今天25学堂继续分享2个非常棒的切图工具。之前app设计群里很多人在问,如何快速进行切图操作。我很想说,今天推荐的2个切图工具可以满足你O2O的需求。
之前有分享过
1、快速进行APP界面设计的工具:Sketch3 MAC破解版等。
2、优秀的移动APP产品原型设计工具:justinmind
3、一个可视化的Android UI界面设计工具推荐:DroidDraw
第一个:在线切图工具【需要安装photoshop才能使用】
摹客是设计+协作的一站式云平台,可以为产品开发团队提供全流程协作、高保真设计和设计规范管理支持。帮助设计师更轻松地完成设计稿交付,设计效率提升200%。
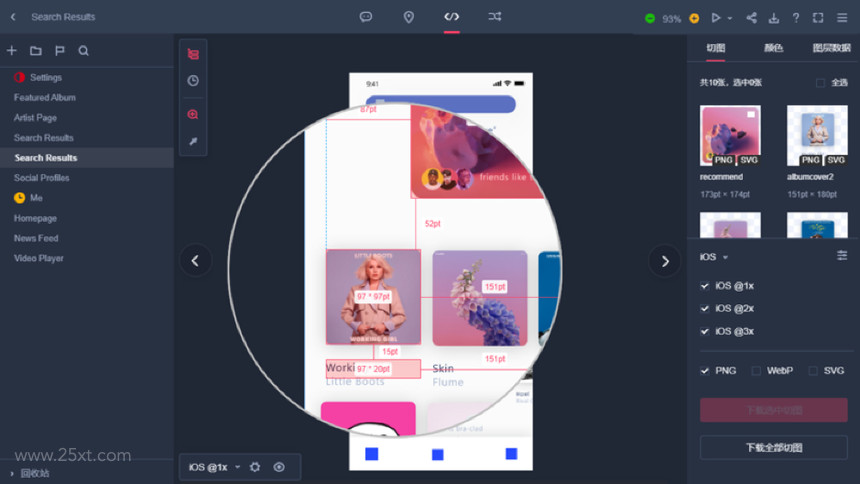
摹客支持上传Sketch、Adobe XD、PS、Figma的设计稿,可以自动生成不同平台、不同倍率的切图:
快速切换平台:支持切换iOS、Android、Web和选择倍率,减少了手动切换平台的繁琐流程。
一键下载全部切图:可一键下载不同平台下的全部尺寸切图,PNG、SVG和Webp三种格式自由选择,交付更省心。
自定切图尺寸:摹客支持对切图尺寸进行自定义,快速调整切图大小。还可以在PS插件中为切图添加遮罩,把图标切成统一尺寸的切图。
切图压缩:启用切图压缩后,可将下载的切图体积瘦身50%以上。
重命名切图及设置安卓切图文件夹名称:如果选择了Android 开发平台,还可以修改安卓切图文件夹名称,提高开发效率。
除了智能的切图方式,摹客的标注、交互、全貌画板、文档管理等功能也很实用。
最值得一提的是,摹客支持百人团队免费使用,大家可以试试:https://www.mockplus.cn/specs/ps/?hmsr=cyrene

使用方法:
1.在官网下载安装的PS插件:www.mockplus.cn/download/idoc-ps
2.根据以下教程,在PS中进行切图标记,并上传到摹客平台:
第二个:在线切图工具【无需安装photoshop】
打开网址上传想要切图的图片即可进行切割。
只要打开这个国外的在线切图工具的酷站,分三步进行操作就行。简单快捷。
酷站地址:http://www.chami.com/html-kit/services/is/
如下图所示:
第三个:最好用的切图工具【需要安装photoshop才能使用】
最好用的切图工具名称是:Cutterman
它是款Photoshop插件,帮助你快速完成切图工作。支持IOS, Android,PC特性等。是一款非常强大的切图工具。推荐指数:★★★★★
ps切图插件Cutterman的下载地址:http://www.cutterman.cn/ 也就cutterman的中文官网。
Cutterman安装步骤如下:
1、下载安装包CutterMan.zxp
2、双击,会打开Adobe Extension Manager,点安装,接受,完成
3、打开/重启photoshop,在菜单栏->窗口->扩展功能->CutterMan
官网下载地址:http://www.cutterman.cn/
25学堂每月都会推荐一些好玩更方便的移动APP设计工具给大家,所以大家有空没空就来逛逛25学堂。每次的光临肯定让你满载而归!比如10个APP设计工具包素材肯定是你想要的。
全站高品质素材免费下载!


