设计APP的最终效果图
1。设置你的AI文档
我们将使用多个艺术委员会的意见不同的应用程序,一旦我们决定了从我们的开发人员帮助我们能去给我们创建的文档。
步骤1
一开始我们需要创建一个文件,我们的移动设备的尺寸。因为我们在iOS平台,我们将为iPhone 5具有比以前的更高的屏幕尺寸设计iPhone的化身。我发现很容易缩小后的其他设备的尺寸较大的工作。因为在所有的设计非常小,它会更容易消除空间而不是试图扩大规模。为此,我们将文件640×1136分(而不是像素)。
在与开发商就决定,将有一个主屏幕会滑到左或右的透露更多信息的头脑风暴。这一点我们也会建立多个艺术板以及这一次。每一个窗口将出现。一定要看看,彻底的细节的截图。

步骤2
一旦文件被创造,我们将需要调整的颜色配置文件。所以去编辑>指定配置文件要禁用所有的颜色配置文件。当XCode准备你的资产被捆绑的应用程序完全带任何资产关联的颜色配置文件。因此最好是从你的文件,只需删除任何颜色配置文件和定期测试你的设计在手机屏幕上以确保正确的颜色输出。

2。创建背景
步骤1
我的背景是相当简单的。因为我们有更多或更少的“平”的设计,我们将以纯色和混合实现我们工作的影响。
我们将使用中等艺术委员会代表我们的应用程序的主页。一个左就会发生在你选择的位置。和一个右边将出现在你选择的日期。开始画一个矩形相同的高度和宽度的艺术板中与我们的基准颜色填充它

步骤2
下一步,创建一个圆形,正是30×30pt填充颜色如下。

步骤3
复制这个新创建的圆并粘贴在其他。现在调整大小2300×2300pt放下不透明度下降到0%。

步骤4
现在去对象>混合>混合选项…并选择具体步骤然后将它设置为30。使(> >使共混物的物体)共混物。

步骤5
随着共混还是选择中心水平在画板上然后中心圆在美工板顶如下图。

步骤6
复制和粘贴在矩形平面背景混合我们刚刚创建的。现在选择这两个矩形和从图层面板,选择混合对象>剪贴蒙版>使。这样我们就不用担心我们的相当大的混合出血到其他艺术板。

步骤7
一个整洁的功能,我们会添加一些天赋的应用程序将有变化的背景的颜色取决于温度。所以当我们刚才还当它是“热”的背景下,我们现在要复制这些元素和调整颜色和位置代表一个更“冷”的感觉。

3。添加的主要信息文本
因为我们的混合界影响你可能会注意到一些落后的同时继续创建你的应用程序设计的许多步骤。由于这只是审美的目的,我们可以先禁用混合层和离开平坦的背景颜色现在。要重新启用混合层进行测试时,在您的移动设备,所以你可以看到你的文字作品的背景。
步骤1
我们将依靠类型获取天气信息在。因为这个原因,我选择一些好的,干净,易于阅读的字体,真的给应用程序的某些个性。我会坚持两个字体家庭和使用不同宽度的创造元素。
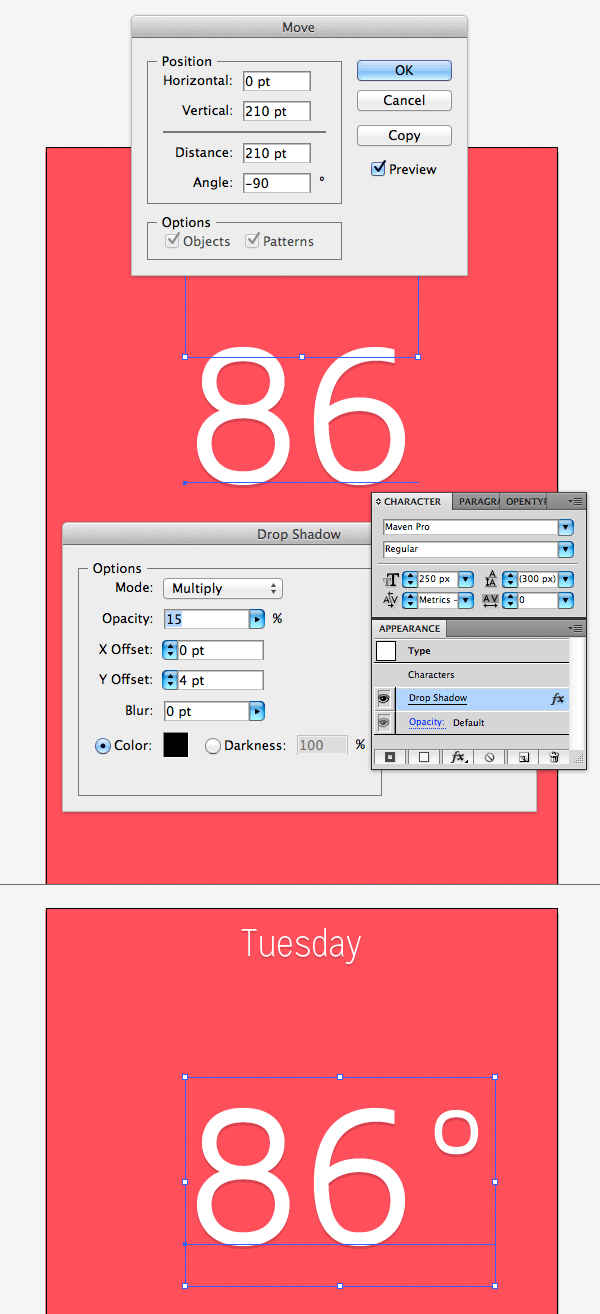
首先,我们需要表现出某种日期。选择式工具(T)进入一个星期。我会用“星期二”,我们的“任务式”的字体设置为“薄”的重量。文本本身将是白色的,我们会添加一个阴影帮助它对峙的背景。然后我们的位置是以艺术板20px从顶部。要做到这一点,只是将它顶在包围盒的接触边缘的艺术板,然后举行移并按下来键盘上的箭头两次。

步骤2
选择式工具(T)再让我们创造我们的温度计。我喜欢数字本身被集中在“度”符号是起飞的权利。因此,而不是围绕在类型段落我一直保存着,左对齐面板只键入的数字我们会使用占位符。我会用“86”字体“Maven亲”的以下信息:在下面的截图中看到。
一旦创建,将其对齐到中心的艺术板顶部的。一旦对准到顶部,右键单击文本和变换>移动…下来210pt。现在选择的类型和添加程度的标志。

步骤3
现在我们已经有了温度,让我们添加一个位置。键入您的位置,这对我来说是“拿骚,呸”随意使用自己的。给城市和国家的一些对比,我们将使用两种不同的权重。该市将“任务式”设置为“常规”,该国将“任务式”设置为“瘦”。
至于位置,我说以前我喜欢的温度图为中心的思想,但所有其他文本我要对齐的基础上的温度图的宽度的左。所以现在我将手动线这个地址到左边的温度和地方它20pt从底部。随时按这个距离作为您认为合适的。一定要经常检查您的移动设备上的元件。

步骤4
如果我们想在这里停止,但开发商想包括一些额外的信息。所以我们要创建的文本三个单独的线。一个用于当前的时间,一个用于风速度,和另一个湿度。确保创建它们分别是我们要使用不同的字体大小和重量,这可以摆脱这些元素的行的高度。
我喜欢数字的形式从我们的“maven亲”的字体,所以我会继续使用这个字体在这些元素的数量只有我们会使用“媒体”的重量和对比他们的“任务哥特式”字体设置为“薄”,这更薄的字体我们也将它设置为“小型大写“。你可以通过突出的合适的字体和点击右上方的菜单图标集的小帽子人物面板,然后选择小型大写。

4。添加的主要信息图标
我们的排版得到我们的讯息相当好,但我们还需要创建图标代表什么不同的数字,在应用程序指定的菜单。我爱上了我们的“专家亲”的字体度符号的形状,我以为我会把图标元素结合在一起,通过重用该形状可创建图标的类型。
步骤1
随着式工具(T)启用类型度数符号。确切的大小并不重要,在这一点上我们会调整以适应我们的图标大小。然后点击右键并选择“创建概要“为了转换的类型为一个可编辑的形状。现在使直接选择工具(一)并选择较小的内部路径并将其拆下。我们以后会使用行程为图标得到适当的部件。一旦你有你的弯曲的方形一定要调整高度/宽度所以,他们是完全相同的。他们会稍微偏离我们需要确保它们是精确的时后添加元素。

步骤2
我们将使用和重用该形状几次,所以你要确保它的一个拷贝的情况下你松散的原始工作时。现在我们将创建一个图标来表示位置菜单。
我们的圆角方形复制,让它缩小了32×32pt,并添加一个内中风的3

步骤3
使圆角矩形工具创建一个矩形,3×12增加圆角使两端完全圆。现在重复这三次以上的形状和旋转,从而形成一种十字形状,然后组合在一起的对象。最后以组选,添加一个阴影并把它30pt无论从顶部和艺术板左。请务必检查您的移动设备的间距和调整。

步骤4
我们复制我们的圆角方形图标从我们的位置从其他的图标会根据这个相同的形状和尺寸。调整圆角矩形的位置到下我们的时间因素。像我想要的图标,这些额外的细节也被外面的温度只有这一次显然将是左边元素的测温元件的实际程度的标志。
你可以想象,对于时间单元我们将创建一个时钟图标。我们的圆角方形将时钟的脸,现在我们需要把这个钟。选择圆角矩形工具创建一个矩形,10×4PT并将其对齐的时钟面中心。重复这一过程,只有这一次,让它4×12。一旦你有了时钟的手在一个舒适的黑子群元素结合在一起,并添加一个阴影。

步骤5
重复的圆形方再次从我们前面的图标,并将其对齐的旁边我们的风元素。这个图标我们要达到好的效果,有助于进一步图标本身风信息通过提供一个箭头表示直接的风吹在。所以你也能猜到,我们会创建在这个特定的图标中心箭。首先创建一个圆角矩形这是4×9pt和围绕它的圆形广场。其次,以创造一个完美的正方形圆角矩形工具这是12×12删除一个角落。现在关闭,开放的路径和旋转它,所以它创造了我们的箭将中心点在箭头的干部,确保顶圆角完全隐藏。
我们的箭完成,组干点在一起然后创建七多份。旋转这些副本在季度增量,让你有一个指向,一个指向右上方,另一个在右边,等等。因为我们的主要形状不完整的圆了简单地旋转形状的箭头不会工作,因此我们需要为每个方向的风可以吹箭头图标。一旦这些被创建您可以隐藏不需要的箭,然后组箭和圆形方共同申请阴影。

步骤6
贴一份我们的圆角方形的最后一次,它与我们的湿敏元件的线。现在创建一个圆,8×8磅和中心对齐的主要形状和把它更多的底部。使直接选择工具(一)然后选择最顶部的锚固点的圆拖起来创建一个下拉式的形状,也将在处理一位作出更好的点滴。重复这一滴形状两次减小尺寸和放置在顶部和两侧的较大的液滴。最后组(控制+ G)元素组合在一起,并添加一个阴影。

步骤7
这一段的主要图标我们需要一些代表日期。我们想出了一个日历图标也将显示该月的日期。
开始创建一个圆角矩形这是40×36pt并给它一个内在的行程三分。现在去对象>扩展外观将中风的实际形状。随着直接选择工具(一)启用,选择顶部内锚点,把他们推向9px使用键盘上的箭头键。随着圆角矩形工具创建两个圆形丸的形状,9pt宽和任何高度你愿意的话,把它们放在更大的圆形广场所以底部满足一半大的空白区域之间。然后减去这些新的形状从广场的形态使用探路者面板。创建两个药丸的形状,他们会在这段时间3×8磅并把它们在切出部分。最后,我们将添加以下设置一个占位符的日期,然后我们将这些元素并添加组阴影。

5。每小时的部件
当坡,开发商想有一套可滚动控件的应用程序的主页显示,预计每小时的天气下那特别的一天。所以来结束我们的程序让那些现在创建主页。
步骤1
使圆角矩形工具创建一个白色矩形,165×250pt中心对齐,它与艺术委员会和地方它40px从艺术板底。
复制这个矩形和填补它与黑色。重复一遍,把它4px然后减去前面在探路者面板。你能把不透明度15%。

步骤2
我们再重复的白色矩形填充黑色,减少15% 不透明度。画一个矩形形状在这一个是79pt高和任何宽度和线到下面的矩形形状的顶部。选择他的新的矩形和较大的炭黑填充在下面再选择相交的从探路者面板。

步骤3
使式工具(T)进入你选择的温度。我要确保有足够的空间扩大,所以我选择了数字“100”。我会用“失踪的哥特字体在重的“黑”。文本本身也将是一个扁平的黑色不透明度下降到15%。然后我们将使它附近的容器的白色部分的顶。

步骤4
因为这是预计的天气不会那么准确,所以我们会还包括可能的“低”和“高”。随着式工具(T)再创造式你的估计,而不是使用“黑”的重量,而是将使用“瘦”。使这对底部,确保有足够的喘息。

步骤5
暗杆的顶端,将我们的时间指示器。我们先前创建的副本在本教程中,并将其中心和这黑暗的酒吧区,左边的时钟图标。您也可以复制文本的时间从以前一样。一定要删除阴影从这些元素,因为它是没有必要的。

步骤6
最后,添加一个阴影对主要的白色矩形,然后这些元素组合在一起。你现在可以复制这种分组并将它们20px除了对核心要素确定调整为每一个新的复制时间的两边。作为一个额外的工具,我已经花时间去掉页、减少它们的大小是235pt高如果你有约束锁定时调整高度的部件将效仿。这将有一个十进制数,这是不确切的背后。由于这些是关闭页面使用或遮蔽我们先前创建的隐藏到屏幕元素。
与我们的主页是完整的。一定要打开背景混合和测试看它如何在您的移动设备。

6。创建菜单的位置
步骤1
现在让我们开始工作,在我们的菜单。我发现很容易就复制层与主网页的所有元素,然后选择艺术委员会的主要页面和粘贴复制的图层左边。它的立场,所以只有位置图标在美工板的最右侧可见。现在创建一个面具,是我国艺术董事相同的尺寸和隐藏了页面的元素。

步骤2
由于我们的整体设计,而不是一个毕业的阴影表明主要页面的菜单上的元素我们将使用一个扁平的黑色填充矩形设置为扁平的10%的不透明度这是4PT宽相同的高度,作为我们的艺术委员会。

步骤3
在这个菜单中,我们需要一个区域添加一个新的位置,以及列表我们的设置位置和开关来启用/禁用自动定位检测的单位,温度显示。让我们通过创建新的位置开始。
选择矩形工具(M)创建一个矩形,640×100pt并将其对齐的艺术板上面再添加一个阴影。
现在使圆角矩形工具创建一个矩形,8×32pt和填补它与黑色。复制这个矩形和旋转它,所以它与以前的形状形成了一个“+”符号。选择矩形和团结他们从探路者面板。减少不透明度对25%中心垂直的矩形单元我们创造的阴影从之前。一旦把它在垂直居中,距左边距离等同于顶部和底部的边界。
最后选择式工具(T)输入一句“添加新的位置……”使用“任务式”字体发送到“瘦”和下降不透明度对15%。

步骤4
重复之前的矩形和调整它的前一个然后调整底阴影。
复制在我们圆角方形形状,我们使用我们的图标,而不是以前的中风,填补它与黑色扁平然后减少不透明度对15%。复制“+”符号,我们在上一步和旋转,从而形成一个“X”,它在我们中心圆形方形然后选择减去前面选择从探路者面板。
现在在我们的主页的副本定位元素和删除文本阴影并设置字体颜色为黑色和减少不透明度对25%。随意添加多个实例,这样我们可以看到列表将填充添加新项目。

步骤5
让我们为这个菜单上的开关元件的工作。此元素将坚持这个菜单无论位置列表变得多么长的底部。首先创建一个矩形,640×200pt添加一个阴影。
随着式工具(T),型为我们要切换标签。一个将自动定位检测和其他设定温度是否在华氏或摄氏度显示。由于主元这些开关是坐在200pt高空间。
我们把这两个标签之间的隔板。随着直线工具(),创建一条线,476pt宽,给它一个行程本文。此行程将黑色的不透明度减少到磅。

步骤6
创建自己的开关,我们会利用圆形方形之前。复制这个形状和大小来50pt和填补它与黑色。右键单击这种形状的选择变换>移动…然后将其水平80pt点击“复制”,而不是“好”。你现在应该有两个圆形广场旁边的另一个。
选择矩形工具(M)绘制一个矩形,高度为圆角方形同样满足每个直接在中间。选择所有这三个元素团结他们在探路者面板。减少不透明度这个形状15%并将其对齐正确旁边的标签。

步骤7
在我们的圆角方形再次粘贴,填充白色,它和调整大小为40×40pt。对齐到左边或右边的一面,有边缘的距离。你现在可以复制这些形状和翻转水平表明相反的开关状态。接下来添加在您的文字来表示开关状态。两个和非这样做。
最后,你可以重复这个元素为单位选择器以及。与我们的位置菜单是完整的。让我们继续我们的约会菜单。

7。将日期菜单
步骤1
这个日期的菜单将显示为即将到来的几天天气。让我们重复前几步从位置菜单和复制整个主页层面具,然后去了页面的元素和添加一个矩形来表示菜单阴影。

步骤2
现在创建一个矩形,640×160pt并将其对齐到顶部,然后给它一个艺术委员会阴影。

步骤3
我们需要一些东西来表示日期,就像之前让我们创建一个日历图标。创建一个圆角矩形,120×120pt并添加一个内中风,8。现在去对象>扩展外观将中风的实际形状。随着直接选择工具(一)启用,选择顶部内锚点,把他们推向30px使用键盘上的箭头键。然后减少不透明度对15%。

步骤4
现在您的文本添加到图标。我们要顶行动是星期几。这将是白色的文字。时间本身将是黑色的不透明度下降到15%。使用“maven亲”中的“媒体”的重量。

步骤5
最后加上预期的温度。该字体将“任务式”的数字和“maven亲”的程度的标志。我们也会在元素右下添加一个“高/低”的选择。
如果你想你可以重复这个元素和调整的一周休息日期。

在这里你有三个屏幕
一定要注意单元间距和任何你能想到的确切位置数据,使开发商的工作更轻松。您提供的信息越多的将是开发商代码的产品相匹配的设计更容易。我不能强调不够是多么的重要,而你总是试验设计让你知道你的设计将转化为手机屏幕。祝你的程序设计!
原文地址:http://design.tutsplus.com/tutorials/create-a-weather-app-design-for-ios-in-adobe-illustrator--vector-12291
同时附上Illustrator实例教程的源文件下载地址:立即下载
全站高品质素材免费下载!


