引用户并且让您的APP脱颖而出。这是设计师让用户爱上他们产品的一个秘密武器。独特的动效可以助您创立一个识别度高的品牌。
在我们的例子中,移动的圆圈看起来非常别致并且很吸引人的注意力。
沿着屏幕移动的这种效果能够带来愉悦感和游戏感,简单并且有趣。

来自:Workout book design concept.
我也非常确信下拉刷新的动效如果做成正在煮菜的锅,会给人耳目一新的感受:

来自:Pull to Make Soup animation.
最后,25学堂提醒各位APP动效设计爱好者,在制作有趣的移动APP动效的适合,大家务必要注意以下两点原则:
1)一定保证动效不会遮盖或者隐藏APP的功能;
2)一定不能耗时间。
全站高品质素材免费下载!

